
Бегущий луч
Эффект состоит в том, что при подведении курсора мыши на тексте начинает двигаться луч.
- Создадим новый документ text16. Напишем словосочетание Привет всем и настроим параметры текста с помощью панели Своства.
- Создадим на основе текста символ типа Фрагмент ролика. Делается это с помощью выделения текста и нажатия клавиши <F8>, позволяющей преобразовать объект в символ. В диалоговом окне Преобразовать в символ зададим имя луч и тип Фрагмент ролика.
- Двойным щелчком мыши откроем объект для редактирования и сделаем следующее:
- создадим слой-маску для текста и маскирующий слой, по которому будет двигаться луч (маска будет ограничивать движение луча, чтобы он не вылезал за границы текста);
- создадим обычный слой с копией надписи, которыйпозволит тексту всегда быть полностью видимым, а не только тем частям, по которым проходит луч.
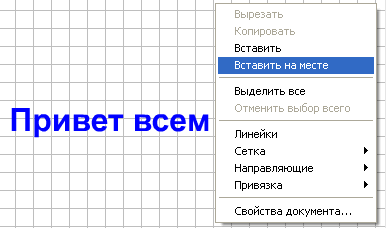
- Нажмем клавишу <F5> на 45 кадре, удлиним ротяженность текста. Создадим еще два слоя под текстовым. На самый нижний вставим копию текста с верхнего слоя. Когда будите вставлять текст из буфера обмена, воспользуйтесь опцией Вставить на место контекстного меню сцены.

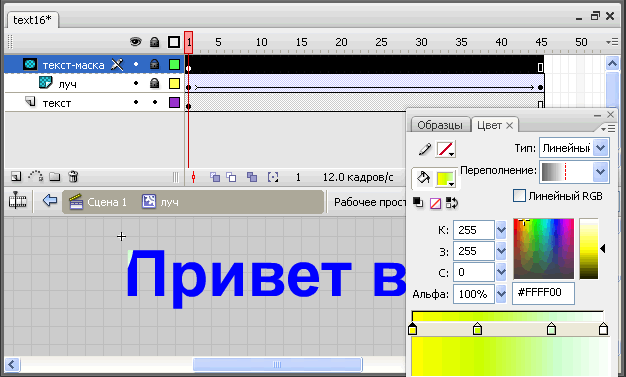
- Теперь щелкните правой кнопкой мыши по названию верхнего слоя и в контекстном меню выберите пункт Маска.
- На пустом пока еще слое Маскируемый создадим с помощью инструмента Овал вытянутую окружность и нарисуем для нее пеструю градиентную заливку. Наклоним фигуру с помощью инструмента Свободное преобразование так, чтобы луч проходил под углом.

- Создадим для настроенного объекта анимацию Движение, установив на первом ключевом кадре овал перед текстом, а на втором — после, чтобы он в промежуточных кадрах проскакивал по буквам.
Символ луч готов к работе. Скопируем в буфер обмена словосочетание Привет всем с обычного слоя и вернемся на главную сцену клипа, нажав на пиктограмму Сцена1. Теперь удалим содержимое находящегося там слоя и познакомимся с символом типа Кнопка.
- Переименуем пустой слой в кнопка и вставим из буфера обмена скопированную надпись.
- Выделим ее и нажмем клавишу <F8>, позволяющую преобразовать объект в символ. В диалоговом окне зададим имя бег-луч и выберим тип Кнопка.
- Двойным щелчком мыши по вновь созданному символу откроем режим редактирования.

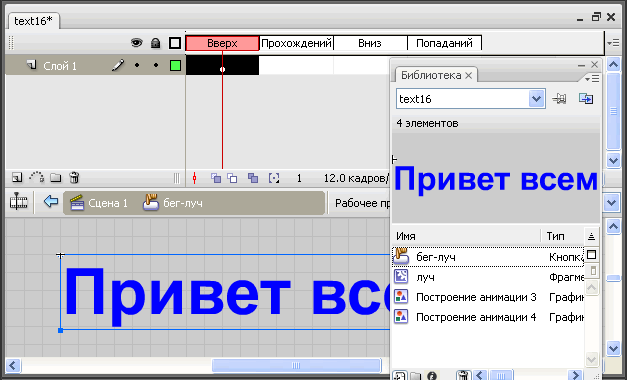
- Обратите внимание на панель Timeline, которая поменяла свой обычный вид — в верхней ее части добавились четыре заголовка фреймов: Вверх, Прохождений, Вниз, Попаданий.
- Эти позиции мы рассмотрим позже, а сейчас нас будут интересовать два первых: Вверх — показывает как выглядит кнопка в состоянии покоя, и Прохождений — который определяет вид кнопки, когда к ней поднесен курсор мыши.
- Нажмем клавишу <F6> на фрейме, промаркированном как Прохождений, и удалим изображение текста со сцены.
- А теперь на это самое место перетяним из Библиотеки символ луч.
Протестируем ролик, нажав клавиши <Ctrl>+<Enter>, и поднесем мышь к надписи.
В окне веб-браузера это будет выглядеть ТАК.
Эффект наложения текста
Алгоритм создания эффекта при поднесении мыши похожа на предыдущий пример. Но последовательность действий в рассматриваемом примере немного другая, позволяющая работать со вложенными символами несколько быстрее. Приступим к реализации эффеккта.
- Создадим новый документ text17, с текстовым слоем Наложение текста и текстом Привет всем.
- Преобразуем текст в символ типа Кнопка и именем b_text. Двойным щелчком мыши откроем символ для редактирования.
- Нажмем <F6> на фрейме Прохождений. Теперь преобразуем объект в символ типа Фрагмент ролика.
- Выделим содержимое фрейма Прохождений и нажмем клавишу <F8>. В диалоговом окне зададим имя text и выбирем тип Фрагмент ролика.
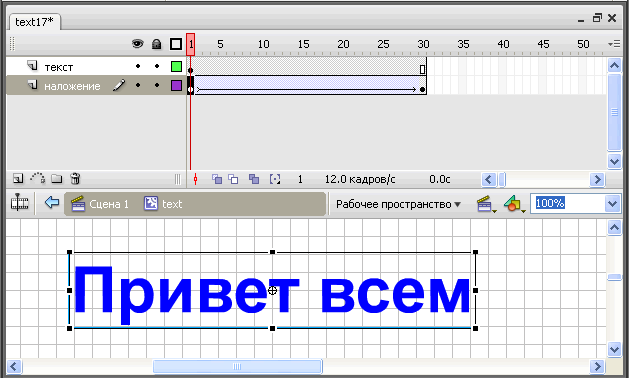
- Теперь зайдем в символ text и реализуем для него анимацию Движение следующим образом. Символ содержит два слоя: на верхнем находится текст без всяких изменений — для этого просто нажимаем клавишу <F5> на 30 фрейме, чтобы продлить его.

- Чтобы реализовать эффект наложения — когда один текст накладывается на другой как бы выходя из него, создадим второй слой наложение и скопируем в него наш текст. С этим слоем реализуем анимацию Движение, продля второй ключевой кадр на 30 фрейм. Перейдем к изображению находящемуся на нем и с помощью инструмента Свободное преобразование увеличим размеры текста. Назначим ему параметр Альфа в первом кадре равным 60%, а во втором 0%.
Протестируем ролик. Поднесем мышь к тексту и убедимся в созданном эффекте.
В окне веб-браузера это будет выглядеть ТАК





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться