
Еще раз вернемся к созданию изображения текста. На этот раз мы будем создавать освещенный текст, на который падает источник света, а текст в свою очередь отбрасывает тень, за счет чего создается эффект трехмерной картинки.
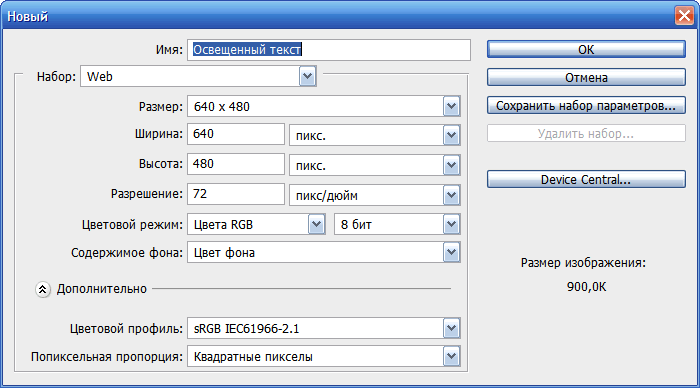
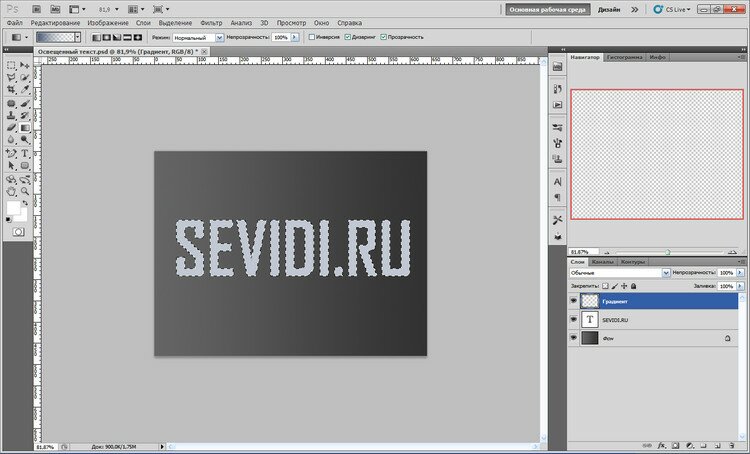
Создадим новый документ Файл ⇒ Создать и зальем его темно-серым градиентом.



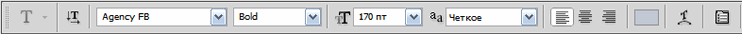
Теперь перейдем в панель инструментов и выберем Горизонтальный текст с параметрами указанными на рисунке. Цвет текста # c2c8d4.

Пишем текст.

Выделим текст, нажав клавишу Ctrl и щелкнув левой кнопкой мыши по текстовому слою. Создадим новый слой Градиент.

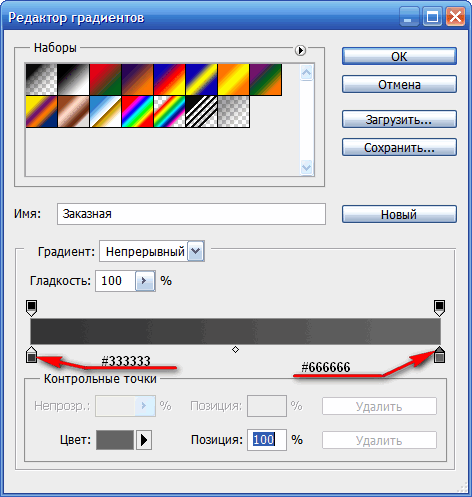
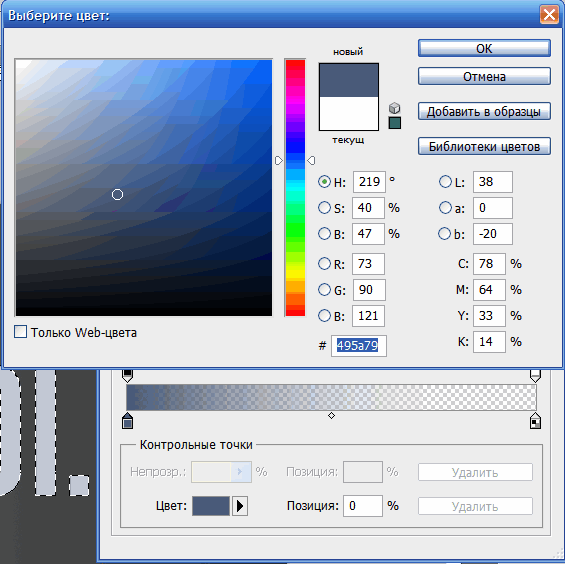
Выберем линейный градиент с параметрами указанными на рисунке.

Зальем слой градиентом снизу справа налево.

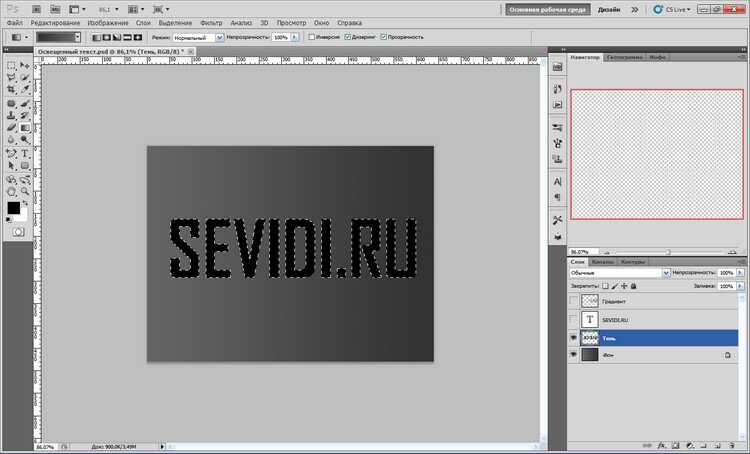
Выделим текстовой слой, нажав клавишу Ctrl щелкнем левой кнопкой мыши по слою с текстом. Создадим новый слой Тень и переместим его под слой с текстом. Зальем его черным цветом.

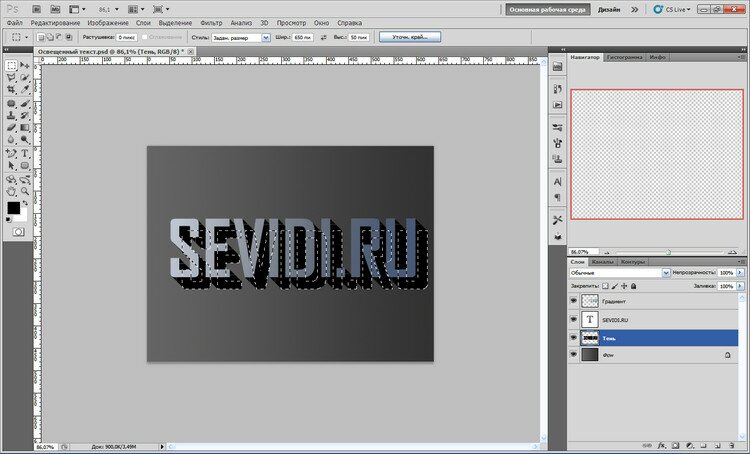
Далее будем использовать такой прием. Передвинем выделение на 1 пиксель (нажмем один раз) вниз и вправо, используя клавиши стрелки на клавиатуре. Зальем передвинутое выделение снова черным цветом используя сочетение клавиш Alt + Backspace. И так повторим прием примерно 20 раз.
Примечание. При использовании данного приема на панели Инструменты должен быть выделен инструмент Прямоугольная область.

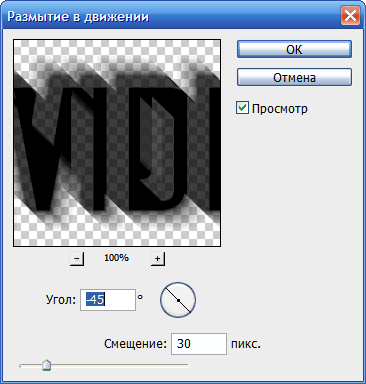
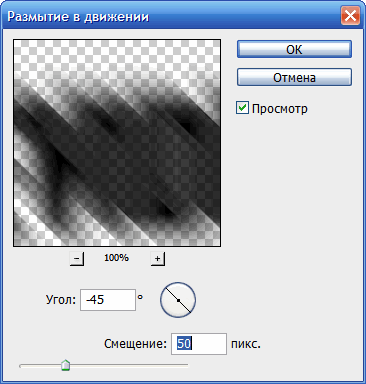
Снимем выделение и при активном слое Тень откроем Фильтр ⇒ Размытие ⇒ Размытие в движении. Установим параметры фильтра согласно рисунка.

Установим режим наложения слоя Умножение, Непрозрачность 40%.

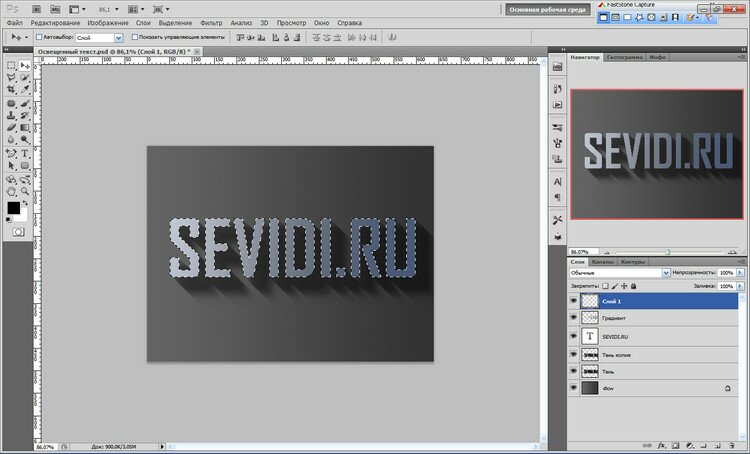
Рисунок примет следующий вид.

Как видите тень выступает за пределы текста. Чтобы устранить это несоответствие сделаем следующее.
Нажмем клавишу Shift и удерживая ее нажмем стрелки на клавиатуре вниз и вправо. Тень переместится на 10 пикселей в обеих направлениях.
Примечание. На панели инструментов должен быть выделен инструмент Перемещение.
Рисунок примет следующий вид.

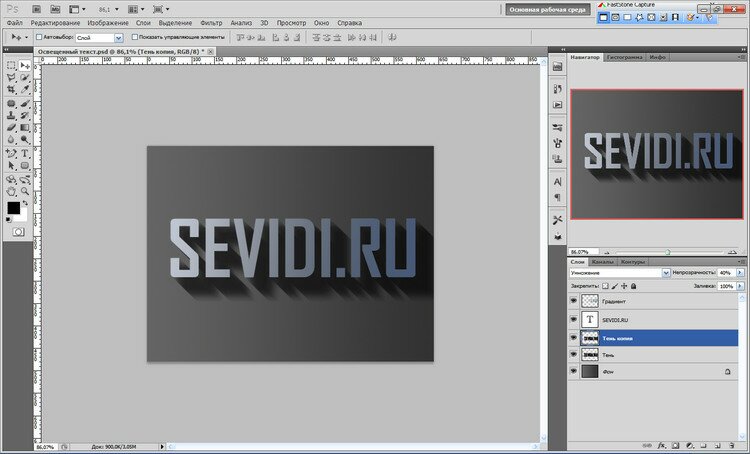
Дублируем слой Тень и удерживая клавишу Shift переместим ее вниз и вправо.

Откроем Фильтр ⇒ Размытие ⇒ Размытие в движении и установим параметры фильтра согласно рисунка.

Установим режим наложения слоя Тень копия Умножение, Непрозрачность 20%.
Выделим слой с основным текстом и создадим новый слой Слой 1 поверх всех основных слоев.

Зальем выделение Слой 1 белым цветом.

С помощью клавиш Стрелки переместим выделение на 1 пиксель вниз и вправо и нажмем Delete.
Примечание. При использовании этого приема на панели Инструменты должен быть выделен инструмент Прямоугольная область.
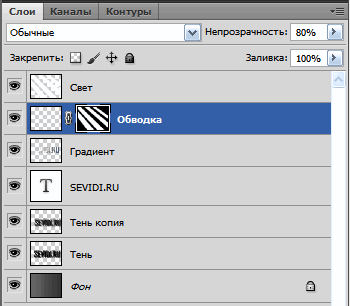
Переименуем Слой 1 в слой Обводка и установим Непрозрачность 80%.

Рисунок примет следующий вид.

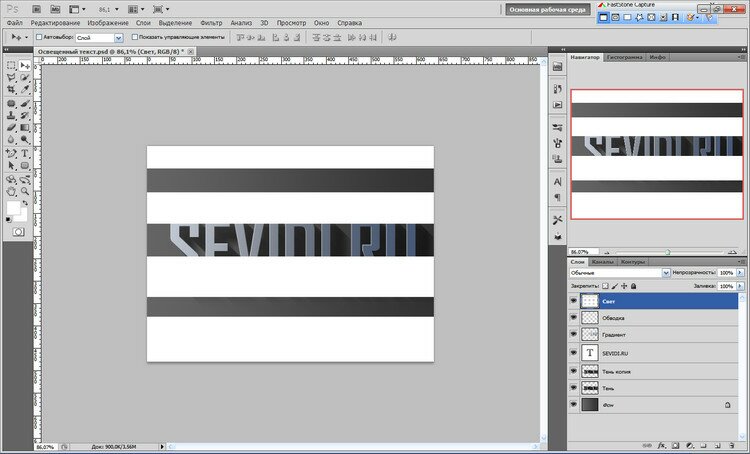
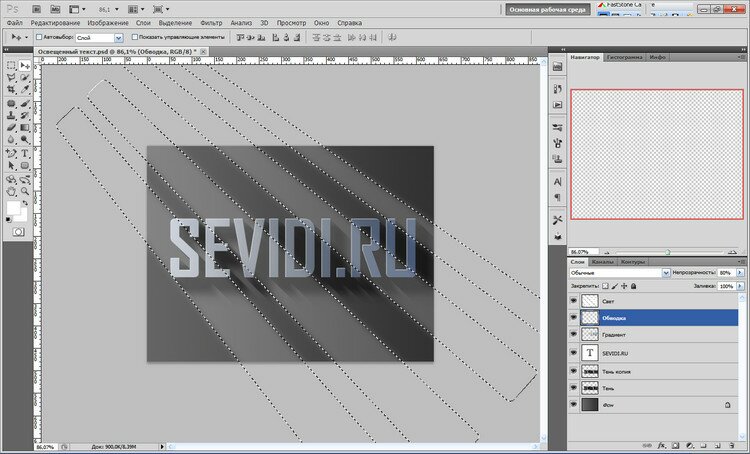
Теперь создадим потоки естественного света. Для этого поверх всех слоев создадим новый слой Свет и нарисуем, используя инструмент Прямоугольная область, четыре прямоугольника разной ширины и зальем их белым цветом, примерно как показано на рисунке.

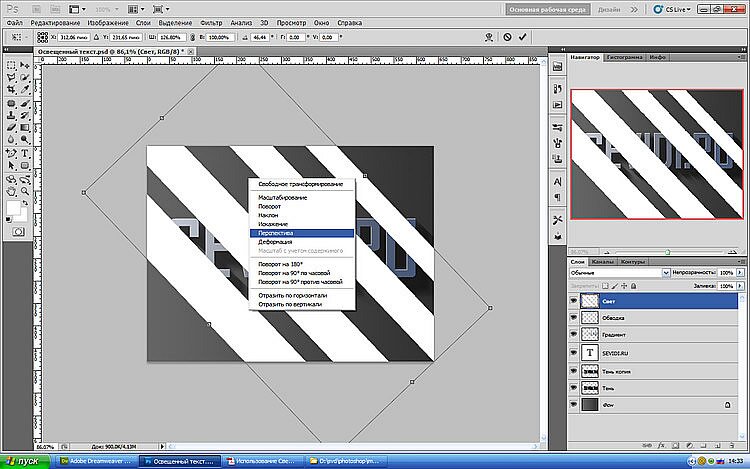
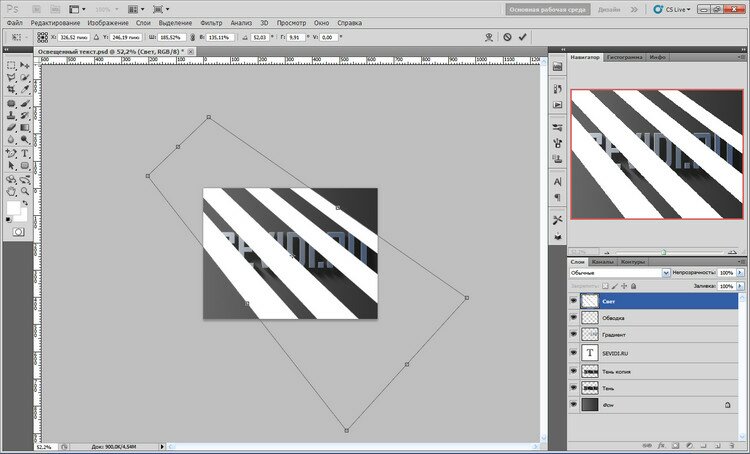
Далее используя инструмент Свободное трансформирование Ctrl + T, повернем и раздвиним полосы так, чтобы создавалась видимость их исхода из одной точки. Для этого щелкнем правой кнопкой мыши по рисунку с маркерами. Появится контекстное меню. Выберем пункт Перспектива. Щелкнем по нему.

Теперь можно передвигать маркеры.

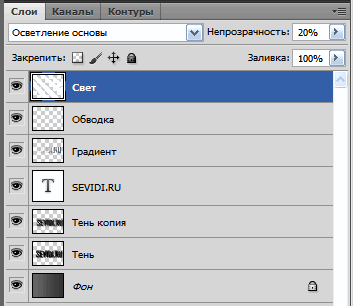
Установим на слое режим наложения Оветленные основы Непрозрачность 20%.

Рисунок примет следующий вид.

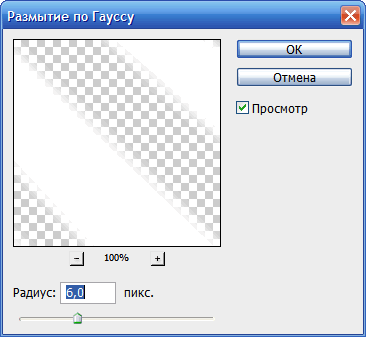
Откроем Фильтр ⇒ Размытие ⇒ Размытие по Гауссу и установим параметры согласно рисунка.

Рисунок примет следующий вид.

Выделим слой Свет, активируем слой Обводка.

А теперь, чтобы избавится от лишнего добавим на слой Обводка Слой-маску.

Рисунок примет следующий вид.

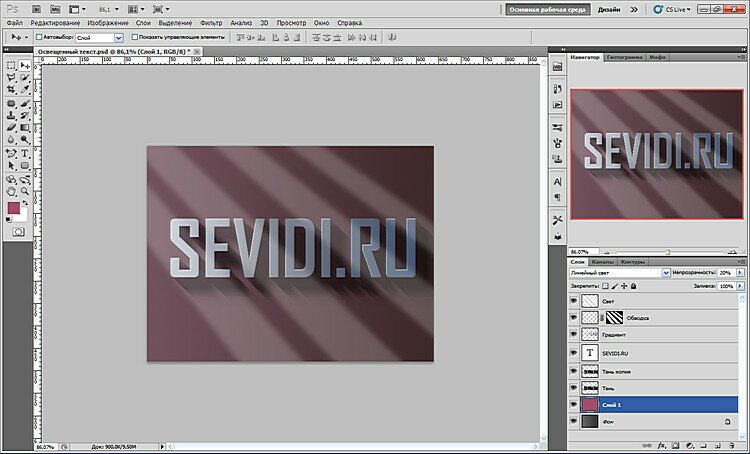
Создадим над слоем Фон новый слой Слой 1 и зальем его розовым цветом # 9d506c. Установим на слое режим наложения Линейный свет, Непрозрачность 20%.

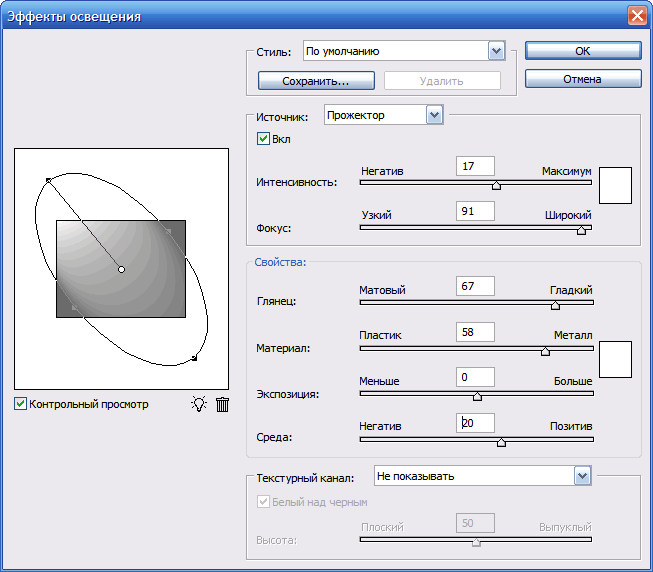
Создадим над розовым слоем еще один слой и зальем его белым цветом. Применим к слою Фильтр ⇒ Рендеринг ⇒ Эффекты освещения. Установим параметры фильтра согласно рисунка.

Установим на слое режим наложения Линейный свет, Непрозрачность 20%.

Теперь создадим копию этого слоя и установим Непрзрачность 40%.

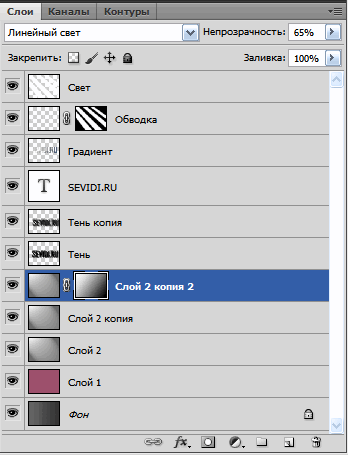
И наконец последний штрих. Создадим копию последнего слоя Слой 2 копия и установим Непрозрачность 65%. Добавим на него маску слоя и зальем градиентом от белого к черному с левого верхнего угла к правому нижнему.

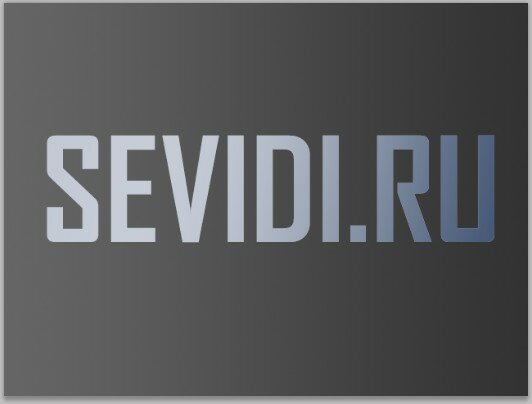
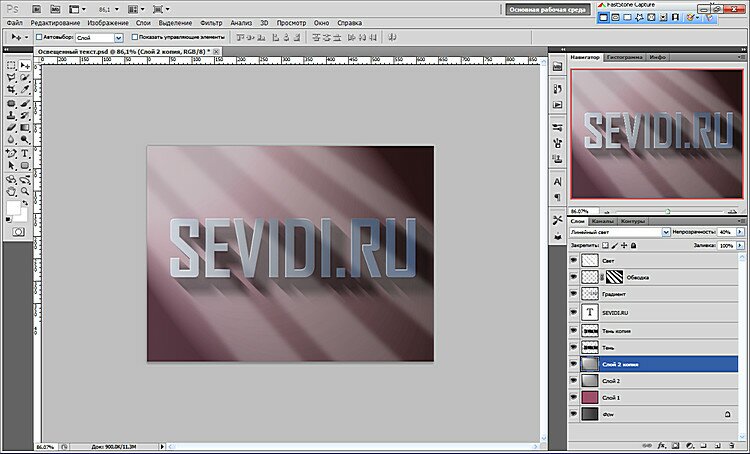
Рисунок примет вот такой вид.

Оригинал метода находится на сайте psd tuts+.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться