
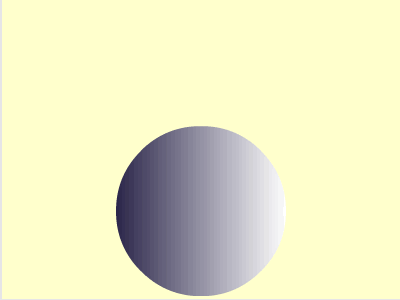
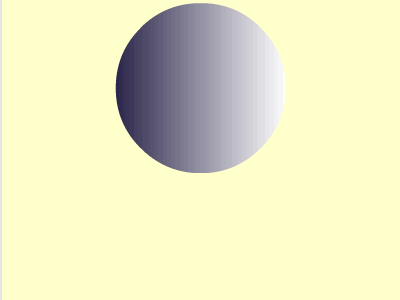
С базовыми понятиями Flash-анимации мы будем знакомиться на основе созданного ранее шара. Для этого создадим сцену клипа размером 400 на 300 пикселов, со светло-желтым фоном. Шар должен менять окраску при движении.
Создание и настройка параметров нового клипа
Откроем созданный ранее файл ball.fla, в котором рисовали шар. Прежде чем работать с анимацией, необходимо настроить параметры самого клипа — размеры, цвет фона, частоту кадров и т.д. Для этого воспользуемся диалоговым окном Свойства, расположенным в нижней части экрана. Если в указанном месте вы его не находите, то вызвать его можно как минимум двумя способами:
- выбрать в меню Окно пункт Свойства;
- нажать правую кнопку мыши и в ниспадающем контекстном меню выбрать опцию Свойства документа.

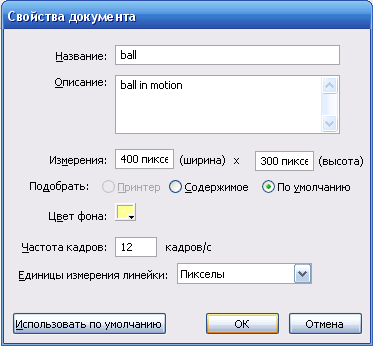
Итак, перед нами диалоговое окно Свойства документа. Разберемся с его настройками.
Название — указывается заголовок клипа: ball. Он может и не совпадать с названием клипа.
Описание — мы можем вставить краткое описание файла, например, поясняющая надпись данного примера ball in motion.
Измерения (размер) —предназначен для установки размера сцены с помощью пунктов Ширина и Высота, которые служат для задания ширины и высоты. По умолчанию они составляют 550 на 400 пикселов. В задании размер сцены 400 на 300 пикселов.
Цвет фона — с помощью данного пункта можно установить цвет фона клипа. Мы установили светло-желтый.
Частота кадров — чтобы задать частоту кадров, вводим в одноименном поле количество кадров, ежесекундно воспроизводимых в окне. По умолчанию — 12 кадров в секунду. Установим этот параметр равным 10 fps (frames per second —кадров в секунду), чтобы легче было отсчитывать длительность клипа. К примеру, для того чтобы разработать 10-секундный клип, необходимо создать 100 кадров.
Единицы измерения линейки — опция содержит раскрывающийся список, в котором можно выбрать наиболее удобные и привычные для себя единицы.
Примечание. Мы можем сохранить измененные нами настройки клипа, сделав их базовыми для всех вновь создаваемых документов Flash. Для этого необходимо нажать кнопку Использовать по умолчанию.
Базовые понятия Flash-анимации
Для начала разберемся с такими понятиями, как Timeline (Монтажная линейка), Кадр, Частота кадров, виды кадров.
Частота кадров
Все давно представляют как делаются мультфильмы. Для того чтобы дать нам посмотреть одну секунду мультика, художниксоздавал 24 рисунка или кадра, которые должны были успеть мелькнуть перед глазами.
То, сколько таких кадров вложено в секунду, называется частотой кадров. Flash-анимация приобрела такую популярность благодаря своей компактности. Всего за 30 Кбайт в Flash клипе может произойти очень многое. Для реализации этой компактности по умолчанию в настройках Flash-клипа задана частота в два раза меньше стандартной — 12 кадров в секунду. И этого вполне достаточно. Глаз человека настолько избалован и не замечает погрешности в таком раскладе. Мы можем самостоятельно регулировать частоту кадров, для этого необходимо в настройках документа указать нужное нам число.
Timeline
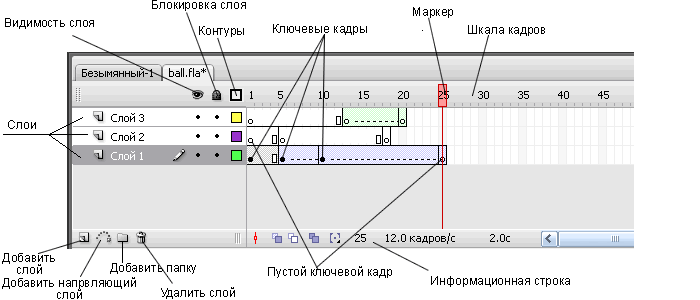
На Timeline (Монтажная линейка) отбражается последовательность этих кадров — то, как они по времени появляются в клипе. Рассмотрим ее возможности подробнее.

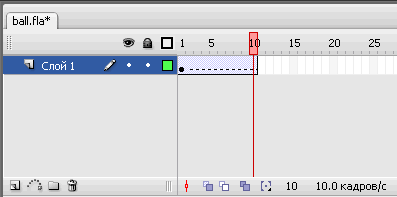
Маркер(красный прямоугольник над шкалой кадров) — указывает на текущий кадр, который данный момент показан в окне. Если кликнуть на соседний или любой другой кадр, маркер перейдет на него, а на сцене появится изображение, соответствующее данному фрейму.
Слои — слева на Timeline располагается перечень слоев, а прод ними — ряд кнопок-пиктограмм.
Эти кнопки позволяют управлять слоями, например, нажатие на пиктограммы позволяет:
 — добавлять слои;
— добавлять слои; — удалять слои;
— удалять слои; — делать невидимыми;
— делать невидимыми; — запрещать для редактирования;
— запрещать для редактирования; — показывать только контуры объектов.
— показывать только контуры объектов.
Шкала кадров — это та область панели Timeline, где мы работаем над ключевыми и обычными кадрами. Следует иметь в виду, что у шкалы кадров есть контекстное меню, вызываемое нажатием правой мыши. С помощью этой шкалы мы можем управлять анимацией, задавая тот или иной тип, добавляя, удаляя и перемещая кадры.
Информационная строка — данная строка с пиктограммами располагается под шкалой кадров и позволяет как управлять проигрышем клипа при отладке анимации, так и просматривать основные параметры клипа.
Виды кадров
Посмотрите на панель Timeline — не все кадры линейки имеют одинаковый вид. На одних из них черная жирная точка, другие закрашены серым цветом, а третьи абсолютно пусты. Что это значит? Рассмотрим их по отдельности.
Ключевой кадр — кадр, в котором мы создаем то или иное изображение. Эти фреймы Flash не меняются. Ключевой кадр отображается на панели Timeline как закрашенная черная точка. В процессе работы над клипом мы будем размещать созданное ранее изображение шара в различных местах сцены, а Flash будет генерировать все остальные промежуточные кадры, делая возможным плавный переход объекта из одного положения в другое.
Кадр — такие кадры создаются во Flash автоматически в соответствии с выбранным алгоритмом. Кадры могут быть как пустыми, так и не пустыми. Если в кадре ничего не размещается, то он никак не окрашен.
Непустые кадры могут быть трех видов, в зависимости от выбранного типа анимации:
- кадры не содержащие анимации окрашены в серый цвет;
- кадры, содержащие анимацию типа Анимация движения, имеют фиолетовую окраску;
- кадры, содержащие анимацию типа Анимация формы, окрашены в светло-зеленый цвет.
Пустой ключевой кадр — имеет вид незакрашенной точки и означает, что в данном кадре отсутствует всякое изображение.
Пустой ключевой кадр можно редактировать — как создавать изображение, так и привязывать скрипты языка ActionScript.
Создание анимации движения
Файл с шаром у нас открыт (если нет, то нарисуйте снова). Приступаем к анимации.
Выполняем следующие действия:
- Инструментом Стрелка (Выделение) переместим шар в самый низ сцены.

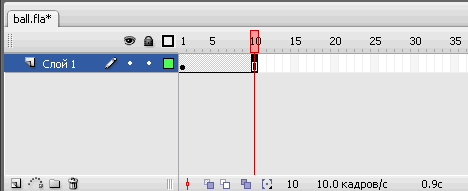
- На десятом кадре Timeline нажимаем клавишу <F5> — "Создать фреймы". В результате все кадры до десятого окрасятся в серый цвет.

- Далее нажимаем правую кнопку мыши и в ниспадающем контекстном меню выбираем опцию Создать анимацию движения. Обратите внимание, что серые кадры изменили цвет на светло-фиолетовый.

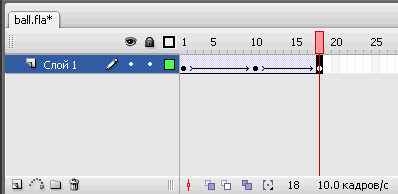
- Снова выделяем десятый кадр и нажимаем клавишу <F6> — "Создать ключевой кадр". На 18-м кадре еще раз нажимаем <F6>. В итоге Timeline должна иметь следующий вид

Примечание. Все вышеописанные действия по вставке просто кадров и ключевых кадров можно было бы выполнить, воспользовавшись пунктом главного меню Вставить — Временная шкала (Timeline). Задать анимацию Анимация движения также можно с помощью панели Свойства, выбрав из выпадающего списка Анимация строку Движение.
- Теперь мяч готов к движению. Займемся им. Выделяем шар с помощью инструмента Стрелка (Выделение) и, удерживая нажатой левую кнопку мыши, переносим его на новое место — вверх сцены, туда куда он и должен допрыгнуть.

Но шар должен вернуться вниз. На 18-м кадре выделяем шар и переносим его на прежднее место.
Использование параметров замедления и увеличения скорости движения
Мы ожидаем, что в начале движения самая большая скорость полета у шара будет тогда, когда его подбрасывали, а затем скорость уменьшается. И при обратном движении — чем ближе к земле, тем быстрее шар торопится вернуться.
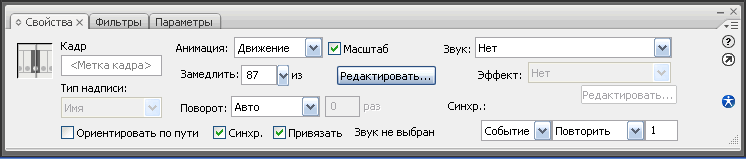
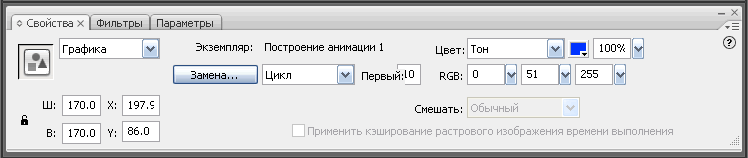
Чтобы замедлять и увеличивать скорость движения, во Flash существует параметр Замедлить. Для добавления в клип данного эффекта воспользуемся панелью Свойство. Находим Замедлить и на первом ключевом кадре устанавливаем значение 87, тем самым заставляя шар лететь быстрее. На десятом кадре это значение должно равняться 100.

Примечание. Параметр Замедлить позволяет регулировать скорость движения. Чем больше этот параметр (максимально 100),тем большую скорость предмет имеет в начале движения и меньшую в конце. Если Замедлить принимает отрицательное значение (до -100), то объект имеет меньшую скорость в начале движения, но ко второму ключевому кадру скорость увеличивается прямопропорционально значению параметра Замедлить. Следовательно, если Замедлить равен нулю, то предмет от одного ко второму ключевому кадру перемещается с постоянной скоростью.
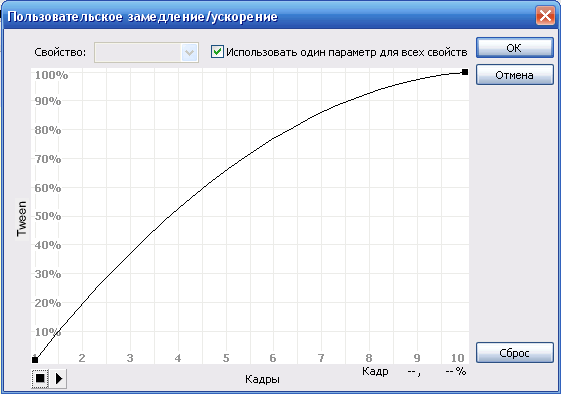
Начиная с восьмой версии программы работать с замедлением и ускорением стало еще проще и интереснее благодаря диалоговому окну Пользовательское замедление/ускорение, которое вызывается с помощью кнопки Редактировать на панали Свойства.

В диалоговом окне Пользовательское замедление/ускорение мы с помощью кривой, графически показывающей скорость движения в течении проигрыша клипа, делаем необходимые настройки. Так на горизонтальной оси представлены кадры клипа: первый ключевой кадр как 0%, а последний 100%. Изменение скорости показано на вертикальной оси. Таким образом, чем меньше угол кривой, тем медленнее движется объект и наоборот, чем больше угол, тем стремительнее происходит движение.
Использование цветовых эффектов
Мы хотим изменить цвет шара. Для этого выделим шар и обратим внимание на нижнюю часть экрана — на панель Свойства. Там выбираем в графе опций Цвет пункт Тон и назначаем новый цвет для мяча на 10-м кадре.

Кроме Тон в Цвет присутствуют еще несколько эффектов, применяемых к анимации типа Анимация движения. Все они основаны на изменении цвета объекта. Рассмотрим их подробнее.
- Нет — не придает никакого дополнительного цвета объекту. Установлен по умолчанию.
- Яркость — при выборе данного пункта будет меняться яркость объекта, т.е.его стремления к черному (-100%) или белому (100%) цвету.Если этот параметр равен нулю, то цвет предмета остается первоначальным.
- Тон — этот параметр позволяет придать оттенок выбранного цвета предмету. При установлении значения 100% объект полностью окрашивает цвет Тон.
- Альфа (Прозрачность) — с помощью данной опции можно регулировать степень прозрачности объекта. При значении 0% предмет станет полностью невидимым. Данный параметр полезен во многих приемах. В дальнейшем мы будем часто пользоваться им, добиваясь разнообразных эффектов.
-
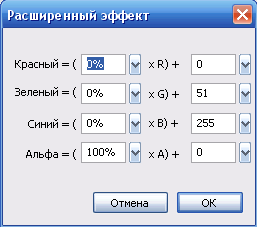
Дополнительно — при выборе данной опции появляется кнопка Параметры. Если вы нажмете на нее, то увидите диалоговое окно настроек цвета, в котором имеется возможность управлять и цветом(все настройки, кроме Альфа), и прозрачностью (параметр Альфа).

Тестирование клипа
Анимационный клип создан. Воспроизведем его для просмотра движения. Это можно сделать разными способами: прямо в рабочей среде Flash, в другом окне или в веб-браузере.
Чтобы просмотреть клип в рабочем окружении, необходимо использовать команды меню Пульт управления или горячие клавиши. Для вызова вышеназванного меню, выберем пункт главного меню Окно, затем Панель инструментов и Пульт управления. Более гибкие функции нам предоставляет пункт главного меню Управление, но как показывает практика, для работы на рабочем столе вполне хватает панели Пульт управления.

Рассмотрим основные функции панели Пульт управления, которые похожи на кнопки обычного плеера:
 Воспроизвести — нажмите данную кнопку, чтобы проиграть клип. Если до этого вы все сделали правильно, то должны увидеть прыгающий шар.
Воспроизвести — нажмите данную кнопку, чтобы проиграть клип. Если до этого вы все сделали правильно, то должны увидеть прыгающий шар.
 Остановить — во время проигрыша клипа нажмите кнопку в тот момент, когда мы хотим сделать остановку.
Остановить — во время проигрыша клипа нажмите кнопку в тот момент, когда мы хотим сделать остановку.
 Перейти к первому кадру — воспользумся данной кнопкой, чтобы перейти к началу клипа.
Перейти к первому кадру — воспользумся данной кнопкой, чтобы перейти к началу клипа.
 Сделать шаг назад на один кадр — эта кнопка позволяет вернуться на предыдущий кадр клипа.
Сделать шаг назад на один кадр — эта кнопка позволяет вернуться на предыдущий кадр клипа.
 Сделать шаг вперед на один кадр — чтобы перейти на следующий кадр клипа, следует воспользоваться данной кнопкой.
Сделать шаг вперед на один кадр — чтобы перейти на следующий кадр клипа, следует воспользоваться данной кнопкой.
 Перейти к последнему кадру — нажмите кнопку во время проигрыша клипа, если вы хотите незамедлительно перейти к последнему кадру.
Перейти к последнему кадру — нажмите кнопку во время проигрыша клипа, если вы хотите незамедлительно перейти к последнему кадру.
Есть еще один удобный режим тестирования клипа: вы нажимаете комбинацию клавиш <Ctrl>+<Enter> и оказываетесь в новом окне, предназначенном для тестирования, но об этом позже.
Форматы FLA и SWF. Экспорт клипа
Сохраним документ с названием ball: выберем Файл -> Сохранить; после чего запустим клип, нажав комбинацию клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК.
Посмотрим теперь в каталог, где мы сохранили клип. Там имеется несколько одноименных файлов, но с различными расширениями. Один из них имеет расширение — fla, другой — swf.

Формат FLA — это исходный документ нашего клипа. Открыв его мы попадаем в программу Macromedia Flash и можем дальше редактировать клип.
Формат SWF — это исполняемый файл Flash, при клике мышью на нее мы имеем возможность просмотреть клип с помощью прогпаммы Macromedia Flash Player. Для тех, кто сталкивался с программированием, не станет вызывать сомнения тот факт, что исполняемые файлы дальнейшему редактированию не подлежат.
Но не всегда нас устраивает название исходного документа для исполняемого файла или его расширение. Более гибкие функции по выбору формата предоставляет пункт меню Файл -> Экспорт -> Экспортировать ролик.
В диалоговом окне Сохранить как мы указываем каталог, где будет происходить сохранение, вводим имя файла и выбираем формат.
Кроме формата SWF, мы можем выбрать из списка массу других, в том числе анимированный GIF, Quick Time или Windows AVI. Подробнее об этом мы поговорим позднее.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться