
Совсем не обязательно посетителю вашего сайта просматривать интро-ролик. Причины здесь могут быть разными, но тем не мене предложим ему пропустить заcтавку и сразу перейти к первой странице сайта.
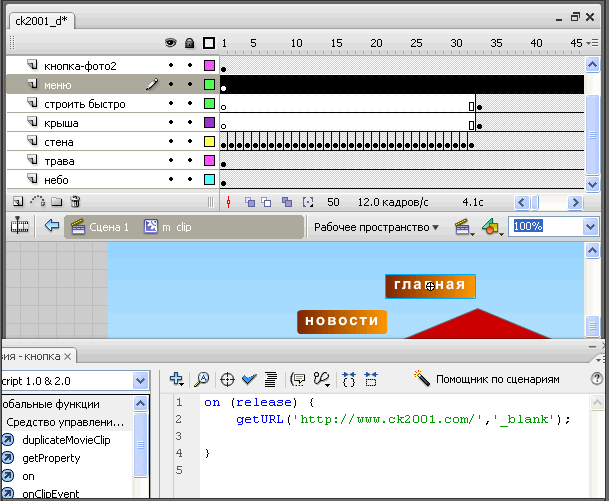
Для этого вернемся к нашим кнопкам, созданным при создании интро-ролика. Откроем символ m_clip. У нас имеются сиволы типа Кнопка с названием Главная, Новости, О компании, Контакты. Все кнопки находятся на слое меню в первом и единственном ключевом кадре.
Для примера рассмотрим кнопку Главная. Выделим кнопку щелчком мыши. С помощью клавиши <F9> откроем панель Действие и пропишем для кнопки следующий скрипт:
on (release) {
getURL('http://www.ck2001.com/','_blank');
}

По аналогии проделаем тоже самое с другими кнопками. Выделим каждую из них и пропишем скрипт с URL-адресом.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Теперь сделаем так, чтобы после проигрывания клипа автоматически открывалась главная страница сайта.
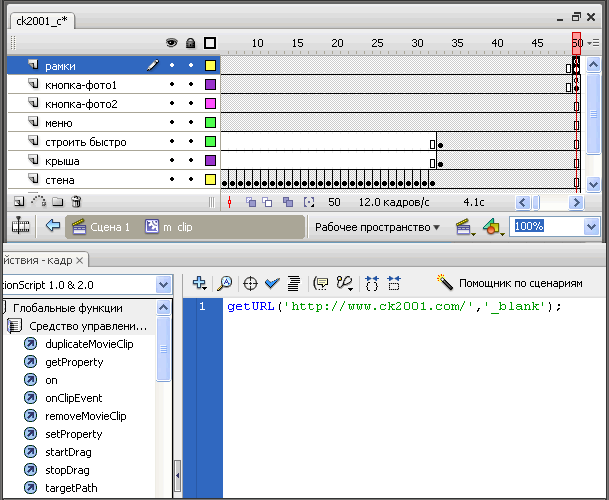
Для этого откроем символ m_clip. В самом верхнем слое на последнем фрейме создадим второй ключевой кадр, выделим его. С помощью клавиши <F8> откроем панель Действие и пропишем в ней следующий скрипт:
getURL('http://www.ck2001.com/','_blank');

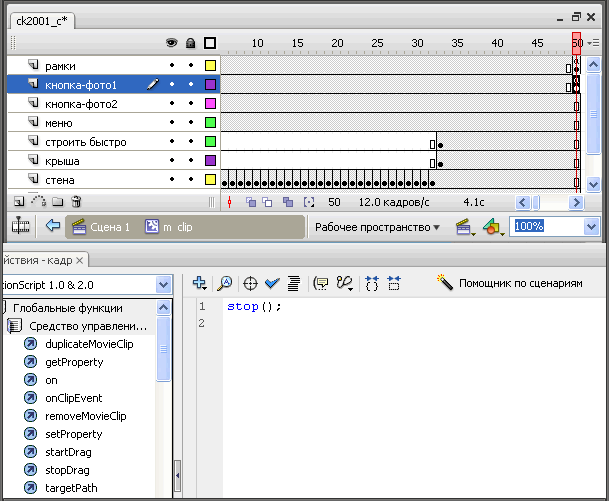
Теперь остановим ролик после того как клип будет проигран. Для этого в том же символе m_clip, но уже на втором слое создадим второй ключевой кадр, выделим его, с помощью клавиши <F9> вызывим панель Действие и пропишем в ней скрипт stop().

То же самое сделаем в символах строим быстро, строительная компанияи и лого. Откроем их, выделим последний ключевой кадр, вызовем панель Действие и пропишем в них скрипт stop().
Теперь можно протестировать ролик и убедиться, что все работает.
В окне веб-браузера это будет выглядеть ТАК.
У некоторых пользователей может возникнуть желание повторить просмотр ролика. Но не все знают, что для этого достаточно щелкнуть правой кнопкой мыши и появится контекстное меню, в котором надо выбрать пункт Воспроизвести и ролик прокрутится вновь. Для тех, кто не знает как прокрутить ролик повторно, установим кнопку с названием play.
Повторить просмотр
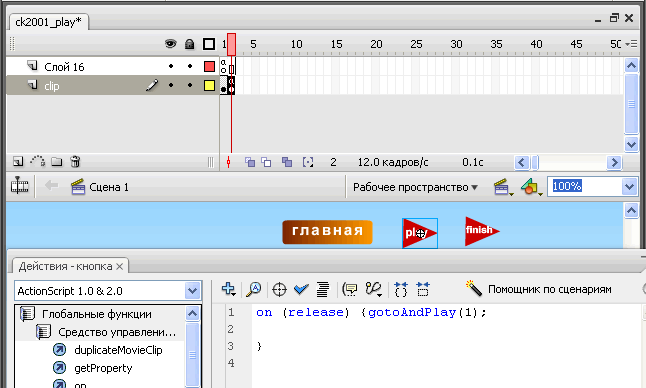
Вернемся на основную сцену. Создадим символ типа Кнопка с названием play. Нарисуем кнопку по своему усмотрению. На слое clip выделим второй ключевой кадр и перетащим символ play на основную сцену.

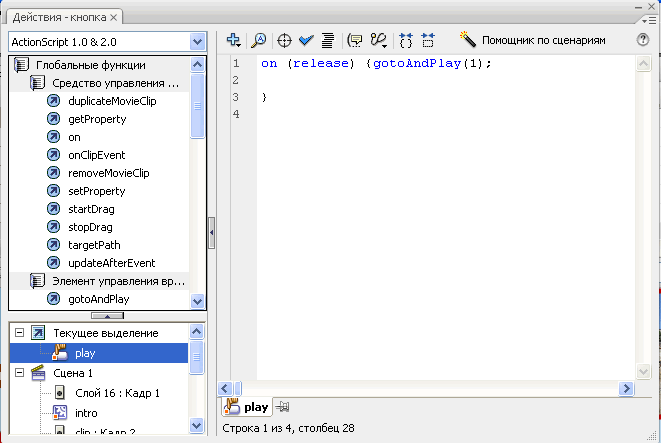
Выделим кнопку, вызовем панель Действия и пропишем в ней следующий скрипт:
on (relese) {gotoAndPlay(1);}
Таким образом, при нажатии на кнопку, проигрыш начнется с первого кадра текущего символа.
Помните, что скрипт принадлежит не фрейму, а кнопке. Проверить это просто: после того как вы прописали скрипт, на фрейме появится буква а. На фреймах, где находится символ Кнопка нет ни каких знаков, но при выделении на сцене кнопки на панели Действие можно увидеть прописанный скрипт. Левая часть панели показывает иерархию символов с текущим выделением и имеет вид показанный на рисунке, наглядно демонстрируя, что код принадлежит символу play.

На случай, если кому-то не хочется смотреть весь клип целиком, предусмотрим еще одну кнопку, которая переместит нас сразу в конец клипа.
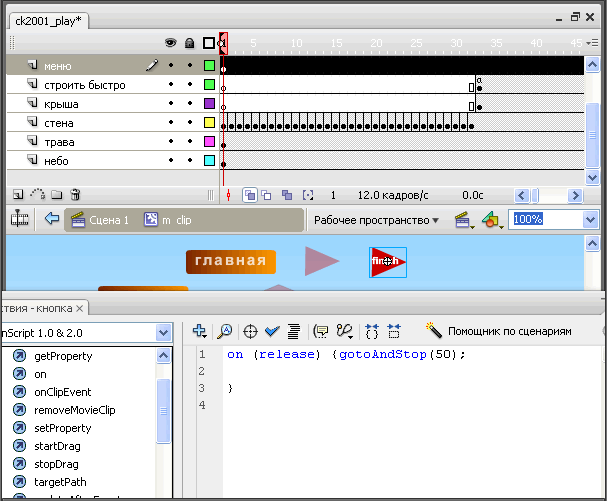
Для этого создадим еще один символ типа Кнопка c именем finish и на первом кадре слоя меню символа m_clip пропишем для нее следующий скрипт:
on (release) {gotoAndStop(50);
}

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
И последнее. Создадим HTML-файл. Для этого нажмем клавишу <F12>.
Откроем файл.
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться