
В этом уроке мы рассмотрим принцип создания рисунка, который в дальнейшем можно использовать как фон веб-страницы, отдельного блока веб-страницы и других целей.
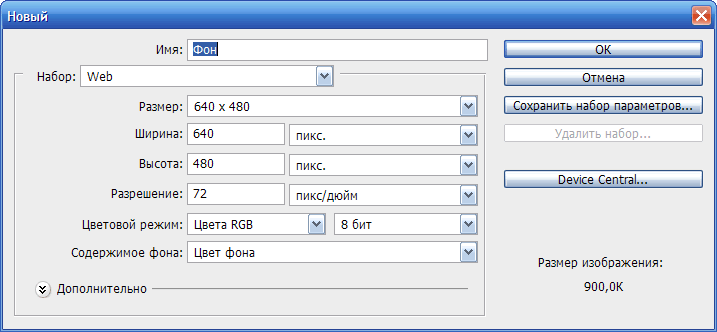
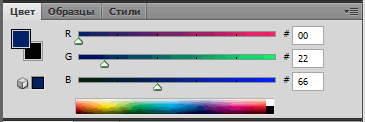
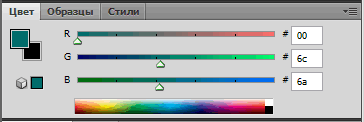
Откроем Photoshop. В меню Файл ⇒ Создать создадим новый документ, с черным фоном и цветом заливки #002266 как показано на рисунке.



Фон и рисунок после заливки.


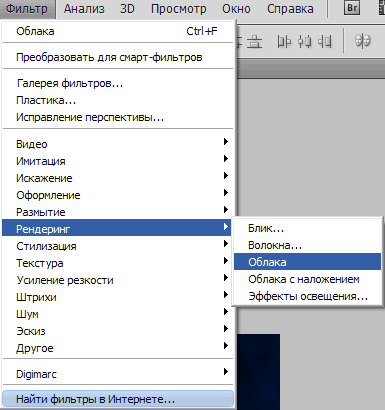
Откроем в меню Фильтр ⇒ Рендеринг ⇒ Облока. Рисунок примет следующий вид.


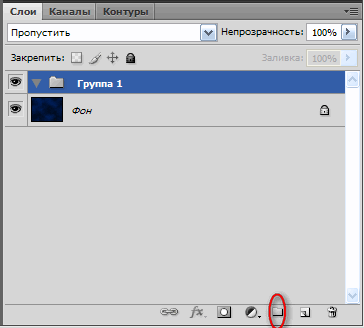
На панели Слои создадим новую группу слоев. для этого нажмем на пиктограмму Создать новую группу.

В созданной Группа1 создадим новый слой, нажав на пиктограмму Создать новый слой.
Теперь перейдем к рисованию. Для этого выберите инструмент Кисть размером 45 пикселей с мягкими краями и нарисуйте линию в новом слое цветом #006C6A.

Нарисуем кистью прямую вертикальную линию, как показано на рисунке.

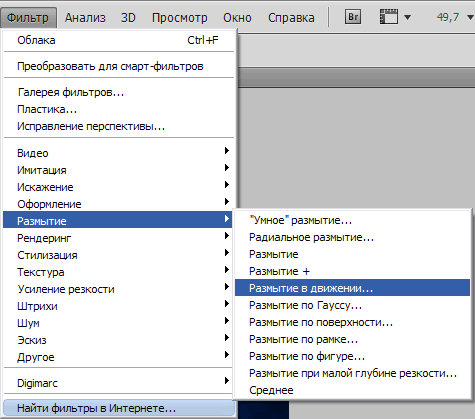
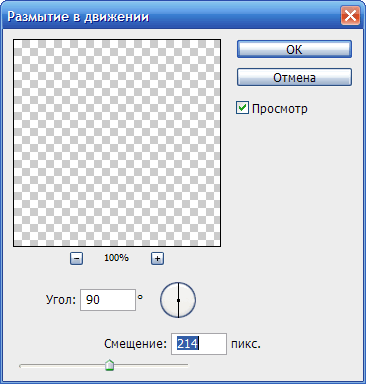
Далее откроем меню Фильтр ⇒ Размытие ⇒ Размытие в движении.


Должно получиться так.

Перейдем к панали Слои и щелкнем мышью по пиктограмме Добавить стиль слоя. В раскрывающемся списке выберем пункт Внутренняя тень.
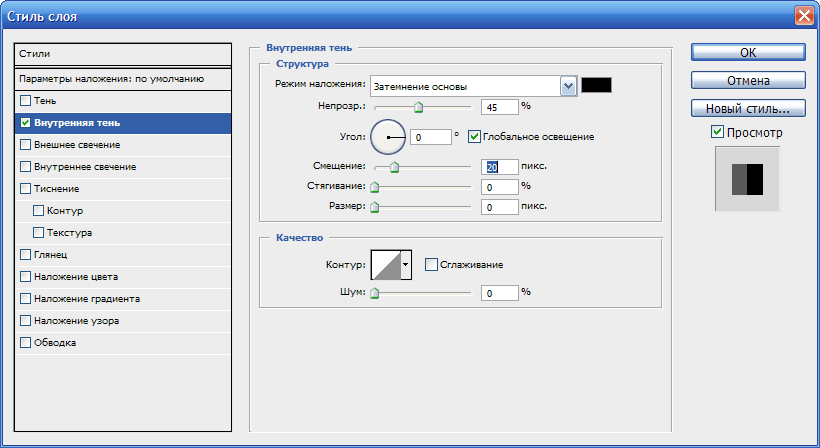
Настроим диалоговое окно Стиль слоя Внутренняя тень так, как показано на рисунке.

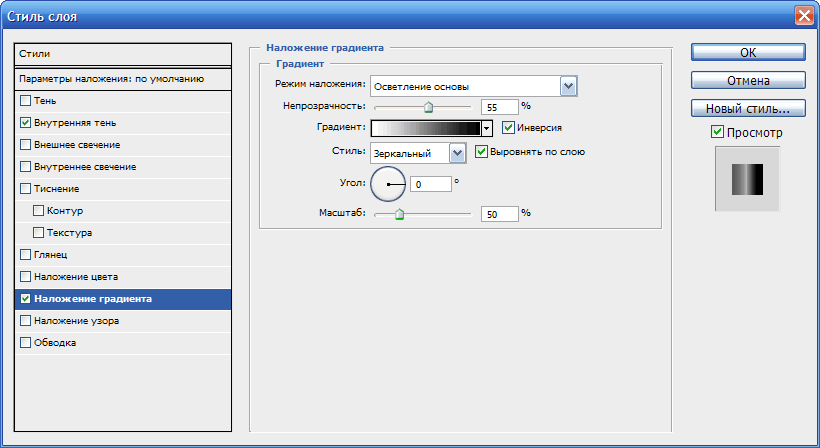
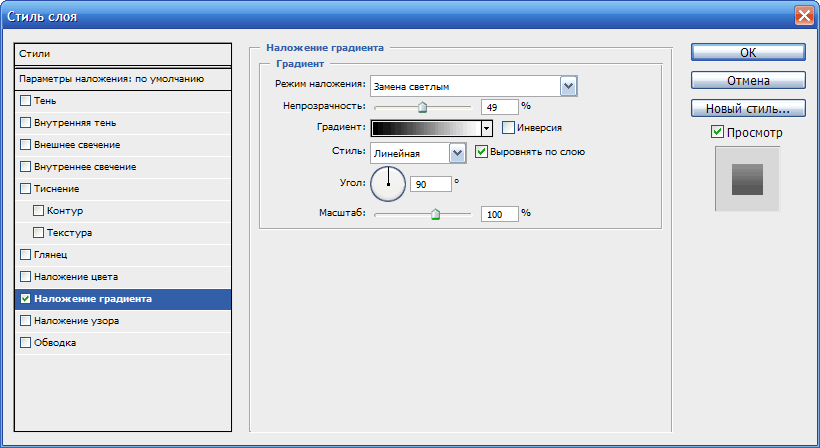
Не выходя из диалога, переключимся на фильтр Наложение градиента и настроим его согласно рисунка.

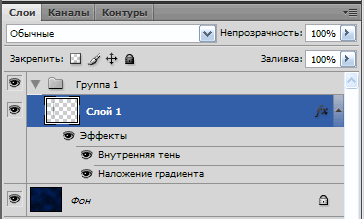
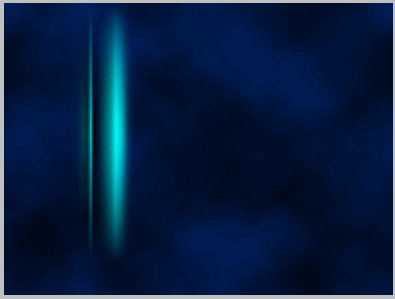
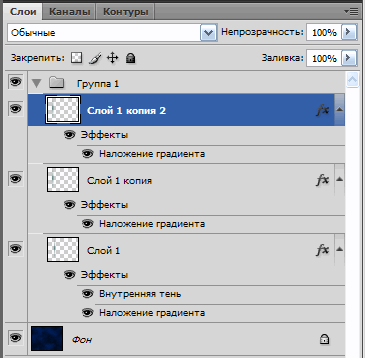
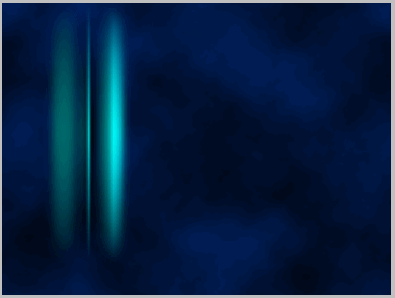
Рисунок примет следующий вид. Панель слои также изменится.


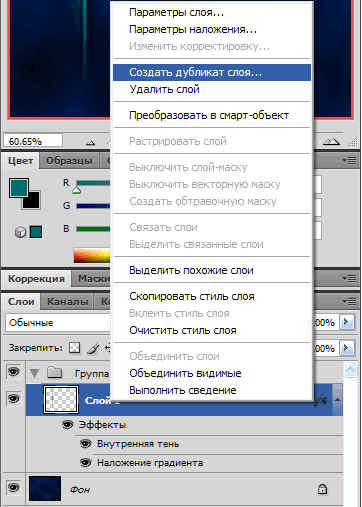
Теперь сделаем копию со Слой1. Для выделим слой и нажмем правую кнопку мышы. В появившемся контекстном меню выберем пункт Создать дубликат слоя. Появится диалоговое окно Создать дубликат слоя. Нажмем ОК..


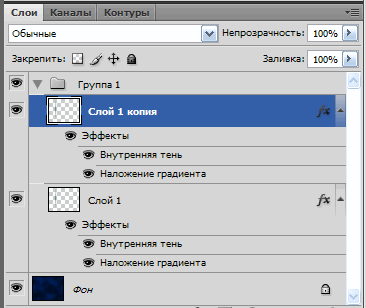
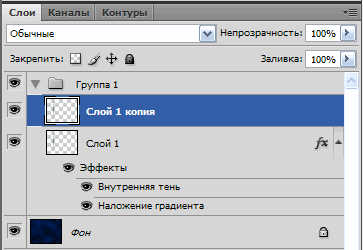
На панели Слои появится новый слой Слой1 копия.

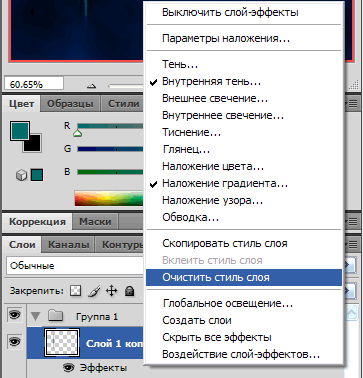
Удалим все стили с копии слоя. Для этого наведем кнопку мыши на Эффекты. Появится контекстное меню. Выберем пункт Очистить стиль слоя. Панель Слои примет вид как на рисунке.


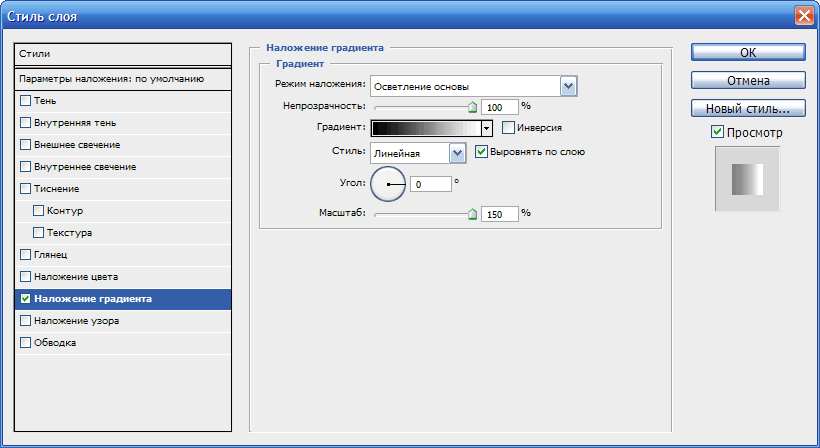
Выберем инструмент Перемещение и с момощью клавиш или мыши переместим копию слоя вправо. Откроем пункт Добавить стиль слоя на панели Слои и из раскрывающегося списка выберем Наложение градиента. Установим параметы слоя как показано на рисунке.

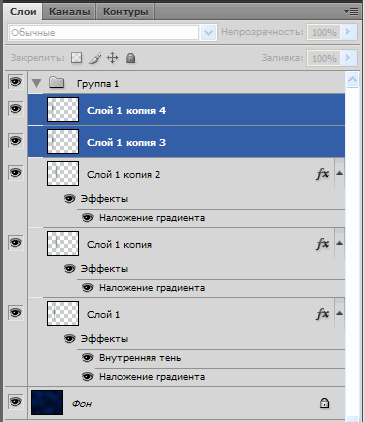
Сделаем копию слоя, чтобы увеличить эффект свечения. Панель Слои примет вид показанный на рисунке.


Сделаем еще одну копию слоя, удалим с нее все стили и переместим ее влево от основного оригинала. И скопируем еще раз этот слой, чтобы увеличить толщину линии.
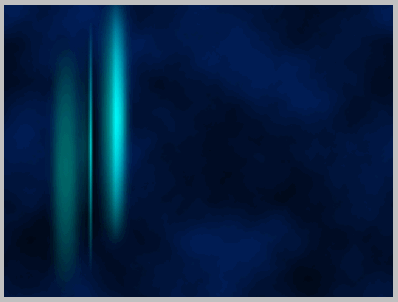
Рисунок и панель слои будут выглядеть так.


Теперь опустим левую часть рисунка вниз, а правую вверх.

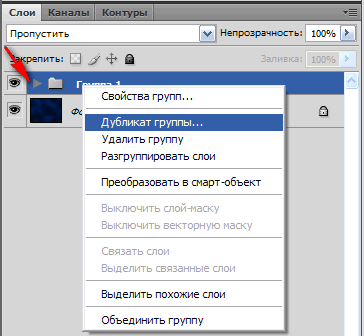
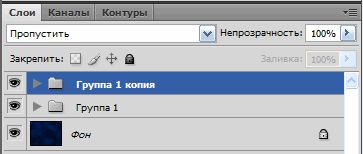
Теперь сделаем копию папки Группа1. Для этого щелкнем по пиктограмме в виде треугольника (показана стрелкой), чтобы скрыть слои на Группа1, вызовем правой кнопкой мыши контекстное меню и выберем пункт Дубликат группы. Копия группы будет создана.


Поместите этот слой рядом с оригинальными линиями. Откроем Группа1 копия, и объединим все слои, нажав сочетание клавиш Ctrl + E, предварительно выделив их.
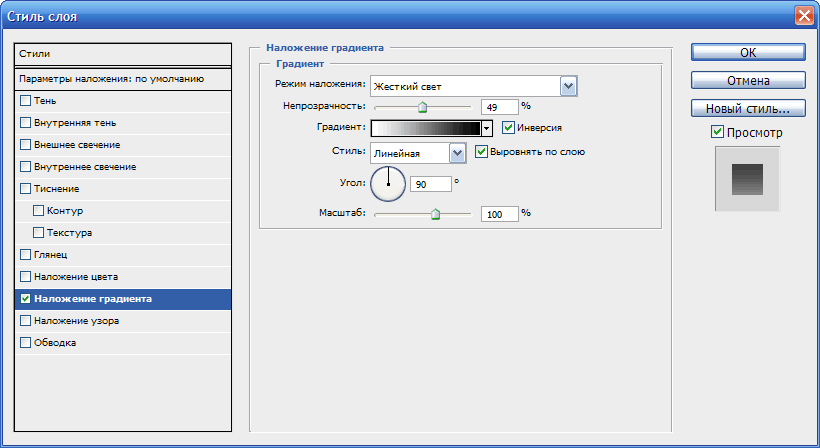
Добавим к этой группе стиль слоя, выбрав пиктограмму Добавить стиль слоя на панели Слои. В контекстном меню выберем пункт Наложение градиента и заполним параметры как показано на рисунке.

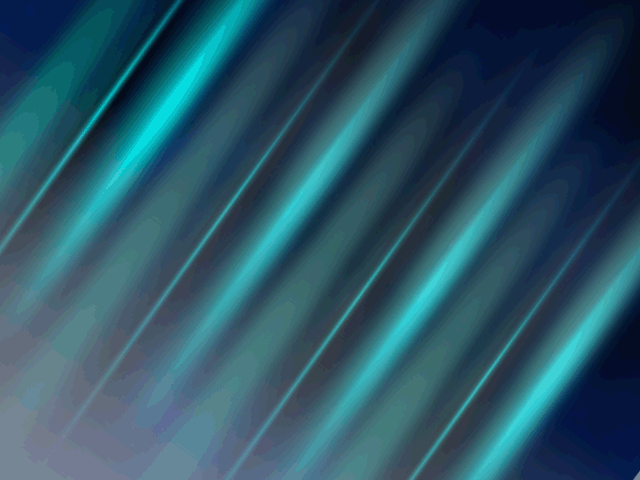
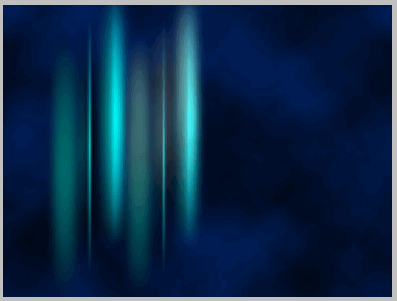
Рисунок примет следующий вид.

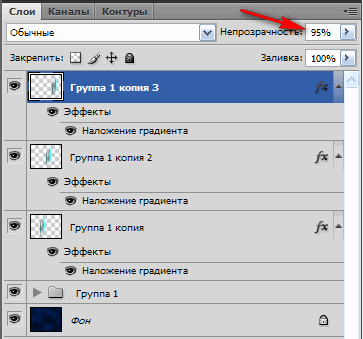
Сделаем несколько копий с Группа копия1 и расположим их, как показано ниже. Сделаем каждый слой уникальным, изменив их непрозрачность.


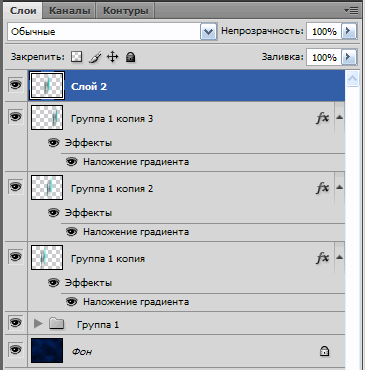
Теперь выделим холст нажав сочетание клавиш Ctrl + A или в меню Выделение выбрать пункт Все. Перейдем в меню Редактирование и выберем пункт Скопировать. После этого в меню Редактирование выберем пункт Вставить. На панели Слои появится новый слой Слой 2.

Добавим в Слой 2 корректирующий слой Наложение градиента с параметрами показанными ниже.

Рисунок после наложение градиента будет выглядеть так.

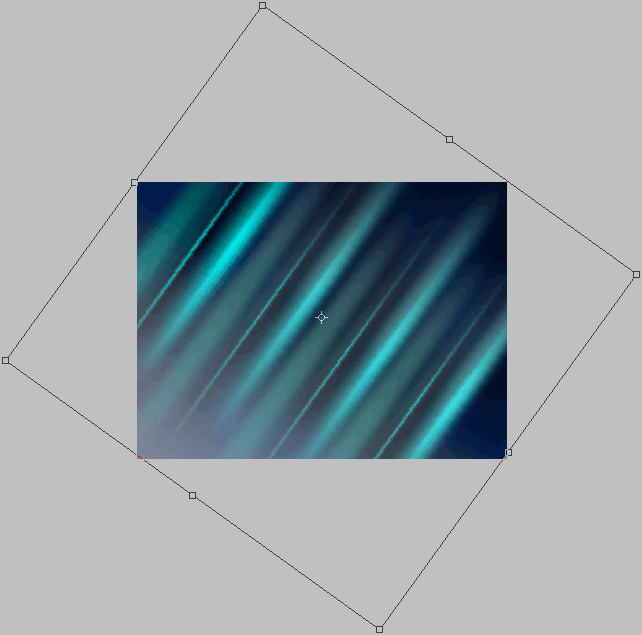
Снова скопируем холст и повернем его в режиме Свободное трансформирование.

В итоге рисунок примет следующий вид.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться