
Теперь мы имеем в своем распоряжении статический символ машины типа Movie (Фрагмент ролика) и отдельно к нему символ колеса типа Graphic (Графика). Как создается символ типа Graphic мы уже знаем. Сейчас займемся тем, что приведем все в движение.
Работа с символами типа Movie (Фрагмент ролика)
На основе графического символа koleso создадим еще один символ типа Movie(Фрагмент ролика). Для этого выполним следующее:
- Отыщем на панели Библиотека слово koleso и откроем его двойным щелчком мыши.
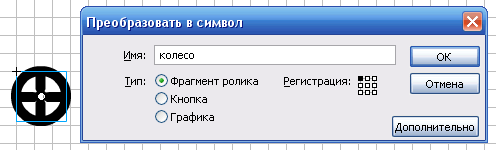
- Выделим изображение колеса на сцене и нажмем клавишу <F8> — Преобразовать в символ.
- В появившемся диалоговом окне Преобразовать в символ введите новое название символа: колесо.

- Выберите тип Фрагмент ролика (Movie) и нажмите ОК.
Мы уже знаем, что такое анимация движения Motion Tween и сейчас рассмотрим еще несколько свойств этого движения.
Принципы работы с символами типа Movie ничем не отличаются от работы с обычным Flash-документом. Когда мы открываем символ, появляется новое окно с практически пустой линейкой Timeline, на которой отмечен только первый ключевой кадр с жирной черной точкой с находящимся на месте статическим изображением. Наша задача создать на этой базе анимацию, поскольку необходимо добиться того, чтобы колесо начало вращаться.
Использование и настройка параметров Potate (Поворот)
Разберемся с движением колес, а для этого надо знать ответ на вопрос — как заставить их вращаться. Одной из опций панели Свойства предусмотрена данная возможность.
- Мы сейчас находимся в символе колесо — переименуйте должным образом слой, на котором находится изображение колеса.
- Создайте анимацию движения следующим образом. Нажмите на 15 кадре клавишу <F6>, создав тем самым ключевой кадр, и зададим тип анимации —Движение.

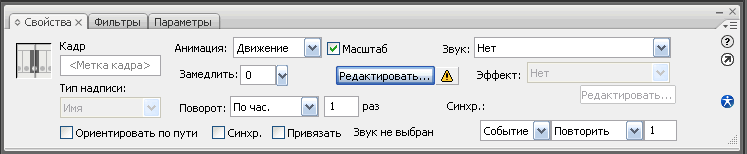
- После того как между двумя ключевыми кадрами, которые окрасились в фиолетовый цвет, образовалась стрелка, обратите внимание на панель Свойства.
- На панели Свойства найдем пункт Поворот и выберем значение из выпадающего списка — По час., которое означает, что вращение будет происходить по часовой стрелке.
- Рядом с типом Поворот есть окошко раз, где необходимо задать число оборотов. По умолчанию там стоит 1, и это означает, что колесо осуществит один полный оборот за отведенные ему 15 кадров. Оставим значение без изменений. Если бы нам хотелось, чтобы колесо вращалось быстрее, мы бы вписали большее число в строку раз.
Кроме того, у параметра Поворот есть следующие возможности:
- Нет — это значение задано по умолчанию и говорит о том, что вращения при движении не происходит;
- Авто — выбор данного пункта свидетельствует о том, что поворот во время движения задается автоматически;
- Прот.час.— пункт обеспечивает вращение против часовой стрелки.
Создаем движение с движением: Flash-матрешка
Перед нами стояло две задачи по анимации: первое — заставить колеса вращаться и второе — осуществить следущий сценарий движения автомобиля: сначала машина въезжает, но что-то сней случается, она тормозит, некоторое время стоит на месте, колеса при этом продолжают вращаться. Потом автомобиль начинает медленно двигаться назад.
Займемся вторым пунктом. Но для того чтобы его выполнить на сцене клипа, предварительно необходимо отредактировать символ avto, заменив колеса на вращающиеся.
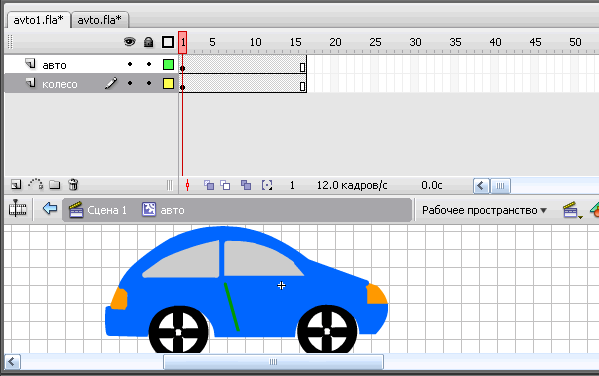
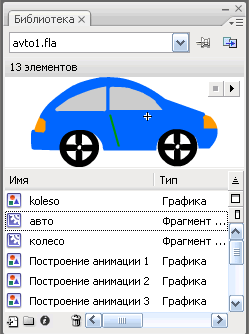
- Откроем символ avto. Напоминаю, что на нем находятся два слоя верхний с изображением автомобиля и нижний с колесами. Но нам уже не нужны старые статические колеса — выделяем и удаляем их.
- На место преждних колес перетаскиваем из библиотеки новые анимированные колеса типа Movie (Фрагмент ролика).


- Теперь необходимо определить, сколько будет длиться символ авто. На этот вопрос легко дать ответ, посмотрев, сколько кадров мы отвели на полный оборот колеса— 15. Именно это число следует взять за основу продолжительности клипа.
- Нажимаем клавишу <F5> — "Вставить кадры" на 15 фрейме слоя авто. Переходим на слой колесо и тоже на 15 кадре нажимаем клавишу <F5>. В итоге должно получиться как на рисунке сверху. Обратите внимание, что все фреймы окрашены в серый цвет и нет черной точки на 15 кадре. Это значит, что они не содержат анимации и заканчиваются неключевым кадром.
Теперь возвратимся на основную сцену. Для этого нажмем  в нижей части панели Timeline. Теперь будем катать машину по дороге. Убедимся в том, что в слое авто находится анимированный символ, а не статический. Проверить это можно, если двойным щелчком мыши щелкнуть по машине. Мы должны попасть в только что отредактированный символ авто(рис.вверху). Если это не так, то удалите изображение машины и перетяните из панели Библиотека на сцену символ авто.
в нижей части панели Timeline. Теперь будем катать машину по дороге. Убедимся в том, что в слое авто находится анимированный символ, а не статический. Проверить это можно, если двойным щелчком мыши щелкнуть по машине. Мы должны попасть в только что отредактированный символ авто(рис.вверху). Если это не так, то удалите изображение машины и перетяните из панели Библиотека на сцену символ авто.
Если у нас все на месте, приступим к анимации.
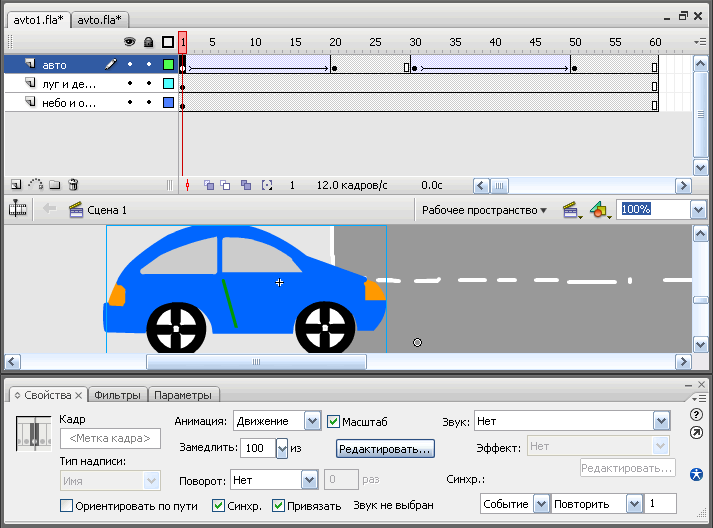
Создадим серию ключевых кадров и анимацию типа Анимация движения, взяв за основу Timeline приведенную ниже.

Машина должна вести себя следующим образом.
- На первом кадре автомобиль с помощью инструмента Стрелка (Выделение) помещаем в серое пространство перед сценой — он готовится выезжать рис. сверху).
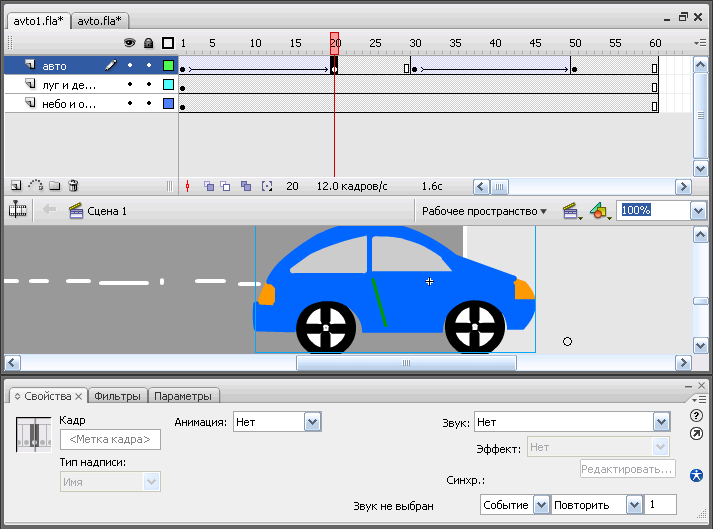
- Ко второму ключевому кадру (20 фрейм) машина доезжает до противоположного края сцены(рис. внизу), замедляя ход — параметр Замедлить равен 100 на первом фрейме.

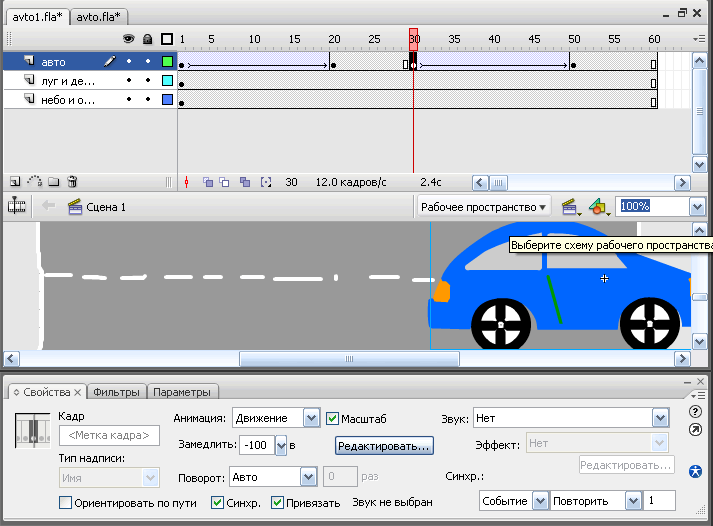
- До третьего кадра (30 фрейм) автомобиль не изменяет координат и остановиться без движения. Фреймы между вторым и третим ключевыми кадрами должны быть окрашены в серый цвет, т.е не дожны содержать анимацию. Это можно проследить по панели Свойства (рис. сверху), выбрав для второго ключевого кадра из выпадающего списка Анимация — Нет.
- С третьего до четвертого ключевого кадра (50 фрейм) машина медленно пятится назад,доезжая до середины сцены. Разгон автомобиля можно отрегулировать параметром Замедлить.

- Напоследок нажимаем клавишу <F5> на 60 фрейме клипа, дав машине немного побуксовать.
Примечание. Во время тестирования в рабочем окружении Adobe Flash вращения колес не происходит. Колеса будут вращаться как только мы зайдем в режим тестирования, нажав комбинацию клавиш <Ctrl>+<Enter>. Подробнее вопрос тестирования будет рассмотрен дальше.
В окне веб-браузера это будет выглядеть ТАК.
Тестирование клипа
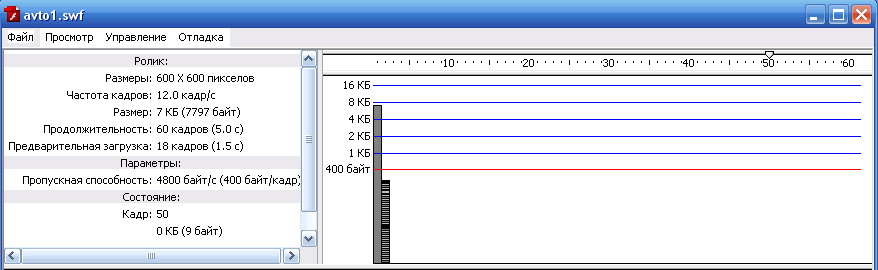
Теперь пора научиться тестировать клип. Для этого в Adobe Flash предусмотрен режим Профиль полосы. С помощью его удобно отслеживать процесс загрузки клипа. Чтобы активизировать Профиль полосы, необходимо войти в режим тестирования, нажав клавиши <Ctrl>+<Enter>, а затем выбрать в меню Просмотр опцию Профилировщик пропускной способности. После этого действия в верхней части окна появится график, на котором показано, сколько данных передается каждому кадру клипа при определенной скорости загрузки. Скорость можно менять при помощи меню Просмотр->Параметры загрузки.

Обратите внимание на левую часть панели, где показаны ключевые характеристики созданного нами ролика. Рассмотрим их подробнее.
Ролик (Клип) — отображаются основные параметры клипа (ролика):
- Размеры — указывают размеры высоты и ширины документа.
- Частота кадров — выводится информация сколько кадров в секунду проигрывается.
- Размер — показывает размер результирующего SWF-файла. Таким образом нам совсем не обязательно на промежуточных стадиях работы сохранять SWF-файл, чтобы отслеживать его объем. Размер данного клипа 7КБ.
- Продолжительность — указывает продолжительность клипа в кадрах и секундах. Тоже удобная опция, чтобы узнать сколько времени будет продолжаться клип.
- Предварительная загрузка — определяет время загрузки клипа. В нашем ролике 1,5 секунды.
Параметры — показывают при какой скорости выполняется проигрыш клипа. Параметр можно изменить.
Состояние — отображает состояние текущего кадра: номер и сколько данных передается на данном фрейме. Старайтесь избегать ситуаций, когда загрузка на одном кадре превышает 16 Кбайт, если не хотим, чтобы на слабеньких компьютерах клип притормаживал.
Настройка горячих клавиш
Создадим или научимся создавать собственный каталог горячих клавиш.
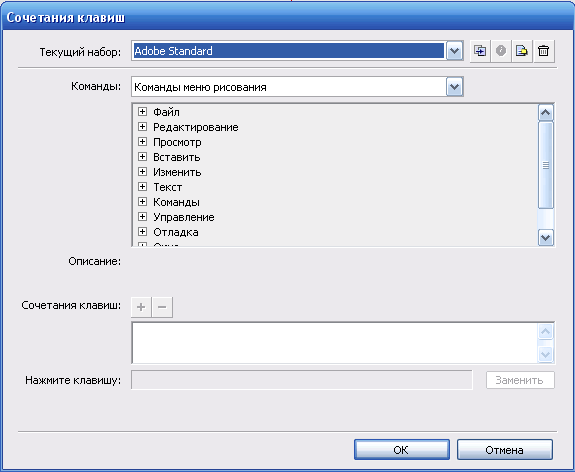
Для этого выберем в меню Редактирование пункт Сочетания клавиш. В ответ появится одноименное диалоговое окно.

Окно Сочетание клавиш состоит из следующих пунктов:
Текущий набор — отображает активный набор горячих клавиш. Из списка можно выбрать наборы для новых и старых версий графических программ.
Команды — содержат основные группы команд, к которым и осуществляется быстрый доступ благодаря горячим клавишам. Это раскрывающиеся списки, в которых можно выбратьотдельную команду, и тогда в поле появится клавиатурное обозначение.
Сочетания клавиш — показывает, какие клавиши клавиатуры позволяют заменить вызов команды с помощью меню.
Нажмите клавишу — в данном поле мы нажимаем те клавиши клавиатуры, кторые хотим видеть в качестве горячих.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться