
При создании сайтов, каждый разработчик столкнется с одним из важнейших вопросов — как сделать его более привлекательным. Добиться этого можно не только интересным контентом, но и выразительной графикой. Как сделать графику для сайта мы рассмотрим и на этом уроке. Здесь будет использованы несколько иные приемы создания рисунка, по сравнению с тем, что мы делали на предыдущих уроках.
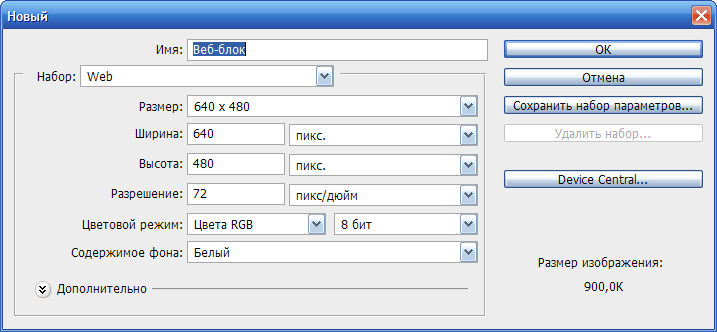
Откроем Photoshop. В меню Файл ⇒ Создать создадим новый документ с параметрами указанными на рисунке.

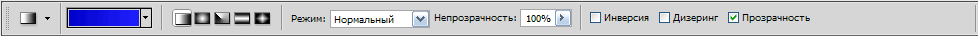
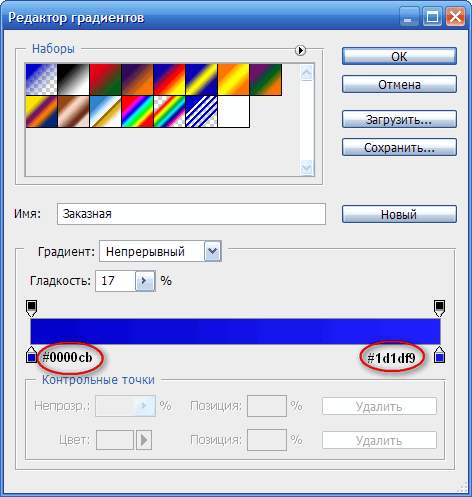
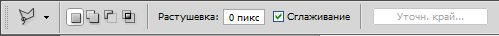
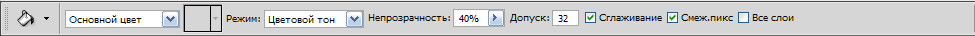
На панели Инструменты откроем инструмент Градиент, щелкнем по нему мышью и на панели Опции настроем параметры градиента, так как указано на рисунке. Теперь на слое Фон установим цвет полученного градиента.



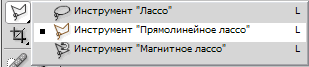
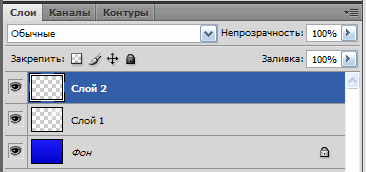
На панели Слои создадим новый слой. На панели инструментов выберем инструмент Прямолинейное лассо.


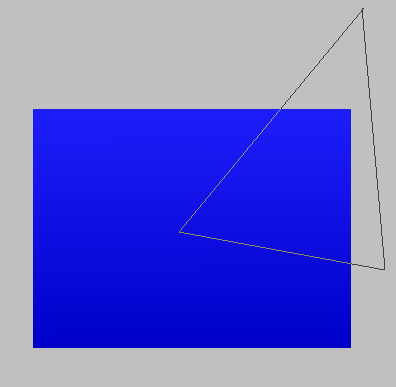
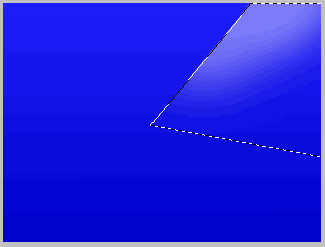
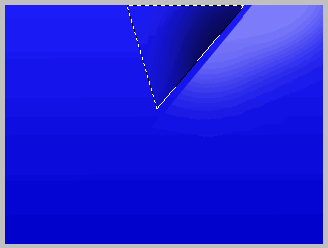
И сделаем треугольное выделение, как показано на рисунке.


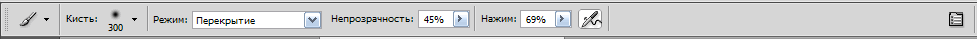
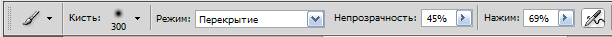
Выбирем инструмент Кисть размером 300 пикселей с мягкими краями, с параметрами как показано на рисунке. Установим белый цвет.

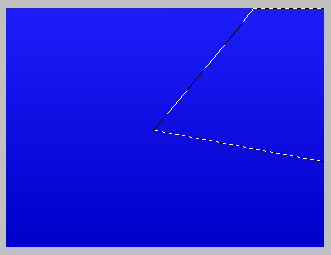
Обрисуем одну из строн треугольника.

Снимим выделение используя меню Выделение ⇒ Отменить выделение.
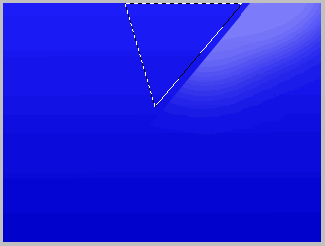
Создадим новый слой. Нарисуем на нем еще одно треугольное выделение.


Обрисуем сторону черным цветом, используя инструмент Кисть или Градиент.


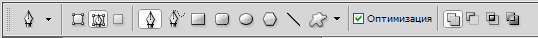
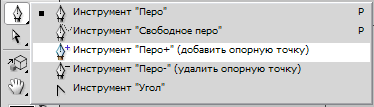
Создадим новый слой, выберем инструмент Перо и установим параметры в соответствии с рисунком.

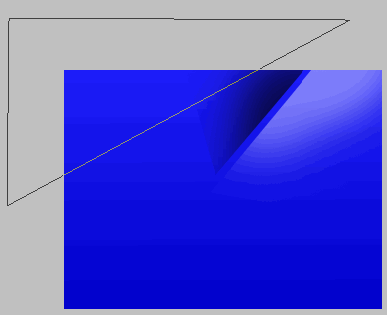
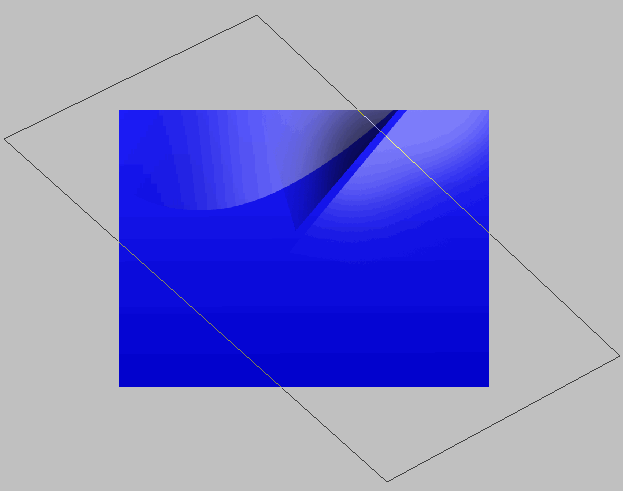
Нарисуем контур, как показано на рисунке.

Теперь выберем инструмент Перо+.

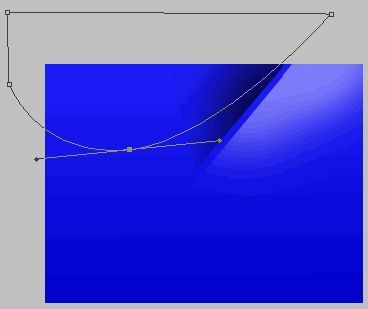
Добавим по середине гиппотенузы треугольника опорную точку и потяним за нее и создадим вогнутый контур. Другими точками отрегулируем контур как показано на рисунке.

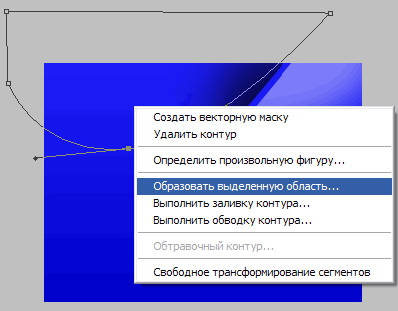
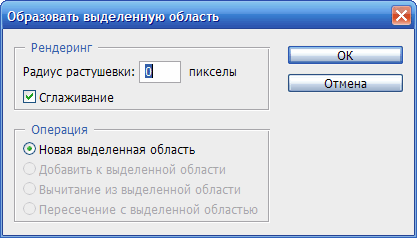
Кликнем правой кнопкой мыши по контуру. Появится контекстное меню. Выберем пункт Образовать выделенную область. В диалоговом окне Образовать выделенную область установим параметры и нажмем ОК.


Получится выделенная область примерно как на рисунке.

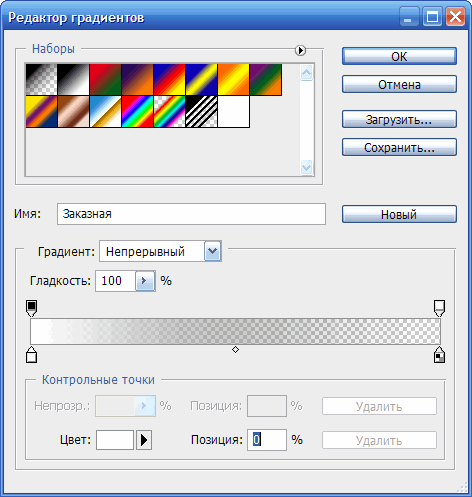
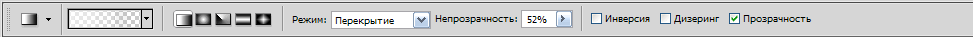
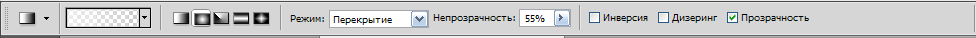
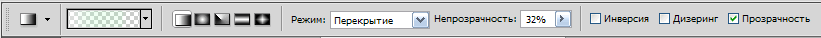
Выберираем инструмент Градиент, с параметрами как на рисунке и сделаем заливку от белого к прозрачному.


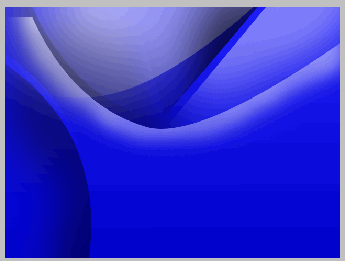
Рисунок примет следующий вид.

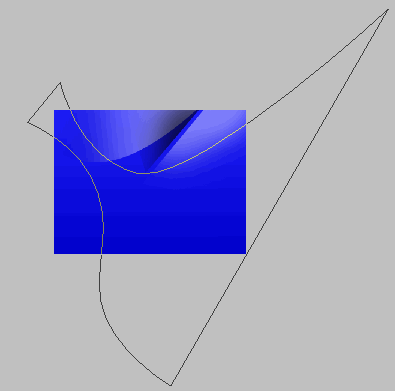
Создадим еще один новый слой и нарисуем контур как показано на рисунке.

На сторонах прямоугольника проходящим по рисунке с помощью инструмента Перо+ создадим опорные точки. Потяним за них и создадим вогнутый контур. Другими точками отрегулируем контур как показано на рисунке.

Теперь закроем его и образуем выделение используя клавиши Ctrl+Enter.
После применения выделения рисунок будет выглядеть так.

Выберем большую кисть размером 300 пикселей с мягкими краями и обрисуем верхнюю часть чёрным цветом, не убирая пока выделение.

Создадим новый слой, выделим инструмент Прямоугольное лассо или любой другой инструмент выделения и нажмем 10 раз клавишу "стрелки вниз". Выделение опустится вниз.
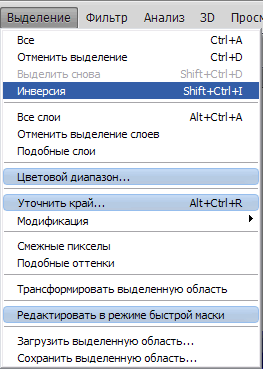
Инвертируем выделение. Для этого в меню Выделение щелкнем по пункту Инверсия.

Выберем мягкую кисть размером 300 пикселей и обрисуем чёрным цветом нижнюю часть выделения.

Создадим новый слой. Инвертируем еще раз выделение (Выделение ⇒ Инверсия). Обрисуем верхний край выделения белым цветом.

Создадим новый слой. Выберем инструмент Градиент, от белого к прозрачному, стиль – радиальный.

В верхней части холста добавим светлое пятно при помощи градиентной заливки.

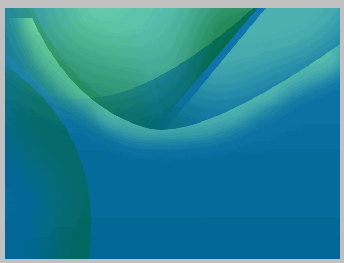
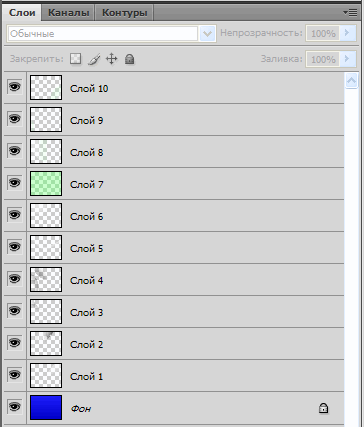
Создадим новый слой и зальем его зеленым цветом #00ff40, с параметрами указанными на рисунке.


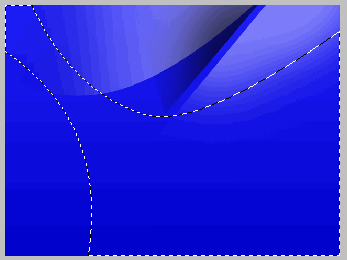
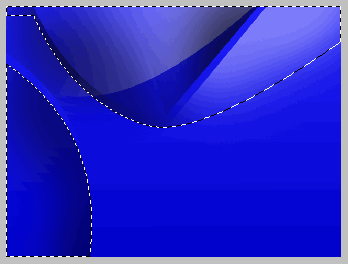
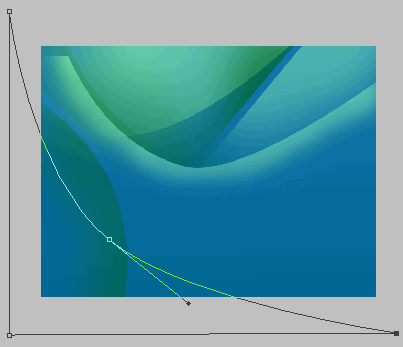
Создадим новый слой с выделением как показано на рисунке и проведем инверсию (Выделение ⇒ Инверсия).


Сделаем заливку линейным градиентом от белого к прозрачному слева направо с параметрами указанными на рисунке.


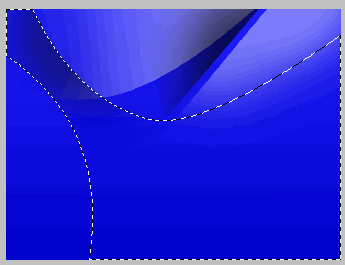
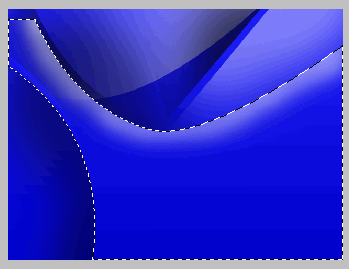
Создадим новый слой и ещё одно выделение в левой нижней части холста и сделаем ту же заливку от белого к прозрачному.

Параметры градиента установите как на рисунке.


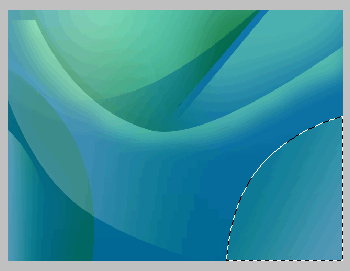
Создадим еще один новый слой и ещё одно выделение в правой нижней части холста и сделаем ту же заливку от белого к прозрачному.


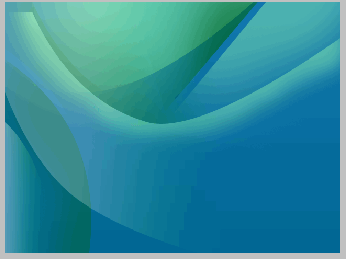
В итоге у нас получился вот такой рисунок.

C ним можно еще поработать, добавив к нему корректирующие слои. Творчеству в этом направлении нет предела. Поэксперементируйте над рисунком и возможно получите неожиданные результаты.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться