
То, что 3D эффекты безусловно вошли в оформление сайтов, рекламных блоков и прочих атрибутов оформления веб-страниц и видеороликов, спорить не приходтся. Это всегда нравится и производит хорошее впячетление на тех кому это предназначается.
Еще один из методов создания изображения текста с 3D эффектом, в котором будут использованы два популярных стиля, мы подробно рассмотрен на этом уроке.
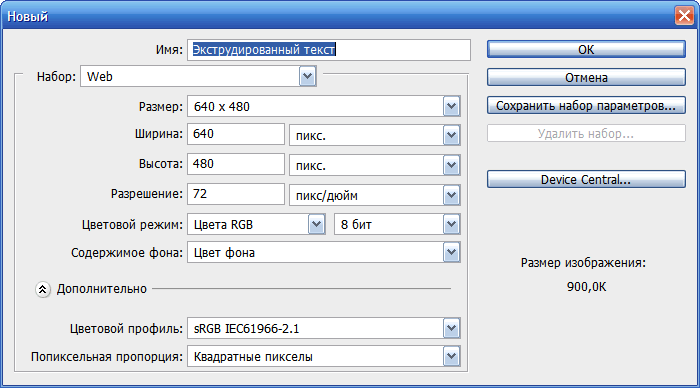
Создадим новый документ Файл ⇒Создать с параметрами указанными на рисунке.

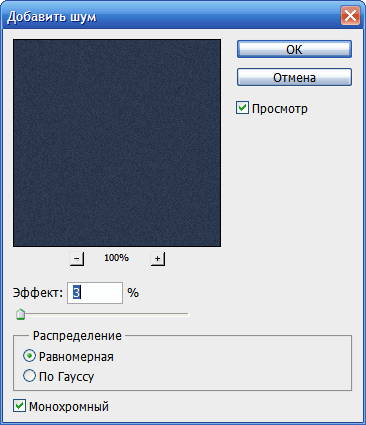
Зальем фоновый рисунок темно-синим цветом #2a374d и применим к нему фильтр Фильтр ⇒ Шум ⇒ Добавить шум с параметрами указанными на рисунке.

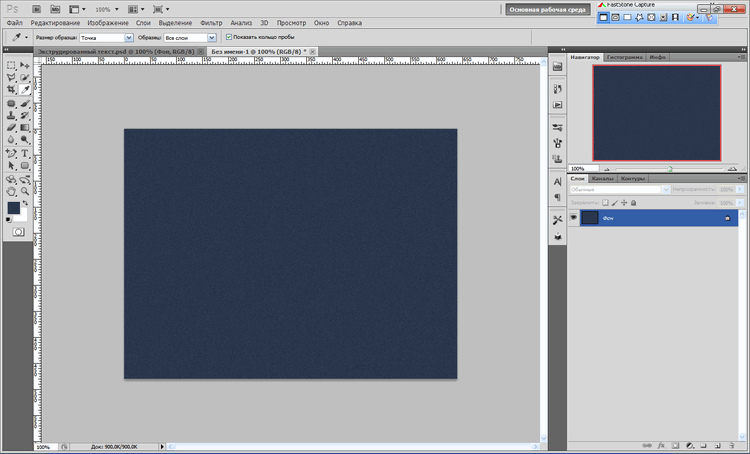
Рисунок примет следующий вид.

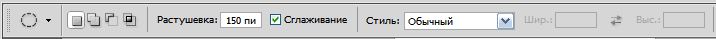
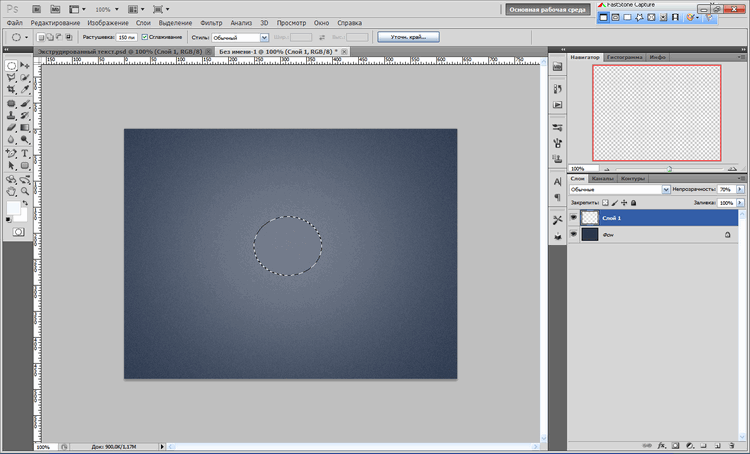
Создадим новый слой Слой 1. С помощью инструмента Овальная область создадим выделение со следующими параметрами.

Выделенную область зальем белым цветом и установим параметр Непрозрачность на панели Слои 70%.

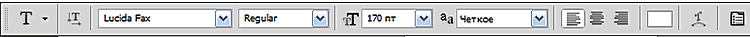
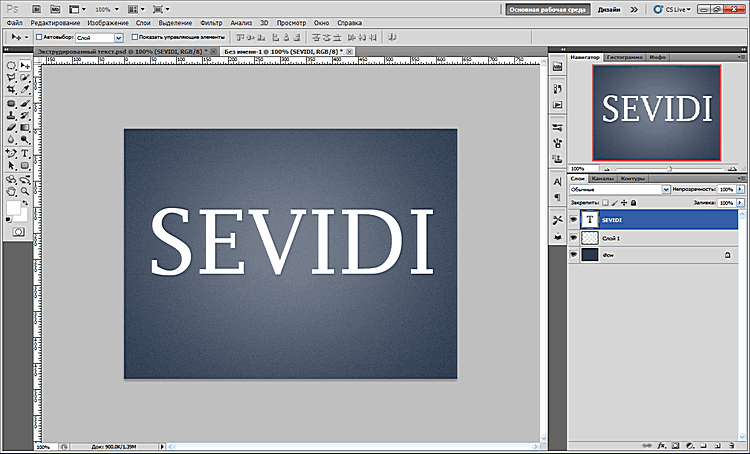
Снимим выделение. С помощью инструмента Горизонтальный текст, с параметрами указанными на рисунке сделаем надпись.


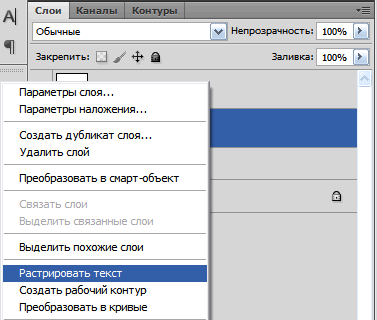
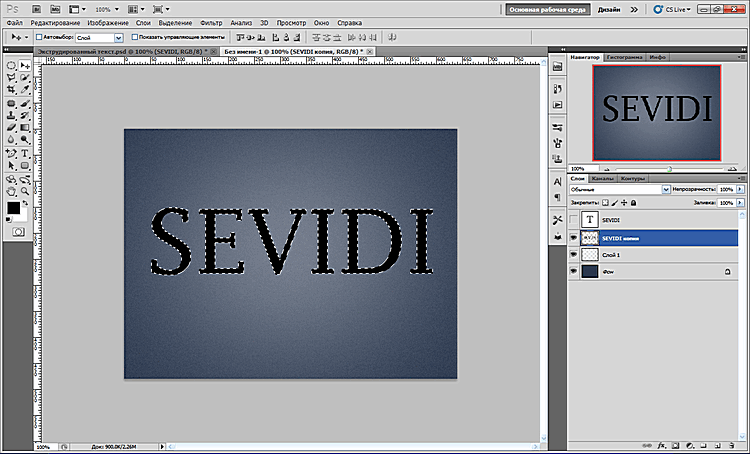
Создадим копию текстового слоя SEVIDI и переместим его под слой с основным тестом. Закроем видимость основного слоя и растрируем копию текстового слоя. Выделим слой, с помощью правой кнопки мыши, вызовем контекстное меню и выберем пункт Растрировать текст.

На переключателе Выбора основного цвета выберем черный цвет, нажав клавишу D, выделим текст нажав клавишу Ctrl и щелкнув левой кнопкой мыши по Миниатюре слоя и зальем текст черным цветом, нажав Alt + Backspase.

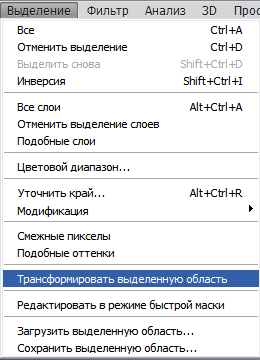
Теперь воспользуемся приемом уже знакомым нам по предыдущим урокам. Произведем несколько раз трансформацию текста, чтобы придать ему видимость 3D. Откроем Выделение ⇒ Трансформировать выделенную область.

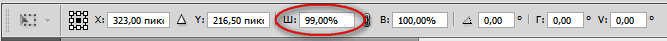
Установим на панели Опции параметр Ш 99%.

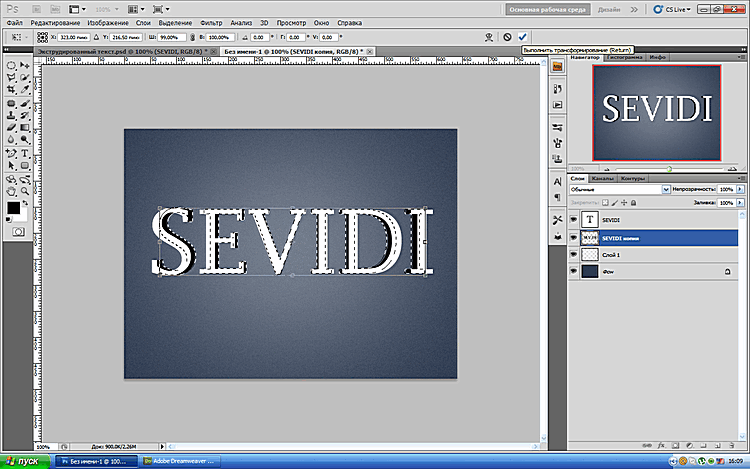
Нажмем на пиктограмму Выполнить трансформирование на панели Опции и зальем выделенный текст черным цветом нажав Alt + Backspace.
Повторим эту операцию несколько раз.

В итоге должен получится вот такой рисунок.

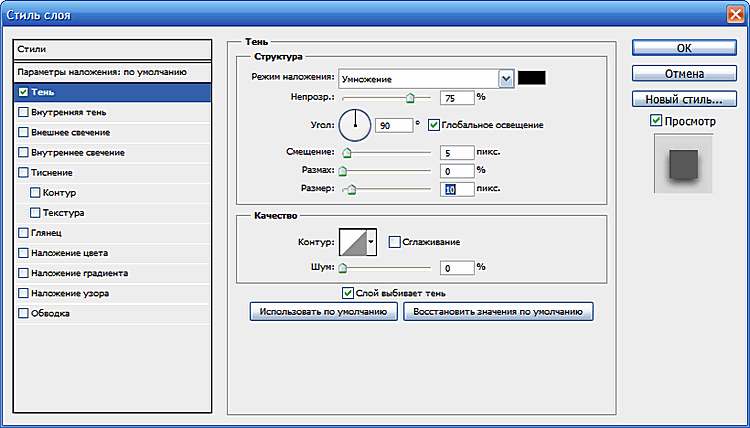
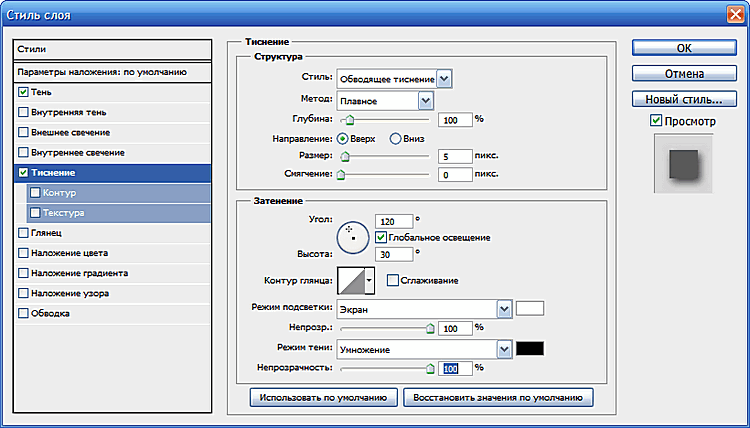
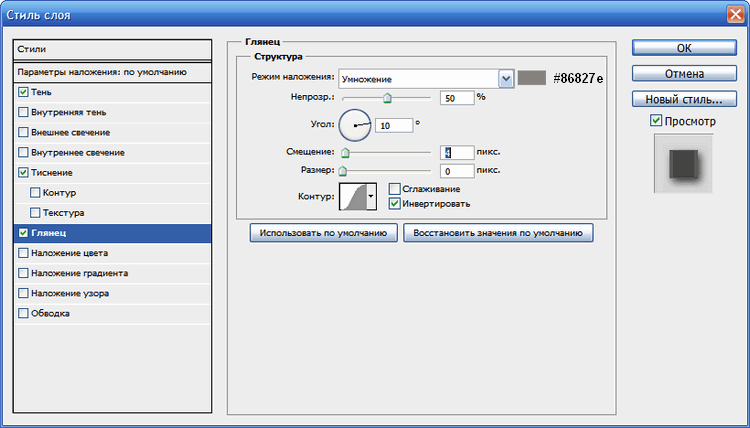
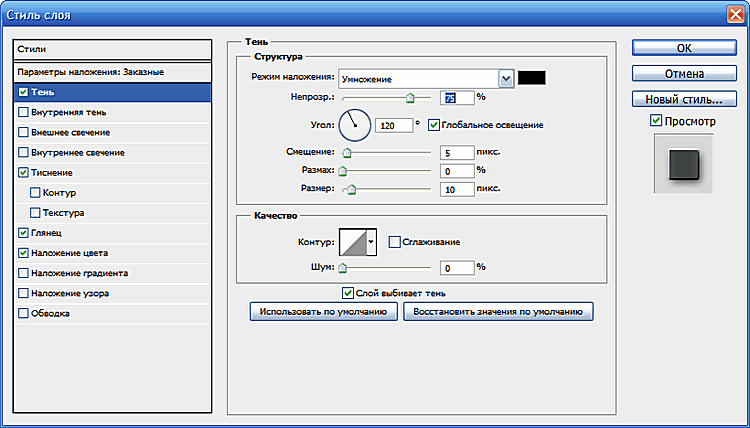
Выделим слой с основным текстом и дважды щелкнем по нему левой кнопкой мыши. Откроется диалоговое окно Стиль слоя. Установим параметры стиля слоя согласно рисунка.



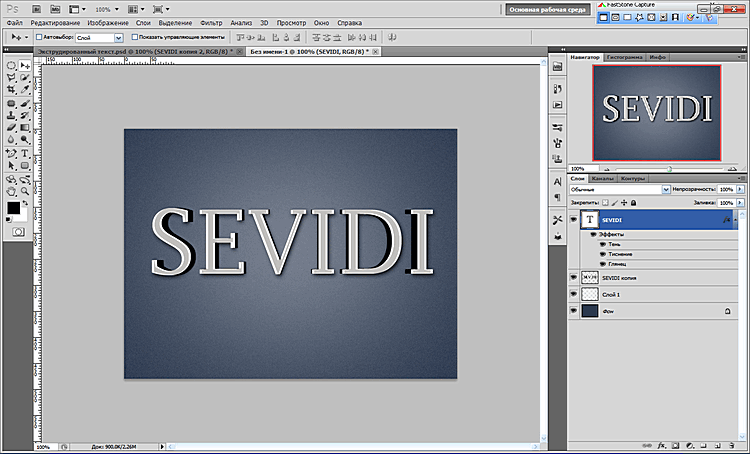
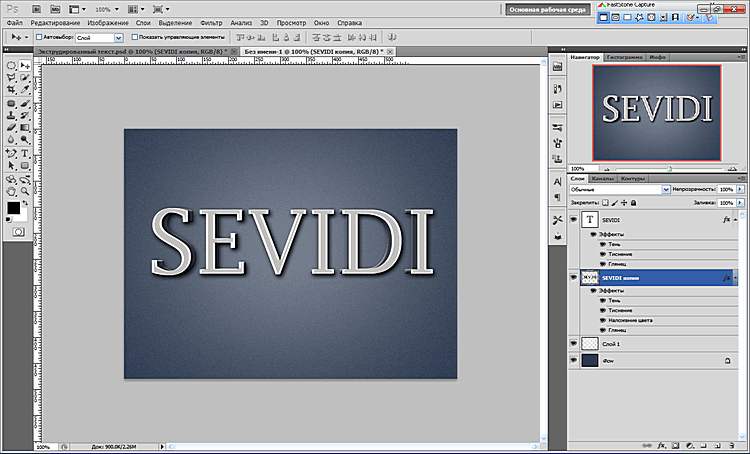
После применения стилей слоя рисунок будет выглядеть так.

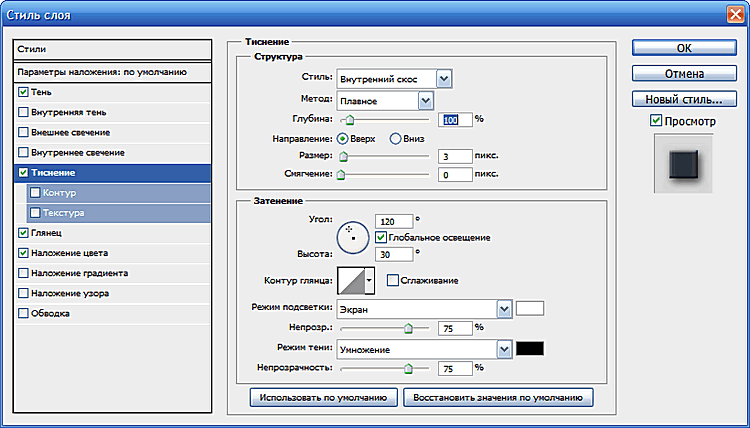
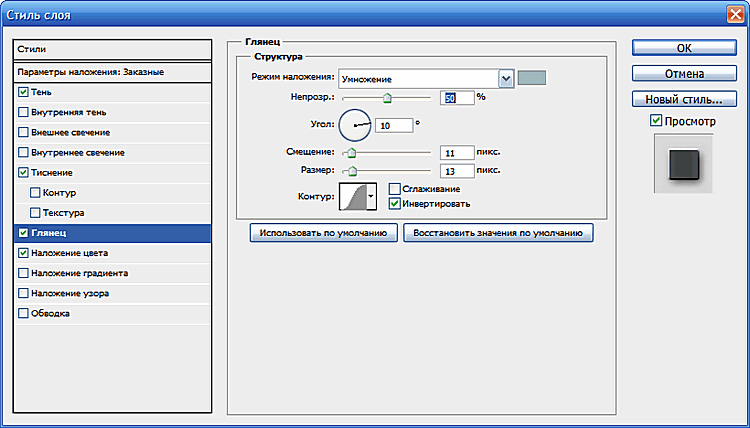
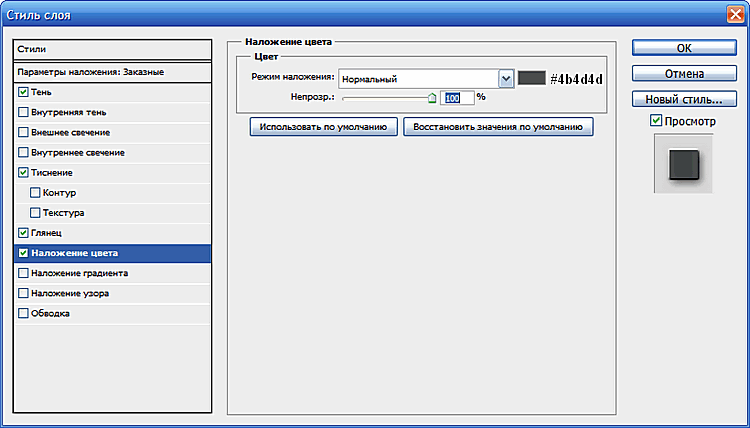
Активируем копию текстового слоя и вызовем диалоговое окно Стиль слоя. Установим параметры стиля слоя согласно рисунка.




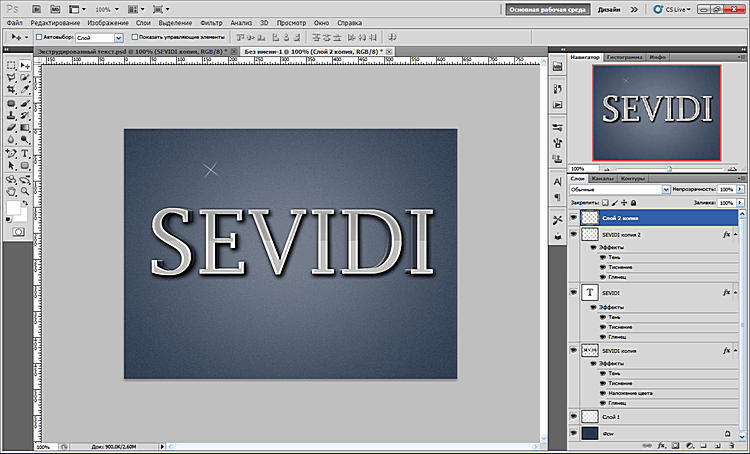
После применения стиля слоя рисунок будет выглядеть так.

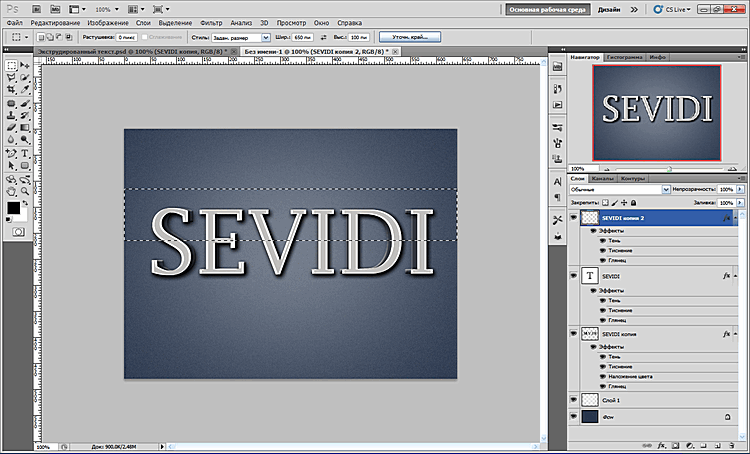
Активируем основной текстовой слой и создадим дубликат слоя. Растрируем новый слой. С помощью инструмента Прямоугольная область выделим на слое прямоугольную область как показано на рисунке.

Перейдем к инструменту Ластик и установим параметры как показано на рисунке.

Проведем ластиком по выделенной области и получим что-то типа мягкого градиента.

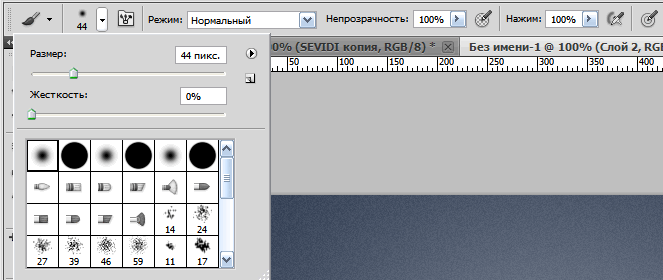
Теперь перейдем к следующим эффектам. Для получения эффекта искрения создадим новый слой Слой 2. Возьмем кисть с параметрами указанными на рисунке и создадим кистью мазок белого цвета.

Применим к мазку трансформацию, нажав сочетание клавиш Ctrl+T и сделаем вытянутый рисунок.

Нажмем на пиктограмму Выполнить трансформирование.
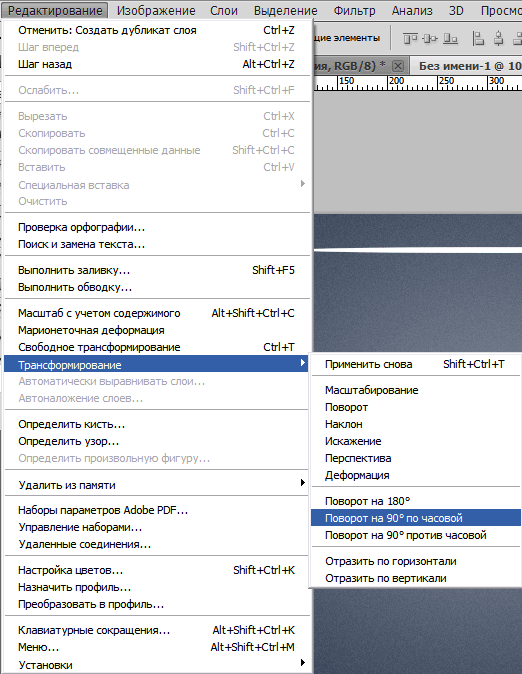
Создадим дубликат слоя. Далее меню Редактирование ⇒ Трансформирование ⇒ Поворот на 90 по часовой.

Рисунок примет вот такой вид.

Объединим два созданный нами слоя Слой 2 и Слой 2 Копия, выделив слои и нажав сочетание клавиш Ctrl + E. Далее нажмем Ctrl +T и уменьшим лучи.

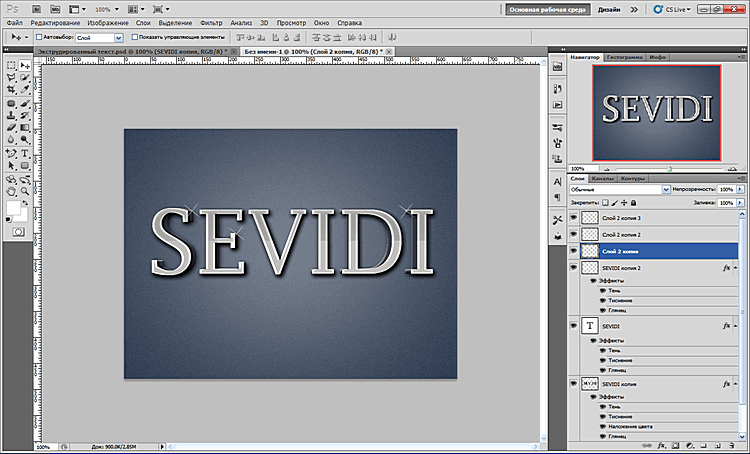
Дважды продублируем новый слой и разместим лучи как показано на рисунке.

Теперь остался последний штрих. Создадим новый слой и возьмем инструмент мягкая кисть с параметрами указанными на рисунке.

Нанесем кистью мазки в местах, где разместиль лучи. В итоге у нас получился вот такой рисунок.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться