
Мерцающий текст
Эффект пульсирующего мерцания текста создан на основе применения анимации Движение. Для его реализации сделаем следующее:
- Создадим новый документ text11. Напишем словосочетание Привет всем и преобразуем его одноименный символ типа Графика.
- Создадим три ключевых кадра на 1, 10 и 20 фреймах и между ними анимацию Движение.
- На втором ключевом кадре немного изменим цвет. Это можно сделать с помощью параметра Тон раскрывающегося списка Цвет панели Свойства. Немного увеличим размер текстового блока с помощью инструмента Свободное преобразование.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Эффект отбрасываемой тени
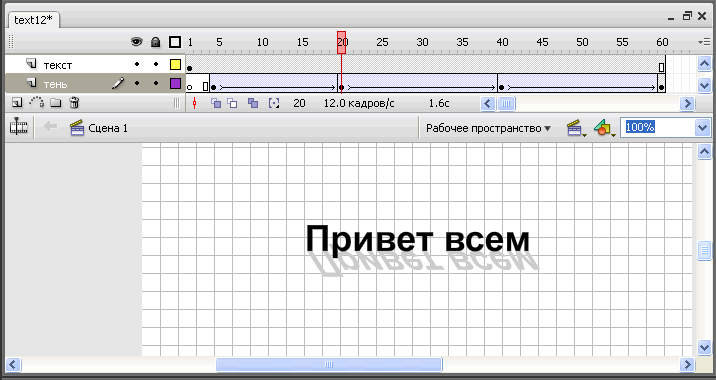
В данном эффекте сначала появляется текст, а потом от него возникает тень. Достигается это с помощью двух слоев, на одном размещается текст, на другом реализована анимация Движение.
- Создадим новый документ text12.
- Переименуем первый слой в Текст и напишим черным слосочетание Привет всем. С помощью панели Свойства настроим параметры текста, увеличим его размеры. Нажмем клавишу <F5> на 60 фрейме и продлим слой. Этот слой будет статичным.
- Добавим еще один слой — тень. Скопируем в буфер обмена Привет всем со слоя Текст и вставим его на 5 фрейм только что созданного слоя. Изменим цвет слосочетания на светлосерый.
- Выделим тень и, используя команду зеркального отображения Отразить сверху вниз пункта Преобразование меню Изменить, перевернем объект так, чтобы он действительно стал похож на тень.
- Создадим анимацию Движение между ключевыми кадрами.
- Вернемся к первому ключевому кадру слоя тень, и с помощью инструмента Свободное преобразование сожмем тень, чтобы она превратилась в узкую полоску. Будте внимательны и следите, чтобы ширина текстового блока осталась без изменения. Расположем тень под словосочетанием, от которого мы будем ее отбрасывать.
- На втором ключевом кадре с помощью инструмента свободное преобразование наклоним тень вправо.
Примечание. Чтобы наклонить тень, необходимо подвести курсор мыши к центральному нижнему маркеру. Курсор примет вид двух параллельных линий, которые означают использование опции Сдвиг.

- На третьем ключевом кадре трансформируем тень влево. И на последнем ключевом кадре снова сожмем тень.
Примечание. Следите за тем, чтобы повернутая тень находилась все время под своим "родителем". При необходимости используйте инструмент Свободное преобразование и добейтесь, чтобы каждая буква тени выходила из букв базового слова.
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Текст из растрового рисунка
Одним из существенных недостатков текстовых объектов является невозможночть заливки их градиентом или растровым рисунком. Для того, чтобы избавиться от этого , воспользуемся следующими приемами, которые позволят поместить текст в растровый рисунок.
Эффект состоит в том, что однородная заливка текста постепенно превращается в растровую.
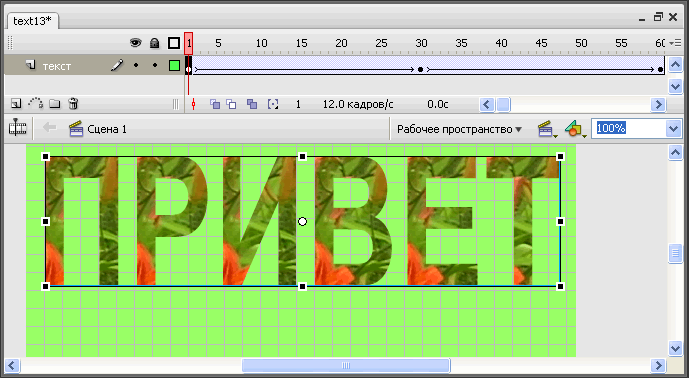
- Создадим новый документ text13. Определим для него фон и напишем слово Привет.
- Для того, чтобы задать растровую заливку тесту, нужно импортировать растровый рисунок. Для импорта рисунка воспользуемся меню Файл-> Импорт ->Импортировать в библиотеку.
- Теперь увеличим текст, чтобы он занимал всю сцену. Выделим его и нажмем дважды комбинацию клавиш <Ctrl>+<B>(или пункт Разделить меню Изменить). При первом нажатии слово разбивается на отдельные буквы, при повторе буквы перестают быть текстом и становяться графическими объектами, к которым могут применяться все приемы работы с графикой во Flash.
- Назначим объекту заливку растровым рисунком. Для этого обратимся к панели Цвет, выбирем из списка тип заливки Растр.изобр.

- Используя инструмент Преобразования градиента можно изменить "угол падения" и размер заливки.
Теперь создадим анимацию Движение, в которой будет происходить изменение заливки от растровой к однородной.

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Рисунок под маской текста
Рассмотренный пример иллюстрирует далеко не все возможности применения растрового рисунка в тексте. Использование слоев-масок дает на порядок более гибкие возможности работы с растровым рисунком внутри текста, чем просто заливка типа Растр.изобр, с помощью которой можно было просто помещать рисунок внутрь текстового блока.
В данном примере мы рассмотрим прием, основанный на использовании масок, где текст состоит не только из растрового рисунка, но и этот рисунок движется внутри текста.
Для реализации эффекта сделаем следующее:
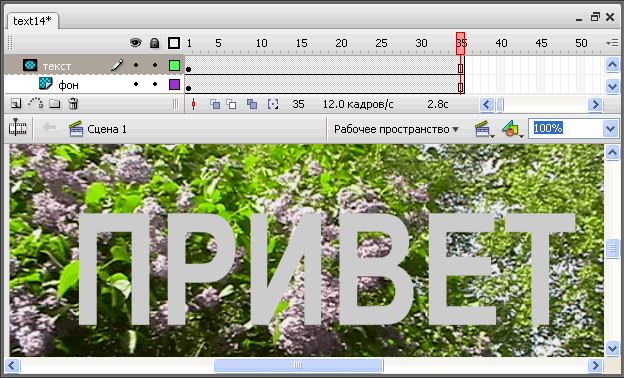
- Создадим новый документ text14, а нем несколько слоев. На самом верхнем с помощью инструмента Текст напишем слово ПРИВЕТ и настроим его параметры так, чтобы текст был достаточно крупным и жирным.
- Переименуем слой с текстом в текст и сделаем его маской. Для этого выделим слой, нажмем правую кнопку мыши и выберем в контекстном меню пункт Маска. При этом изменится пиктограмма как текущего слоя, так и слоя под ним.
- Теперь импортируем в Библиотеку файл-картинку (у меня нашелся куст сирени, вы можете импортировать любую подходящуюю).
- Откроем панель Библиотека и перетяним на замаскированный слой, который назовем фон, растровое изображение. Установим его таким образом, чтобы оно полностью перекрывало текст.
- Продлим оба слоя, нажав клавишу <F5> на 35 фрейм.

Протестируем ролик. Мы увидим, что картинка стала основой текста.
В окне веб-браузера это будет выглядеть ТАК.
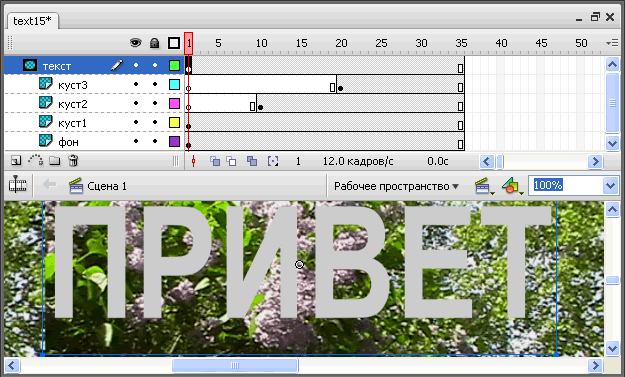
Чтобы создать движение внутри текста создадим несколько слоев типа Маскируемый, расположенных под слоем текст, но над слоем фон. Назовем их куст1, куст2, куст3.
- Перетяним на один из них растровое изображение из библиотеки и преобразуем его в символ типа Фрагмент ролика и нажмем клавишу <F8>. Двойным щелчком откроем его для редактирования.
Примечание. Чтобы было удобно отлаживать анимацию, используем режим Редактировать на месте меню Редактировать или дважды щелкнем мышью по символу находящемуся на сцене. Это позволит нам видеть все происходящее на сцене.
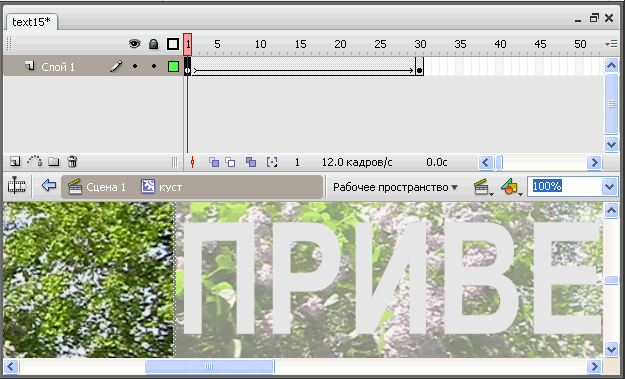
- Теперь создадим для изображения куст анимацию Движение, содержащую два ключевых кадра, между которыми рисунок меняет свое местоположение. На первом кадре рисунок находится перед словом ПРИВЕТ, а на втором кадре перемещается за него.

- Вернемся на основную сцену клипа, нажав на пиктограмму Сцена1, и займемся еще двумя слоями. Перетяним на них только созданный Фрагмент ролика из панели Библиотека и расположим их в соответствии с рисунком.

Протестируем ролик. Куст "волнуется" внутри текста.
В окне веб-браузера это будет выглядеть ТАК.
Объемный текст
А теперь рассмотрим эффект создания объемного текста. Прием позволяет получать получить расплывчатые контуры-тени текста и эксперементировать со смещением букв.
Выполним следующие действия.
- Создадим новый документ text15 и напишем словосочетание Привет всем.
- Преобразуем текст в заливку двойным нажатием комбинации клавиш <Ctrl>+<B>. Затем выделим содержимое слоя и воспользуемся пунктом Форма меню Изменить и в раскрывающемся меню выбрать пункт Смягчить края заливки.
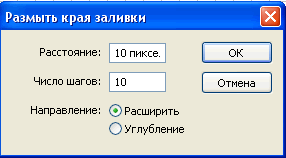
- В появившемся диалоговом окне настройки параметров Размыть края заливки установим следующее:

- Расстояние — служит для задания ширины смещения (увеличения или уменьшения) текста. Отступ между копиями рисунка установим 10 пикселей.
- Число шагов — оттвечает за количество копий объекта для достижения эффекта. Введем 10, указав тем самым число преобразований. Чем больше будет число, тем более громоздким и объемным получится файл.
- Направление — существует два алгоритма смягчения границ: смягчение "наружу" Расширить смягчение "внутрь" Углубление. Установим флажок в поле Расширить.
- Нажмем ОК и посмотрим как придан объем тексту по сравнению с исходным.

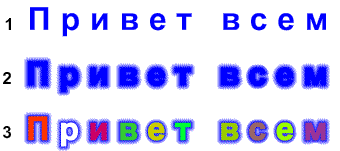
1 — исходный текст;
2 — объемный текст;
3 — раскрашенный объемный текст.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться