
Создание псевдотаймера
Чтобы придать еще большую динамичность баннеру и проиллюстрировать стремительность потока времени, добавим в клип бегущие цифры.
Создавать этот эффект мы будем исключительно дизайнерским способом, основанным на покадровой анимации и использовании символов.
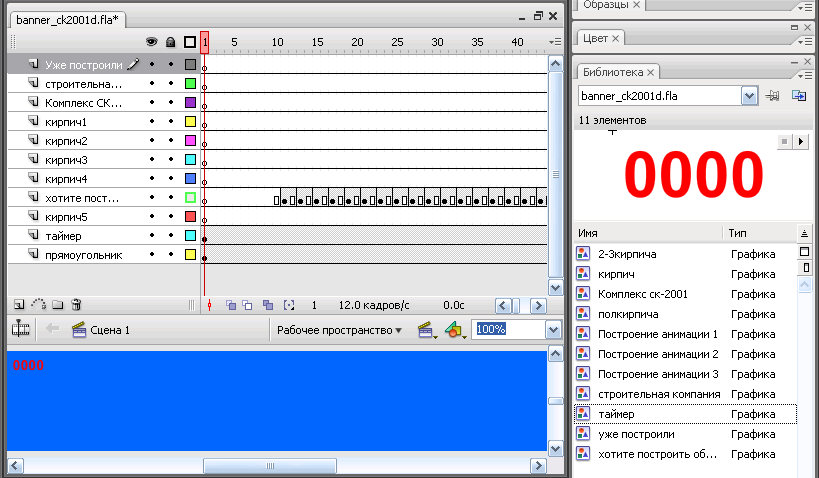
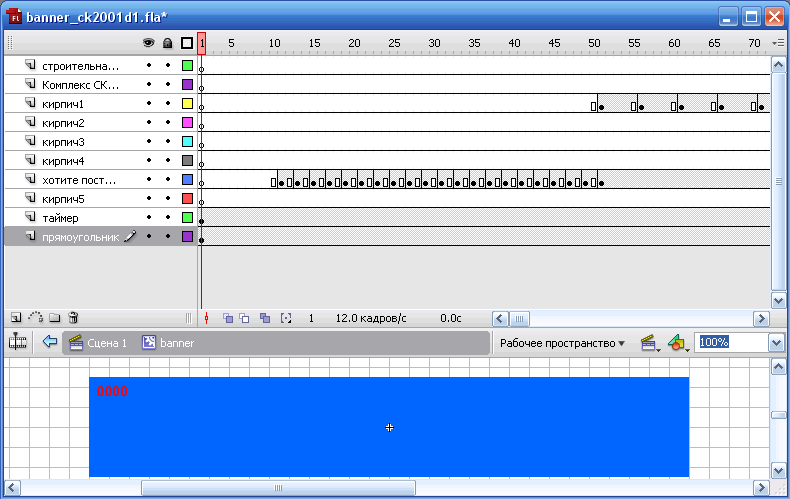
Создадим новый слой таймер. На первом ключевом кадре нарисуем набор из четырех цифр. Выделим их и преобразуем в символ типа Графика с названием таймер.

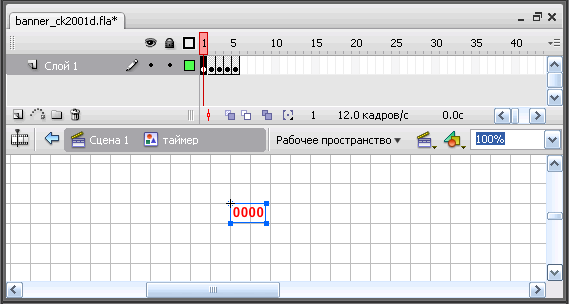
Дважды щелкнем мышью по символу. Откроется сцена таймер. Нажимая клавишу <F6>, cоздадим несколько ключевых кадров, меняя цифровую последовательность. Цифры будут проноситься со скоростью 12 кадров в секунду, поэтому читать и тем более запоминать их никто не будет. Цифры придадут баннеру динамический эффект.

Вернемся на основную сцену. На панели Timeline надем слой таймер и путем нажатия клавиши <F5> на 213 фрейме клипа продлим символ.
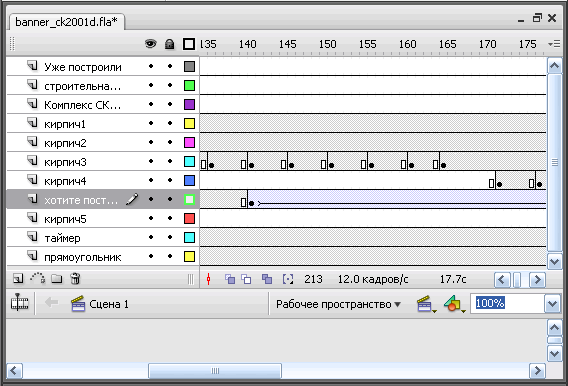
Сделаем еще одно изменение в клипе. Перетянем слой хотите построить объект за слой кирпич4. Это придаст эффект закладки надписи кирпичем.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Добавление действий отдельным фреймам
Мы уже знаем, как добавить кнопке действие, которое позволило осуществить переход на интернет-страницу. В нашем баннере, после окончания клипа он автоматически откроет страницу с сайтом компании. Хотя этот прием относится к категории запрещенный, и относится к тем, какие не вызывают положительных эмоций у посетителей сайта. Но не смотря на это, он позволяет быть уверенным в том, что ссылк 100% будет посещена. К тому же мы начимся присваивать действия отдельным фреймам.
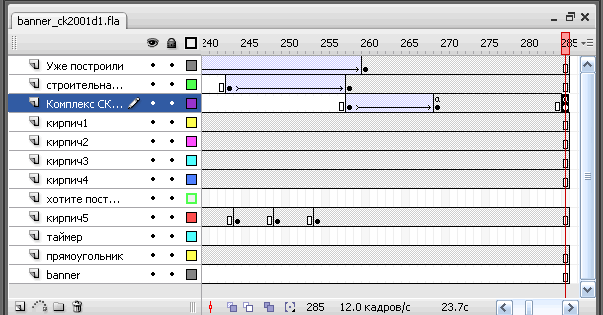
Выделим последний кадр на слое Комплекс СК ... и обратимся к панели Действие. В поле ввода введем следующее:
getURL("banner.html", "_blank");
Это значит, что после того как клип будет проигран, автоматически откроется окно с указанным документом. URL-адрес можно написать любой, параметр _blank указывает на то, что страница будет загружена в новое окно браузера.
Баннер предполагает, что действие будет происходить постоянно. И чтобы пользователь зашедший на сайт не раздражался, пропишем скрипт stop() на последнем кадре и лишим баннер повторного проигрыша.
Для этого, после кадра с переходом на сайт добавим еще один ключевой кадр.
После создания ключевого кадра, выделим его и откроем панель Действие. Пропишем в окне команду stop();.

После этого, клип будет проигрываться один раз.
Баннер в символе Фрагмент ролика
Для того, чтобы вставить баннер в символ Фрагмент ролика выделим все содержимое панели Timeline, нажмем правую кнопку мыши и в контекстном меню выбираем пункт Копировать кадры. После этого создаем новый слой и символ типа Фрагмент ролика с названием banner (нажатием комбинации клавиш <Ctrl>+<F8>).
Заходим в символ banner, выделяем первый кадр. Снова открываем контекстное меню и выбираем пункт Вставить кадры. Таким образом мы перенесли все слои с находящимися на них движением.

В символе banner не нужны скрипты, прописанные в последнем и предпоследнем кадрах. Для того, чтобы избавиься от них, выделим последний кадр и удалим его. Там находится только скрипт stop();. Для этого выделим фрейм и в контекстном меню выберем пункт Удалить кадры или Вырезать кадры. С предпоследним кадром поступим следующим образом: выбираем фрейм с буквой а, которая обозначает, что на кадре существует скрипт, и переходим на панель Действие. Выделяем скрипт и удаляем клавишей <Delete>. Вместе с ним на панели Timeline исчезнет буква а.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Добавляем действия сцене
Если вы решили не пользоваться "запрещенными приемами" и дать возможность пользователю самому выбирать, хочет он или не хочет переходить на ваш сайт, тогда не обойтись без кнопки, при нажатии на которую будет осуществляться переход.
Как известно, в баннерах сама по себе кнопка не присутствует. Чаще всего вам достаточно щелкнуть по любому месту баннера, и онготов переходить на сайт рекламируемой услуги. Мы учтем это.
Нам нужно сделать кнопкой или хот бы областью действия кнопки всю сцену клипа. Можно создать новые объекты, слои... Но мы поступим проще.
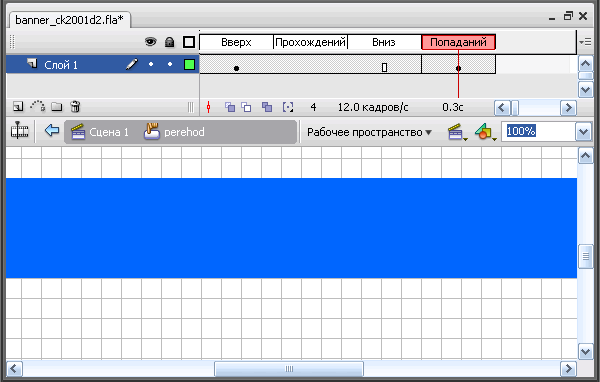
На первом ключевом кадре слоя прямоугольник нажмем клавишу <F8>, выберем пункт Кнопка, с названием perehod и нажмем кнопку ОК.
На панели Действие введем знакомый нам скрипт:
on (release) {
getURL("banner.html", "_blank");
}
Теперь перейдем к режиму редактирования символа Button. Здесь нас будет интересовать только последний фрейм с состоянием Попаданий. С помощью инструмента Прямоугольник, нарисуем фигуру по площади равную сцене, тем самым определив область действия кнопки.

Теперь при клике мышью по любому месту сцены во время проигрывания клипа будет автоматически открываться окно с той же заданной страницей.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Процесс создания баннера закончен. Размер SWF-файла составил 7 Кбайт. Теперь можно эксперементировать с созданием баннера по своему сценарию.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться