
Неотъемлемой частью любого сайта является наличие всевозможных миниатюрных изображений. В их числе особое место отводится кнопкам и иконкам. Как создать такое изображение — тема данного урока.
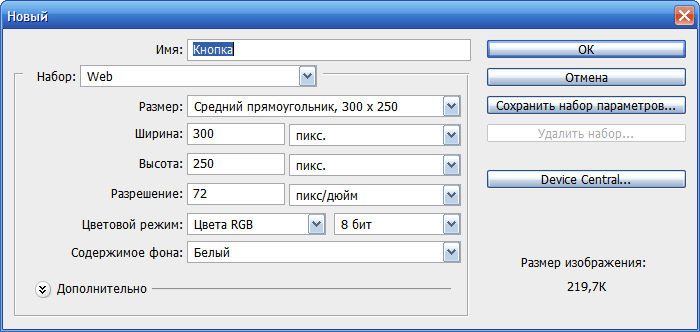
Откроем Photoshop и создадим новый документ, выбрав в меню Файл ⇒ Создать или нажать сочетание клавиш Ctrl+N.

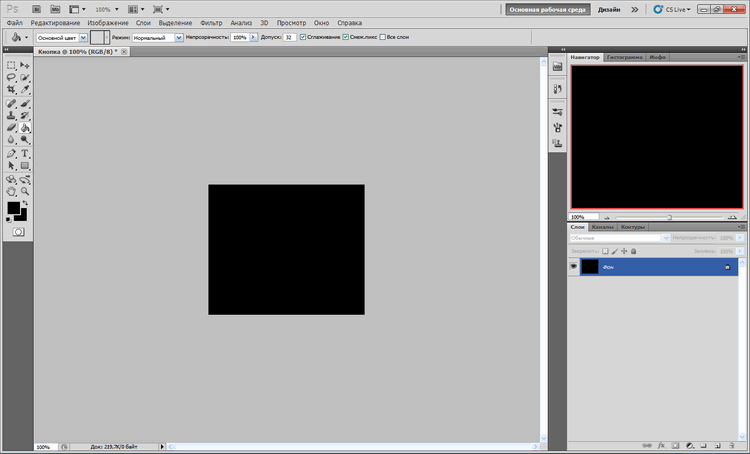
Выберем для нашего документа черный цвет фона.

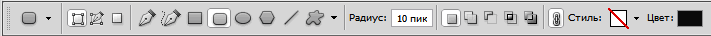
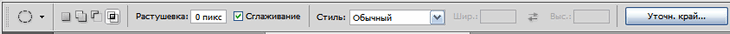
Теперь на панели Инструменты выберем инструмент Прямоугольник со скругленными углами и установим параметры на панели Опции согласно рисунка.

А теперь нарисуем сам прямоугольник. У меня получилось так.

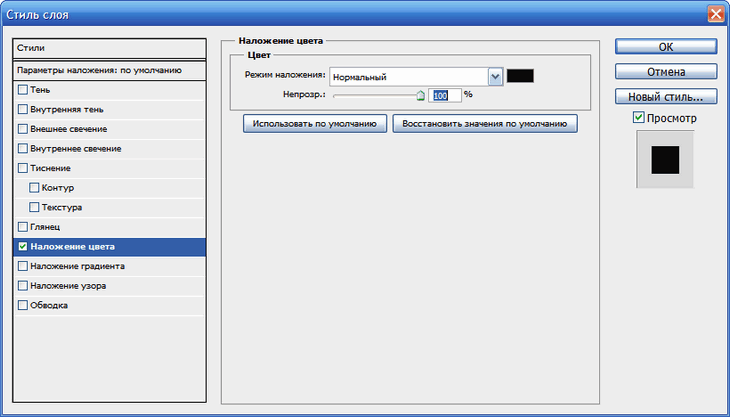
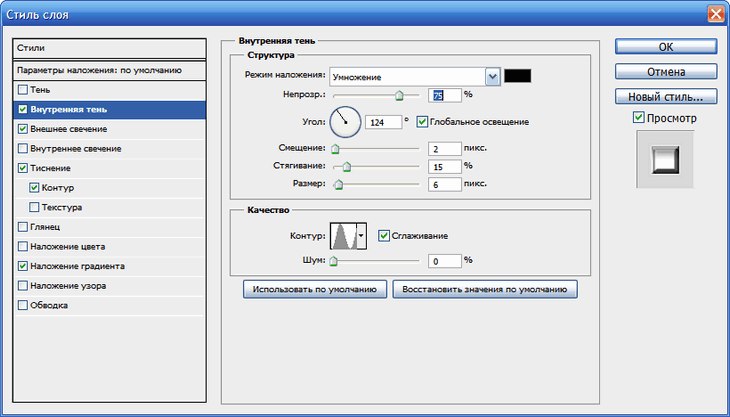
Установим цвет кнопки. Для этого щелкним дважды кнопкой мыши по вновь созданному слою. Откроется окно Стиль слоя. Выберем стиль Наложение цвета и установим цвет.

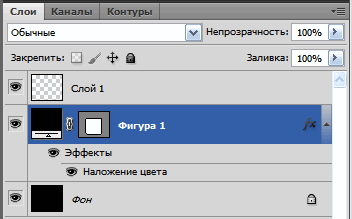
Теперь создадим белую окантовку вокруг прямоугольника. Для этого создадим новый слой.

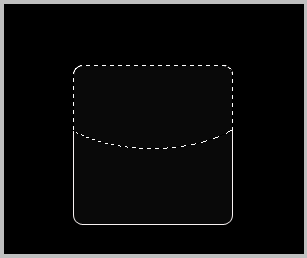
Выделим слой Фигура 1 и удерживая клавишу Ctrl щелкнем по пиктограмме слоя. Фигура прямоугольника будет выделена. Рисунок примет следующий вид.

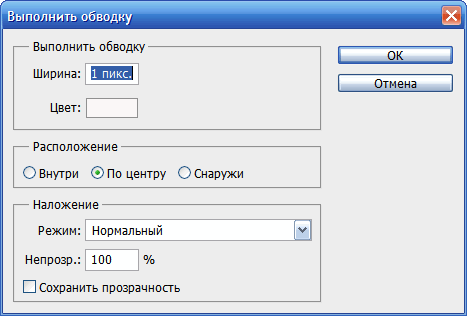
Затем выделим Слой 1 и в меню Редактирование выберем пункт Выполнить обводку. В открывшемся диалоговом окне Выполнить обводку выберем параметры обводки.

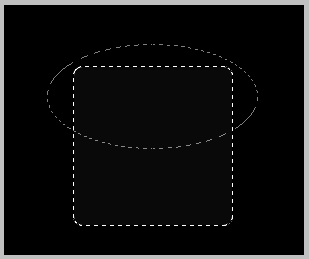
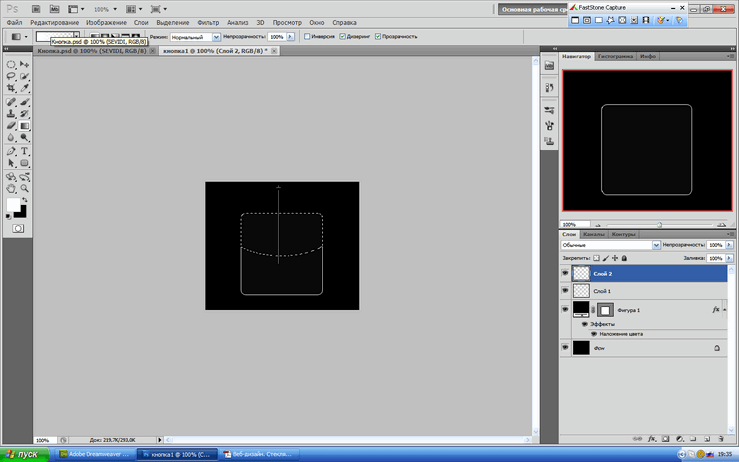
Теперь не снимая выделения создадим блик. Для этого создадим новый слой выберем инструмент Овальная область и создадим овал как показано на рисунке.


Отпустим кнопку мыши. Должно получиться вот такое выделение.

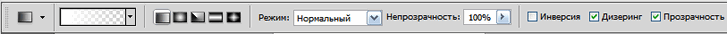
Теперь выберем инструмент Градиент. Нажмем клавишу D, чтобы сбросить используемые цвета и установить черный и белый. Затем нажмем клавушу Х и поменяем цвета местами. В результате основным цветом на панели станет белый. Выбираем в панели опций тип градиента от белого к прозрачному.

Протянем градиент сверху вниз.

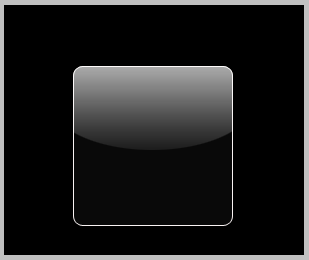
Рисунок примет следующий вид.

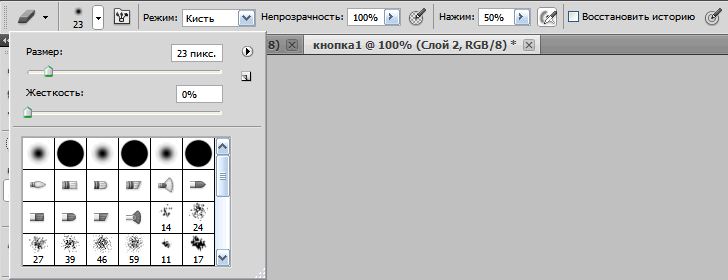
Теперь выделим слой с обводкой Слой 1 и с помощью инструмента Ластик стерем немного в нижних углах нашу белую обводку для того чтобы придать эффект внутреннего свечения. Параметры ластика установите согласно рисунка.

Рисунок примет следующий вид.

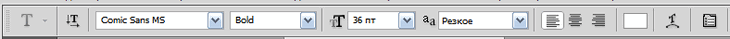
Наше кнопка почти готова. Теперь осталось вписать в нее текст. Выберем инструмент Горизонтальный текст и установим его параметры на панели Опции.


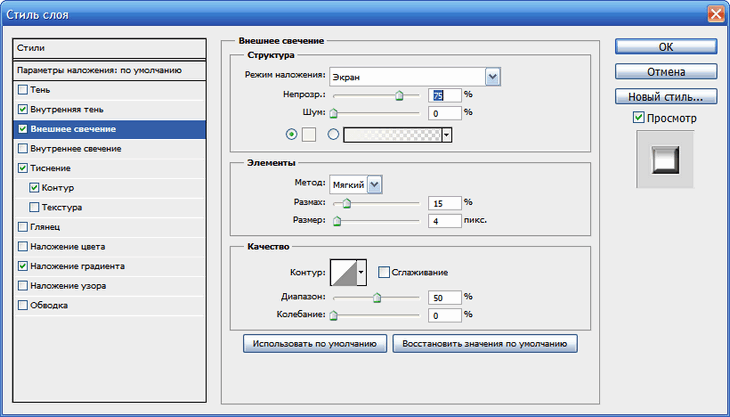
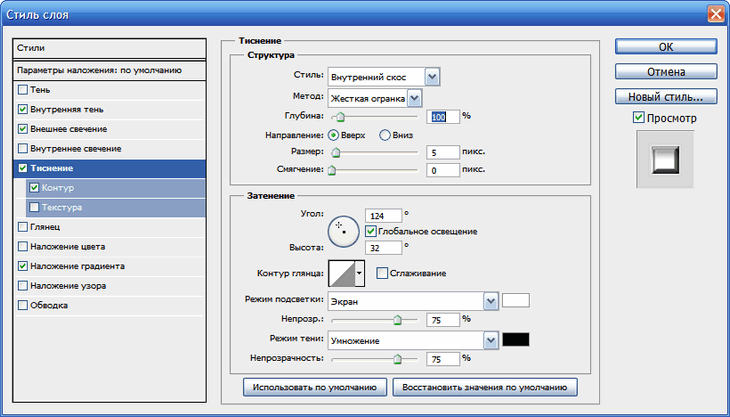
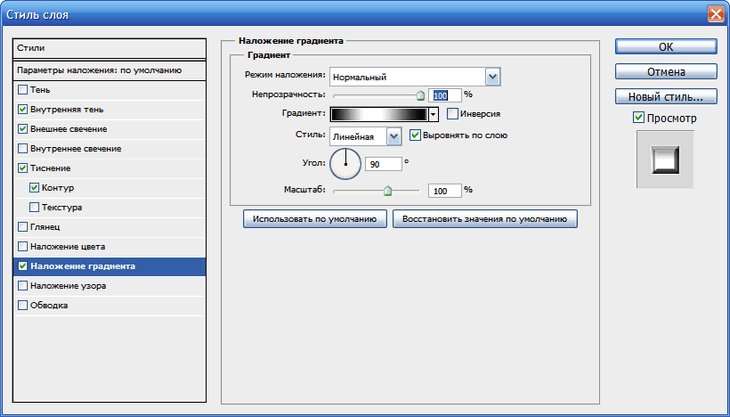
Теперь используя Стили слоя можно создать текст с эффектами, которые представлены в опции.




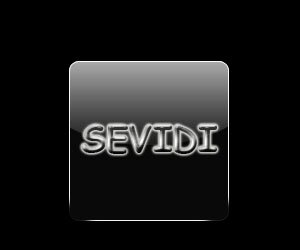
В итоге получился вот такой рисунок.






Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться