
На этом уроке мы рассмотрим принцип создания макета сайта, который в дальнейшем можно использовать для практической работы в веб-дизайне (вопросы верстки веб-страниц на основе макета сайта, рассматриваются в другом разделе сайта). Макет состоит из отдельных элементов или блоков. Как создавать некоторые из них мы уже рассматривали на страницах раздела. Методика создания данного макета взята на одном из интернет-ресурсов и воспроизведена с некоторыми изменениями. Но тем, кто собирается профессионально заниматься веб-дизайном, главное методы и приемы создания изображений. Этому мы и будем учится.
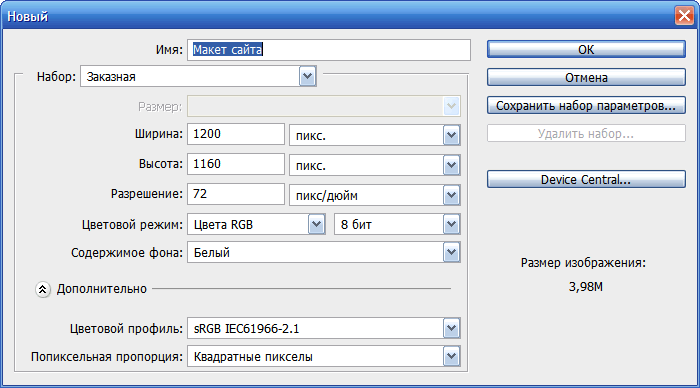
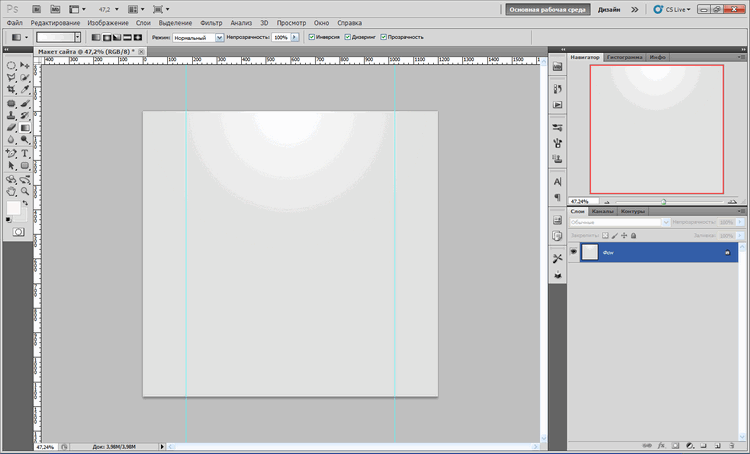
Создадим новый документ Файл ⇒ Создать с белым фоном и параметрами указанными на рисунке.

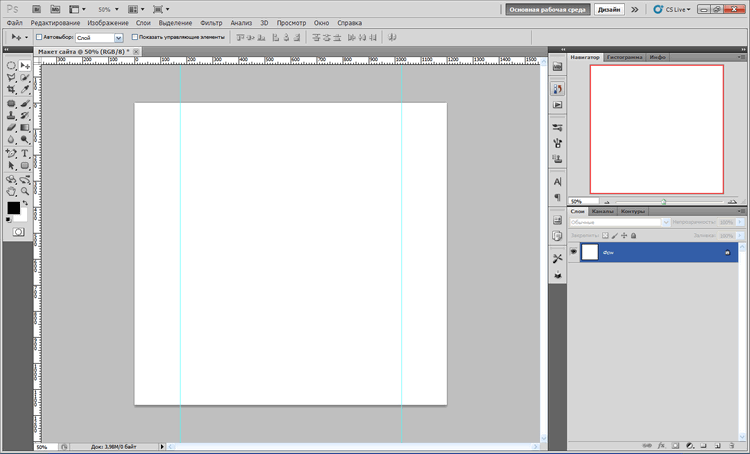
Теперь установим две вертикальные направляющие Просмотр ⇒ Новая направляющая, которые позволят нам контролировать ширину макета.


Таким образом, общая ширина макета сайта составит 850 пикселей.

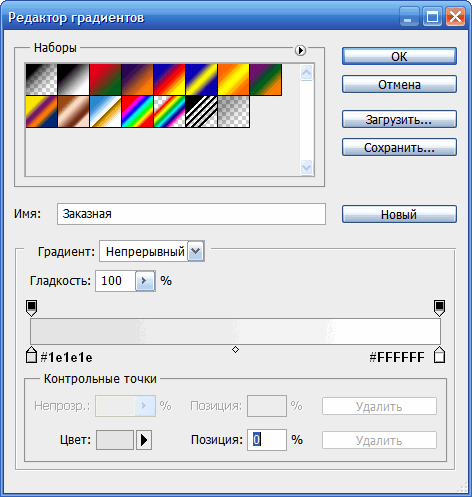
Теперь изменим фон нашего рисунка. Заменим его на радиальный градиент с параметрами указанными на рисунке.

Протащим его с верхней половины холста до середины.

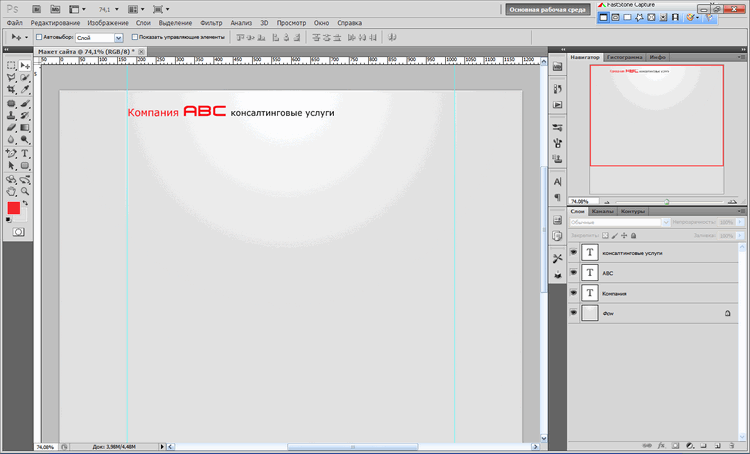
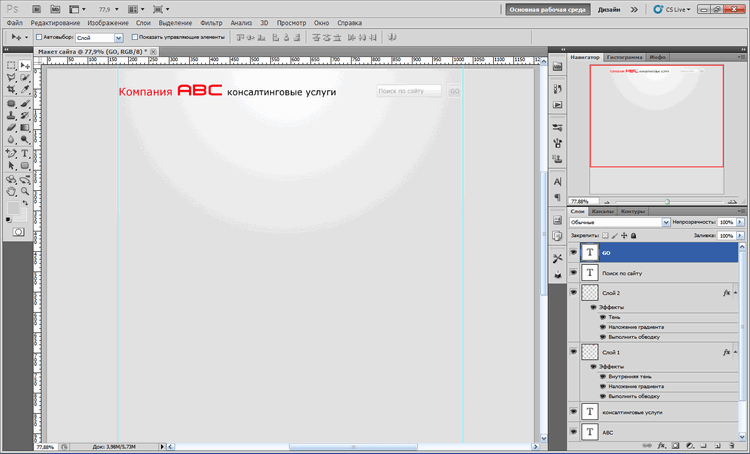
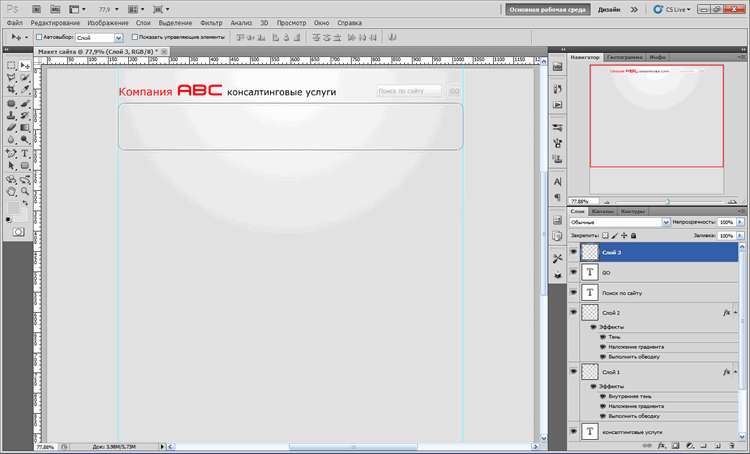
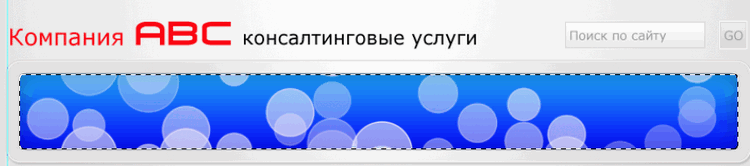
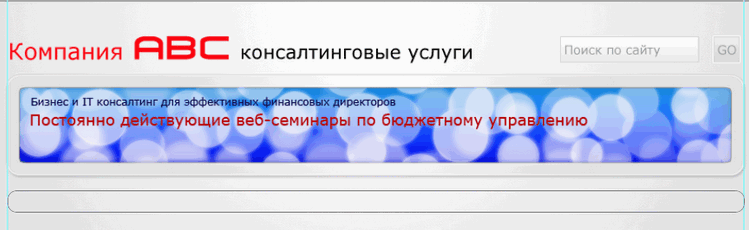
Теперь в верхнем углу от левой направляющей, с помощью инструмента Горизонтальный текст, напишем название сайта или компании, вид деятельности или слоган.
Например, "Компания АВС консалтинговые услуги". Шрифт, его размер и цвет подберите самостоятельно.

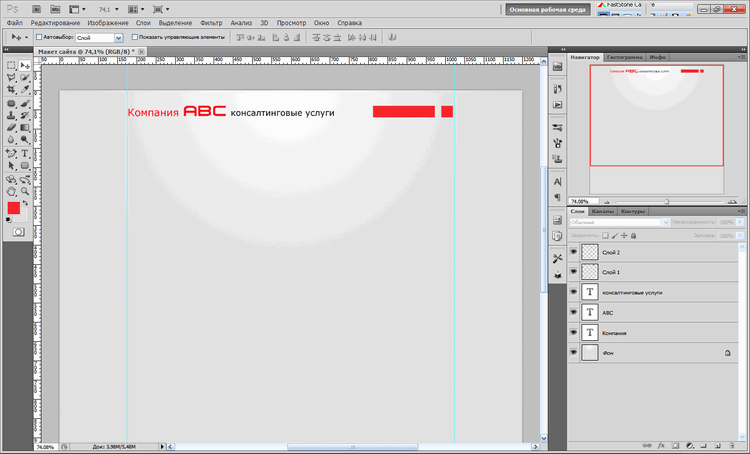
Создадим новый слой и с помощью инструмента Прямоугольная область создадим прямоугольное выделение с параметрами 160 на 30 пикселей, которое будет служить полем для поиска и зальем его любым цветом.
Создадим еще один слой и с помощью того же инструмента выделим прямоугольник 30 на 30 пикселей и также зальем его тем же цветом.

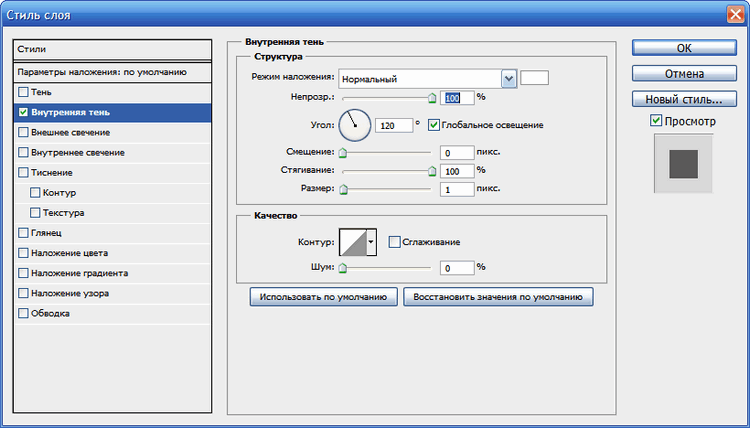
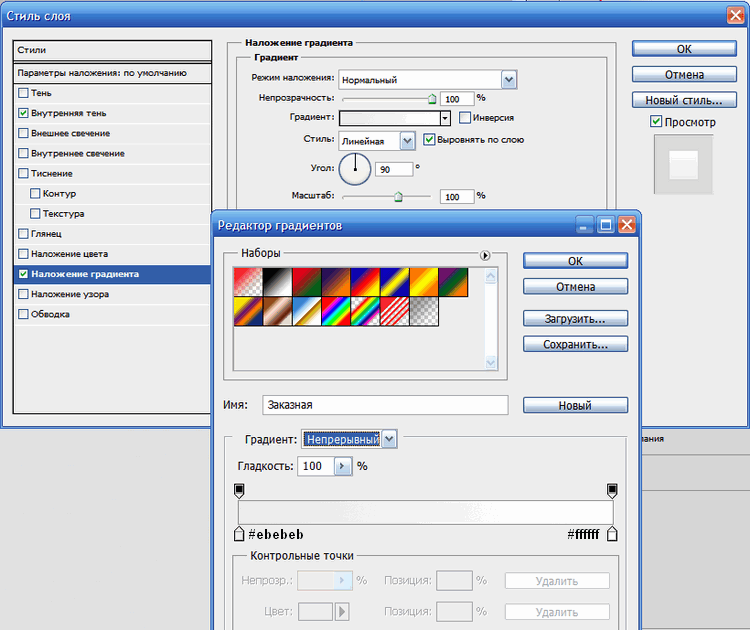
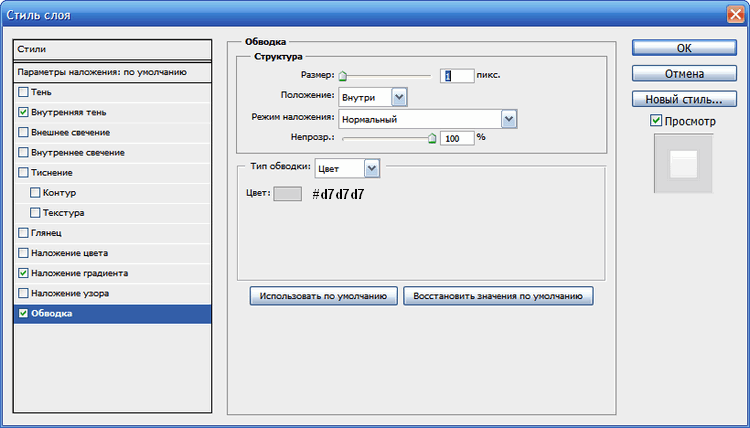
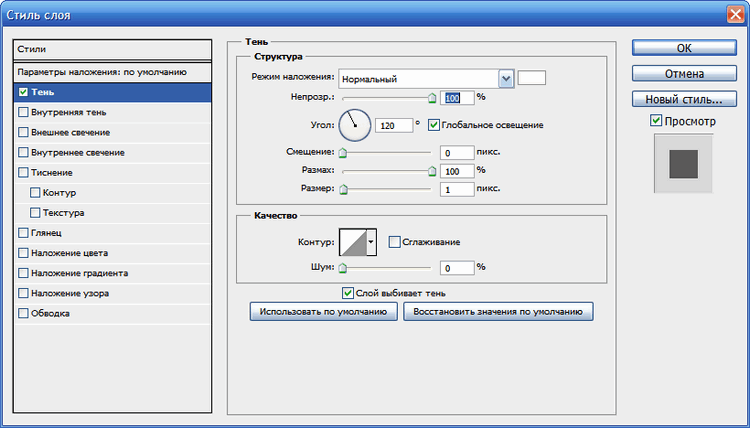
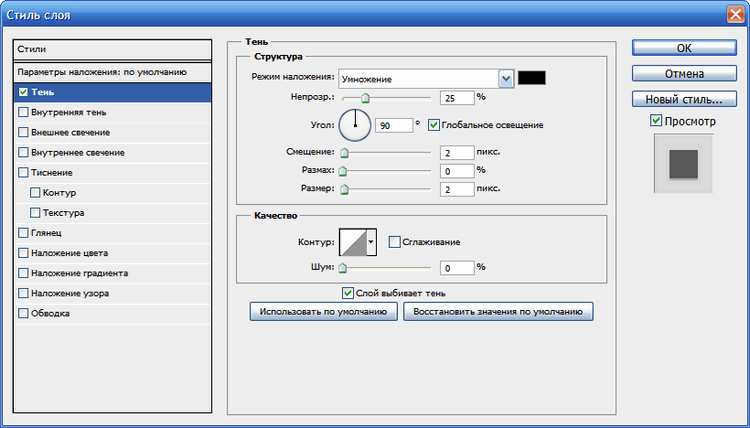
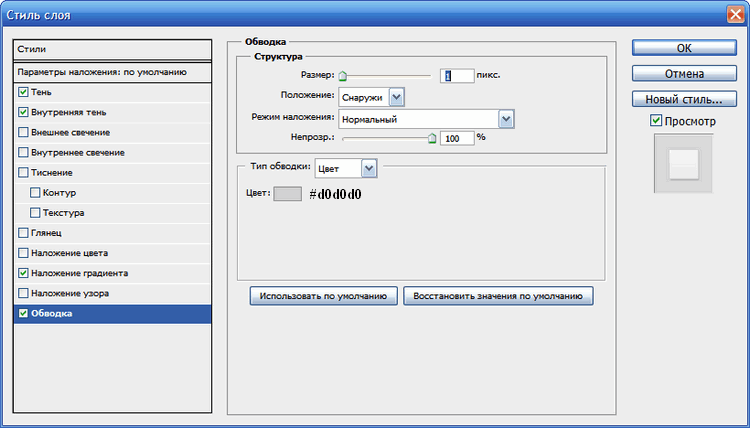
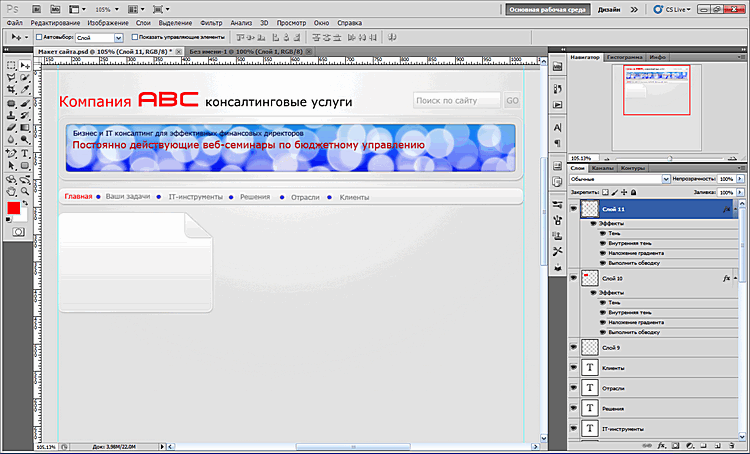
Добавим в слой Слой 1 с большим прямоугольником стили слоя.



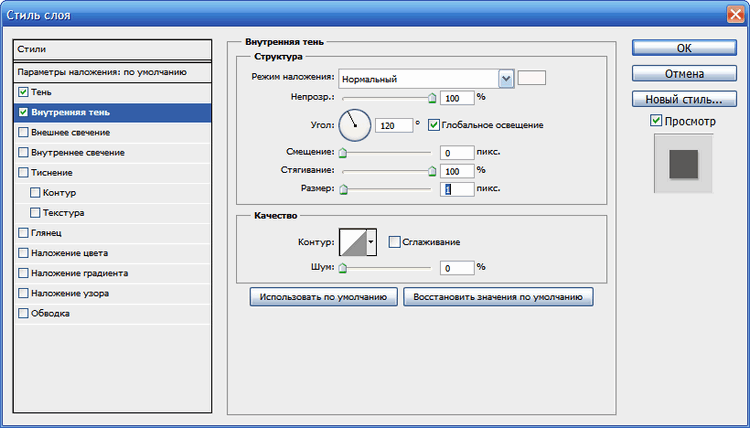
Теперь добавим стили слоя ко второму прямоугольнику, который будет выполнять роль кнопки.



С помощью инструмента Горизонтальный текст добавим надписи в поле поиска и кнопку.

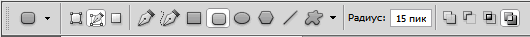
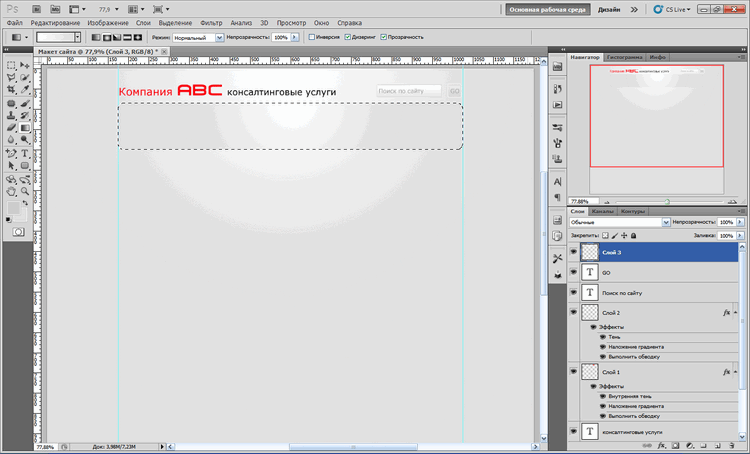
Выберем инструмент Прямоугольник со скругленными углами и настроим параметры как показано на рисунке.

Создадим новый слой и нарисуем прямоугольник высотой 215 пикселей, согласно изображению.

Щелкнем правой кнопкой мыши по прямоугольнику. Откроется контестное меню. Выберем пункт Образовать выделенную область.
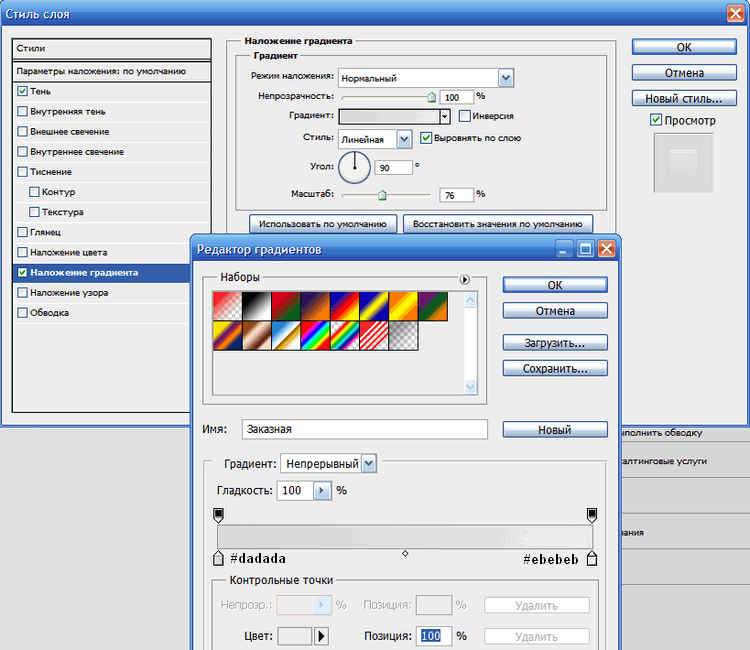
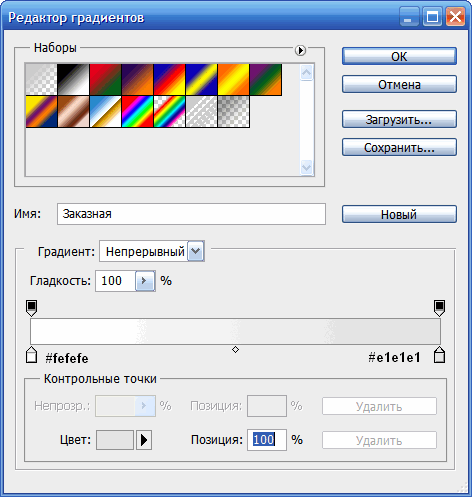
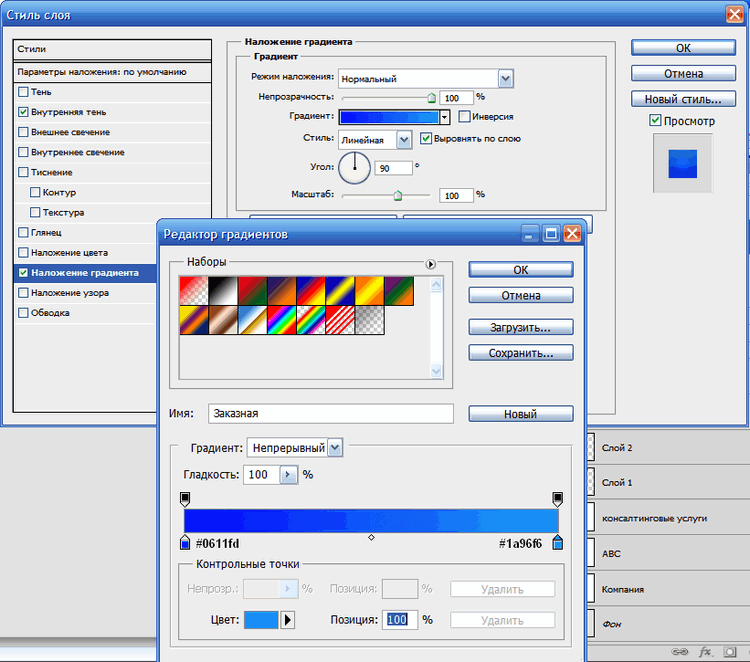
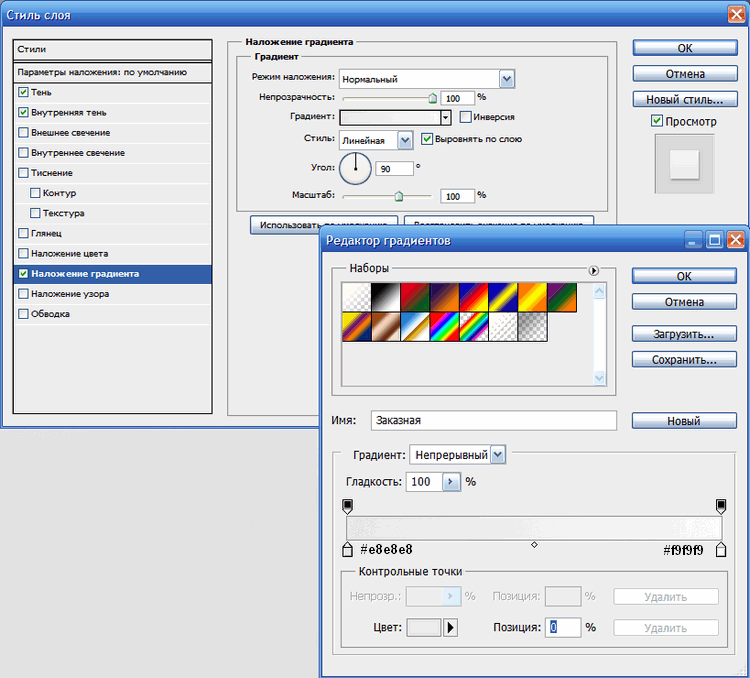
Выбираем инструмент Градиент с радиальным градиентом и устанавливаем параметры градиента как показано ниже.

Перетащим градиент с верхней середины выделенного прямоугольника вниз.

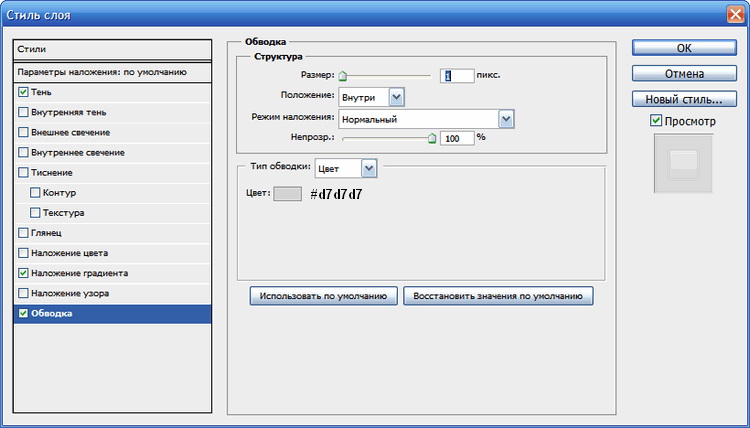
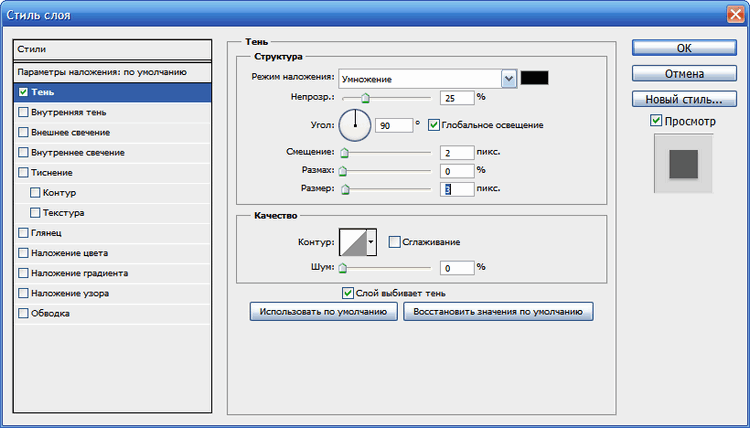
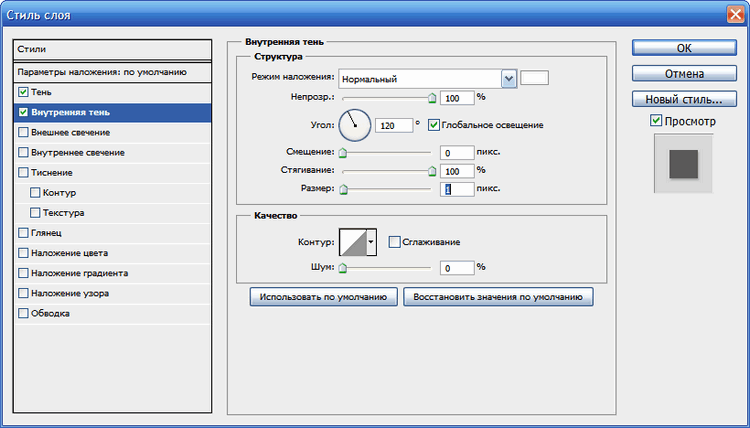
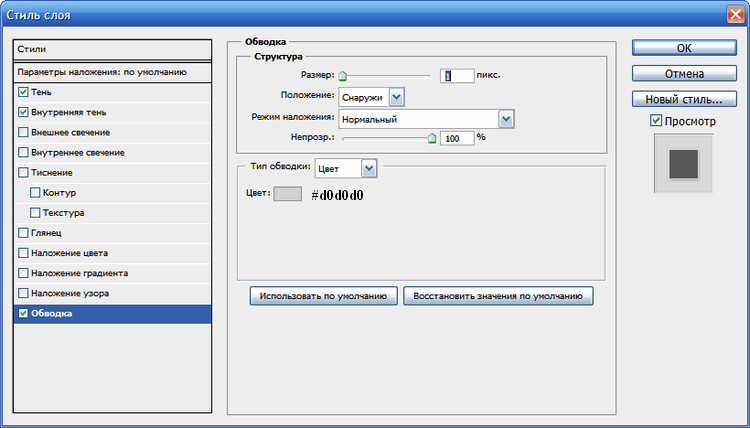
Теперь добавим стили слоя к слою Слой 3 с прямоугольником, с параметрами указанными на рисунке.



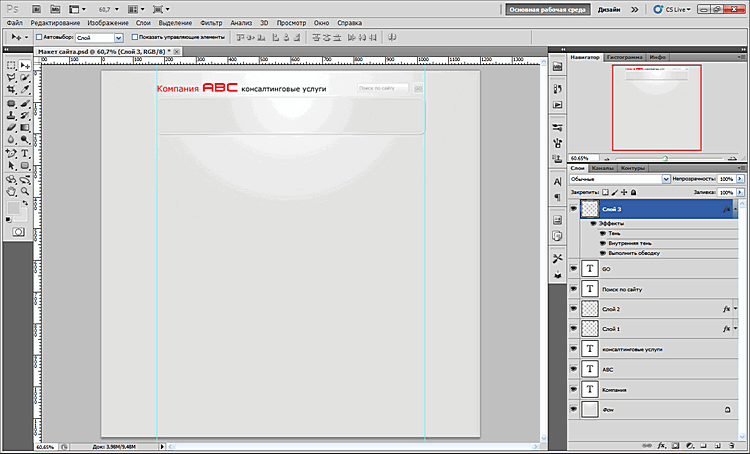
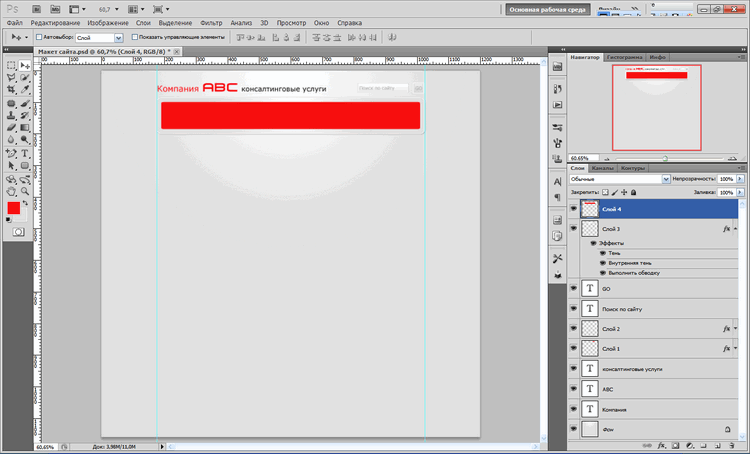
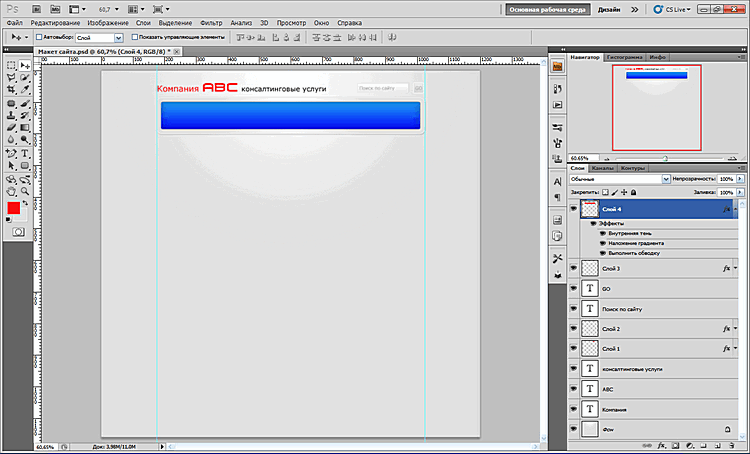
Теперь рисунок примет следующий вид.

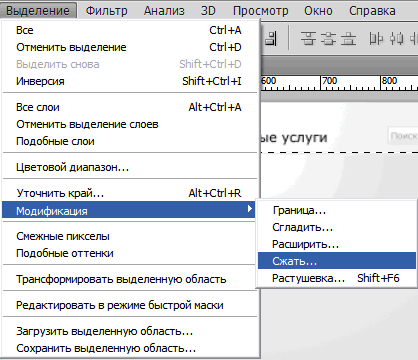
Выделим прямоугольник Ctrl +клик. Откроем меню Выделение ⇒ Модификация ⇒Сжать и настроем параметры диалогового окна как показано на рисунке.


Рисунок примет следующий вид.

Создадим выше прямоугольника новый слой и зальем его любым цветом. После заливки снимем выделение.

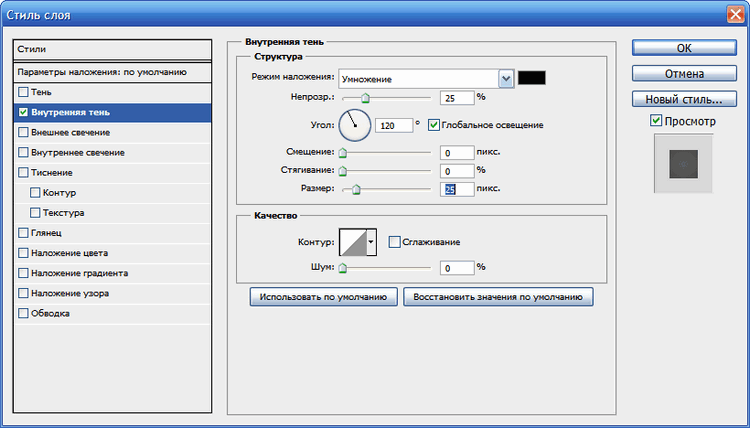
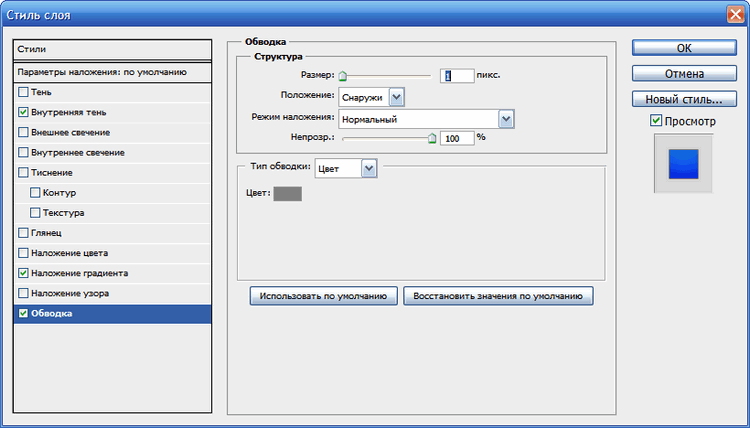
Добавим на новый слой Слой 4 стили слоя с параметрами указанными на рисунке.



Рисунок примет следующий вид.

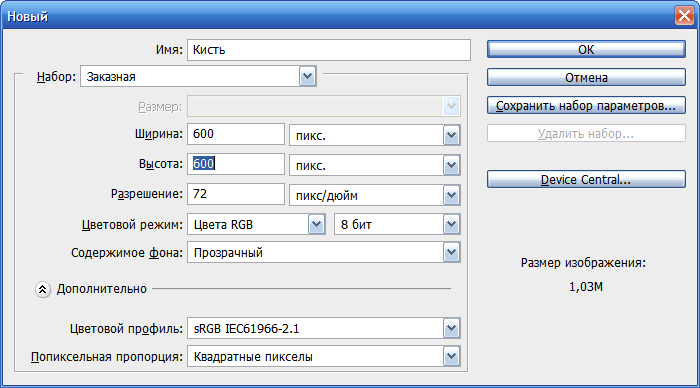
Теперь создадим для внутреннего прямоугольника эффект Боке. Для этого создадим новый документ Файл ⇒ Создать с параметрами указанными на рисунке.

Далее, используя инструмент Овльная область, создадим круг и зальем его черным цветом.

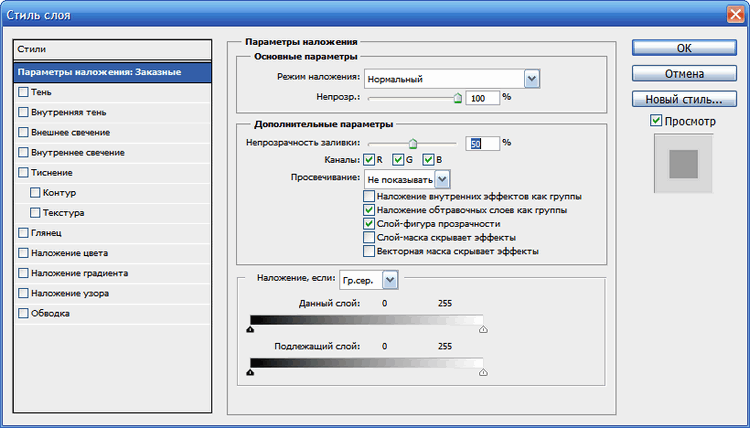
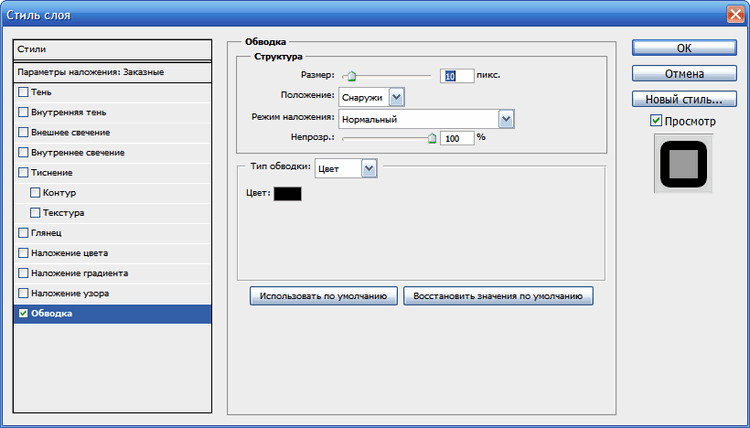
Добавим к созданному кругу стили слоя с параметрами указанными на рисунке.


Теперь сохраним новую кисть Редактирование ⇒ Определить кисть. Появится диалоговое окно Имя кисти.

Пишем имя кисти и нажимаем ОК. Закроем документ.
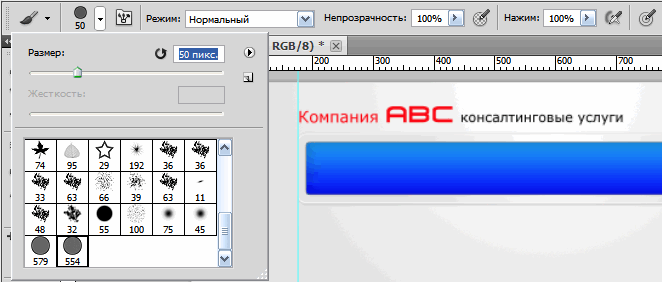
Вернемся к рисунку с макетом сайта. Выберем инструмент Кисть и установим параметры согласно рисунка.

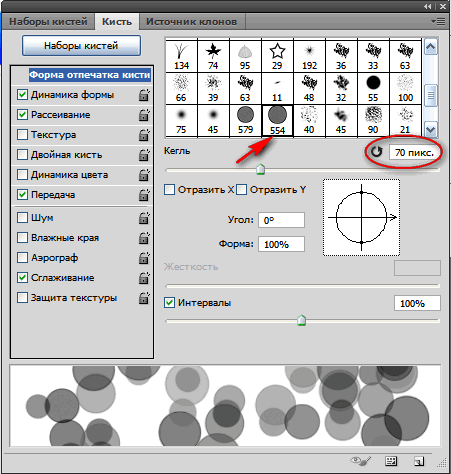
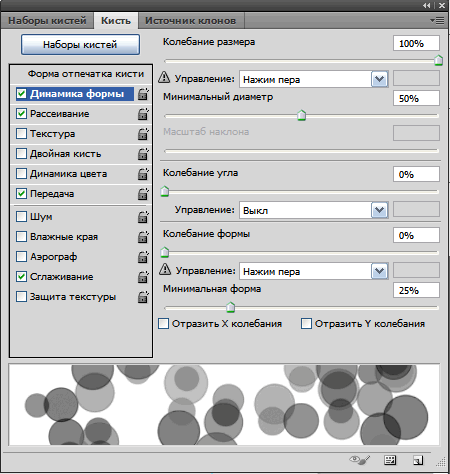
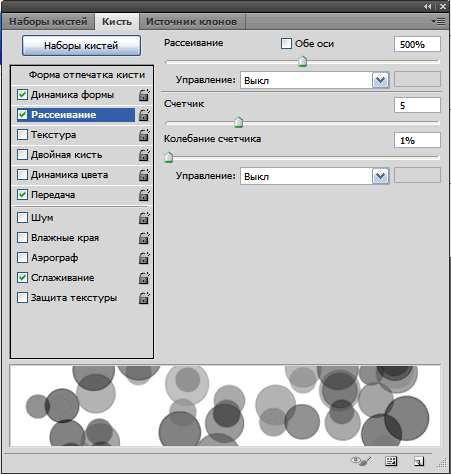
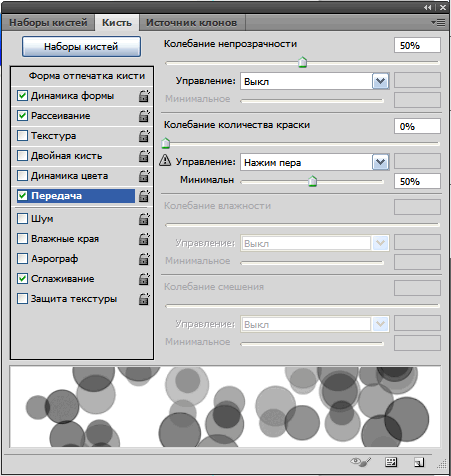
Вызовем на экран панель Кисть Окно ⇒ Кисть и установим для нашей кисти следующие параметры.




Теперь наша кисть готова к использованию. Создадим новый слой Слой 5 над внутренним прямоугольником Слой 4. Выделим внутренний прямоугольник на слое Слой 4 Ctrl + клик, оставляя при этом активным Слой 5. Установим для нашей кисти белый цвет и проведем по выделенной области слева направо.
Мы получим что-то похожее на это.

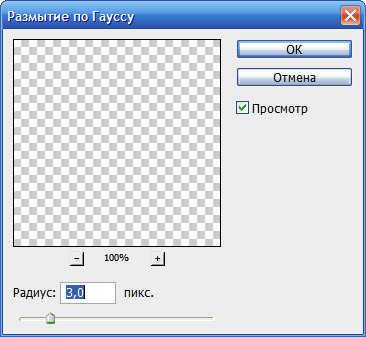
Применим к слою Слой 5 фильтр размытие по Гауссу Фильтр ⇒ Размытие ⇒ Размытие по Гауссу с параметрами показанными на рисунке.

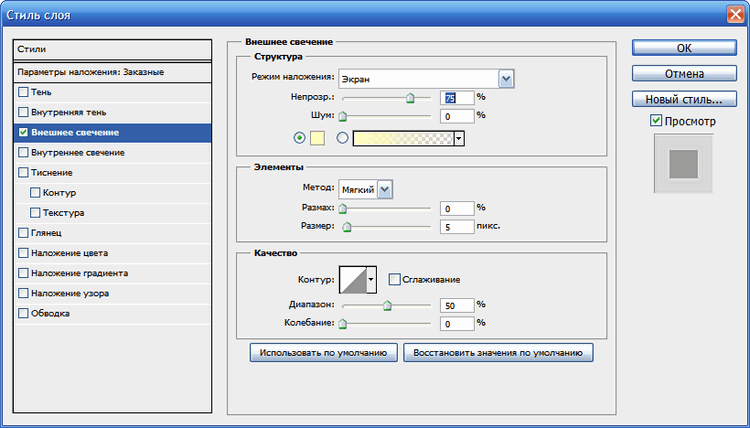
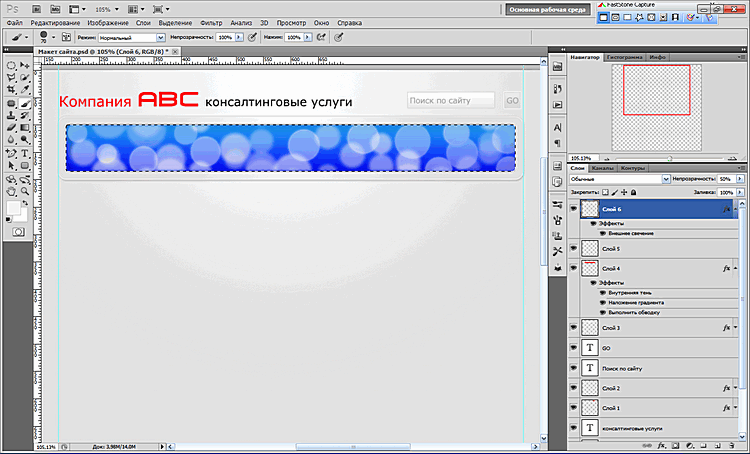
Создадим новый слой Слой 6 выше слоя Слой 5. Пройдемся еще раз кистью по выделенному прямоугольнику. Установим непрозрачность слоя 50% и установим стиль слоя Внешнее свечение с параметрами по умолчанию.

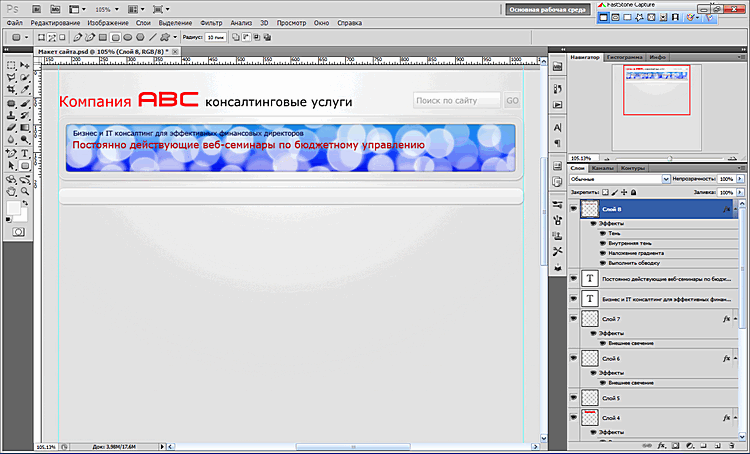
Рисунок примет следующий вид.

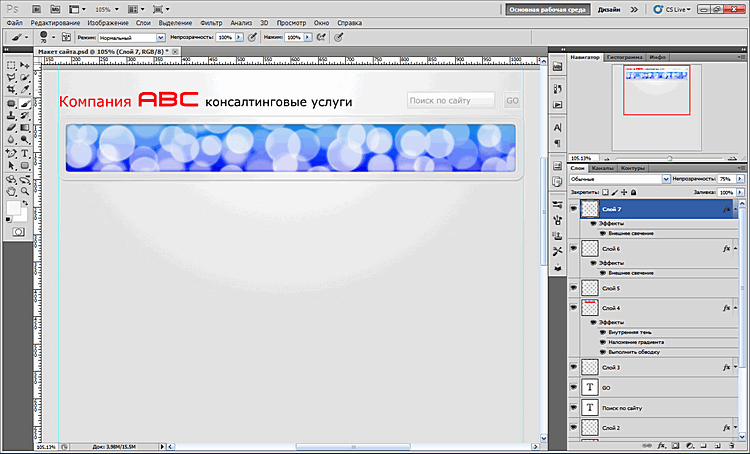
Создадим новый слой Слой 7 выше слоя Слой 6. Пройдемся еще раз кистью по выделенному прямоугольнику. Установим непрозрачность слоя 75% и установим стиль слоя Внешнее свечение с параметрами по умолчанию.
Рисунок будет выглядеть так.

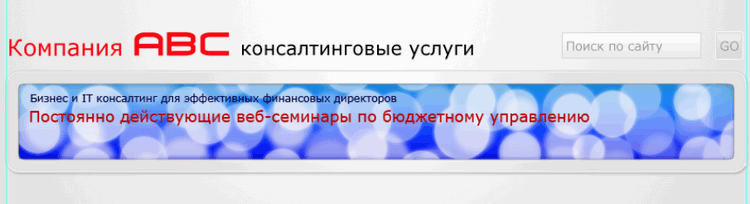
На этом эффект Боке завершен. Напишем поверх прямоугольника какой-то текст, используя инструмент Горизонтальный текст.

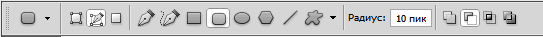
Теперь приступим к созданию простой навигации. Выберем инструмент Прямоугольник со скругленными углами и установим радиус 10 пикселей. Высота прямоугольника должна быть в пределах 54 пикселей.

Создадим новый слой Слой 8 и нарисуем прямоугольник как показано на рисунке.

Щелкнем правой кнопкой мыши внутри прямоугольника. Появится контекстное меню. Выберем пункт Образовать выделенную область и зальем выделение любым цветом.
Добавим к слою Слой 8 стили слоя с параметрами указанными на рисунке.




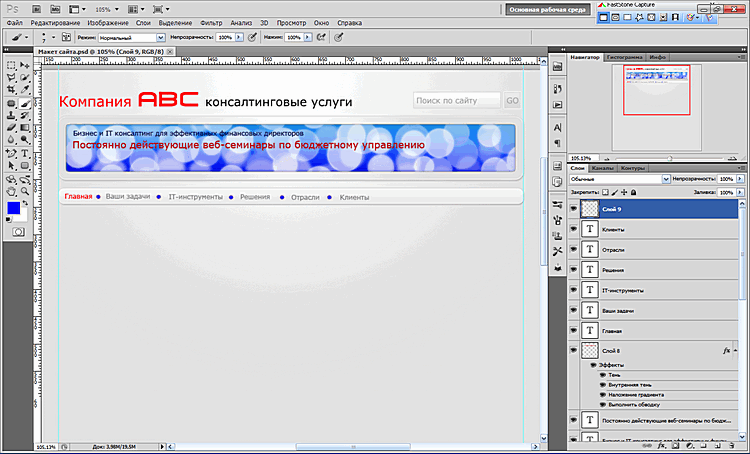
Рисунок будет выглядеть так.

С помощью инструмента Горизонтальный текст нарисуем ссылки на панеле и с помощью инструмента Кисть разделители между ссылками.

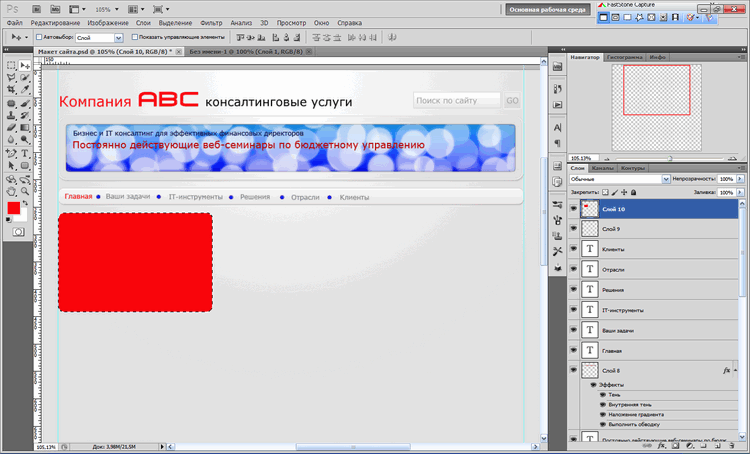
Создадим новый слой Слой 10 и перейдем к созданию блоков страницы. Для этого инструментом Прямоугольник со скругленными углами создадим контур блока размером примерно 280 пикселей в ширину и 180 пикселей в высоту.

Правой кнопкой мыши щелкнем по прямоугольнику, в контекстном меню выберем пункт Образовать выделенную область и зальем выделение любым цветом, а затем переместим его к левой направляющей.

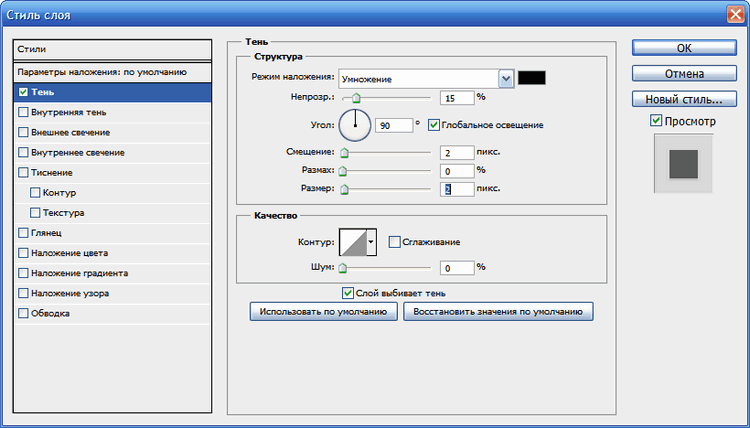
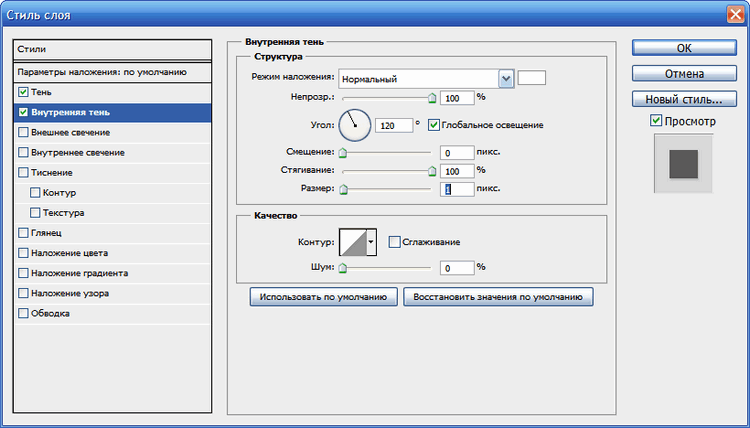
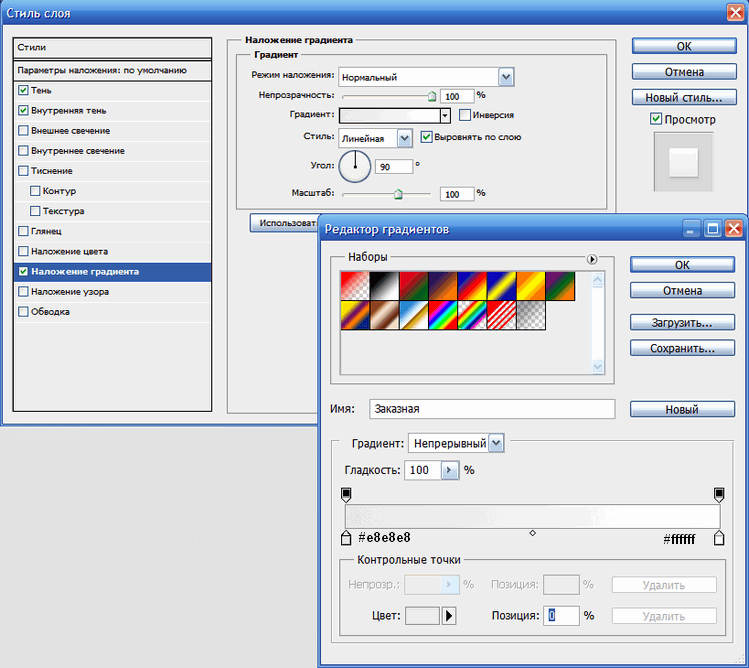
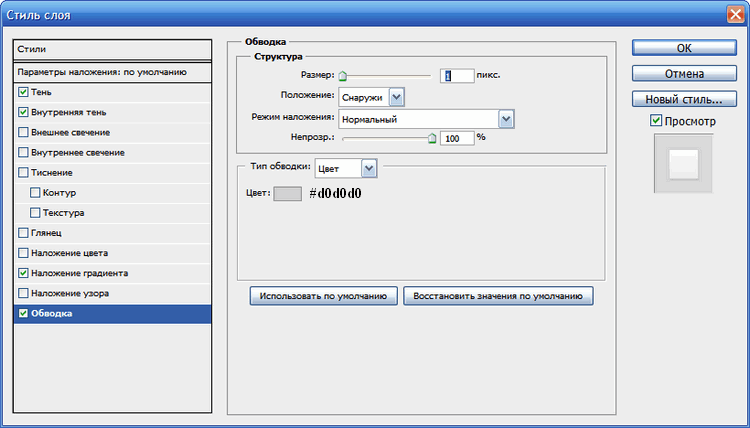
Добавим к новому слою Слой 10 стили слоя с параметрами указанными на рисунке.




Теперь создадим эффект загиба одного из углов прямоугольника. Выберем инструмент Прямолинейное лассо и выделим уголок в правом верхнем углу.

Вырезаем угол Ctrl + X и затем и создаем для вырезанной области новый слой Ctrl + V.

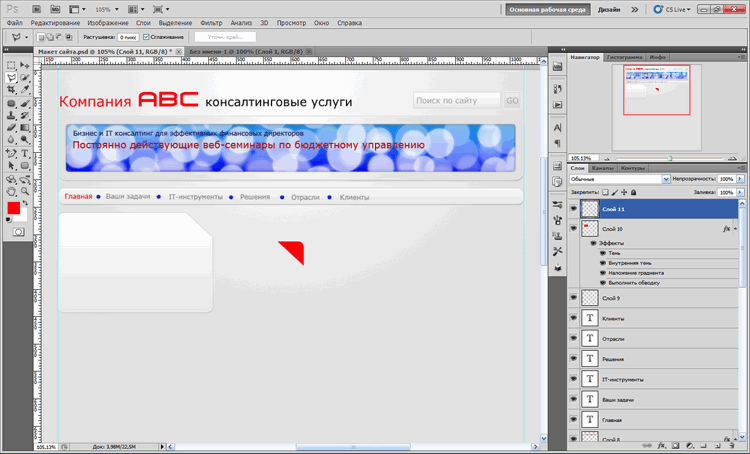
Активируем слой с уголком и повернем его на 180° используя для этого Редактирование ⇒ Трансформирование ⇒Поворот на 180°.
Так как угол потерял все стили слоя, применим к нему стили, которые применялись к прямоугольнику. Для этого щелкнем правой кнопкой мыши по слою Слой 10 с прямоугольником. Появится контекстное меню. Выберем пункт Скопировать стиль слоя.
Далее активируем слой Слой 11 с треугольником, правой кнопкой мыши щелкнем по слою и в контекстном меню выберем пункт Вклеить стиль слоя.

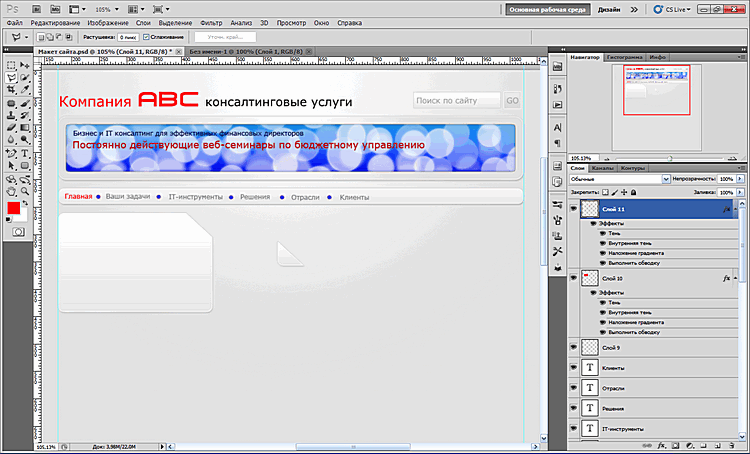
С помощью инструмента Перемещение установим угол так, чтобы он встал на прямой край прямоугольника.

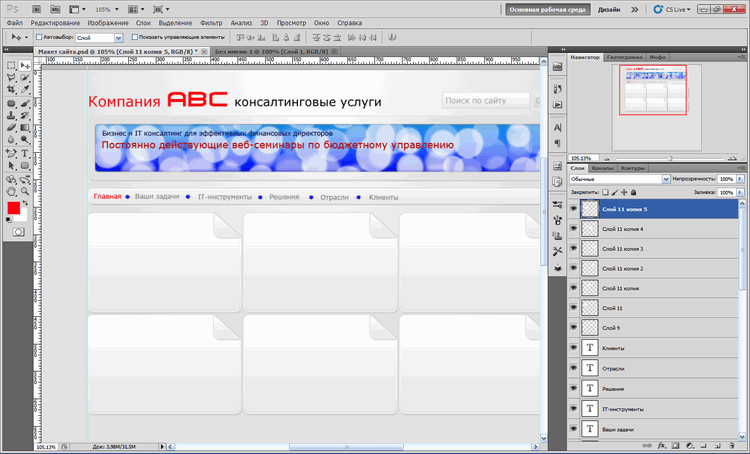
Объединим слои Слой 10 и Слой 11 нажав Ctrl + E. Получим новый слой Слой 11. Продублируем слой Слой 11 с блоком несколько раз и установим скопированные блоки примерно так, как показано на рисунке.

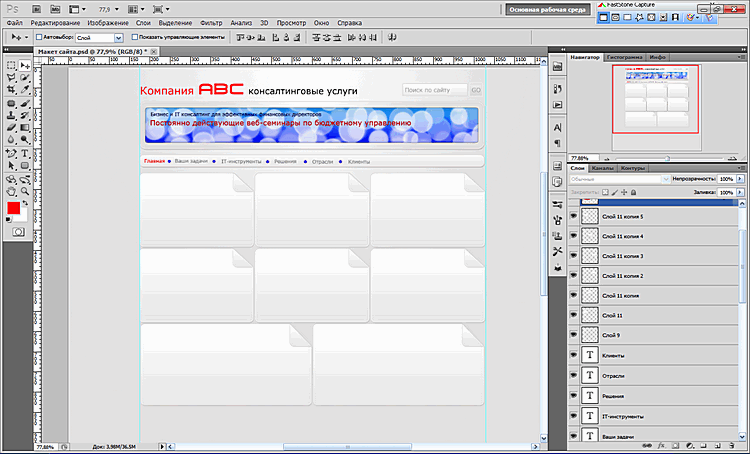
Под группой блоков, создадим еще два блока шириной примерно 425 пикселей и высотой 200 пикселей, применив к ним точно такие же стили слоя, которые применялись к маленьким блокам.

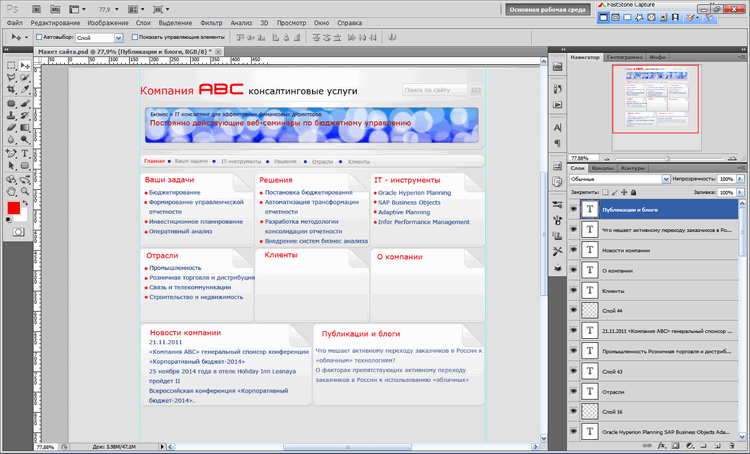
Теперь используя инструмент Горизонтальный текст сделаем надписи в блоках.

Для завершения макета нехватает нижнего колонтитула. Для его создания сделаем дубликат слоя с меню Слой 8 и перетянем его в самый низ макета.
Используя инструмент Горизонтальный текст, создадим соответствующие надписи.
Удалим направляющие Просмотр ⇒ Удалить направляющие.
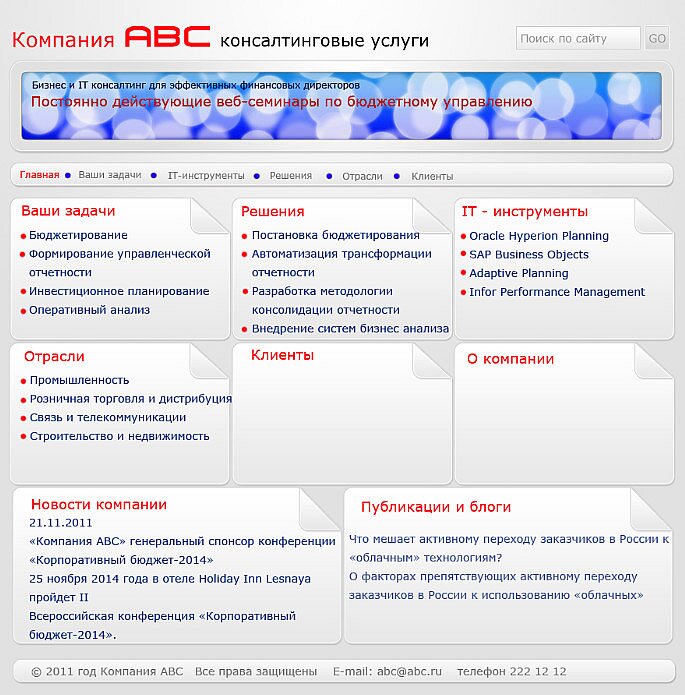
В итоге у нас получился вот такой макет сайта. Можно установить на каждый блок иконки в соответствии с тематикой. Но я не стал этого делать, так как создание иконок — это тема отдельного урока или даже уроков.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться