
Меню и кнопки управления прочно вошли в состав сайтов, в которых важную роль играет интерактивность. Кнопки, выделяясь своим видом, так и просятся чтобы на них нажали. Благодаря Flash технологиям стало возможно то, чего нельзя добиться с помощью динамичного HTML или JavaScript. Рассмотрим на примере интерактивного меню, создание динамичных Flash-кнопок.
Символ Кнопка (Button)
Создадим интерактивное меню состоящее из кнопок. Для этого откроем файл, где ранее были нарисованы кнопки или нарисуем новые. Как это сделать мы рассматривали на странице Создание кнопок. Принципы работы с инструментами рисования и операции над объектами. Прямоугольные кнопки.
Для кнопки Flash-разработчики предусмотрели отдельный символ типа Кнопка (Button), который создается по тому же принципу, что и любой другой Flash-символ.
И так создаем образец кнопки.

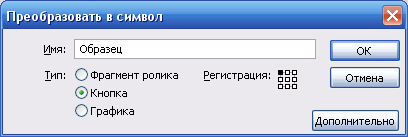
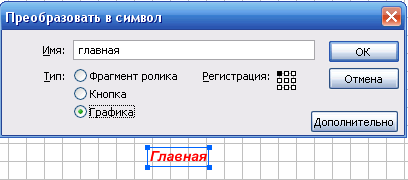
А теперь преобразуем образец в символ. Для этого выделим созданный образец кнопки и нажмем клавишу <F8>. В появившемся диалоговом окне Преобразовать в символ введем название, как указано на рисунке и выберем тип Кнопка.

А теперь остановимся на принципе работы кнопки.
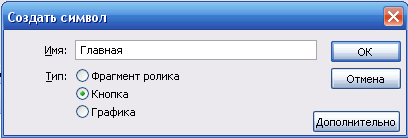
Кнопка — эти один из четырех типов Flash-символов. Для создания Flash-симола выделим кнопку и нажмем комбинацию клавиш <Ctrl>+<F8>. В появившемся диалоговом окне Создать символ выбираем пункт Кнопка. Диалоговое окно Создать символ также можно вызвать через меню Вставить > Новый символ.

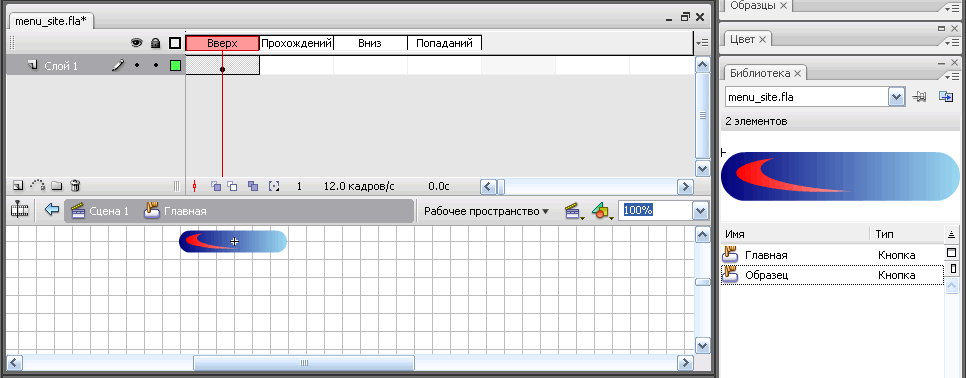
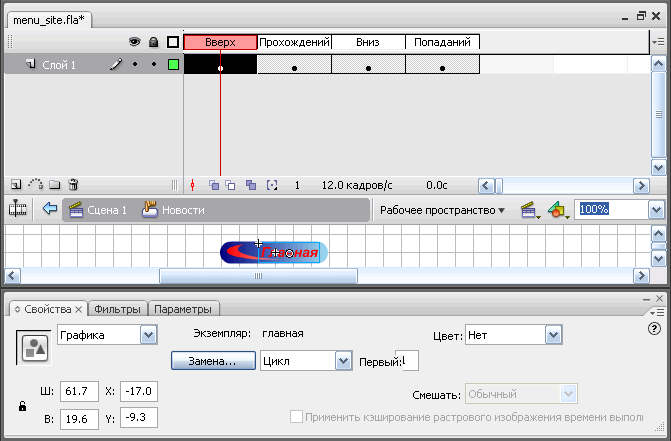
После нажатия ОК на панели Timeline (Монтажная линейка) появится начинка кнопки, содержащая четыре кадра с заголовками Вверх, Прохождений, Вниз, Попаданий.
Перетянем на сцену Главная символ Образец.

Рассмотрим состояния кнопки, отображаемые на панели Timeline (Монтажная линейка), которые являются реакцией на действия мыши.
- Вверх — показывает состояние кнопки, когда курсор находится вне ее;
- Прохождений —курсор мыши наведен на кнопку;
- Вниз — отражает состояние кнопки, когда по ней производится щелчек левой кнопкой мыши;
- Попаданий —определяет область в клипе, которая будет реагировать на действие мыши. Эта область не отображается в клипе.
Сейчас мы подробно рассмотрим создание кнопки на примере кнопки Главная, а для всех остальных продублируем уже готовую и отлаженную кнопку, изменив ее название.
Отредактирем основные состояния кнопки.
Вверх — данный режим отображен на рисунке сверху. После перетягивания символа Образец режим полностью готов. Жирная черная точка свидетельствует о том, что фрейм не пуст. На соседних кадрах подобной маркировки нет.
Теперь создадим надпись на кнопке. С помощью инструмента Текст (кнопка Т) напишем слово Главная. Выделим его и преобразуем в символ типа Графика.Зачем это нужно сделать будет изложено дальше. Установим символ на кнопку.

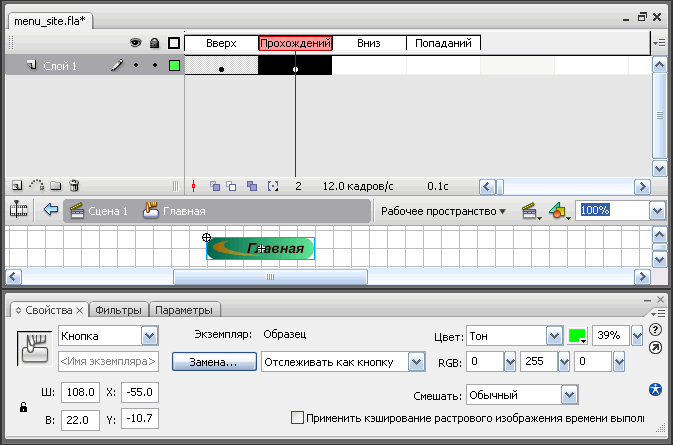
Прохождений — отмечаем курсором мыши состояние Прохождение и нажимаем клавишу <F6>. В кадре под заголовком Прохождение появилась такае же жирная точка. что и в Вверх, а на сцене изображение кнопки с предыдущего кадра. Давайте изменим изображение. Выделим заливку кнопки и на панели Свойства из выпадающего списка Цвет выберем пункт Тон и изменем цвет заливки. Затем выделим текст и также изменим цвет надписи.

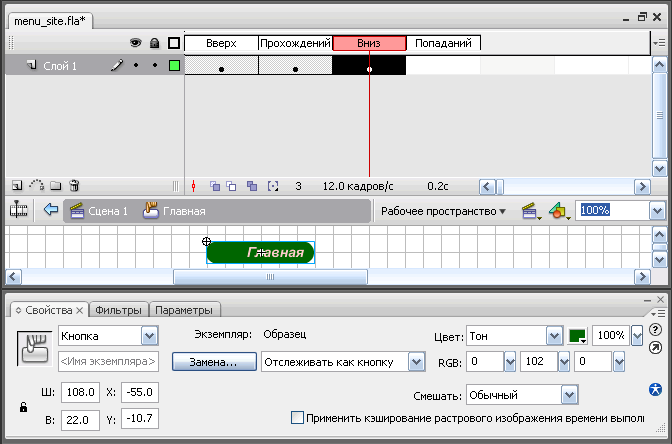
Вниз — нажмем клавишу <F6> на кадре Вниз. Изменим цвет кнопки на однородный и поменяем также цвет текста.

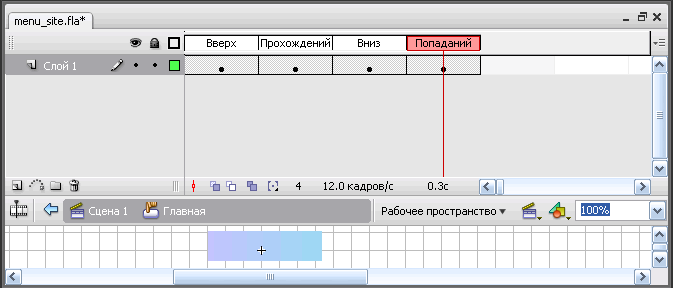
Попаданий — нажмем клавишу <F6> в соответствующем кадре и удалим изображение кнопки. На ее месте, с помощью инструмента Прямоугольник, создадим фигуру, определяющую область, чувствительную к действиям мыши. Размер прямоугольника должен немного превышать размер кнопки.

Дублирование символов
Часто бывает так, что нужно создать новый образец, лиш слегка отличающийся от уже имеющегося. В этом случае проще и быстрее всего выполнить дублирование образца, а потом уже исправить полученный дубликат. Этот прием мы применим для создания меню.
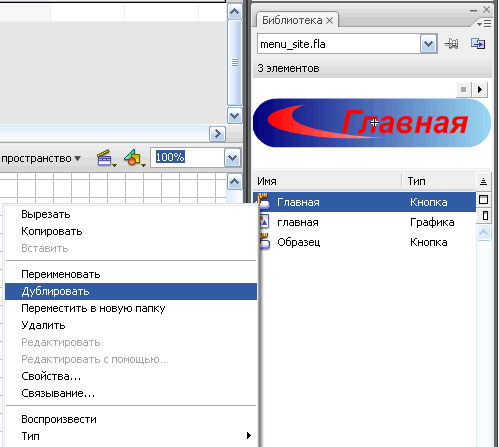
Откроем панель Библиотека, выделим пункт Главная и нажмем правую кнопку мыши. В появившемся контекстном меню выберем пункт Дублировать.


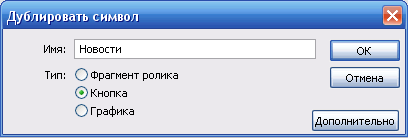
В диалоговом окне Дублировать символ необходимо ввести имя новой кнопки, в нашем случае Новости.
Примечание. На основе одного типа символа, можно сделать символы другого типа Фрагмент ролика или Графика. Четыре состояния кнопки отобразяться на панели Timeline как четыре последовательных ключевых кадра.
После того как была нажата кнопка ОК и на панели Библиотека появился новый символ Новости, нам необходимо его открыть, чтобы изменить название.
Открыв. мы окажемся в точной копии только что созданного символа. Теперь нам придется произвести замену слова Главная на слово Новости для всех состояний кнопки.
Для этого сделаем следующее. выделим символ Графика с текстом и переместим внимание на панель Свойства, где найдем кнопку Замена.

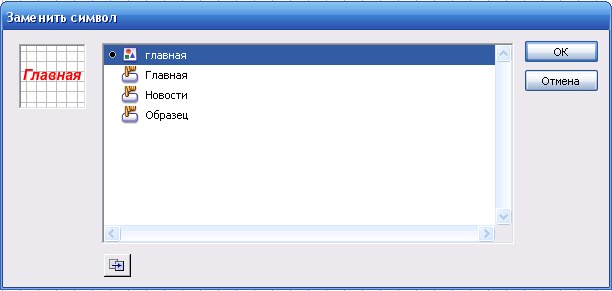
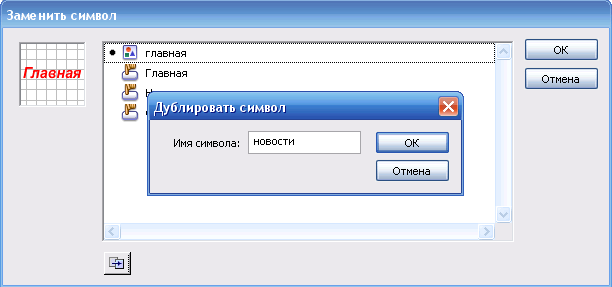
Нажмем кнопку Замена. Появится диалоговое окно Заменить символ.

Для замены символа нажмем на пиктограмму  . Появится диалоговое окно дублировать символ. Заменяем имя символа на новости и нажимаем ОК.
. Появится диалоговое окно дублировать символ. Заменяем имя символа на новости и нажимаем ОК.


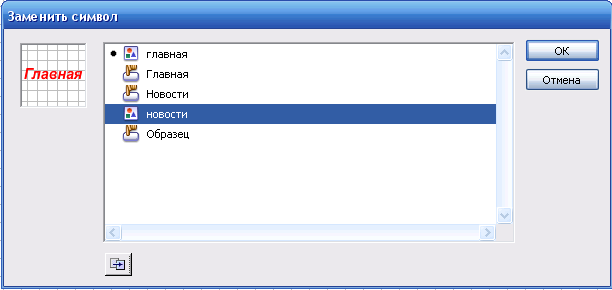
На панели Библиотека появится новый символа пипа Графика новости. Щелкнем дважды по нему левой кнопкой мыши. На сцене появится слово Главная, заменим его на слово Новости, используя инструмент Текст (Т).
Откроем символ типа кнопка Новости и произведем замену слов на каждом кадре символа.
Две кнопки у нас готовы. Создадим таким же образом еще несколько кнопок О себе, Услуги, Контакты





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться