
Первый прием, который мы рассмотрим, позволит на основе одной фотографии создать клип , например, со сменой времени суток.
- Создадим новый документ sunset. Импортируем какое-нибудь подходящее растровое изображение, воспользовавшись меню Файл-> Импорт -> Импортировать в рабочую область.
- Назовем слой с растровым рисунком лес. Мы будем имитировать смену времени суток. От дня к вечеру. От вечера к ночи. От ночи к утру и от утра ко дню.
- Преобразуем растровый рисунок в символ Графика, который будет использоваться при разработке движения.
Примечание. Рисунок преобразован в символ, чтобы избежать неожиданных "глюков" при создании анимации.
Для преобразования рисунка в символ типа Графика выделите его и нажмите клавишу <F8>, а затем в диалоговом окне Преобразовать в символ введем название сивола лес и выберем тип Графика.
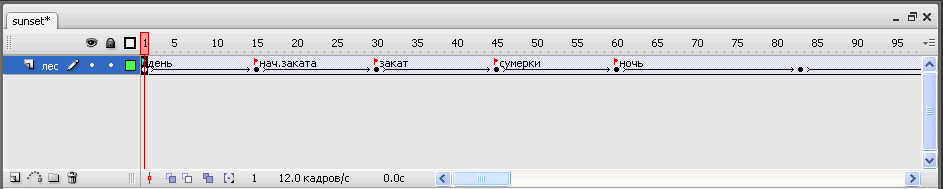
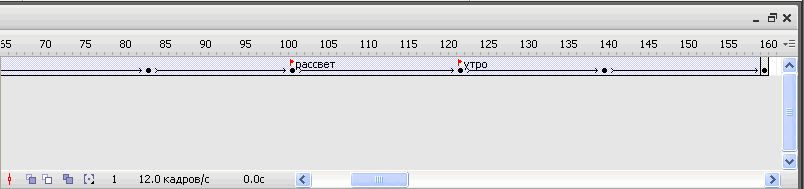
- Создадим анимацию Движение в соответствии с рисунком.


- Для каждого ключевого кадра установите Тон в соответствии с таблицей. Для этого надо выделить рисунок и на панели Свойства выбрать в раскрывающемся списке Цвет пункт Тон.
| Ключевой кадр | № фрейма | Время суток | Тон, цвет | % |
|---|---|---|---|---|
| 1 | 1 | день | нет | — |
| 2 | 15 | нач. заката | нет | — |
| 3 | 30 | закат | 255 0 0 (красный) | 22 |
| 4 | 45 | сумерки | 204 0 0 | 36 |
| 5 | 60 | ночь | 0 0 0 | 60 |
| 6 | 83 | ночь | 0 0 0 | 60 |
| 7 | 100 | рассвет | 51 51 51 | 55 |
| 8 | 122 | утро | 255 0 0 | 52 |
| 9 | 139 | утро | 255 153 0 | 32 |
| 10 | 160 | день | нет | — |
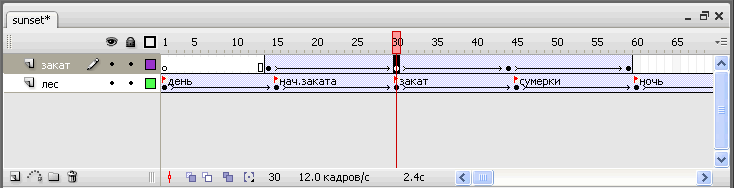
Создадим новый слой над слоем лес и назовем его закат. Воспользуемся инструментом Прямоугольник и нарисуем прямоугольник размерами с базовую картинку. Расположим его точно поверх леса.
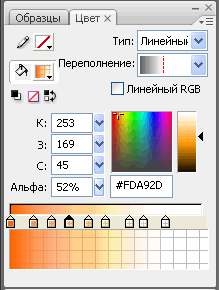
Выделим объект и на панели Цвет настроим градиентную заливку с использованием различных закатных цветов, примерно как изображено на рисунке.

C помощью инструмента Свободное преобразование перевернем заливку на 90o . Преобразуем объект в символ Фрагмент ролика и разместим ключевые кадры в соответствии с рисунком.

Первый и последний ключевой кадры зададим с параметром Альфа равным 0.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект проявляющейся и засвеченной фотографии
Прием используется для того, чтобы осуществить плавный переход между одноцветным объектом и полноцветной фотографией.
Эффект состоит в постепенном проявлении фотографии, которая некоторое время остается без изменения, далее засвечивается и становится одноцветной, и затем проявляется с новым изображением.
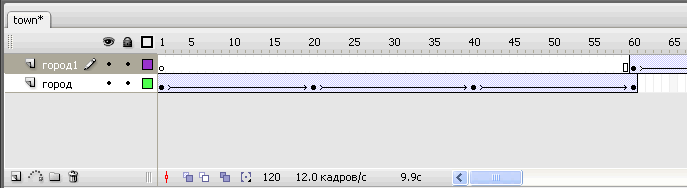
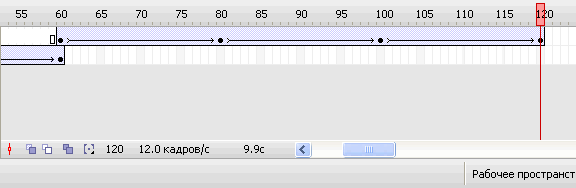
Создадим новый документ town и импортируем в него два изображения, разместив их в слоях город и город1.
Преобразуем каждую фотографию в символ типа Графика и с помощью инструмента Свободное преобразование сделаем их одинакового размера.
Создадим несколько ключевых кадров и движение между ними типа анимация Движение.


Теперь применим параметры раскрывающегося списка Цвет панели Свойства. На первом кадре нижнего слоя город установим параметр Альфа равным 0. На втором и третьем ключевом кадре фотография становится видимой (Альфа 100%). На четвертом ключевом кадре изображение сделаем серого цвета, для чего воспользумся параметром Тон раскрывающегося списка Цвети зададим интенсивность 100%.
Теперь в ту же последовательность, но в обратном порядке применим к слою город1. На первом ключевом кадре изображение сделаем серым, втором и третьем оставим без изменений, а на последнем сделаем полностью прозрачным, установив параметр Альфа равным 0.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Использование маски
Эффект заключается в том, что по изображению пробегает луч, прорисовывая его отдельные элементы. Эффект достигается с помощью маски.
Создаем новый документ town1, импортируем в него фотографию, разместив ее в слое купол. Преобразуем фотографию в символ типа Графика.
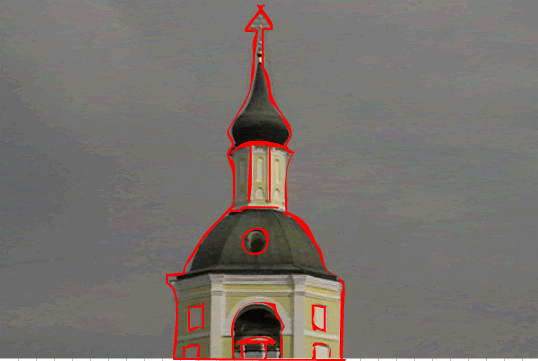
Создадим новый слой контур над слоем купол и используя инструмент кисть, обведем элементы фотографии. Не важно каким цветом будет сделана обводка, все равно этот рисунок будет использован в качестве маски.

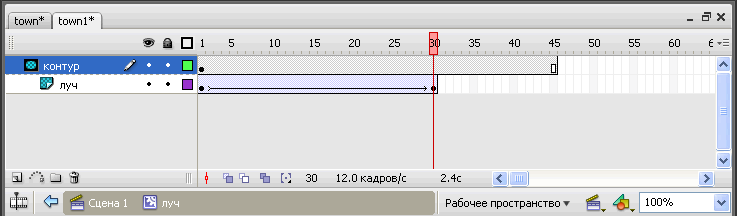
Теперь выделим изображение слоя и создадим на его основе символ контур типа Фрагмент ролика.
Откроем символ двойным щелчком мыши и создадим под слоем, содержащим контур, слой в котором поместим пробегающий луч. Для этого с помощью инструмента Прямоугольниик создадим прямоугольник, по ширине полностью совпадающим с шириной рисунка и высотой не более 40-50 пикселов.
Теперь настроим заливку прямоугольника. Для этого на панели Цвет определим заливку типа Радиальная.
Создадим для прямоугольника анимацию движения следующим образом: На первом ключевом кадре прямоугольник находится под рисунком, а на втором ключевом перемещается и устанавливается над ним.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Маштабирование
Рассмотрим еще один прием из арсенала эффектов растровой графики, который заключается в плавном изменении маштаба изображения.
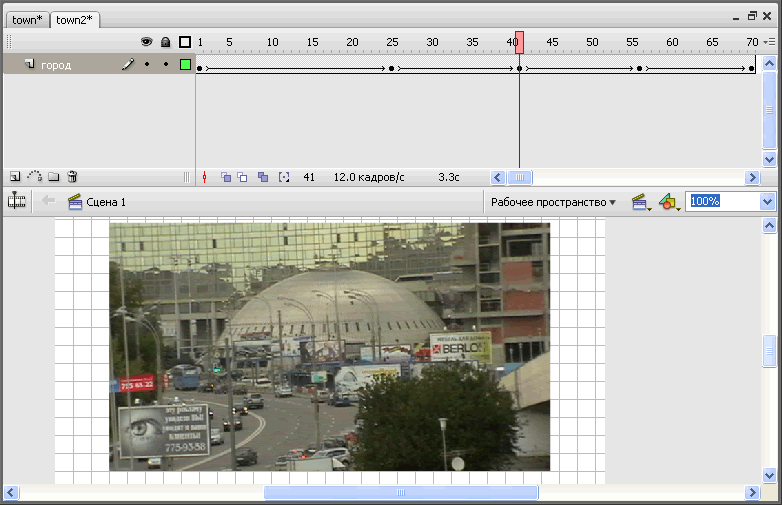
Создадим новый документ town2. Импортируем изображение на сцену документа и и создадим новый слой город.
Создадим несколько ключевых кадров и анимацию типа Движение.

На панели имеется пять контрольных точек. Установим для каждой из них параметры, которые представлены в таблице.
| Ключевой кадр | № фрейма | ширина | высота | Альфа % |
|---|---|---|---|---|
| 1 | 1 | 712 | 400 | 0 |
| 2 | 25 | 140 | 78 | 55 |
| 3 | 40 | 441 | 248 | 100 |
| 4 | 56 | 441 | 248 | 100 |
| 5 | 70 | 744 | 418 | 0 |
С помощью панели Выравнивание выравним изображения по центру в каждом ключевом кадре.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Фотомонтаж
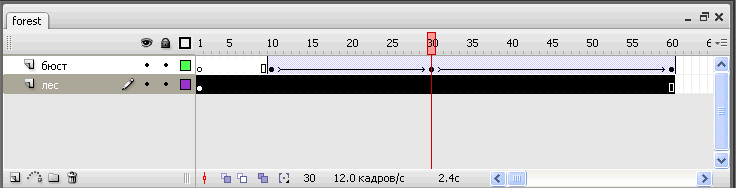
Создадим новый документ forest. На новый слой вставим изображение леса и смонтируем на этом фоне объект из другой фотографии. Для этого создадим второй слой бюст и вставим в него второе изображение.

Выделим второе изображение и нажмем клавиши <Ctrl>+<B>, чтобы разбить рисунок.
Теперь рисунок доступен для редактирования. Выбирем инструмент Ластик и аккуратно сотрем фон. Для этого будем использовать разные размеры ластика и увеличим маштаб изображения.
В итоге должно получиться примерно так.


Теперь реализуем анимацию Движение как показано на рисунке. На первом и последнем ключевом кадрах слоя бюст зададим параметр Альфа равным 0.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Изменение резкости
Для изменения резкости во Flash используется фильтр Размытие. Для создания эффекта плавного повышения или понижения резкости рисунка воспользуемся другим известным графическим редактором Adobe Fireworks CS3. Для этого выполним следующие действия.
- Откроем любое изображение в программе Adobe Fireworks CS3.

- Воспользуемся пунктом Фильтры на панели Свойства. В раскрывающемся списке выберем пункт Размытие и в нем пункт Размытие по Гауссу, позволяющий значительно снизить резкость фотографии.
- В появившемся диалоговом окне установим Радиус размытия равным 8 пикселам.
- Сохраним файл с теми же размерами, но под новым именем beetle_b.

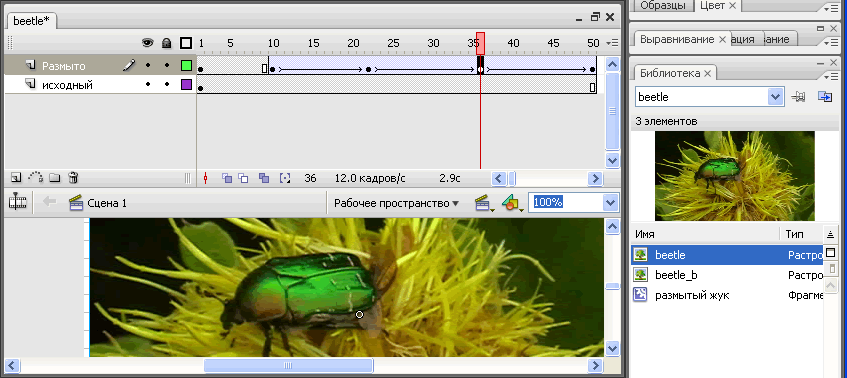
Теперь перейдем во Flash и создадим эффект по плавному изменению резкости фотографии. Для этого импортируем в Библиотеку оба файла.
- Создадем два слоя. На верхний поместим отфильтрованное изображение, а на нижний исходное.
- Верхнее изображение преобразуем в символ типа Графика и реализуем для него анимацию Движение в соответствии с рисунком.
- На третьем и четвертом ключевых кадрах параметр Альфа должен быть равен 0, т.е. верхняя размытая картинка становится полностью невидимой и этим открывает расположенное под ней изображение с хорошей резкостью. Соответственно на первом, втором и пятом ключевых кадрах параметр Альфа установи равным 100%

Протектируем ролик.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться