
Материал из Википедии — свободной энциклопедии.
Боке (яп. — «размытость», «нечёткость») — термин, описывающий субъективные художественные достоинства части изображения, оказавшегося не в фокусе на фотографии.
На предыдущем уроке, где рассматривался вопрос создания макета сайта, мы использовали эффект Боке. Если посмотреть страницы в Интернете, то применение этого эффекта довольно частое явление. С помощью этого эффекта создаются фоны для страниц, шапки сайтов и другие элементы. Поэтому я счел возможным остановиться на этом эффекте более подробно и вынести его в отдельный урок.
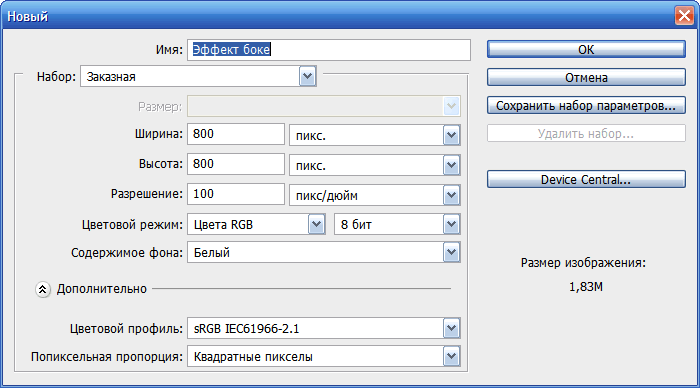
Создадим новый документ Файл ⇒ Создать с параметрами указанными на рисунке.

Зальем его темно-серым цветом.

Для создания новой кисти создадим новый слой и отключим видимость фонового слоя.
Далее, используя инструмент Овльная область, создадим круг и зальем его черным цветом.

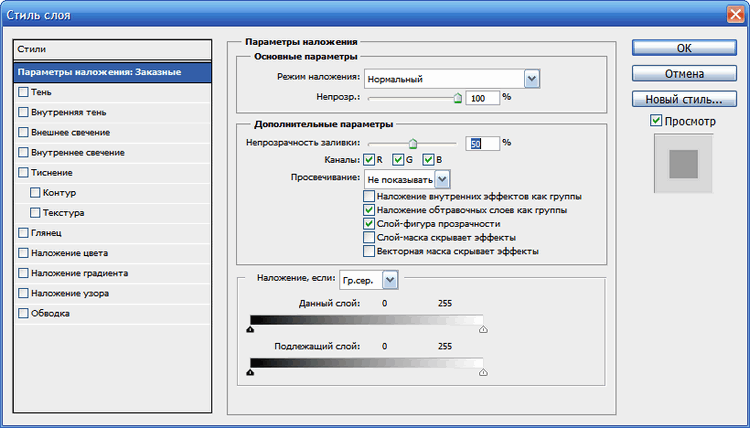
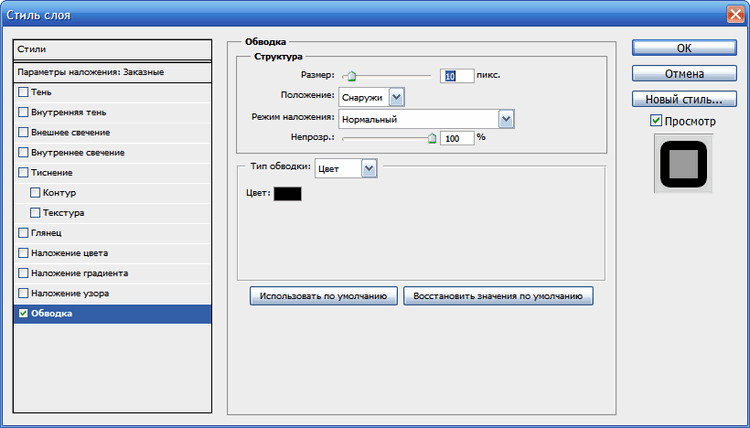
Добавим к созданному кругу стили слоя с параметрами указанными на рисунке.


Теперь сохраним новую кисть Редактирование ⇒ Определить кисть. Появится диалоговое окно Имя кисти.

Пишем имя кисти и нажимаем ОК. Закроем документ.
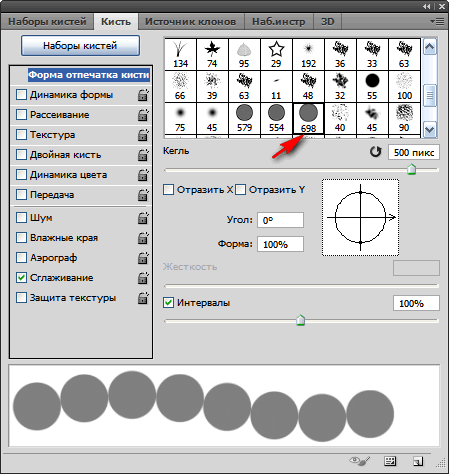
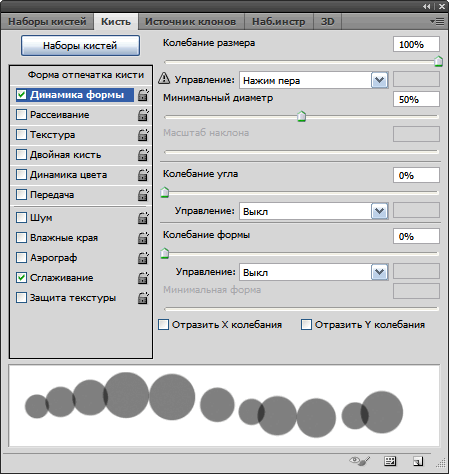
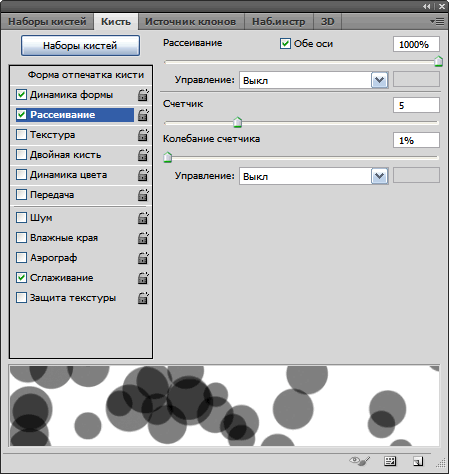
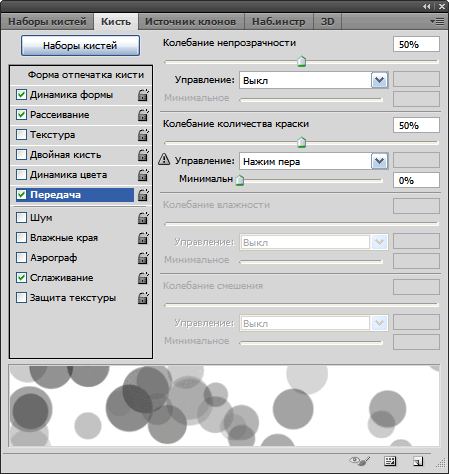
Теперь перейдем к настройкам кисти. Выберем инструмент Кисть. Вызовем на экран панель Кисть Окно ⇒ Кисть и установим для нашей кисти следующие параметры.




Все, кисть создана. Удалим слой с кистью.
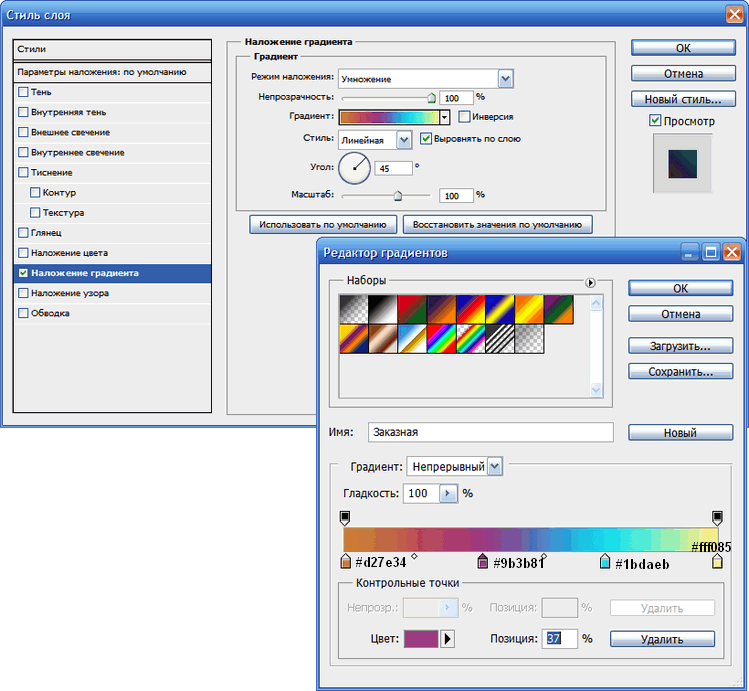
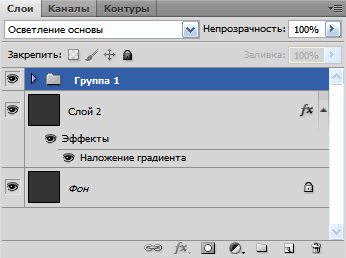
Создадим дубликат фонового слоя и применим к нему стиль слоя Наложение градиента с параметрами указанными на рисунке.

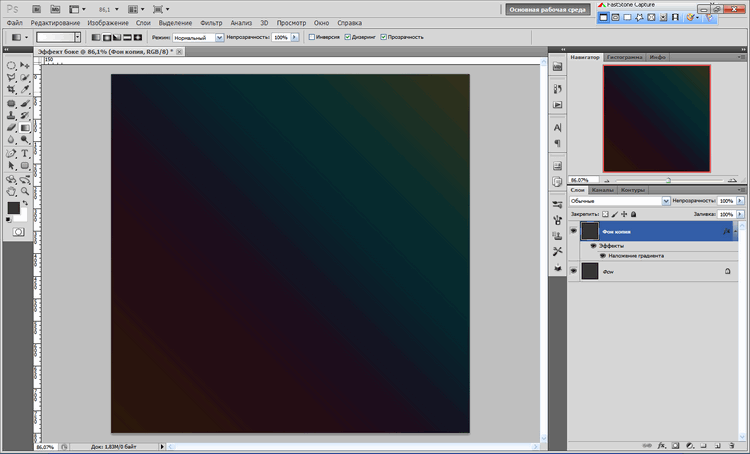
Рисунок примет следующий вид.

Создадим новую папку Группа 1 на панеле Слои и установим режим наложения для слоя Осветвленные основы.

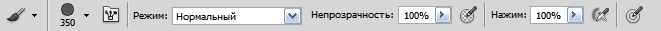
Создадим новый слой, выберем инструмент Кисть с параметрами указанными на рисунке и установим для нее белый цвет.

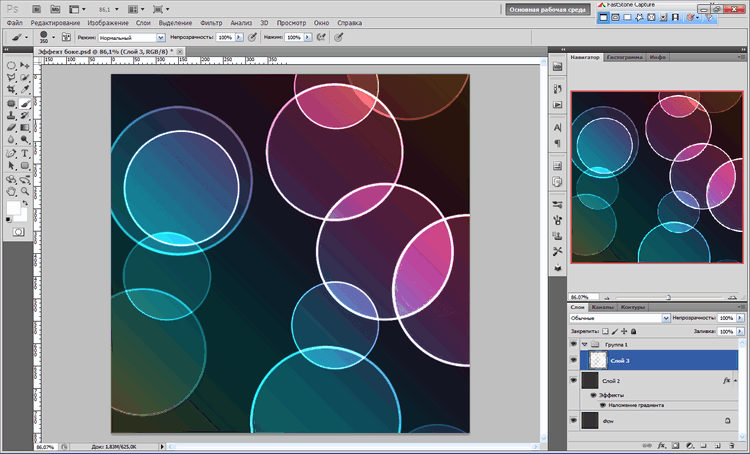
Теперь создадим с помощью кисти нарисуем круги, примерно так, как показано на рисунке.

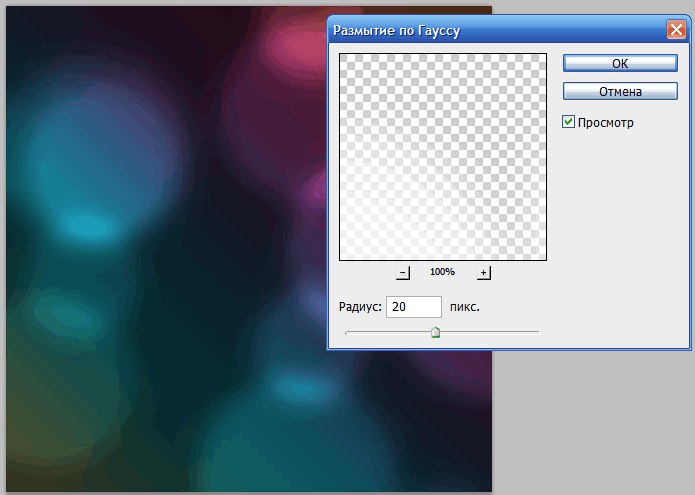
Теперь откроем меню Фильтр ⇒ Размытие ⇒ Размытие по Гауссу и установим параметры фильтра как показано на рисунке.

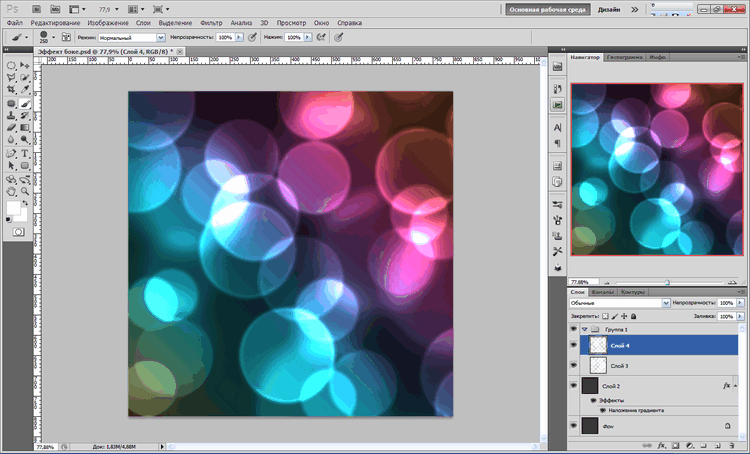
Создадим еще один слой и пройдемся по нему кистью, но уже с меньшим диаметром 250 пикс. Откроем меню Фильтр ⇒ Размытие ⇒ Размытие по Гауссу и установим параметр фильтра Радиус равным 4 пикс.

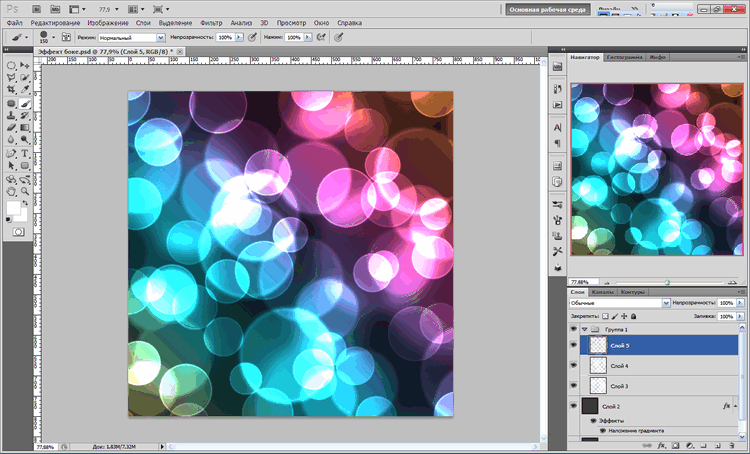
Создадим еще один слой, уменьшим размер кисти до 150 пикс, и повторим предыдущее действие. Установим параметр фильтра Рызмытие по Гауссу Радиус равным 1 пикс.

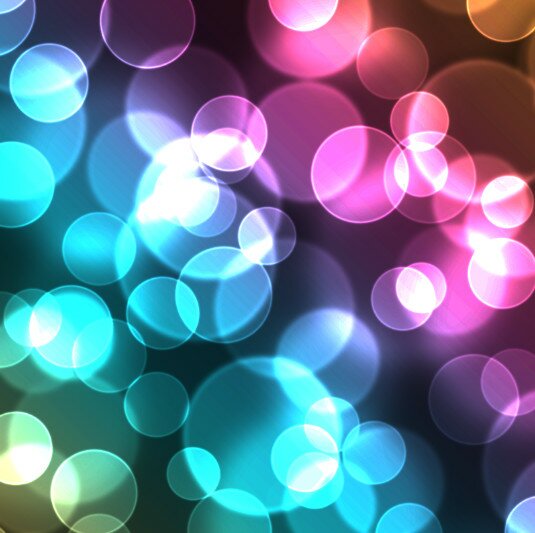
На этом мы завершаем создание рисунка, который можно использовать в качестве фона для элементов веб-страницы. Здесь показан принцип создания изображения. Показана большая возможность инструмента Кисть для создания подобных изображений. Мы можем менять форму кисти, изменяя ее размеры конфигурацию, менять фоновый рисунок, добиваясь при этом весьма неожиданных эффектов.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться