
Продолжаем рассмотрение приемов по созданию различных текстовых рисунков. На этом уроке мы рассмотрим возможность быстрого создания рисунка с металлическим текстом.
Создадим новый документ с белым фоном.

Откроем инструмент Горизонтальный текст и настроем его параметры на панели опции.

Пишем текст.

Панель Слои примет соответствующий вид.

Дважды щелкнем левой кнопкой мыши по слою SEVIDI. Откроется окно Стиль слоя. Применим к тексту стили Тень, Внутренняя тень, Внутреннее свечение, Тиснение, Наложение градиента и Обводка.
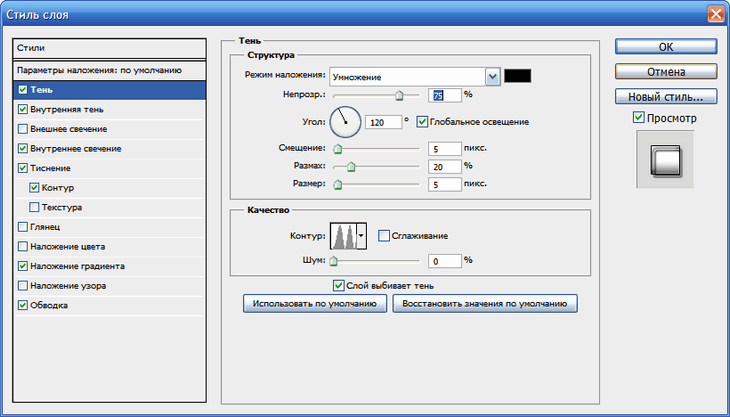
Устанавливаем параметры стиля Тень.

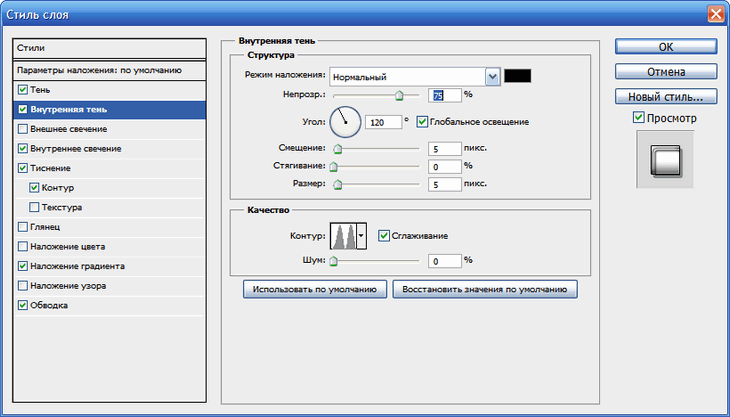
Устанавливаем параметры стиля Внутренняя тень.

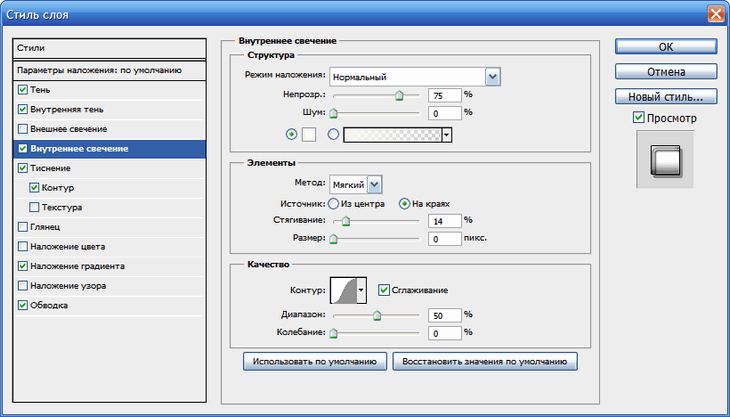
Устанавливаем параметры стиля Внутреннее свечение.

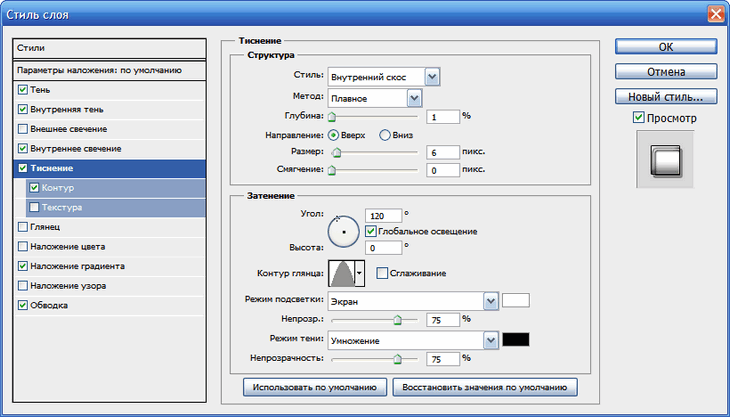
Устанавливаем параметры стиля Тиснение.

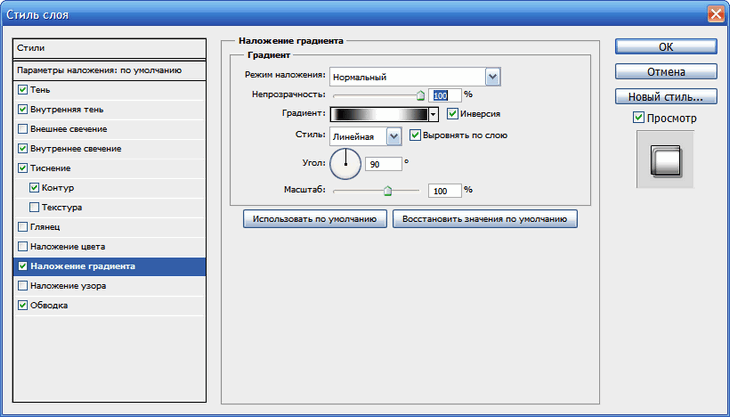
Устанавливаем параметры стиля Наложение градиента.

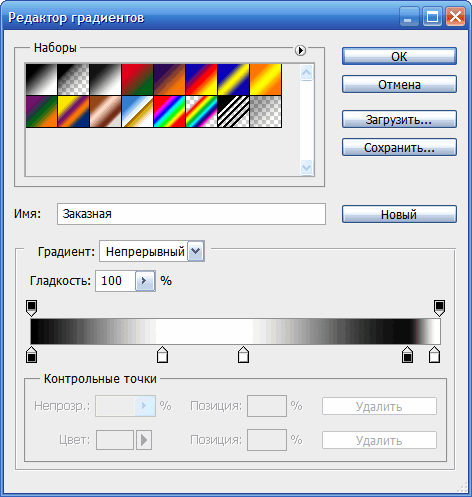
Редактируем градиент.

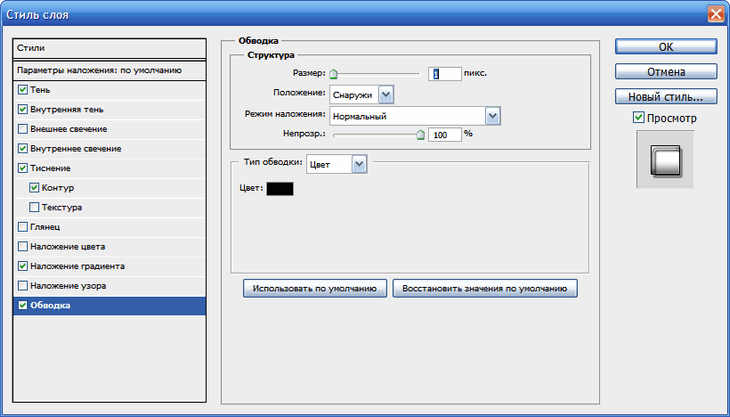
Устанавливаем параметры стиля Обводка.

В результате получился вот такой рисунок.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться