
Яркая динамичная реклама во многом определяет успешное продвижение продукта, на который она направлена. Adobe Flash CS3 — является идеальным инструментом для подготовки всевозможной рекламы и PR-продуктов для Интернета. С его помощью можно создать все от баннера до сайта. Программа предоставляет широкий набор средств для быстрого воплощения в готовый продукт дизайнерских мыслей.
Принципы создания баннеров
Баннер — это рекламное изображение фиксированного размера, которое выполняет роль гиперссылки на тот или иной ресурс Интернета. Цель банера — привлечь максимальное количество посетителей.
При его создании используется, как можно больше выразительных средств, которые заставят обратить внимание на рекламируемый продукт или услугу. Давно известно, что ничто так не привлекает внимание, как движение. И ни какой другой рекламный продукт не способен конкурировать с Adobe Flash по возможности воплощения этого движения в максимально компактной форме на экране компьютера. Кроме того, у Flash-баннера есть одно неоспоримое преимущество: когда пользователь работает с отключенной графикой, растровые баннеры неактивны и проявляют себя только в виде пустых белых плоскостей, в лучшем случае с надписью, объясняющей, что там скрыто. Динамичный и яркий баннер созданный во Flash, будет всегда в работе.
Существуют определенные правила, которые определяют успешность баннера. Вот некоторые из них.
- Стильный и яркий дизайн. Главное — вкус и чувство меры, а также использование тех средств и приемов, которые позволят обратить внимание пользователя на ту часть экрана, где расположен баннер.
- Динамичная анимация. Движение должно происходить достаточно стремительно, у пользователя нет времени для того, чтобы минутами наблюдать за появлением вашего предложения. Но не следует опускаться до беспорядочного движения ради движения, когда посетитель не успевает прочесть и просмотреть, что ему предлагается. Он будет недоволен.
- Оригинальность. Баннер должен запоминаться. Ответственное отношение к составлению текстовых блоков во многом определит его успешность. Следует внимательно подумать над короткими, вескими и запоминающимися лозунгами-слоганами.
- Доступность пониманию. Баннер должен обладать понятным и однозначно характеризующим услугу (продукт) содержанием. Всего за несколько секунд необходимо довести до посетителя основную идею предложения.
- Тестирование. Это должен быть хорошо протестированный и проверенный баннер.
- Размер. Баннер должен иметь минимальный размер, ведь нетерпеливые посетители не станут дожидаться, если он будет долго загружаться.
Составление технического задания
На этом примере мы рассмотрим создание небольшого баннера для строительной компании. Прежде чем начать что-то делать, необходимо четко представить себе, что необходимо создать. Другими словами написать сценарий будущего клипа. Чем лучше мы будем представлять, что будет на выходе. тем проще и быстрее реализовать свою идею.
Во-первых баннер должен быть оригинальным. Во-вторых, занимать как можно меньше места. В-третьих, представлять услугу и фирму. К тому же баннер должен быть простым, чтобы можно было успешно пройти предлагаемые этапы работы.
Для начала определимся с текстовыми блоками. Деятельность компании связана со строительсвом объектов различного назначения. Поэтому уместным будет начало ролика с предложения: "Хотите построить объект". Далее на баннере показан фрагмент строительства объекта, на завершающем этапе которого, всплывет констатация "Уже построили". И далее название строительной компании "Строительная компания Комплекс СК-2001".
После определения задания и плана работ можно приступать к созданию анимации.
Подготовка к созданию баннера
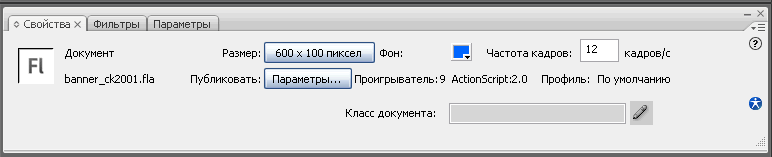
Создадим новый документ banner_ck2001.fla. Установим размеры баннера. На панели свойства нажимаем кнопку Размер.

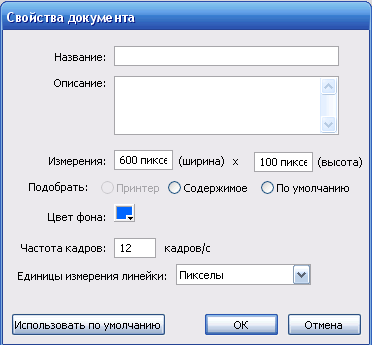
Откроется диалоговое окно Свойства документа.

В пункте Измерения зададим ширину документа равную 600 пикселам, высоту равную 100 пикселам. Установим Цвет фона и нажмем ОК.
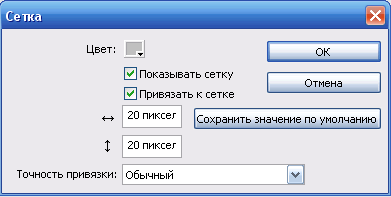
Чтобы легче было рисовать объекты баннера установим в документе сетку. Для создания сетки можно использовать сочетание клавиш <Ctrl>+<э> или воспользоваться меню Просмотр > Сетка > Показать сетку. А теперь зададим размеры сетки. Для этого откроем пункт Изменить сетку меню Просмотр > Сетка. Откроется диалоговое окно Сетка. Зададим параметры согласно рисунка и нажмем ОК. Для чего заданы именно такие параметры будет понятно дальше.

По нашей задумке вся площадь баннера будет постепенно заполняться кирпичной кладкой. Поэтому для реализации этой идеи понадобится кирпич.

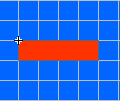
Для создания рисунка кирпича воспользуемся инструментом Прямоугольник. Ячейки сетки имеют размер 20х20 пикселов. Если размер баннера 600х100 пикселов, можно посчитать сколько кирпичей в ряду и само количество рядов. Итак размер кирпича 80х20 пикселов. Он занимае 4 клетки в длину и одну клетку в высоту. Рисуем кирпич оранжевого цвета с обводкой равной 1 серого цвета.

Выделим рисунок и преобразуем его в символ типа Графика.
Создадим еще один рисунок полкирпича. Его размер 40х20 пикселей. Выделим его и преобразуем в символ типа Графика.
На этом подготовительная работа по созданию баннера в основном закончена. Пора приступать к анимации.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться