
Круглые кнопки
Теперь пора создать несколько круглых кнопок, а заодно закрепить навыки в обращении с объектами и научиться пользоваться инструментом рисования  Перо и инструментом выделения
Перо и инструментом выделения  Спецвыделение.
Спецвыделение.
Склеивание
Продолжаем рассматривать особенности операций над объектами во Flash и сейчас воспользуемся еще одним приемом — склеивания, который имеет место между двумя фигурами, имеющими заливки одинакового цвета.
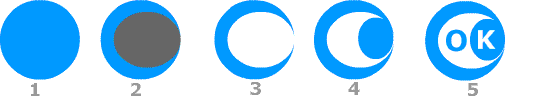
Создадим круглую кнопку с надписью ОК.
Для создания объекта сделаем следующее.
- При помощи инструмента Овал нарисуем: окружность и эллипс. Для того, чтобы получилась окружность, необходимо удерживать нажатой в процессе создания клавишу <Shift>.

- Наложите эллипс на окружность так, как показано на рисунке.
- Выделите эллипс и нажмите <Delete>, оставив только изображение подковы.
- Создайте еще одну окружность, но поменьше, того же цвета, которым была осуществлена заливка первой (теперь уже подковы).
- Переместите окружность на подкову так, как на рисунке. Проследите за тем, чтобы край окружности обязательно касался подковы. Теперь перетащите в новое место подкову и вы увидите, что окружность склеилась с ней и тоже переместилась на новое место.
- Озаглавим кнопку надписью ОК и расположем ее как показано на рисунке.
Кнопка готова.
Инструменты Спецвыделение и Перо
Создадим еще одну круглую кнопку. Эта кнопка не будет содержать текста, тюею будет являться своеобразной пиктограммой. Важно, чтобы сама по себе кнопка была привлекательна для того, чтобы возникло желание на нее нажать. Для этого воспользуемся подковой созданной для предыдущей кнопки и с помощью инструментов  Спецвыделение и
Спецвыделение и  Перо отредактируем ее.
Перо отредактируем ее.
Но сначала узнаем правила, которые необходимо знать при работе с этими инструментами.
Перо — предназначено для создания и редактирования так называемых кривых Безье, которые положены в основу векторной графики. Кривые Безье состоят из узловых точек и контуров, их соединяющих.
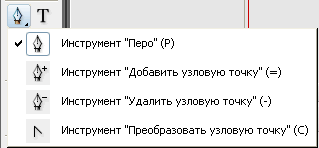
В группе инструментов Перо есть несколько вспомогательных инструментов для редактирования кривых. Поэтому, работая над узловыми, выбирайте дополнительные инструменты в раскрывающемся списке Перо:

Добавить узловую точку, Удалить узловую точку, Преобразовать узловую точку. В скобках с каждым инструментом обозначена горячая клавиша клавиатуры, с помощью которой можно вызвать инструмент.
Узловые точки можно редактировать и удалять не только инструментом Перо, но и Спецвыделением. Для этого необходимо выделить инструментом Спецвыделение ненужную точку и нажать клавишу <Delete>. Только сначала убедитесь, что выделена одна точка, иначе можно удалить всю фигуру.
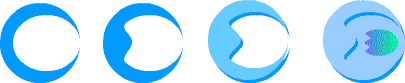
Последовательность создания кнопки.

- Выделите с помощью инструмента
 Спецвыделение подкову. От этого действия должны стать видны все узловые точки объекта, которые подсвечиваются голубым цветом.
Спецвыделение подкову. От этого действия должны стать видны все узловые точки объекта, которые подсвечиваются голубым цветом.

- Поднесите мышь к той, что располагается в средней точке внутри подковы и выделите ее нажав левую кнопку.
- Теперь потяните курсор вправо, удерживая точку. Вы увидите, что часть фигуры тоже растягивается, образуя новую форму.
- Скопируйте в буфер обмена и создайте на основе новой фигуры копию более светлого фона — старый объект должен стать тенью нового, он же придаст кнопке эффект объема.
- Воспользуйтесь инструментом Овал и создайте два эллипса. Один из них будет использован для фона кнопки — поместите его под фигуру с тенью, а второй с помощью инструментов Спецвыделение и Перо преобразуйте в декоративный элемент и поместите сверху на кнопку.
Внимание. Не забывайте группировать объекты перед тем, как будите компоновать друг с другом, только так их можно сохранить для дальнейшего редактирования.
Кнопка с полупрозрачной заливкой. Инструмент Линия в операциях над объектами
Разберемся, как ведет себя инструмент  Линия в операциях над объектами. Он нам поможет оставить только один сглаженный угол у прямоугольника.
Линия в операциях над объектами. Он нам поможет оставить только один сглаженный угол у прямоугольника.
- Создадим прямоугольник со сглаженными углами, как мы делали при создании первой кнопки.
- Воспользуемся инструментом Линия, для того чтобы оставить только один угол сглаженным.
- Проведем две перпендикулярные линии так, как это показано на рисунке. Для того, чтобы линии проходили под прямым углом, в процессе создания будем удерживать нажатой клавишу <Shift>.
- Этим действием мы разбили прямоугольник на несколько частей, впрочем разбились и сами линии в местах пересечения как друг с другом, так и с объектом.
- Воспользуемся инструментом
 Выделение и выделим последовательно все лишние части, не забывая удалять их с помощью клавиши <Delete>. Теперь перед нами должна остаться фигура с тремя прямыми и одним закругленным углом.
Выделение и выделим последовательно все лишние части, не забывая удалять их с помощью клавиши <Delete>. Теперь перед нами должна остаться фигура с тремя прямыми и одним закругленным углом.

- Создадим еще два прямоугольника, которые будут образовывать кнопку. Один из них имеет однородную заливку, но обязательно контрастную цвету первого прямоугольника. Эта фигура накладывается на ранее созданный объект, как показано на рисунке.
Создание прозрачных объектов. Параметр заливки Альфа
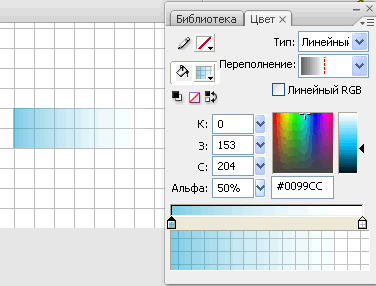
Для того, чтобы сделать заливку прозрачной необходимо обратиться к панели Цвет. Обратите внимание на параметр Альфа, который располагается справа. По умолчанию на нем установлено значение 100%, которое означает, что цвет заливки полностью непрозрачный. Чем меньше процентов установлено для Альфа, тем прозрачнее будет становиться заливка объекта.
Чтобы продемонстрировать заливку не задействованного пока прямоугольника сделаем следующее:

- Выберем элемент. На панели Цвет зададим градиентную заливку типа Линейная.
- Настроим ее следующим образом. В заливке присутствуют три цвета: желтый синий и белый, причем последний полностью прозрачный, параметр Альфа 0%, а синий полупрозрачный , параметр Альфа 50%.
- В результате примения заливки прямоугольник должен принять вид, как на рисунке.
- Теперь сгруппируеи градиентный прямоугольник и фигуру, образованную двумя прямоугольниками, прежде чем накладывать их друг на друга. После того как фигуры сгруппированы, перемещаем прозрачный прямоугольник на двойной.
- Напишем название для кнопки. В результате должно получиться изображение как на рисунке. Кнопка готова.
Кнопки, созданные на базе Прямоугольный примитив и Овальный примитив
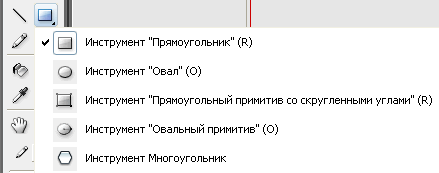
На панели Инструменты имеется еще несколько инструментов-примитивов:

Прямоугольный примитив со скругленными углами и Овальный примитив. Находятся они в группе инструментов создания форм панели Инструменты. С помощью первого получаются фигуры на базе прямоугольника, а второй может нарисовать объекты на основе овала. Мы можем задать отрицательное закругление и присвоить каждому углу собственное значение. По сравнению с прямоугольником функциональность овала значительно расширилась. Создавать полуокружность или дугу стало делом нескольких секунд. Мы можем управлять длиной сегмента и размером внутреннего радиуса. Посмотрим, чем новые инструменты могут быть полезны для создания кнопок.
Последовательность создания кнопки на основе примитивов.

- Нарисуем на сцене базовую фигуру инструментом Овальный примитив. Чтобы получить правильную окружность, удерживаем нажатой клавишу <Shift>.
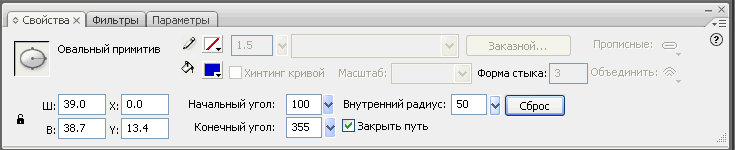
- Настроим параметры панели Свойства так, чтобы он стал похож на первую фигуру рисунка.

- Начальный угол, Конечный угол — определяют значение угла, с которого начинается и заканчивается сегмент. Для Начального угла введем значение 100, а для Конечного угла — 355.
- Внутренний радиус — с помощью данного параметра можно регулировать величину "дырки от бублика". Чем больше значение внутреннего радиуса, тем изящнее будет выглядеть колечко. Максимальное значение — 100. Мы введем — 50.
- Закрыть путь — если убрать галочку с этого пункта, то мы получим фигуру без заливки, состоящую из одного контура. Оставим галочку включенной.
- Теперь воспользуемся инструментом Прямоугольный примитив со скругленными углами и поработаем над второй частью кнопки, показанной на рисунке.
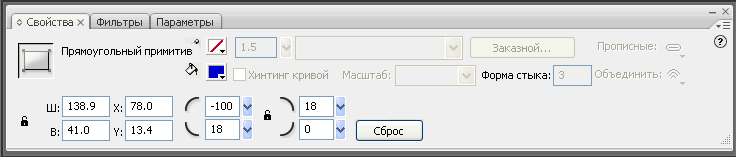
- Нарисуем на сцене базовую фигуру прямоугольника и отредактируем его характеристики на панели Свойства следующим образом.

- Для каждого угла можно определить собственное значение, чем мы и воспользуемся. Но при этом надо не забыть снять пиктограмму замка
 , который автоматически присваивает всем углам введенное значение.
, который автоматически присваивает всем углам введенное значение. - Установим отрицательное значение для левого верхнего угла — 100, верхний правый и нижний левый углы закруглим и сделаем симметричными, присвоив им значение 18, нижний правый угол оставим без изменений. Справиться с равномерным закруглением краев прямоугольного примитива поможет инструмент
 Стрелка.
Стрелка.
- Для каждого угла можно определить собственное значение, чем мы и воспользуемся. Но при этом надо не забыть снять пиктограмму замка
- Теперь объедините две фигуры и инструментом Текст напишите название кнопки, например, Главная.
Эксперементируя с настройками примитивов форм, можно получить интересные фигуры. Например, чтобы получить половинку окружности как на рисунке 2, введите в поля Начальный угол 180, а Конечный угол 0. Настраивайте параметры контура и заливки, чтобы получить разнообразные фигуры.

Следует помнить, что после операций разгруппирования и применения инструментов модификации графики мы не сможем редактировать фигуру как примитив на панели Свойства.
Таким образом, используя перечисленные приемы, можно добиться интересных эффектов уже внутри самой графики Flash. На этом мы закончим обзор основных принципов рисования во Flash и приступим к изучению азов анимации.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться