
Продолжим изучение методики создания эффектов, использование которых в веб-графике, безусловно играют исключительную роль. На этом уроке мы создадим эффект свечения, в котором наряду с использованием комбинаций стилей слоя, будет применен инструмент Перо и смешания цветов.
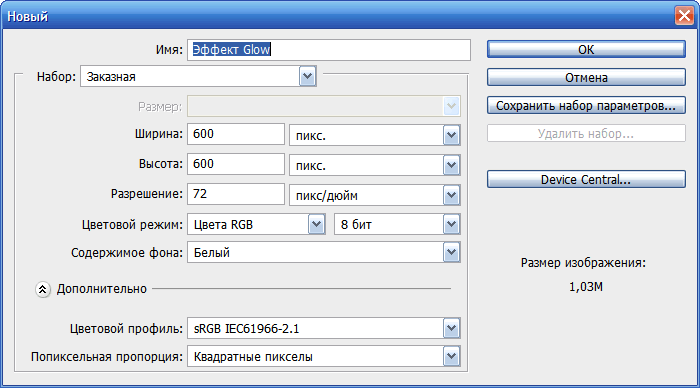
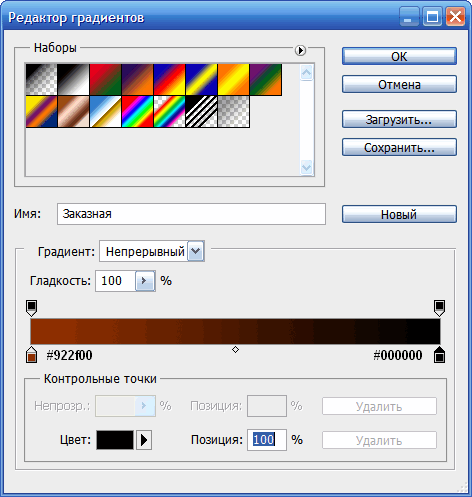
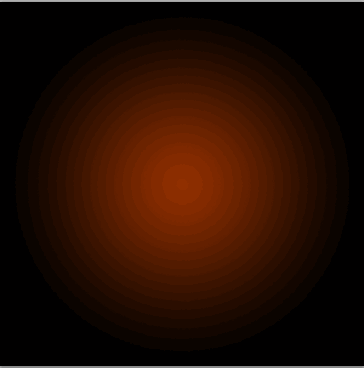
Создадим новый документ Файл ⇒ Создать с параметрами указанными на рисунке и зальем его радиальным градиентом.



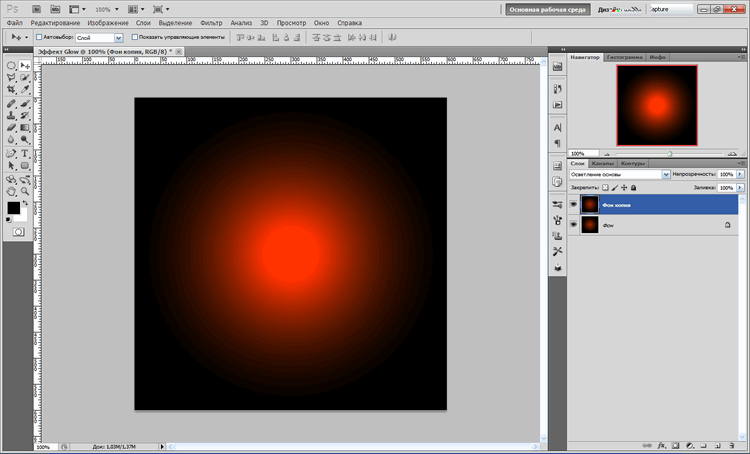
Продублируем фоновый слой и установим режим наложения слоя Осветленные основы.

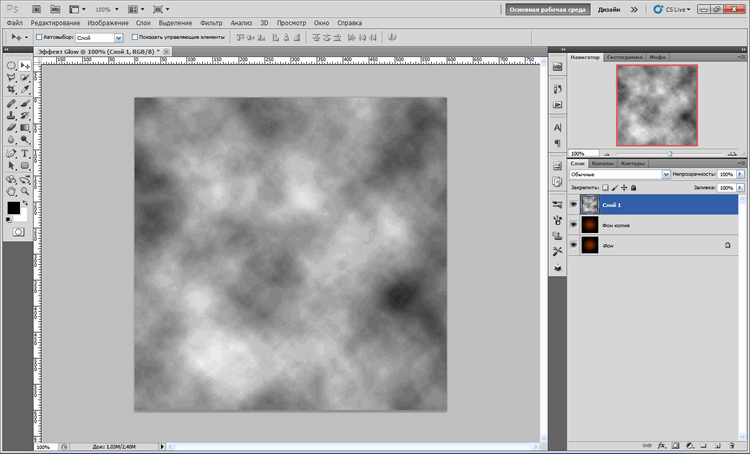
Фон рисунка стал значительно ярче. Теперь изобразим что-то подобие дымки. Для этого создадим новый слой. Нажмем клавишу D и установим черно-белую палитру цветов. Выберем меню Фильтр ⇒ Рендеринг ⇒ Облака. Рисунок примет следующий вид.

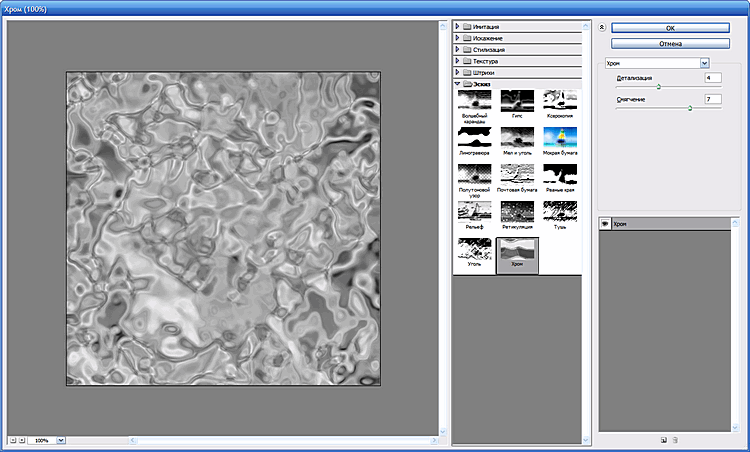
Установим параметр Непрозрачность 30%. Выберем меню Фильтр ⇒ Эскиз ⇒ Хром и установим параметры Детализация 4 Смягчение 7.

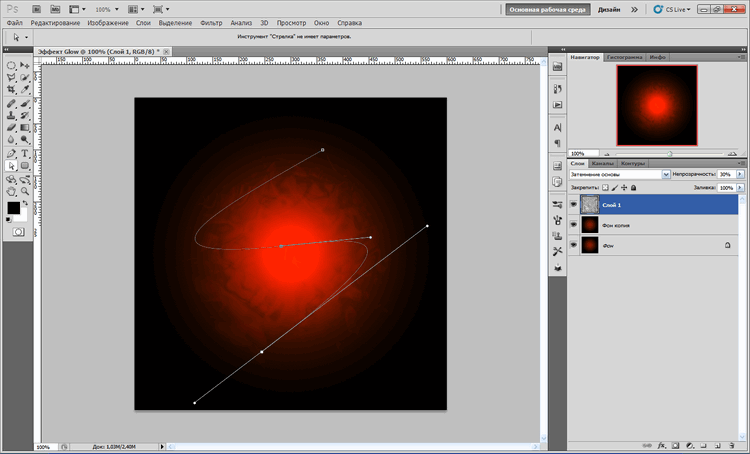
Перейдем в панель Слои и установим Непрозрачность 30% и режим наложения Затемненные основы.
Выберем инструмент Перо и нарисуем с его помощью S ообразную кривую.

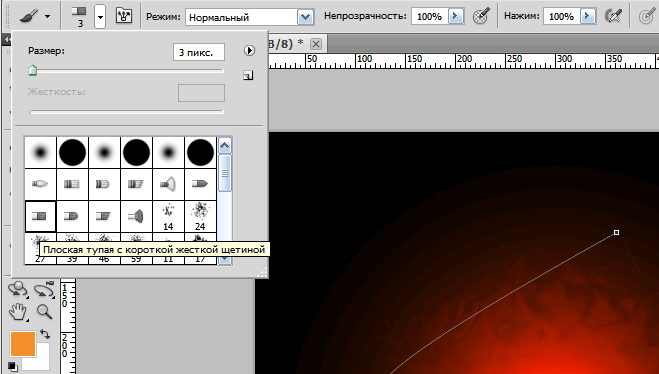
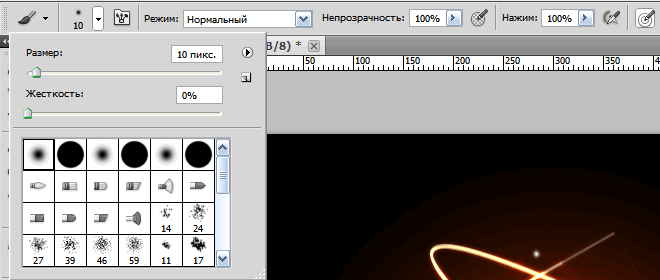
Создадим новый слой и откроем инструмент Кисть. Установим параметры кисти согласно рисунка (Плоская тупая кисть с жесткой щетиной ризмером 3 пикс).

Вернемся к инструменту Перо. Щелкнем правой кнопкой мыши по контуру и в появившемся контекстном меню выберем пункт Обводка по контуру. Появится диалоговое окно Выполнить обводку по контуру.

Нажмем ОК.
Еще раз щелкнем по контуру правой кнопкой мыши и в контекстном меню выберем пункт Удалить контур.

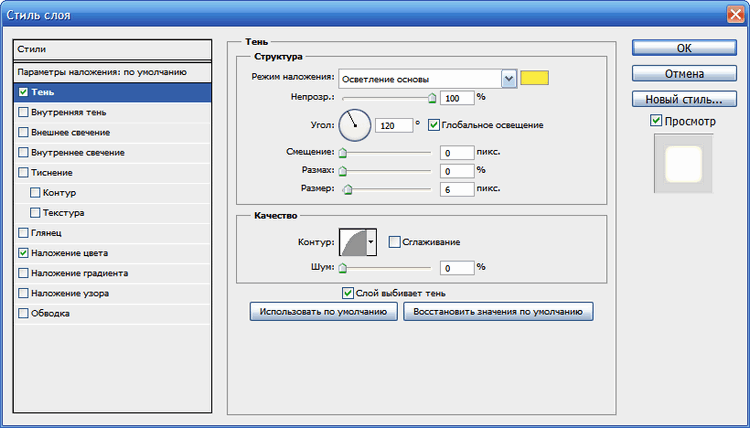
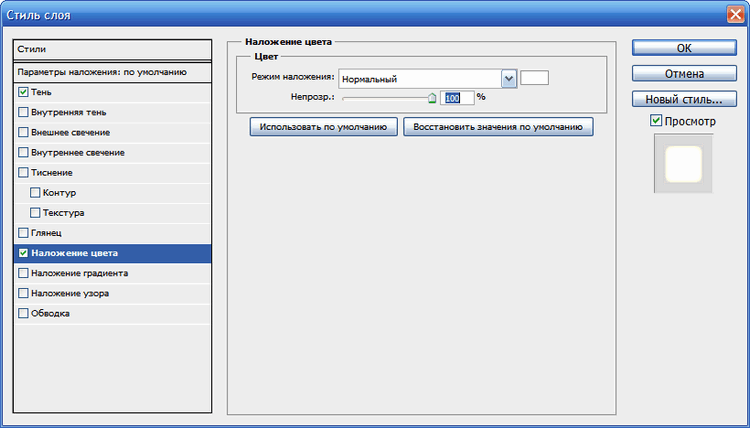
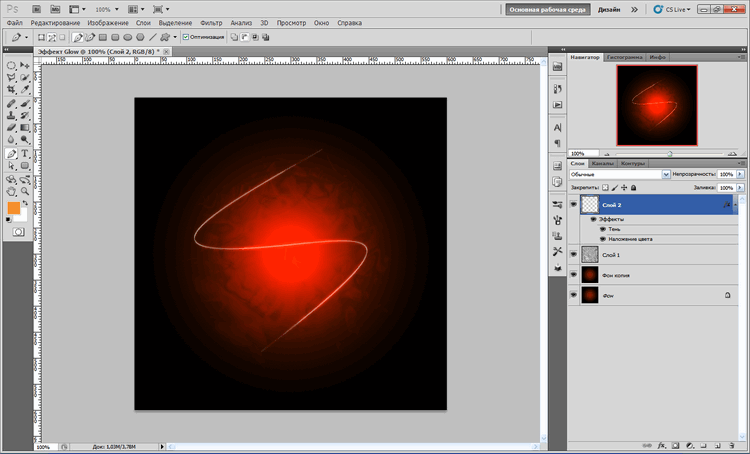
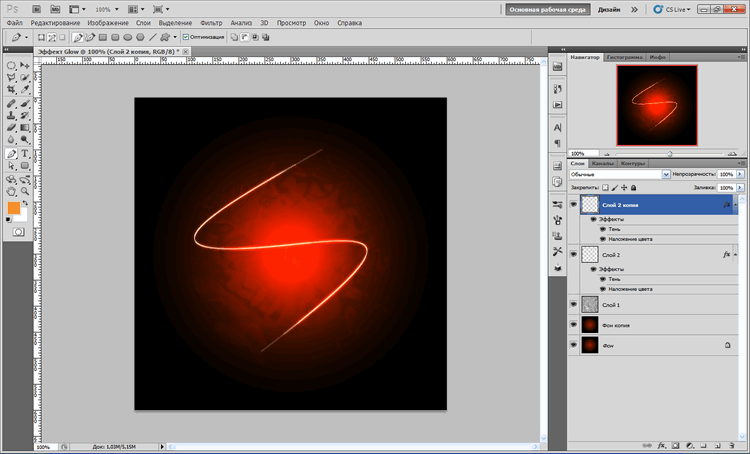
Чтобы создать эффект свечения воспользуемся стилями слоя. Установим параметры стилей слоя согласно рисунка.



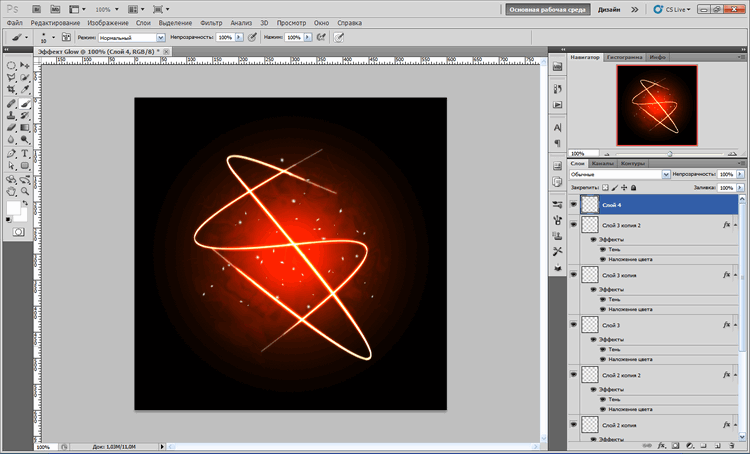
Для усиления эффекта свечения создадим дубликат слоя. Можно повторить это несколько раз.

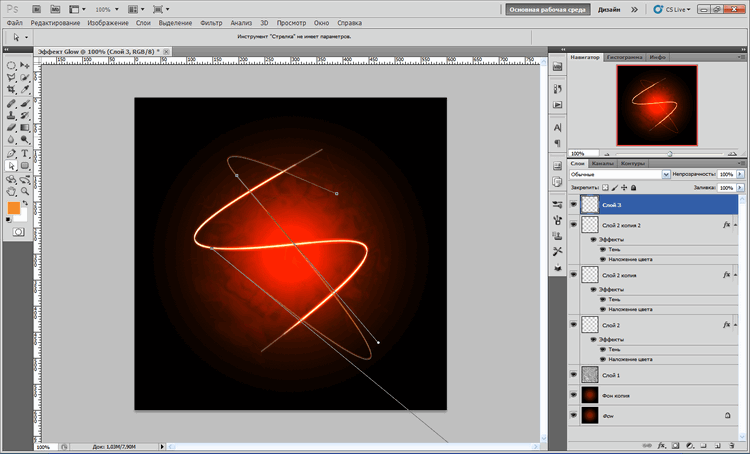
Создадим, используя предыдущие шаги, еще один слой с контуром и сделаем обводку контура кистью с жесткой щеткой размером 4 пикс.

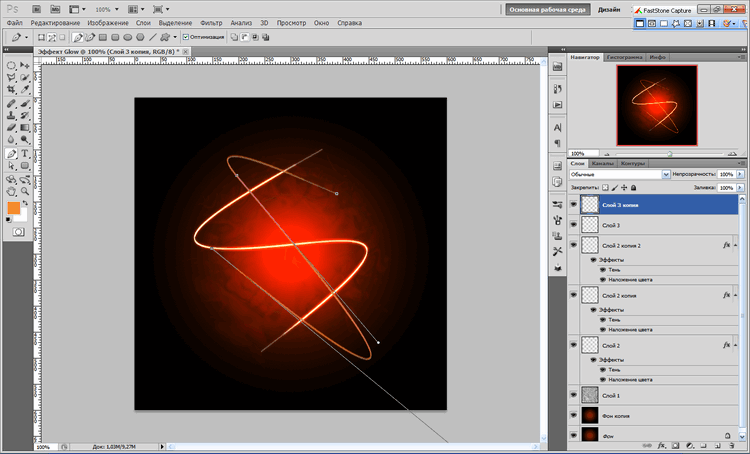
Создадим дубликат слоя. Настроем кисть на новый размер 5 пикс и сделаем обводку контура увеличенной кистью.

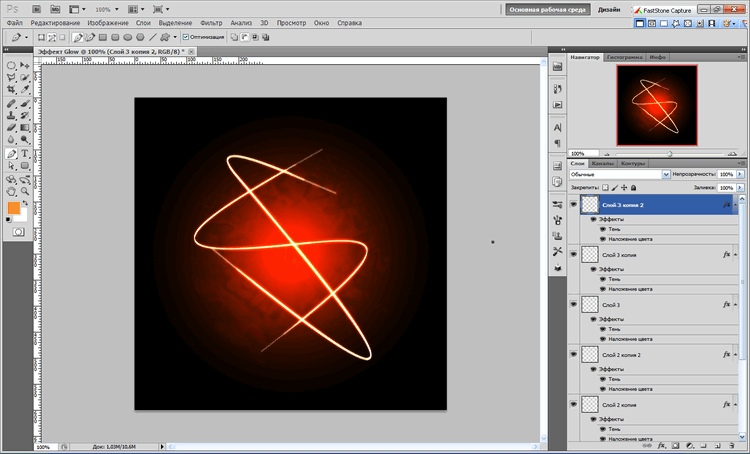
Теперь щелкнем по первому слою с контуром правой кнопкой мыши и в меню слоя выберем пункт Скопировать стиль слоя. Выдели слои с новым контруром, нажмем правой кнопкой мыши и в меню слоя выберем пункт Вклеить стиль слоя.

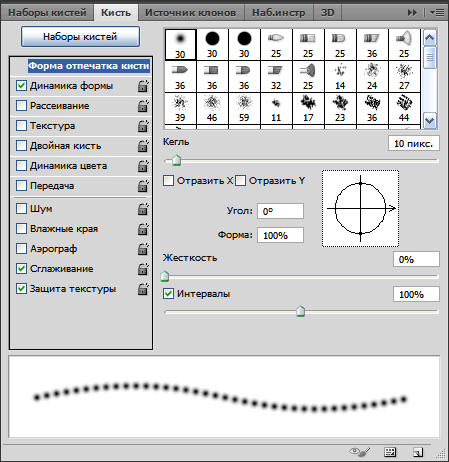
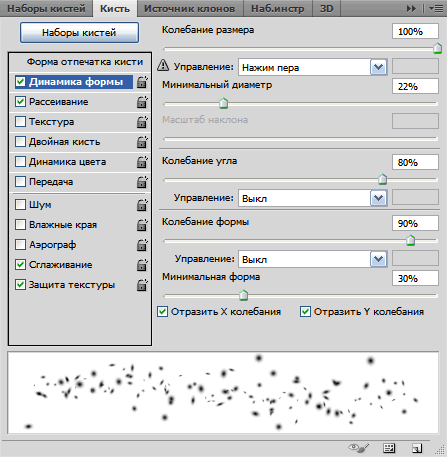
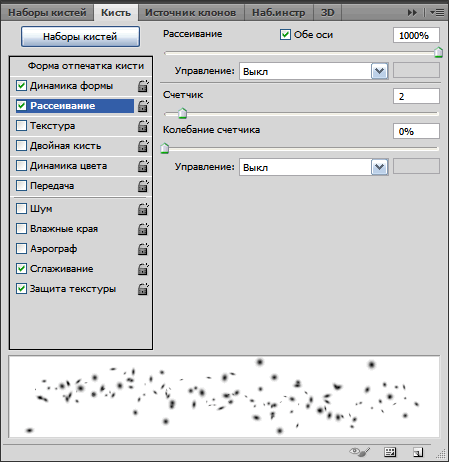
Создадим еще один слой. Выберем инструмент Кисть и откроем панель Окно ⇒ Кисть. Настроим параметры кисти согласно рисунка..




Нанесем кистью мазки примерно так, как на рисунке.

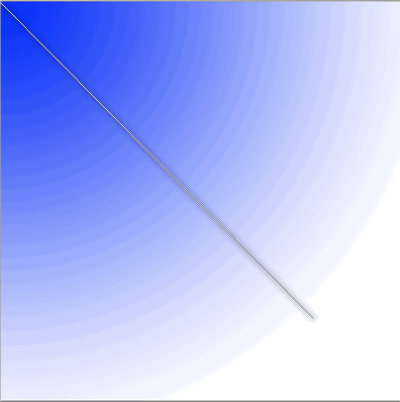
Создадим еще один слой и нарисуем на нем синий с белым градиент и проведем с левого верхнего угла в правый нижний угол рисунка
 .
.
Установим режим наложения слоя Цветность и Непрозрачность 50%.

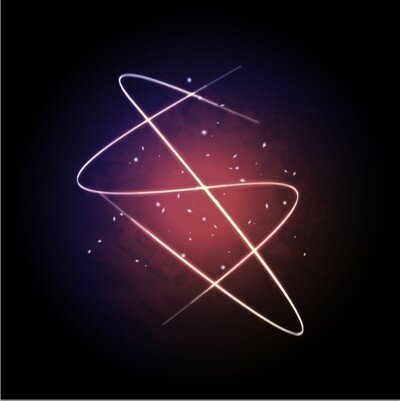
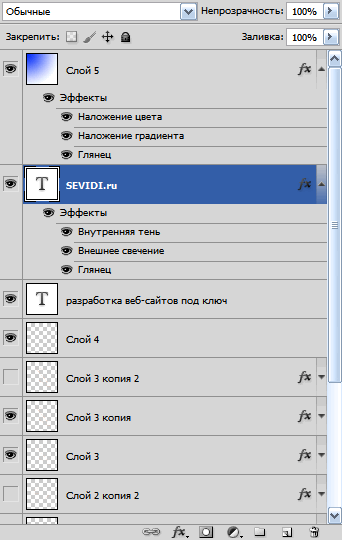
Теперь напишем текст и поэксперементируем с параметрами стиля слоя.

Внизу рисунок после использования стилей слоя, рядом с ним рисунок после добавления корректирующего слоя Цветовой баланс.


Оригинал метода находится на сайте psd tuts+.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться