
Помошник по сценариям
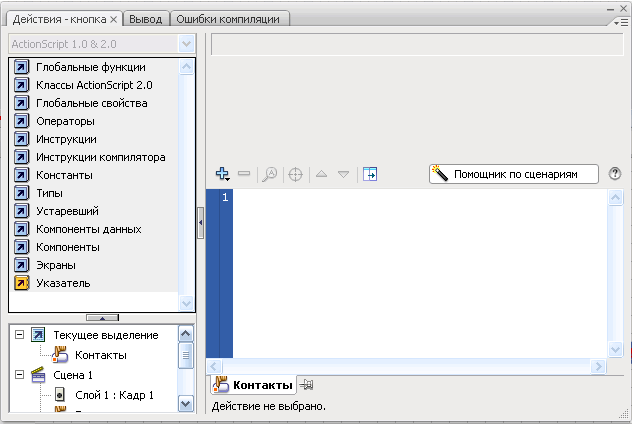
Откроем файл menu_site.fla. Выделим кнопку Контакты и откроем панель Действия. Обратим внимание на кнопку  Помошник по сценариям. Нажмем на нее. В ответ на это панель Действия несколько изменится. Помошник по сценариям позволяет добавлять, удалять и настраивать команды на вспомогательной панели. В зависимости от выбранного скрипта панель будет меняться.
Помошник по сценариям. Нажмем на нее. В ответ на это панель Действия несколько изменится. Помошник по сценариям позволяет добавлять, удалять и настраивать команды на вспомогательной панели. В зависимости от выбранного скрипта панель будет меняться.

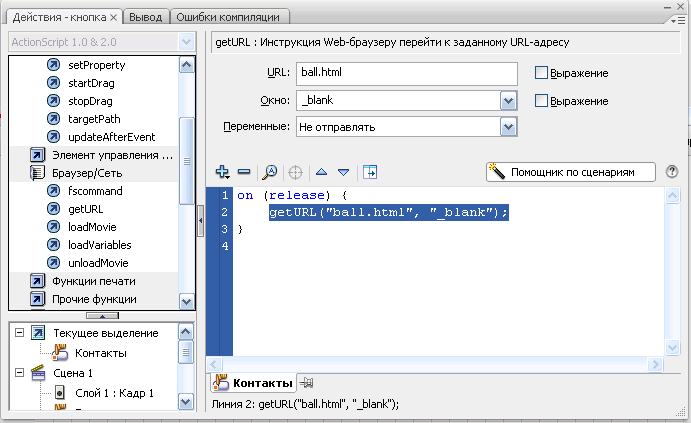
В режиме Помошник по сценариям мы собираем код как из готовых деталей конструктора. Например, для добавления ссылки достаточно в нажать кнопку ![]() , выбрать пункт Глобальные функции > Браузер/сеть > getURL. В появившееся диалоговое окно осталось вписать URL-адрес.
, выбрать пункт Глобальные функции > Браузер/сеть > getURL. В появившееся диалоговое окно осталось вписать URL-адрес.
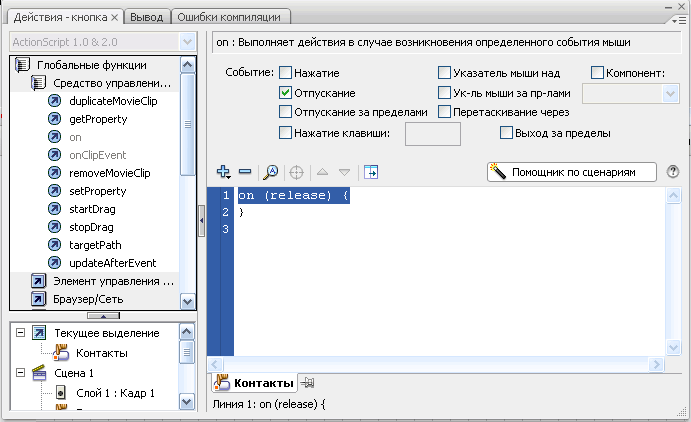
Нажав на строку програмного кода on (release), мы увидим, что панель изменилась и нам предлагается указать, установив флажок в соответствующем пункте, при каком действии мыши будет происходить обработка событий.


Для того, чтобы удалить скрипт или неудавшийся фрагмент, достаточно нажать на кнопку  . Чтобы поменять куски кода местами достаточно нажать на кнопку
. Чтобы поменять куски кода местами достаточно нажать на кнопку  или
или  , которые позволят поместить выбранное действие вверх или вниз.
, которые позволят поместить выбранное действие вверх или вниз.
Работа над ошибками кода
В процессе работы над сценарием периодически возникают ошибки, которые необходимо найти и исправить. В этом нам поможет Отладчик кода.
Вызвать его можно с помощью пункта Панели отладки меню Окно. Там три панели: Консоль отладки, Переменные и Отладчик ActionScript 2.0.
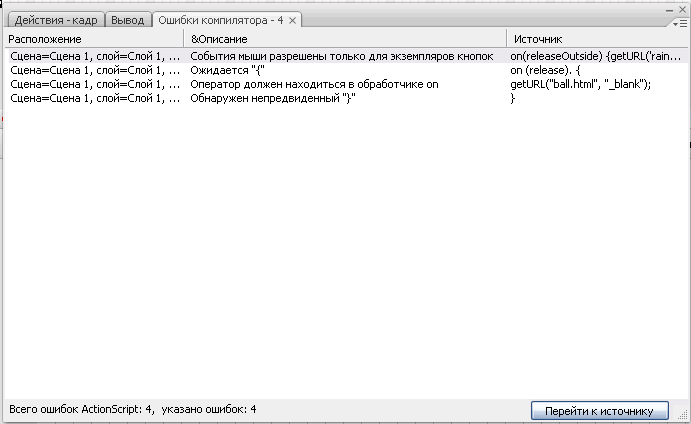
Панель Ошибки компилятора упростила поиск и отладку ошибок. Когда в процессе тестирования происходит ошибка, то сведения от ней можно найти на данной панели. Двойной щелчек по интересуемому пункту в отчете или нажатие на кнопку Перейти к источнику приведет на фрагмент кода панели Действие, где данная ошибка произошла.

Тестирование кнопок
Нажмем комбинацию клавиш <Ctrl>+<Enter> и проверим как работают созданные кнопки. Это можно также сделать и непосредствнно на рабочем месте.
Для этого необходимо выбрать меню Управление > Разрешить использование простых кнопок или нажать комбинацию клавиш <Ctrl>+<Alt>+<B>.
Но надо иметь ввиду, что при активном Разрешить использование простых кнопок мы не сможем легко и свободно при помощи двойного щелчка переходить к режиму редактирования кнопок. Но есть другие способы редактирования: можно выбрать требуемую кнопку из библиотеки или с помощью контекстного меню перейти к режиму редактирования.
Впрочем, если еще раз нажать сочетание клавиш <Ctrl>+<Alt>+<B> можно вернуться в преждний неактивный режим.
В окне веб-браузера это будет выглядеть ТАК.
Будем считать создание меню завершенным. Этот пример окажется полезным дальше, когда мы приступим к созданию простейшего Flash-сайта.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться