
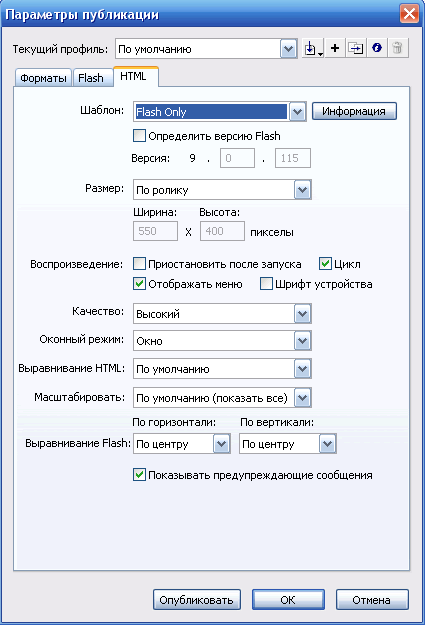
Если на вкладке Форматы диалогового окна Параметры публикации был включен флажок HTML (.html), становится доступной вкладка HTML.

C помощью раскрывающегося окна Шаблон выбирается шаблон HTML, на основе которого генерируется веб-страница.
Flash For Pocket PC 2003 — оптимизирован для карманных компьютеров, удовлетворяющих спецификации Pocket PC 2003.
Flash HTTPS — оптимизирован для защищенных соединений, использующих протокол HTTPS.
Flash Only — самый простой шаблон, содержащий только фильм Flash. Используется по умолчанию.
Flash with AICC Tracking, Flash with SCORM 1,2 Tracking и Flash with SCORM 2004 Tracking — оптимизированы для использования с некоторыми расширениями Flash.
Flash with FSCommand — включает код необходимый для поддержки действия FSCommand, используемого для управления воспроизведением фильма с помощью сценариев JavaScript.
Flash with Named Anchors — включает код, необходимый для поддержки якорей.
Image Map — содержит карту-изображение HTML. Также требует, чтобы был создан файл формата GIF, JPEG, PNG.
QuickTime — содержит фильм QuickTime.
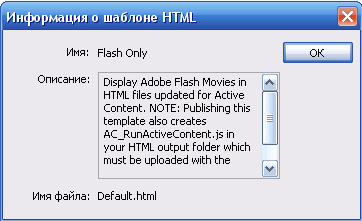
Кнопка Информация позволяет получать сведения по выбранному в списке Шаблон шаблону. При нажатии ее на экране появится диалоговое окно Информация о шаблоне HTML, содержащая эти самые сведения.

Чтобы закрыть это окно, нужно нажать ОК.
Флажок Определить версию Flash предписывает создать в коде веб-страницы особый сценарий JavaScript, проверяющий, установлен ли на компьютере пользователя проигрыватель Flash. Если проигрыватель установлен, выполняется переход на веб-страницу с опубликованным фильмом, в противном случае — на другую страницу, предлагающую загрузить и установить проигрыватель.
Если установить этот флажок, станет доступным набор из двух полей ввода Версия. В этих полях ввода можно ввести соответственно меньший номер версии и номер ревизии проигрывателя Flash, который нужен для воспроизведения фильма.
Раскрывающийся список Размер и поля ввода Ширина и Высота позволяют задать геометрические размеры фильма. Если в списке Размер выбран пункт По ролику, то они будут равны размерам, заданным в параметрах публикуемого Flash-документа. Если выбран пункт Пикселы, то мы сами задаем размеры фильма с помощью полей ввода Ширина и Высота в пикселах. Если выбран пункт Проценты, то размеры фильма задаются в тех же полях ввода, как проценты относительно размеров окна веб-браузера.
Если включить флажок Приостановить после запуска, фильм не будет запущен на воспроизведение сразу после загрузки. Вместо этого пользователю самому придется запустить фильм, воспользовавшись контекстным меню проигрывателя или иным способом, например, предусмотренными в самом фильме кнопками управления. Если флажок Приостановить после запуска отключен ( он отключен по умолчанию), фильм начнет воспроизводиться сразу же после загрузки.
С помощью флажка Цикл включается или отключается "зацикливание" фильма.
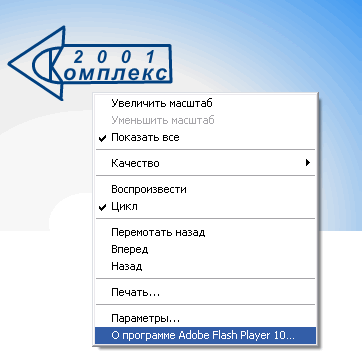
Флажок Отображать меню при включении разрешает появление контекстного меню проигрывателя при щелчке на нем правой кнопкой мыши. С помощью такого меню пользователь может запускать и останавливать фильм, задавать качество его воспроизведения и некоторые другие параметры. Если флажок отключен, то в контекстном меню остается один пункт О программе Adobe Flash Player 10, выводящий диалоговое окно со сведениями о программе проигрывателя.


Запретить контекстное меню бывает нужно в тех случаях, когда оно может помешать, например, при создании веб-приложений.
Флажок Шрифт устройства разрешает или запрещает подставлять вместо не установленных на компьютере клиента шрифтов из наиболее подходящих из уже установленных. Такая установка работает только для статичных текстовых блоков.
Раскрывающейся список Качество позволяет задать качество вывода графики Flash. Он содержит шесть пунктов:
- Низкий — проигрыватель пытается воспроизвести фильм как можно более плавно, не заботясь о качестве вывода и не используя сглаживание. Самое низкое качество;
- Низкое, авто — изначально качество графики низкое, сглаживание не используется. Если компьютер окажется достаточно мощьным, проигрыватель Flash повысит качество графики и включит сглаживание;
- Высокое, авто — изначально качество графики высокое, используется сглаживание. Если компьютер окажется недостаточно мощным, проигрыватель понизит качество графики и отключит сглаживание;
- Средний — используется сглаживание для векторной, но не для импортируемой растровой графики;
- Высокий — проигрыватель пытается вывести графику как можно более качественно, не заботясь о плавности воспроизведения анимации. Используется сглаживание векторной графики, а если нет анимации, то и растровой графики. Этот пункт выбран по умолчанию.
- Наилучший — используется сглаживание и векторной и растровой графики. Самое высокое качество, которое не уменьшается ни в каких случаях.
Раскрывающийся список Оконный режим позволяет задать вид филима на веб-странице. Он содержит три пункта:
- Окно — фильм отображается на веб-странице как бы в собственном "окне". Содержимое веб-страницы, лежащее над и под этим окном, не выводится на экран. Фон фильма совпадает с фоном веб-страницы. Самая высокая скорость воспроизведения. Этот пункт выбран по умолчанию;
- Непрозрачный безоконный — фильм не будет отображаться в собственном окне. Элементы находящиеся на веб-странице над этим окном, будут выведены на экран;
- Непрозрачный безоконный — фильм не будет отображаться в собственном окне. Элементы, находящиеся на веб-странице над и под ним, будут видны. Если веб-страница слишком сложна, анимация может воспроизводиться рывками
Раскрывающийся список Выравнивание HTML задает местоположение фильма на веб-странице. Список содержит пять пунктов:
- По умолчанию — фильм отображается в центре страницы. Если окно веб-обозревателя меньше самого фильма, он будет обрезан;
- Влево, Вправо, Вер.край, Нижний край — фильм выравнивается соответственно по левой, правой, верхней и ли нижней границе веб-страницы. Если окно веб-браузера меньше фильма, он будет обрезан с соответствующей стороны.
С помощью раскрывающегося списка Маштабировать можно задать параметры маштабирования изображения, если оно не помещается в отведенные ему размеры. Здесь четыре пункта:
- По умолчанию (показать все) — изображение будет показано целиком, для чего может быть применено маштабирование. Однако пропорции изображения искажены не будут, в результате чего вдоль его горизонтальных или вертикальных сторон могут появиться пустые места;
- Без рамки — то же самое, что и По умолчанию (показать все), но пустые места появляться не будут — Flash обрежет изображение по горизонтали или вертикали, чтобы убрать их;
- Точное соответствие — будет показано все изображение, для чего может быть применено маштабирование. Но пропорции изображения при этом соблюдаться не будут;
- Без маштаба — изображение ни в каком случае не будет маштабироваться, в результате чего может оказаться обрезанным, или вдоль его горизонтальных или вертикальных сторон могут появиться пустые места.
Набор из двух раскрывающихся списков Выравнивание Flash позволяет задать выравнивание изображения внутри окошка проигрывателя. В списке По горизонтали задается выравнивание по горизонтали. Там три позиции Влево, По центру, Вправо.
В списке По вертикали задается выравнивание по вертикали: Вер.край, По центру, Нижний край.
Флажок Показывать предупреждающие сообщения будет предупреждать об ошибках.
Теперь работа над публикацией ролика закончена. Нажмем кнопку Опубликовать и откроем HTML-файл .
В окне веб-браузера это будет выглядеть ТАК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться