
Анимация по траектории
Выполним действия, которые заставят автомобиль передвигаться по заданной траектории. Сценерий передвижения — автомобиль взлетает, наехав на препятствие, переворачивается в полете и от вспышки падает вниз. Нам понадобятся две направляющие траектории: одна для взлета, а вторая для падения. Их можно разместить на одном направляющем слое.
- Сейчас у нас на панели Timeline находится всего один слой, содержащий изображение автомобиля. Переименум его в автолет.
- Нажмем на пиктограмму
 панели Timeline, создав тем самым для него направляющий слой.
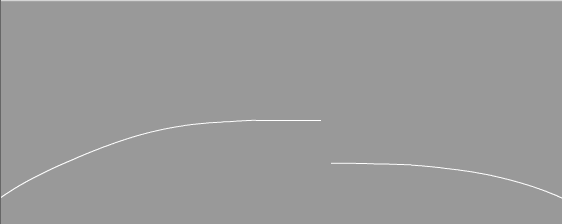
панели Timeline, создав тем самым для него направляющий слой. - На слое Направляющая движения с помощью инструментов Карандаш или Кисть рисуем кривые похожие на рисунок ниже.

Правая кривая предназначена для взлета, левая — падения автомобиля.
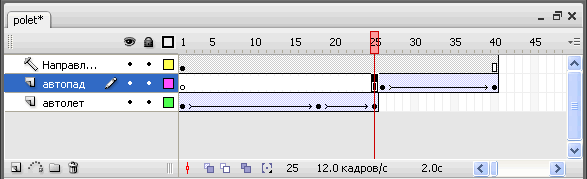
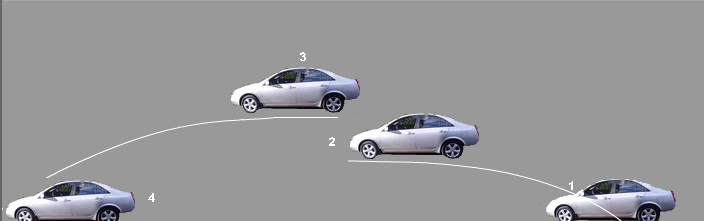
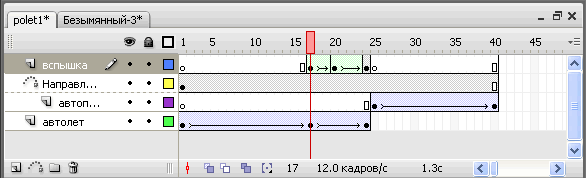
- На слое автолет, где находится отредактированный автомобиль, реализуем анимацию движения следующим образом. С 1 по 17 кадр автомобиль взлетает, двигаясь по траектории, обозначенной на рисунке справа. Проконтролировать правильность выполняемых действий можно по рисунку "порядок кадров на Timeline"и по рисунку "расположение автомобиля на ключевых кадрах.
- Для того, чтобы движение получилось по траектории, необходимо проследить за тем, чтобы автомобиль "прицепился" на ключевых кадрах к соответствующим координатам слоя.

- С 17 по 25 кадр реализована анимация Поворот по часовой стрелке.

- Создадим еще один Направляемый слой, для того, чтобы реализовать падение автомобиля. Для создания слоя нажмем на пиктограмму
 — Создать новый слой. Введем имя слоя : автопад.
— Создать новый слой. Введем имя слоя : автопад.
Как видим, к одной направляющей можно привязать несколько слоев. Задавая движение автомобиля, можно было бы ограничиться одним слоем. На этом примере показаны возможности работы с несколькими Направляемыми слоями.
- На слое автопад создаем движение, руководствуясь следующим: с 26 по 40 кадр автомобиль падает по траектории обозначенной слева(см рисунки).
В окне веб-браузера это будет выглядеть ТАК.
Если в процессе создания этой или любой другой анимации, что-то получилось не так, обратите внимание на следующее:
- Не делайте траектория слишком замысловатой, например синусоиду с крутыми волнами или лабиринт с пересекающимися линиями.
- Обращайте внимание на то, чтобы рисунок на ключевых кадрах точно располагался на направляющей, иначе Flash может не понять, какая траектория и какой предмет имеется ввиду.
- Внимательно следите за тем, чтобы направляющая присутствовала на всех кадрах движения и не получилось так, что анимация еще продолжается, а направляющая, которой она должна подчиняться, уже закончилась.
- Избегайте ситуации, когда вместо <F5> — Создать кадры нажимается клавиша <F6> — Создать ключевой кадр. Получается так, что в начале движения ролик начинает анимацию по одной траектории, и не закончив ее, перемещается на другую. Не важно, что она точно такая же. Формально это новый путь.
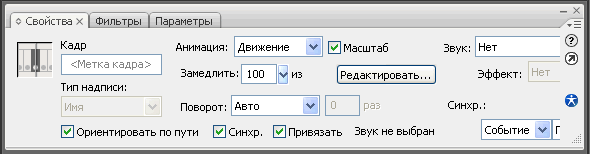
У движения по направляющей есть дополнительная опция, которая позволяет сориентировать объект по заданному пути. Включим флажок Ориентировать по пути на панели Свойства, указав тем самым объекту поворачиваться, перемещаясь по намеченной траектории.

Так движение будет выглядеть более естественным, создавая эффект свободного падения. Не забывам о значении Замедлить — увеличим скорость движения к последнему ключевому кадру.
Анимация вспышки
Создадим еще один пополнительный эффект. Во время переворота автомобиля происходит вспышка.
Для реализации этого эффекта сделаем следующее:
- Создадим новый слой и сделаем его самым верхним из слоев, введя для него имя — вспышка.
- Инструментом Овал создадим окружность.
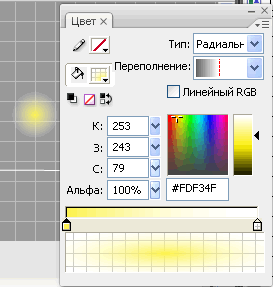
- Удалим контур окружности и настроим на панели Цвет градиентную заливку типа Радиальная. В заливке участвуют три цвета, слева направо: желтый, красный и белый, причем последний имеет параметр Альфа равным 0%.
- Теперь создадим с объектом анимацию Форма, сделав с17 по 25 кадры ключевыми.


- Сделаем так, чтобы вспышка была похожа на вспышку. Для этого за короткое время с 17 по 25 кадр вспышка вырастит с небольшого размера и снова сожмется и пропадет. Чтобы это реализовать, необходимо на первом и последнем ключевых кадрах, уменьшить размер вспышки. Это можно сделать с помощью инструмента
 Свободное преобразование.
Свободное преобразование. - Выделите вспышку на первом ключевом кадре и воспользуйтесь инструментом
 Свободное преобразование.
Свободное преобразование. - Нажмите на пиктограмму
 Маштаб нижней части панели Инструменты и с помощью появившейся рамки вокруг объекта сожмем вспышку так, чтобы она приняла вид маленькой точки. Тоже надо повторить и с последним кадром.
Маштаб нижней части панели Инструменты и с помощью появившейся рамки вокруг объекта сожмем вспышку так, чтобы она приняла вид маленькой точки. Тоже надо повторить и с последним кадром. - Теперь протестируем клип и устраним несоответствия, если таковые имеются.
В окне веб-браузера это будет выглядеть ТАК.
Работа со слоем типа Направляющий
Кроме типа Напрвляющая движения, существует тип слоя Направляющий.
Для того, чтобы создать слой Направляющий, необходимо сначала создать обыкновенный слой, а затем нажав правой кнопкой мыши на соответствующем слое панели Timeline, выбрать в контекстном меню пункт Направляющий. После того как слева на слое панели Timeline появится пиктограмма молоточка  , содержимое слоя не будет влиять на проигрыш ролика.
, содержимое слоя не будет влиять на проигрыш ролика.
Направляющий выполняет роль умной линейки. Он не предназначен для управления движением других слоев. Зато мы можем создавать любые метки, пояснения, и данный слой не будет отображаться во время проигрыша ролика, оставив всю справочную информацию для просмотра.
Этот слой можно использовать как слой-невидимку, запасной путь, на который всегда можно вернуться.
Не путать действия, происходящие со слоем Направляющий, с эффектом от нажатия пиктограммы  — Сделать невидимым панели Timeline. В последнем случае мы делаем слой невидимым только в режиме редактирования, но не тестирования.
— Сделать невидимым панели Timeline. В последнем случае мы делаем слой невидимым только в режиме редактирования, но не тестирования.
Во Adobe Flash CS3 можно управлять видимостью слоев исполняемого клипа и с помощью пиктограммы  панели Timeline. Но тогда в диалоговом окне Параметры публикации во вкладке Flash, которая вызывается из меню Файл, необходимо снять галочку с пункта Экспорт скрытых слоев.
панели Timeline. Но тогда в диалоговом окне Параметры публикации во вкладке Flash, которая вызывается из меню Файл, необходимо снять галочку с пункта Экспорт скрытых слоев.
На этом мы заканчиваем рассмотрение основных возможностей анимации Движения.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться