
В этом разделе мы рассмотрим несколько приемов работы с векторной графикой.
Движение по окружности
Существует много приемов, основанных на использовании движения по окружности и ее трансформации. В основе всех эффектов данной группы лежит анимация по направляющей движения и параметра Поворот.
Рассмотрим пример, суть которого состоит в том, что из отдельных линий прорисовываются окружности, которые вращаясь, образуют новую фигуру, затем снова распадаются на отдельные элементы. Символ, полученный в результате рассмотрения данного примера, можно использовать как фон или как декоративный элемент.
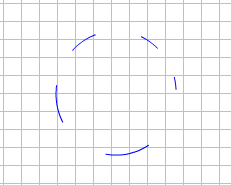
Создадим новый документ circle. С помощью инструмента Овал нарисуем окружность. Выделим и удалим заливку фигуры. Создадим символ Фрагмент ролика с именем круг. Выделим его дважды щелкнум по символу. Нажмем клавишу <F6> на 20 фрейме, а оставшийся контур на первом фрейме отредактируем с помощью инструмента Ластик как показано на рисунке.

Используя инструмент Свободное преобразование, уменьшим полученное изображение.
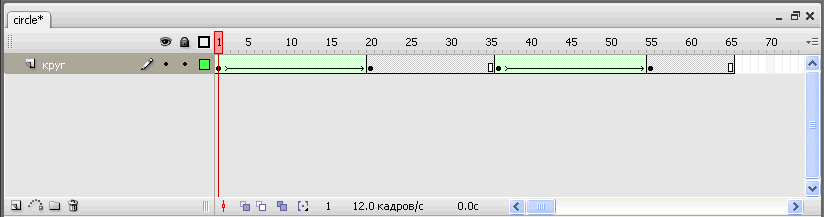
Создадим анимацию Форма между первым и вторым ключевыми кадрами. В результате части фигуры замысловатым образом будут образовывать изначально правильную окружность. Создадим на слое еще два ключевых кадра.
Скопируем изображение отдельных линий окружности на первом фрейме и вставим его с помощью команды контекстного меню Вставить на место на четвертом ключевом кадре. В результате этого окружность стала вести себя следующим образом: отдельные линии преобразуются в круг, он некоторое время находится без изменений, а затем снова распадается на линии.

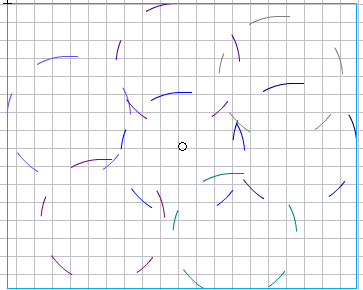
А теперь вернемся на сцену и перетяним из библиотеки шесть экземпляров символа круг и с помощью параметра Тон во вкладке Цвет панели Свойства назначим им разные цвета.
Выделим содержимое сцены, нажмем клавишу <F8>, чтобы преобразовать группу в символ типа Графика.

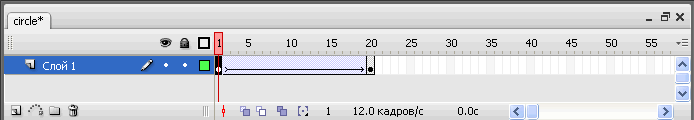
Теперь на основе символа создадим анимацию Движение. Нажмем клавишу <F6> на 20 фрейме и выберем в контекстном меню пункт Создать анимацию движения.
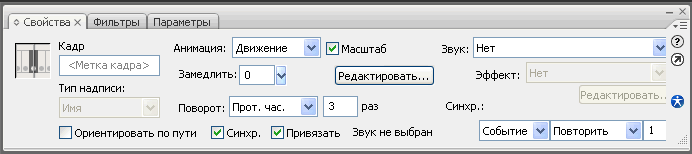
Далее настроим параметры анимации на панели Свойства. В раскрывающемся списке Поворот выберем пункт Против часовой. Введем цифру 3 в окно раз, чтобы круги фреймов повернулись пять раз.


Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Движение по спирали
Теперь рассмотрим другой пример использования кривой, спиралевидной. По ней будет двигаться объект и она в свою очередь будет вращаться. Данный эффект может использоваться как в декоративных целях, так и как элемент, предваряющий появление других изображений или текстовых блоков, а также как клип-предзагрузок.
Создадим новый документ spiral.
С помощью специального инструмента  Спираль графического редактора Adobe Fireworks создадим спираль и через буфер обмена вставим ее на сцену клипа.
Спираль графического редактора Adobe Fireworks создадим спираль и через буфер обмена вставим ее на сцену клипа.

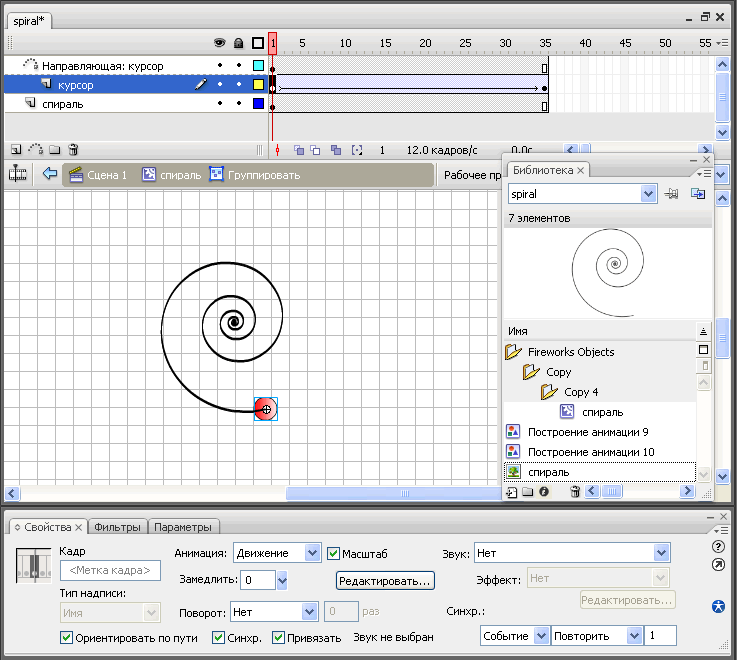
Откроется диалоговое окно Импортировать документ Fireworks. Установим параметр Сurrent frame as movie clip и нажмем ОК. На панеле Библиотека откроем символ Фрагмент ролика и перетащим его на сцену. Произведем редактирование символа дважды щелкнув по изображению и преобразуем контур в заливку, нажав на сочетание клавиш <Ctrl>+<B>. Спираль будет являться направляющей для анимации Движение.
Щелкнем по пиктограмме  Добавить путеводитель панели Timeline, чтобы добавить слой типа Направляющая движения и перетянем на данный слой изображение спирали.
Добавить путеводитель панели Timeline, чтобы добавить слой типа Направляющая движения и перетянем на данный слой изображение спирали.
Под слоем Направляющая создадим еще один слой типа Направляемый с именем курсор.
А под этим слоем еще один слой с названием спираль. Скопируем в этот слой изображение спирали.
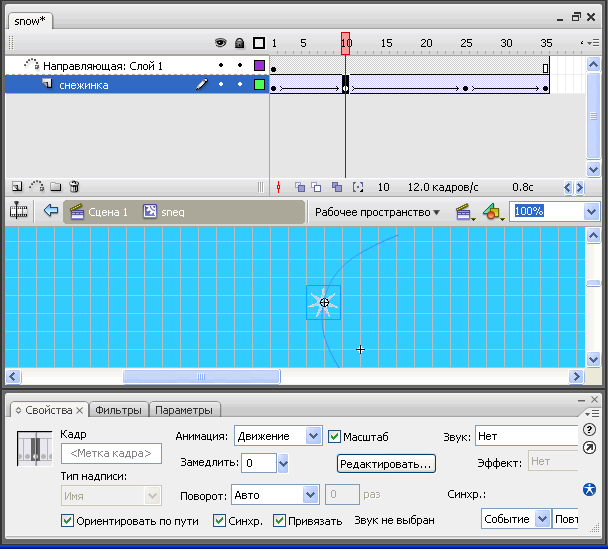
На слое курсор нарисуем любое изображение. У меня красный шарик. Реализуем анимацию Движение как показано на рисунке. На первом ключевом кадре поместите шарик в начало спирали, на 35 фрейме в центр спирали. Включим флажок Орентировать по пути панели Свойства.

Протестируем ролик. Эффект похож на шар который закатывается в лузу.
В окне веб-браузера это будет выглядеть ТАК.
Эффект Падает снег
В основе эффекта лежит падение отдельной снежинки. Создадим для этого отдельный символ и уже с готовым символом падающей снежинки создадим снегопад.
Создадим новый клип snow, а в нем символ (<Ctrl>+<F8>) снежинки типа Фрагмент ролика sneg.
Для создания снежинки воспользуемся графическим редактором Adobe Fireworks. С помощь инструмента  Умный многоугольник и
Умный многоугольник и  Перо нарисуем снежинку. Сохраним рисунок в формате PNG и импортируем его во Flash.
Перо нарисуем снежинку. Сохраним рисунок в формате PNG и импортируем его во Flash.

Выделим название слоя, на котором располагается рисунок, нажмем правую кнопку мыши и в контекстном меню выберем пункт Направляющий.
На направляющем слое нарисуем траекторию — кривую, по которой будет падать снежинка.
Создадим для снежинки анимацию Движение в соответствии с рисунком. С помощью инструмента Маштабирование установим размер снежинки. С помощю параметра Тон, раскрывающегося списка Цвет изменим цвет снежинки. На первом ключевом кадре разместим снежинку верхней точке кривой и зададим параметр Альфа равным 0.
На втором ключевом кадре, который расположен немного ниже, зададим параметр Альфа 100%. Тоже сделаем на третьем, а на последнем ключевом кадре Альфа опять равен 0.

Протестируем ролик и убедимся в правильности созданного символа. На его основе будет создан эффект снегопада.
А теперь, нажатием клавиш <Ctrl>+<F8>, создадим новый символ типа Фрагмент ролика snowfall. Откроем его.
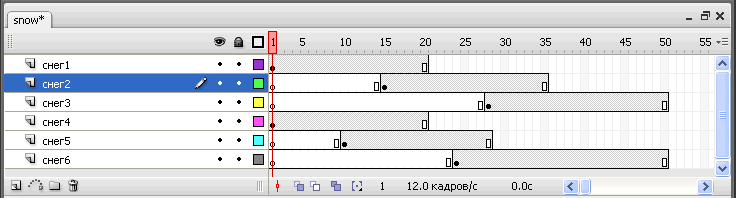
Перейдем на панель Библиотека и вставим из нее несколько экземпляров снежинки, для создания эффекта снегопада. У меня создано 6 слоев снежинок с разным количеством и размером.

Чтобы результат получился насыщенным, используем все средства, которые существуют для преобразования символа: параметры раскрывающегося списка Цвет, и инструмента Свободное преобразование, с помощью которого меняем маштаб и угол падения снежинок.
Теперь вернемся на основную сцену и вставим несколько экземпляров символа snowfall.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться