
Продолжим рассмотрение вопросов создания интересного и красочного текста. Приемы создания текста в Photoshop настолько разнообразны, что по ним можно смело создавать циклы уроков, в которых отразить многочисленные примеры разработки текстовых рисунков. На этом уроке мы рассмотрим создание объемного текста с тенью и отражением.
Откроем Photoshop и создадим новый документ Файл ⇒ Создать или нажать сочетание клавиш Ctrl + N.
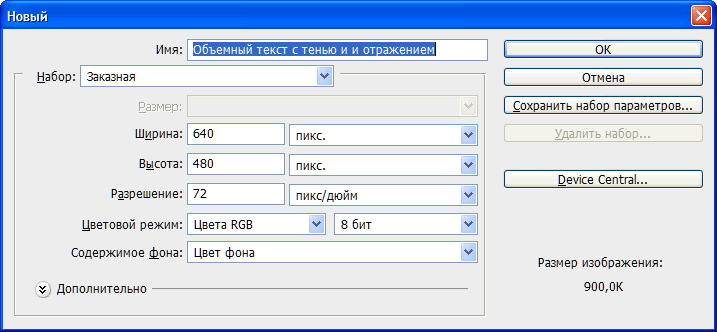
В открывшемся диалоговом окне выберем параметры как указаны на рисунке.

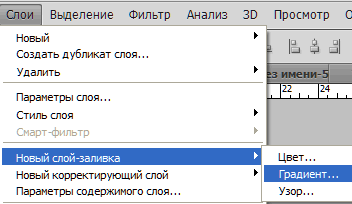
В меню Слои выбираем пункт Новый слой-заливка ⇒ Градиент.

В появившемся диалоговом окне Новый слой нажмем ОК.

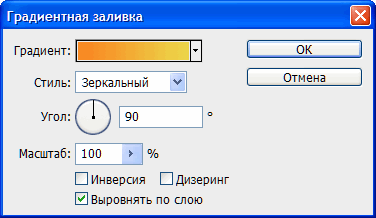
Появится следующее диалоговое окно Градиентная заливка. Настроим параметры заливки согласно рисунка.

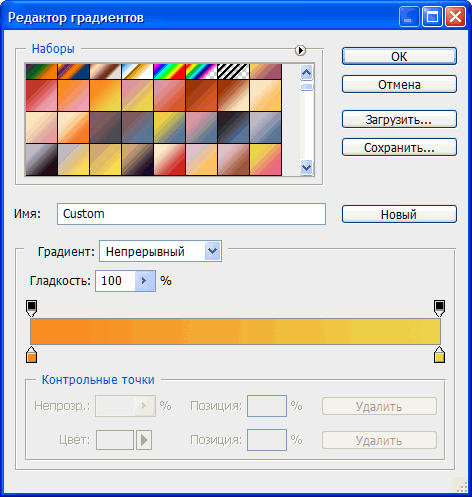
Заливку градиента настроим в Редакторе градиентов, щелкнув мышью по пункту градиент Градиентной заливки.

После градиентной заливки рисунок будет выглядеть так.

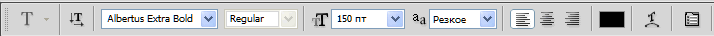
Напишем текст, используя инструмент Горизонтальный текст, с параметрами указанными на рисунке.

На панели Слои нажмем на кнопку Добавить стиль слоя или дважды щелкнем кнопкой мыши по слою Текст. Откроется диалоговое окно Стили слоя. В этом окне нас будут интересовать три стиля: Внутреннее свечение, Тиснение (Контур) и Наложение градиента.
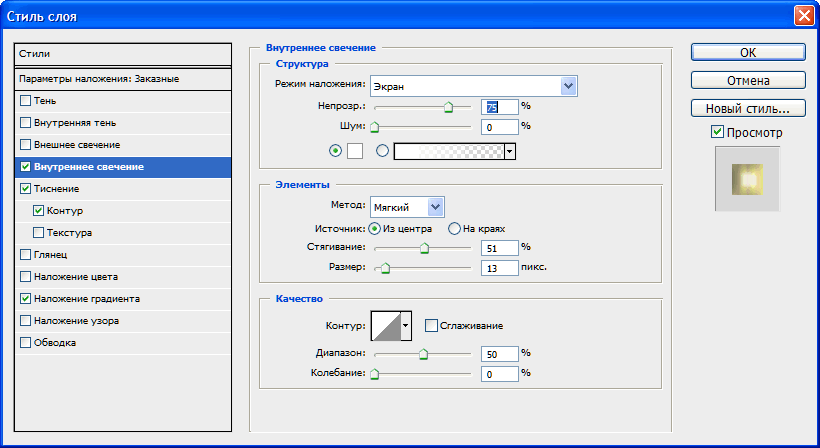
Выберем пункт Внутреннее свечение и настроим параметры слоя согласно рисунка.

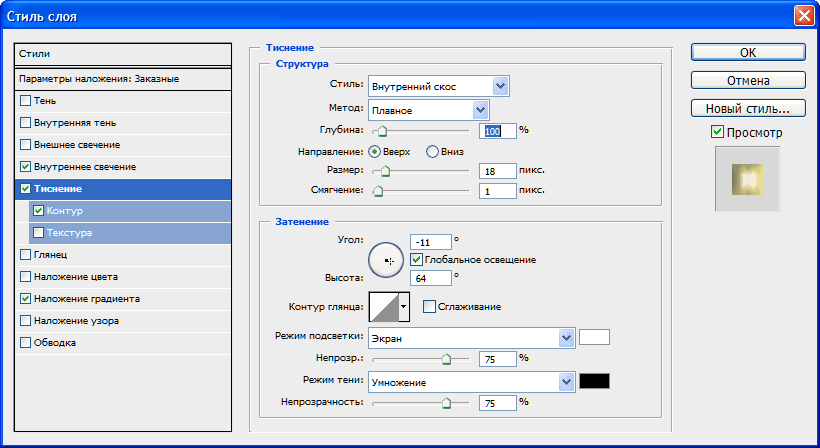
Далее выберем пункт Тиснение (Контур) и настроим параметры слоя согласно рисунка.

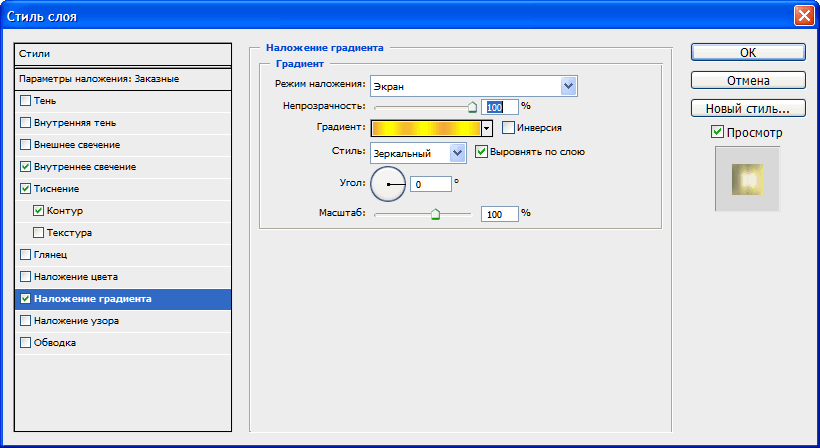
Настроим параметры последненго пункта Наложение градиента.

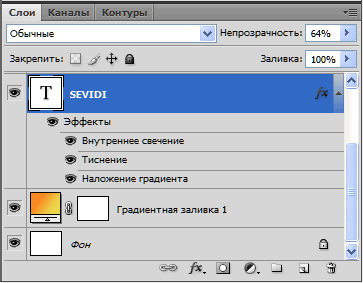
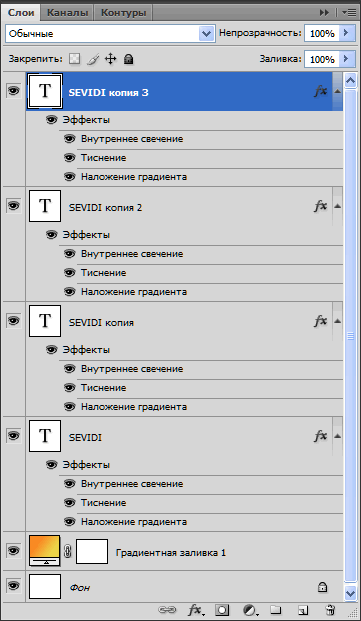
Панель Слои примет следующий вид.

Теперь создадим три копии текстового слоя. Для этого щелкнем правой кнопкой мыши по текстовому слою. Появится контекстное меню, в котором выберем пункт Создать дубликат слоя. Появится соответсвующее диалоговое окно. Нажмем ОК и копия слоя будет создана.

Теперь перейдем в меню Редактирование ⇒ Трансформирование ⇒ Маштабирование.

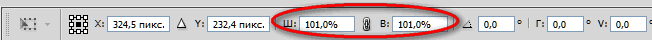
Увеличим размер рисунка на 1% используя параметры меню Опции.

Создадим с этой копии слоя следующуу копию и проделаем тоже, что и в первом случае.
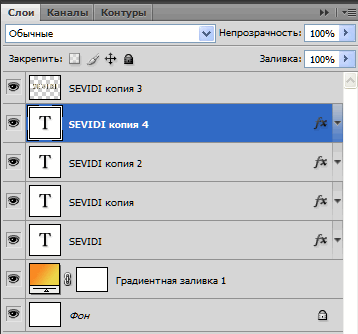
И так проделаем эту операцию трижды. Панель Слои будет выглядеть следующим образом.

Выделим SEVIDI копия 3, SEVIDI копия 2, SEVIDI копия и нажмем сочетание клавиш Ctrl+Е, для объединения слоев.

Теперь перейдем к тестовому слою SEVIDI и также сделаем три копии слоя, с той лишь разницей, что каждый слой мы будем сдвигать с помощью клавиши на один пиксел вниз.

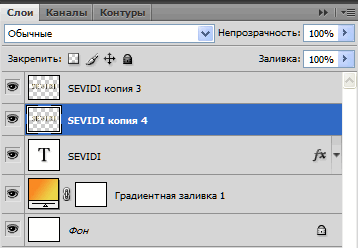
Выделим SEVIDI копия 4, SEVIDI копия 2, SEVIDI копия и нажмем сочетание клавиш Ctrl+Е, для объединения слоев.
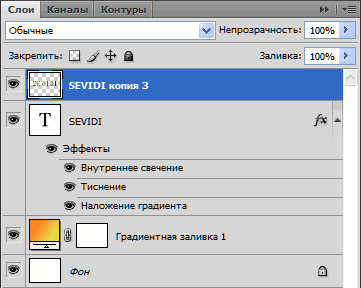
Панель Слои будет выглядеть так.

Выделим слой SEVIDI и перейдем в меню Редактирование ⇒ Трансформирование ⇒ Отразить по вертикали.
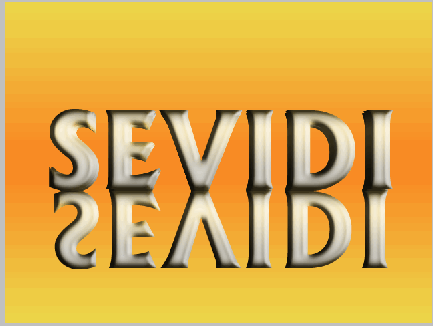
Рисунок примет следующий вид.

Эта операция проделана для создания эффекта отражения рисунка.
Перейдем к панели Слои и щелкнем по пиктограмме Добавить слой маску.

Слой SEVIDI изменит вид.

Теперь применим к перевернутому тексту градиентную заливку с параметрами как на рисунке.

Рисунок примет следующий вид.

Теперь создадим тень за текстом. Для этого выделим слой SEVIDI копия 4, нажмем клавишу Ctrl и дважды щелкнем по Миниатюре слоя. Текст на рисунке будет выделен.

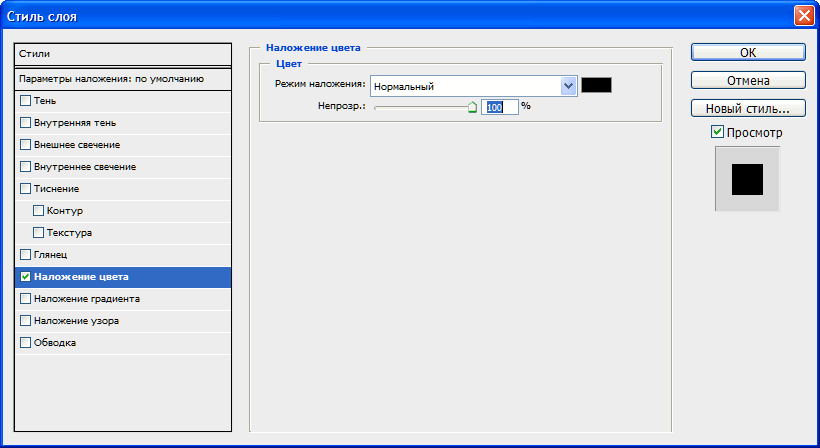
Теперь зальем выделенную область черным цветом. Для этого добавим Стиль слоя Наложение цвета.

Снимем выделение. Перейдем в меню Редактирование ⇒ Трансформирование ⇒ Искажение и исказим текст как показано на рисунке.

Теперь на панеле Слои установим Непрозрачность слоя 28%.

А теперь сделаем несколько полос кистью в нижней части рисунка и применим к ним Фильтр ⇒ Размытие ⇒ Размытие в движении.
Окончательно рисунок примет следующий вид.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться