
Текстовая анимация
В основу нашего баннера положен текст, поэтому создав анимацию Движение мы создадим эффект появления и исчезновения текста, максимально обратив внимание посетителя на представляемую информацию.
Для создания текста Хотите построить объект, воспользуемся приемом покадровой анимации "пишущая машинка" который был описан ранее.
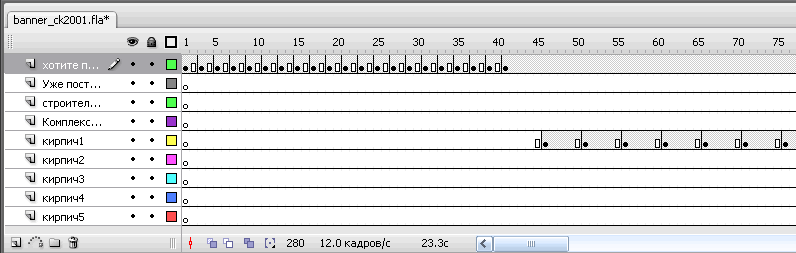
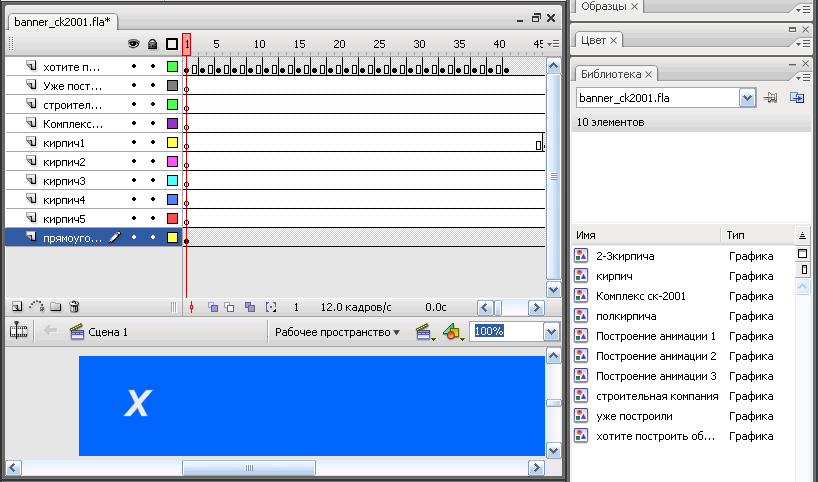
Дважды щелкнем левой кнопкой мыши по верхнему слою и назовем его" хотите построить объект".
Реализуем покадровую анимацию по приращению букв, чтобы на последнем кадре получилось необходимое словосочетание целиком: Хотите построить объект.

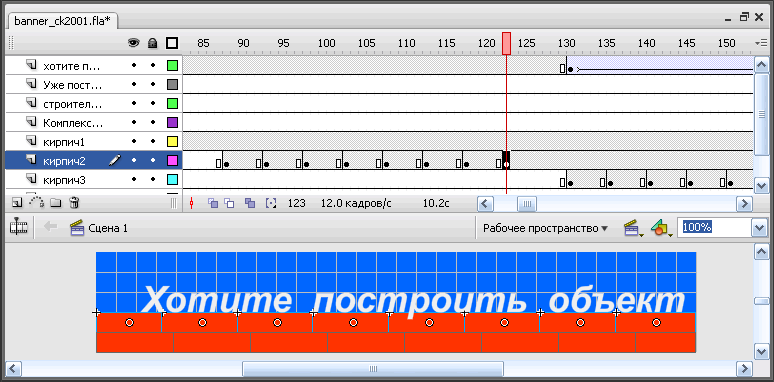
В результате должно получиться как на рисунке. Теперь выделим слосочетание, путем нажатия клавиши <F8> преобразуем его в символ типа Графика с одноименным именем.

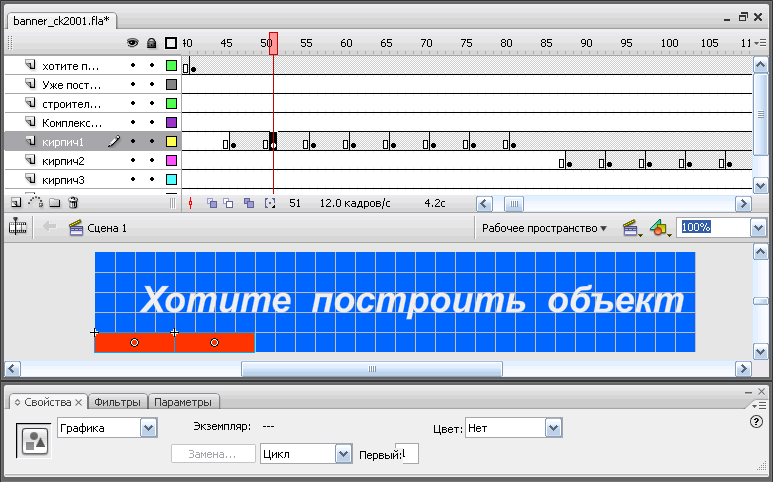
Теперь на теле банера, с помощью покадровой анимации, должна вырасти кирпичная стена. Создадим слой кирпич1. На нем выложим первый ряд кирпичной кладки.Для этого перетянем на тело банера заготовленный нами символ кирпич и установим его в левом нижнем углу баннера. Это будет первый кадр, который мы разместим на 47 фрейме. Затем установим курсор на 52 фрейме, нажмем клавишу <F6>, создадим второй ключевой кадр. Перетянем символ кирпич как показано на рисунке.

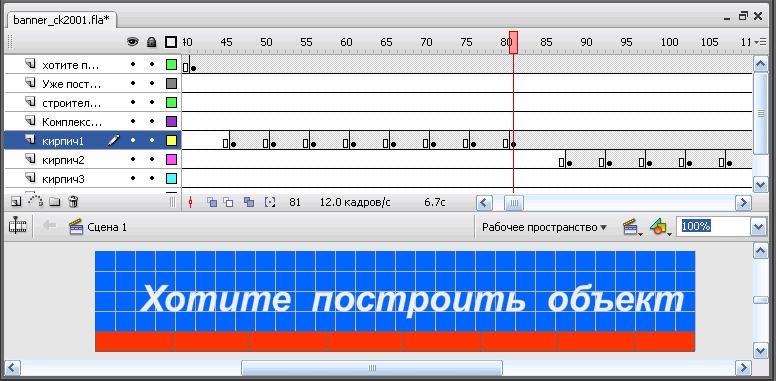
И так далее. Укладывая кирпич к кирпичу, не забывая при этом создавать новые кадры, будет выложен первый ряд. Последний кадр на слое получился на 82 фрейме. Продлим его до 280 фрейма.

Создадим второй слой кирпич2. Первый ключевой кадр создадим на 88 фрейме. Перетянем на него созданный нами символ полкирпича. И далее аналогично первому слою, уложим второй слой.

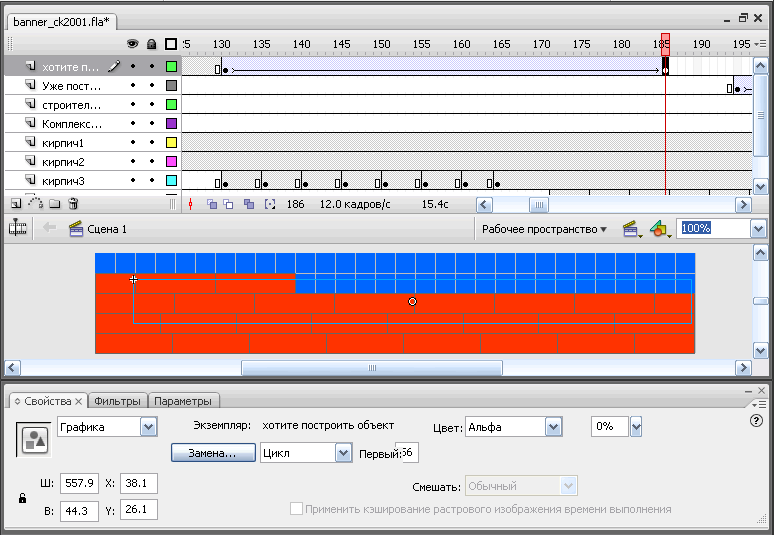
Теперь вернемся к слою хотите построить объект. Создадим ключевой кадр на 130 фрейме. По мере создания третьего кирпичного слоя, надпись "Хотите построить объект", должна медленно исчезнуть. Добиться этого мы можем применив анимацию Движение. Для этого на 186 фрейме создадим еще один ключевой кадр. Выделим его. Обратимся к панели Свойства. В раскрывающемся списке Цвет выбирем пункт Альфа и зададим параметр прозрачности равным 0. Между 130 и 186 фреймами зададим анимацию движение.

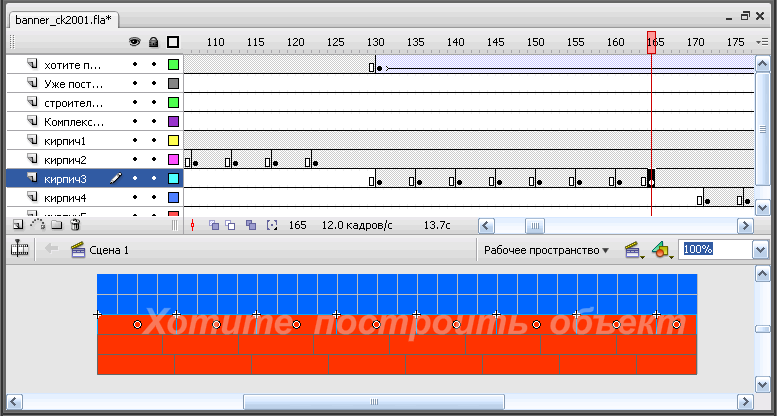
Создадим третий кирпичный слой кирпич3. На 132 фрейме создадим первый ключевой кадр, а на 164 фрейме последний ключевой кадр.

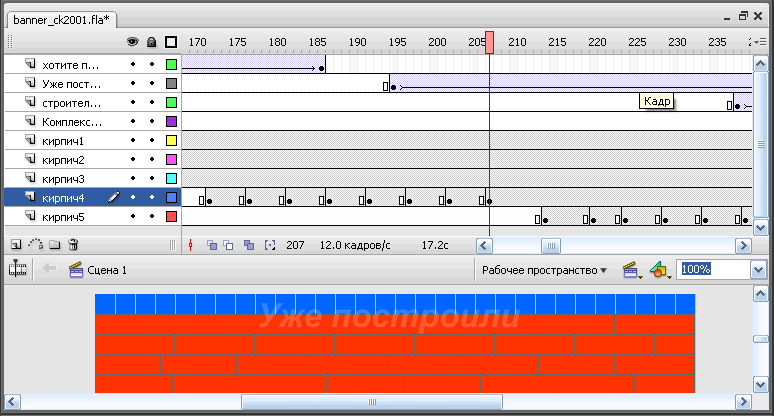
Создадим четвертый кирпичный слой кирпич4. На 172 фрейме создадим первый ключевой кадр, а на 207 фрейме последний ключевой кадр.

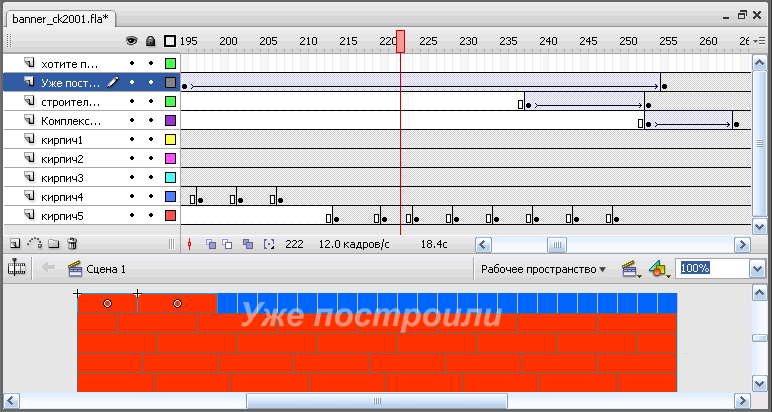
Создадим очередной слой Уже построили. Одноименная надпись должна постепенно появиться по мере завершения строительства кирпичной стены. Для этого воспользуемся анимацией Движение. Создадим на первый кадр анимации на 195 фрейме. Создадим с помощью инструмента Текст надпись Уже построили. Выделим ее и преобразуем в символ типа Графика с одноименным названием уже построили. Создадим второй ключевой кадр на 255 фрейме. Теперь вернемся к первому кадру. Выделим его и на панели Свойства в раскрывающемся списке Цвет выберем пункт Альфа. Зададим параметр Альфа равным 0. Между 195 и 255 фреймами создадим анимацию Движение.

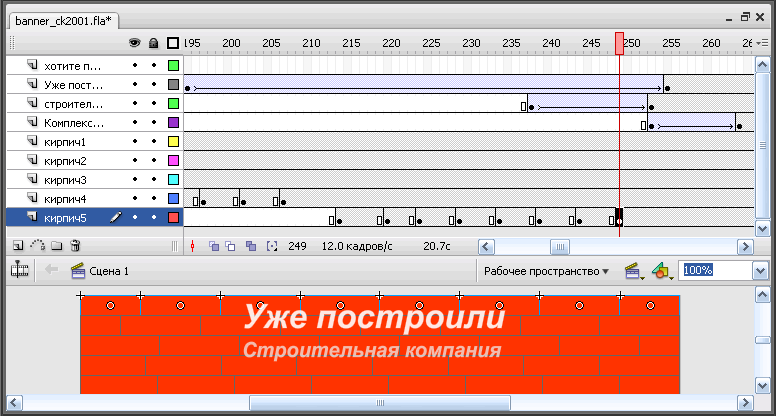
Теперь завершим кладку стены. Создадим слой кирпич5. На 214 фрейме создадим первый ключевой кадр, а на 249 фрейме последний ключевой кадр.

Создадим еще два текстовых слоя. После проявления надписи Уже построили, должна медленно появиться надпись строительной компании осуществившей строительство.
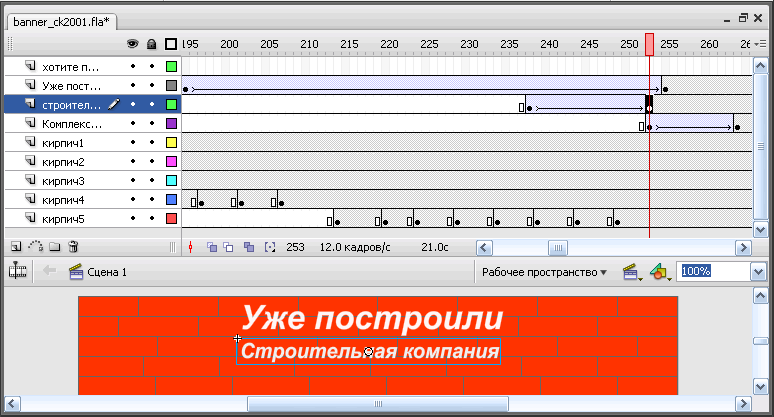
Создадим слой строительная компания. На 238 фрейме создадим первый ключевой кадр с надписью Строительная компания. Преобразуем надпись в символ типа Графика. На 253 фрейме создадим второй ключевой кадр. Вернемся к первому ключевому кадру. Выделим его. На панели Свойства в раскрывающемся списке Цвет выберем параметр Альфа равным 0. Создадим между первым и вторым ключевими кадрами анимацию Движение.

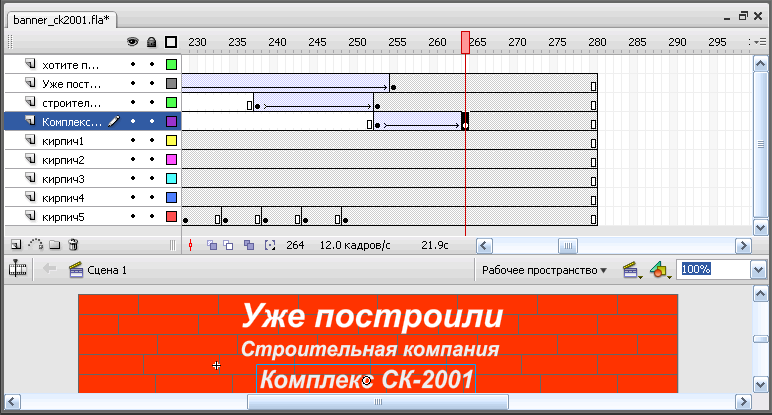
Создадим последний текстовой слой Комплекс СК-2001 с одноименной надписью на первом ключевом кадре (253 фрейм). Выделим надпись и преобразуем в символ типа Графика. Создадим второй ключевой кадр на 263 фрейме. Вернемся к первому ключевому кадру. Выделим его. На панели Свойства в раскрывающемся списке Цвет выберем параметр Альфа равным 0. Создадим между первым и вторым ключевими кадрами анимацию Движение.

И на последок оформим баннер следующим образом. Сетка и голубой фон сцены помогли нам рисовать и ориентироваться на теле рисунка. Теперь вернемся на панель Свойства и в параметре Фон поменяем голубой цвет на белый.
Создадим еще один слой прямоугольник. Перетянем его в самый низ панели Timeline. Используя инструмент Прямоугольник нарисуем прямоугольник голубого цвета.

Протестируем ролик, нажав сочетание клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться