
Анимации, в том числе и текстовой, на сайте посвящен целый раздел. С анимацией в формате GIF некоторые из нас познакомились в книге Основы веб-дизайна. Графический редактор Adobe Fireworks CS4. В Photoshope также существует инструментарий для создания простейшей GIF-анимации. На этом уроке мы рассмотрим как создается простая текстовая анимация.
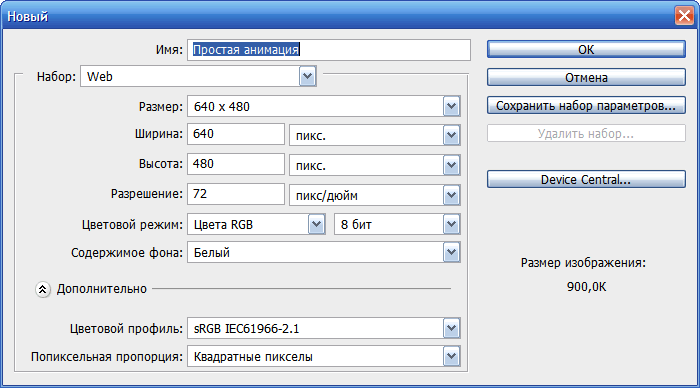
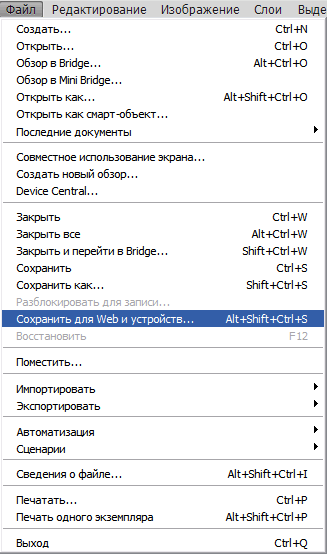
Создадим новый документ Файл ⇒ Создать.

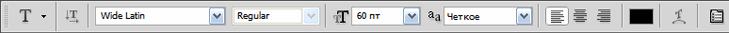
Выберем инструмент Горизонтальный текст с параметрами как на рисунке или другими, по вашему усмотрению и сделаем надпись.


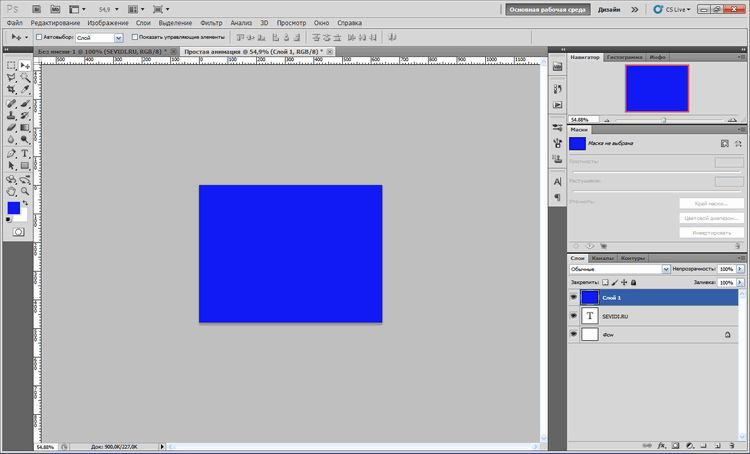
Теперь создадим новый слой и зальем его синим цветом.

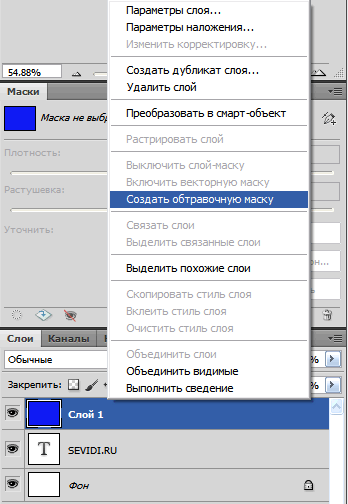
Правой кнопкой мыши щелкнем по вновь созданному слою. Откроется контекстное меню, в котором выберем пункт Создать обтравочную маску.

Рисунок примет следующий вид.

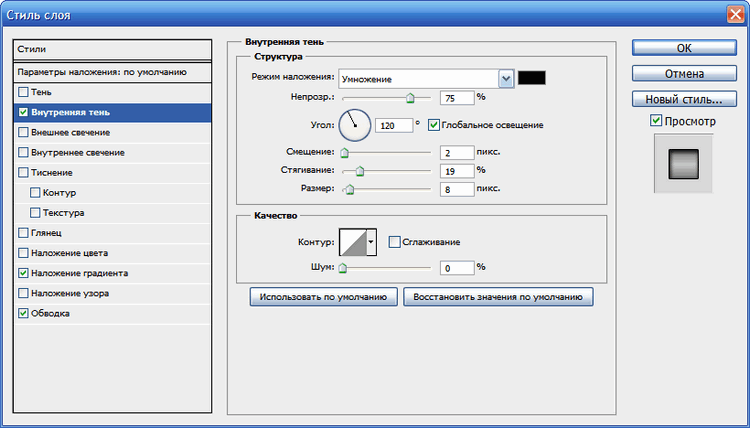
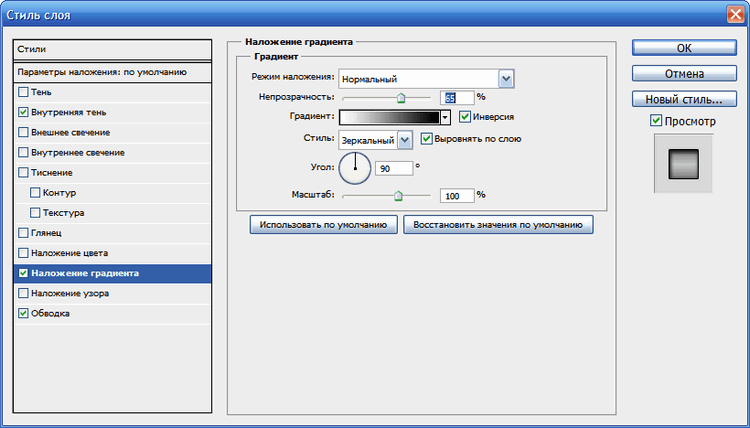
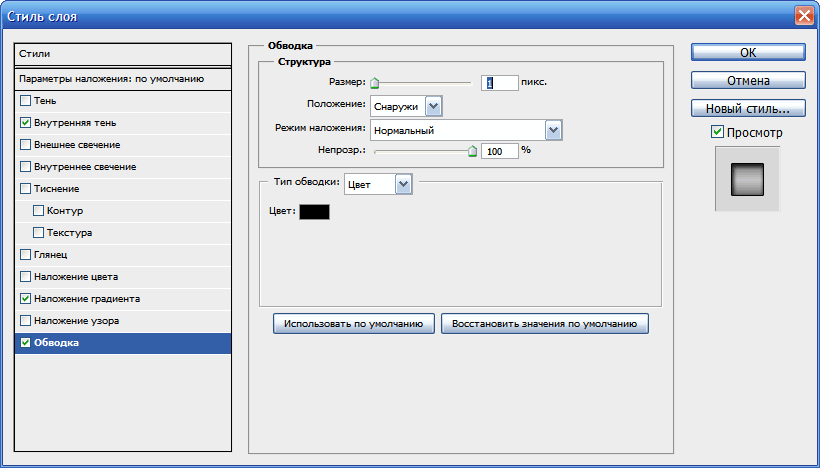
Активируем текстовой слой и щелкнем по нему дважды левой кнопкой мыши. Появится диалоговое окно Стиль слоя. Установим параметры стилей Внутренняя тень, Наложение градиента, Обводка как показано на рисунке.



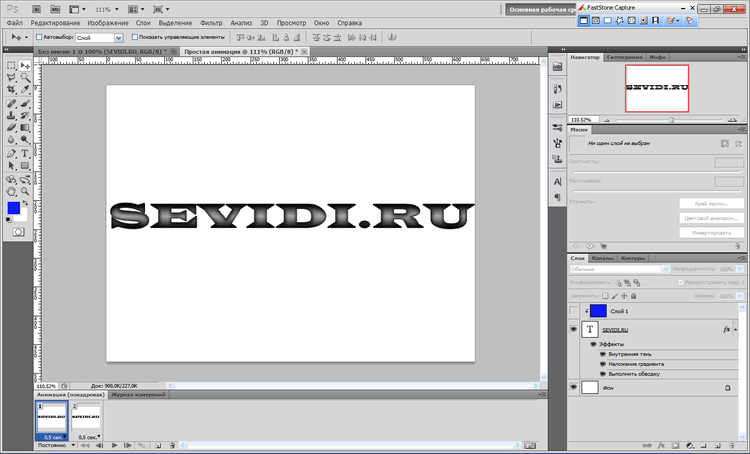
Рисунок примет следующий вид.

Теперь откроем панель Анимация Окно ⇒ Анимация.

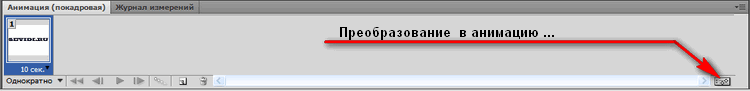
Если у вас панель не та, то щелкните по левой нижней кнопке Преобразовать в покадровую анимацию. Панель примет вид показанный на рисунке.
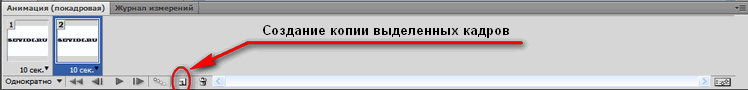
На панели всего один кадр. Давайте создадим еще один — копию первого кадра. Для этого выделим первый кадр и нажмем на пиктограмму Создание копии выделенных кадров.

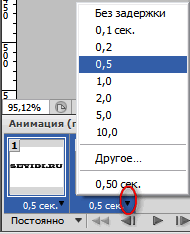
Выделите оба кадра и щелкните по пиктограмме Выбор времени отображения кадра, откроется контекстное меню. Выберите параметр равный 0, 5.

Теперь сделаем следующее. Выделим первый кадр, перейдем на панель Слои и сделаем невидимым первый верхний слой Слой 1.

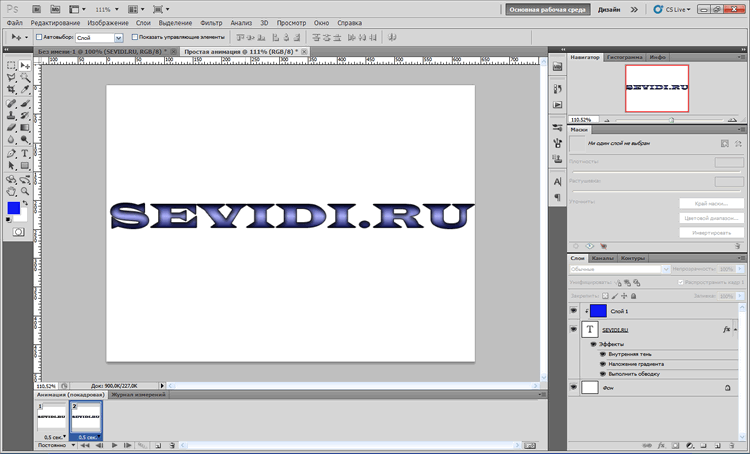
Выделим второй кадр и восстановим видимость верхнего слоя Слой 1.

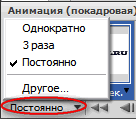
Теперь щелкнем по пиктограмме Выбор параметров цикла и установим флажок на пункте Постоянно.

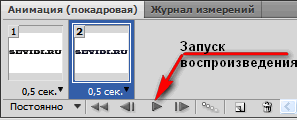
Вот почти и все. Запустим анимацию. Для этого нажмите кнопку Запуск воспроизведения анимации.

Делаем изображению Тримминг Изображение ⇒ Тримминг и убираем все лишнее
Сохраняем файл Файл ⇒ Сохранить для web и устройств.

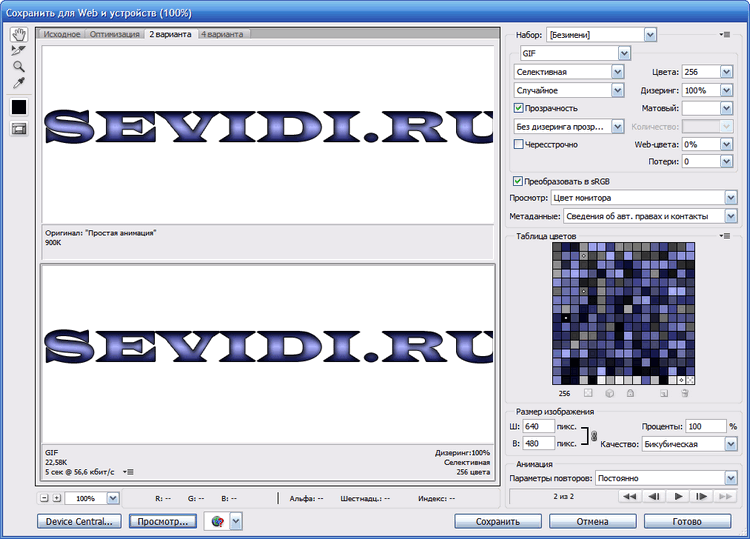
Появится диалоговое окно Сохранить для web и устройств. Установливаем параметры и нажимаем Сохранить.

В итоге у нас получился вот такой анимированный текст.

Если мы немного изменим структуру панели Слои и Анимация, то можем получить исчезающий текст или допустим эффект пишущей машинки и другие интересные эффекты. У меня показан исчезающий текст.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться