
Меню в ActionScript 1.0 & 2.0
А теперь разберем механизм перехода с Flash-меню на веб-страницы. В качестве веб-страниц можно использовать ранее созданные документы. Для примера возьмем один HTML-документ и выбирем какой-нибудь swf-файл.
Для выполнения определенных действий, которые будут результатом обработки событий мыши, в ActionScript существует следующая структура команды.
on (mouseEvent)
{
statement (s);
}
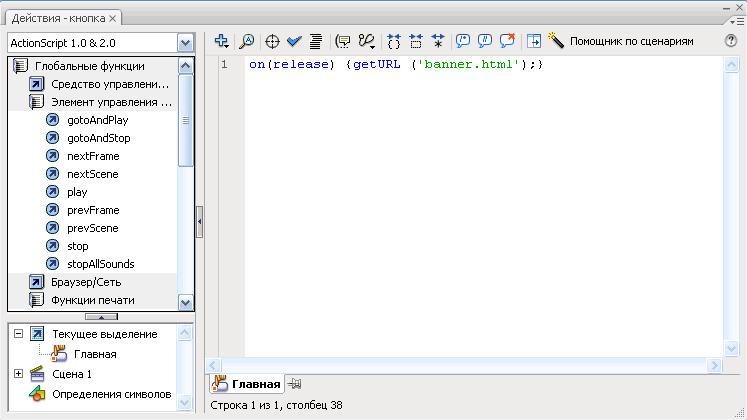
Найдем и выделим в левой части панели символ кнопки Главная.
Напишем для него следующий скрипт:
on (release) {getURL ('banner.html');}

Эта команда означает следующее.
on (release) — событие, которое наступает при опускании кнопки после повторного щелчка
{getURL ('banner.html');}— предписывае открыть документ по указанному URL-адресу.
Как именно будет загружаться выбранная страница, определяют следующие параметры:
- _self — загрузка документа происходит в текущее окно браузера;
- _blank — файл отображается в новом окне браузера;
- _parent — для загрузки страницы используется родительское по отношению к текущему окно браузера;
- _top — загрузка файла происходит во фрейм верхнего уровня текущего окна;
Отредактируем скрипт, определив место загрузки документа.
{getURL ('banner.html',' _blank');}
Кроме описанного способа обработки мыши существуют и другие обработчики поддерживаемые объектом Button:
- press — возникае при щелчке на кнопке;
- releaseOutside — возникает при опускании кнопки, когда курсор мыши находится вне кнопки (подразумевается, что в момент, когда кнопка была нажата, курсор мыши находился над ней);
- rollOut — возникает при уводе курсора мыши с кнопки;
- rollOver — возникает при помещении курсора мыши на кнопку;
- dragOut —возникает при уводе курсора мыши с кнопки, если левая кнопка мыши нажата;
- dragOver —возникает при помещении курсора мыши на кнопку, если левая кнопка мыши нажата;
- keyPress ("<Код>") — возникает при нажатии клавиши с заданным в качестве параметра кодом. При этом кнопка должна иметь фокус ввода.
Выделим кнопку Новости и напишем для нее следующий скрипт
on (press) getURL('avto.swf', '_blank');}
Для кнопки О себе
on(releaseOutside){getURL('rain.html', '_blank');}
Опубликуем файл menu_site.fla в формате HTML.
Протестируем меню.
В окне веб-браузера это будет выглядеть ТАК.
Меню в ActionScript 3.0
А теперь рассмотрим пример, иллюстрирующий создание того же самого меню, но уже с помощью языка ActionScript 3.0.
Откроем документ menu_site.fla и сохраним его как menu_site1.fla.
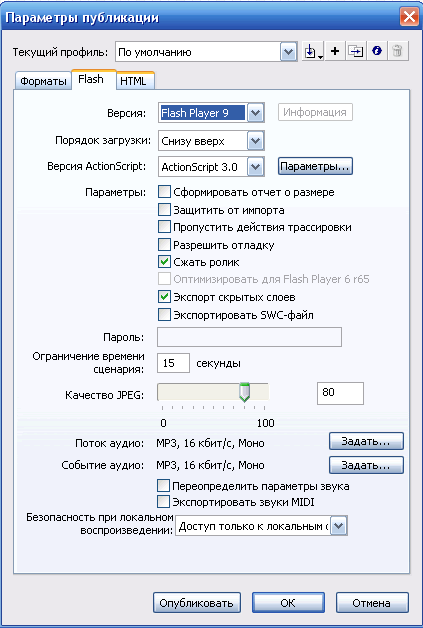
Откроем панель Параметры публикации из меню Файл и во вкладке Flash произведем настройки в соответствии с рисунком.

В настройке Версия укажем версию плеера, для которого будет компилироваться SWF-файл как Flash Player 9.
В настройке Версия ActionScript укажем версию языка ActionScript 3.0 и нажмем ОК.
В рабочем окружении Flash активируем панель Действие и удалим все прописанные в прошлом примере скрипты.
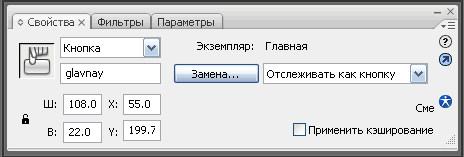
На панели Свойства для каждой кнопки зададим имя латинскими буквами. Кнопка Главная — glavnay, Новости — news, О себе — about, Контакты — contact, Услуги — servise.

Перейдем на первый и единственный кадр панели Timeline, откроем панель Действие и напишем следующий код:
function gotoGlavnayURL(event:MouseEvent):void //Инициализация функции
{ //Тело функции перехода на страницу HTML
var glavnayURL: URLRequest = new URLRequest("banner.html");
navigateToURL(glavnayURL);
}
glavnay.addEventListener(MouseEvent.CLICK, gotoGlavnayURL); //вызов функции
function gotoNewsURL(event:MouseEvent):void //Инициализация функции
{ //Тело функции перехода на страницу HTML
var newsURL: URLRequest = new URLRequest("avto1.swf");
navigateToURL(newsURL);
}
news.addEventListener(MouseEvent.CLICK, gotoNewsURL); //вызов функции
function gotoAboutURL(event:MouseEvent):void //Инициализация функции
{ //Тело функции перехода на страницу HTML
var aboutURL: URLRequest = new URLRequest("rain.html");
navigateToURL(aboutURL);
}
about.addEventListener(MouseEvent.CLICK, gotoAboutURL); //вызов функции
Опубликуем файл menu_site1.fla в формате HTML.
Протестируем меню.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться