
И так состоялось первое знакомство с Adobe Flash CS3. Мы открыли новый документ.Настало время перейти к рисованию.
Прежде чем создать рисунок, повторим что мы знаем о Flash.
Во-певых, графика Flash является гибридной, т.е. состоит из набора примитивов, описываемых математическими формулами, а также импортированных растровых изображений и фильмов.
Во-вторых, для рисования примитивов используются Инструменты Flash, которые можно с помощью Инструментальной панели или нажав определенную клавишу на клавиатуре.
Фигуры, нарисованные во Flash, как правило, состоят из контура и заливки. Контур — это набор линий, ограничивающих фигуру, а заливка — это ее наполнение. Существуют фигуры без заливки. К ним, например, относятся линии. С помощью инструментов можно создать заливку без контура.
Приступаем к рисованию. Нарисуем одну из простейших фигур — шар.
Выбор цвета
Прежде, чем приступить к рисованию, нужно выбрать цвет, которым будет выполняться заливка, и цвет для контуров. По умолчанию во Flash выбран черный цвет в качестве цвета контура и белый в качестве заливки.

Чтобы изменить любой из этих цветов, достаточно щелкнуть мышью по образцам в панеле Цвет или в нижней части панели Инструменты.

В результате, будет открыто диалоговое окно выбора цвета, в котором можно выбрать цвет одним из трех способов:
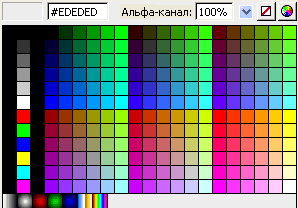
щелкнуть мышью по одному из базовых цветовых квадратиков палитры:
задать точный цифровой код цвета (в шестнадцатеричной системе счисления) в ячейке, например #EDEDED;
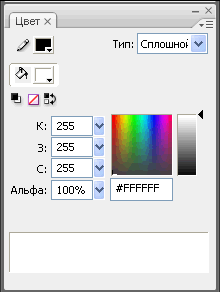
выбрать пиктограмму  , ведущую на панель расширенных возможностей настройки цвета Цвет.
, ведущую на панель расширенных возможностей настройки цвета Цвет.
Воспользуемся самым простым вариантом — певым и выберем понравившиеся цвета для контура в окошке  Цвет контура и для заливки с помощью пиктограммы
Цвет контура и для заливки с помощью пиктограммы  Цвет заливки.
Цвет заливки.
Инструмент рисования Овал
Итак рисуем шар. Выбираем на панели Инструментов инструмент  Овал. Удерживая клавишу <Shift>, проводим диагональ, создавая окружность.
Овал. Удерживая клавишу <Shift>, проводим диагональ, создавая окружность.
Примечание. Нажатая клавиша <Shift> позволяет получить правильную окружность. Без этого инструмент создавал бы овалы различной формы.

Работа с заливкой и контуром
Созданная нами окружность является векторным объектом. Объекты векторной графики состоят из контуров, которые точнее, называются кривыми Безье, или параметрическими кривыми третьего порядка. Для более краткого обозначения используется термин "вектор" и "векторная графика". Замкнутые контуры имеют заливку. Таким образом каждый векторный объект характеризуется двумя основными атрибутами — Контур и Заливка.
Как Контур, так и Заливка обладают своими параметрами, которые мы сейчас рассмотрим.
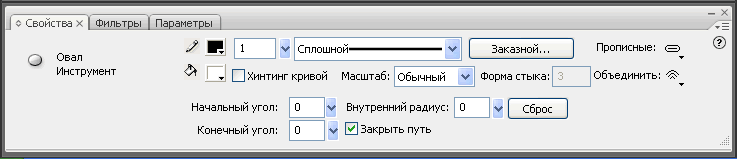
Мы можем поэксперементировать с обводкой шара, меняя следующие параметры Контура на панели Свойства.

Цвет — содержит ссылку на палитру, где происходит выбот цвета контура.
Толщина контура — служит для установки "жирности" контура. По умолчанию это значение равно 1px.
Стиль контура — с помощью выпадающего списка можно выбрать различные начертания контура: пунктир, штрихи, точки и даже задавать их самостоятельно воспользовавшись кнопкой Заказной.
Хинтинг кривой (Привязка контура) — отметьте флажок, чтобы избежать размытия вертикальных и горизонтальных линий. Используемый здесь алгоритм присваивает точки привязки контура к полным пикселам. Так соединение линий будет происходить более корректно.
Маштаб — выбрав из раскрывающегося списка одно из значений, можно указать, как будет происходить маштабирование контура.
Прописные(Окончание) — задает вид концов линий.
Объединить (Плоскость соединения) — раскрывающейся список, задает вид углов , образуемых смыкающимися линиями. Если в меню кнопки Объединить выбран пункт Уголок, становится доступным поле ввода Форма стыка. В это поле вводится величина заостренности углов в типографических пунктах.
Для объктов типа Заливка доступен только параметр Цвет, но об этом дальше.
Работа с панелью Цвет
Теперь разберемся с возможностями настройки цвета во Flash, которые могут придать шару эффект объема.
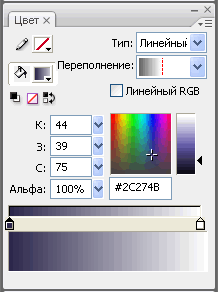
Для работы нам понадобиться панель Цвет, которая вызывается из меню Окно или нажатием клавиш <Shift>+<F9> (см. рисунок выше).
Виды заливок
В программе Adobe Flash CS3 существуют несколько типов заливки, которые выбирают с помощью выпадающего списка панели Цвет.
- Одноцветная заливка Сплошная (Однородная) — заливка объекта происходит одним цветом.
-
Градиентная заливка — позволяет осуществить плавный переход от одного цвета к другому. У градиентной заливки есть два алгоритма перехода:
- Линейный — распределение цвета идет по прямой от левого края к правому;
- Радиальный — Цвет перетекает от центра фигуры к ее краям.
- Заливка Растровое изображение — заливка осуществляется импортированным растровым рисунком.
Для заливки нашего шара воспользуемся градиентной заливкой.
Настройка градиентной заливки
Выделите шар и перейдите к панели Цвет. Из выпадающего списка выберите пункт Линейный. При этом панель Цвет изменит свой вид на следующий.

Основной инструмент настройки градиентной заливки — это горизонтальная полоска цветовой шкалы с пиктограммами балончиков краски по краям. По умолчанию цветовой переход осуществляется с помощью двух баллончиков: от черного к белому. Мы можем менять цвета как существующих балончиков с краской, так и добавлять новые. Ниже привкдены принципы работы с настройкой цвета градиентной заливки.
- Чтобы изменить цвет, необходимо выделить нужный баллончик и на палитре, располагающейся ниже настроить цвет.
- Для того, чтобы добавить новый тюбик на шкалу, достаточнопросто подвести курсор мыши к цветовой шкале и, увидев, что к курсору мыши добавился плюс, щелкнуть в любом месте под цветной полоской.
- Эти тюбики вы можете двигать, настраивая заливку. Ухватите нужный тюбик мышью и перетяните его на новое место цветовой шкалы.
- Ненужные или случайно созданные тюбики удаляйте, выделив их и нажав клавишу <Delete>.
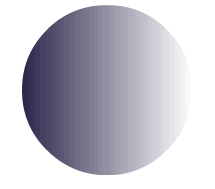
Пользуясь данными правилами, настройте заливку шара согласно той, что изображена на рисунке. Вы получите вот такой рисунок.

Будте внимательны и не забывайте предварительно выделять объект с помощью инструсента Стрелка (Выделение) и только потом настраивайте для него заливку. Иначе рискуете ее сбить, а тогда придется проводить работу заново.
Сохранение документа
Рисунок создан. Теперь надо сохранить результаты, т.к. они нам еще понадобятся.
Для того, чтобы сохранить документ:
- В меню Файл выбирите пункт Сохранить как.
- В появившемся диалоговом окне в поле Имя файла напишите название файла — dall.
- Выберите каталог в котором вы будите хранить ваши Flash-файлы и нажмите ОК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться