

Эта тема будет посвящена открытию и созданию новых окон. Из нее мы узнаем, как через команды JavaScript открыть новый документ HTML в другом окне.
Напишем скрипт.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
</head>
<body>
</body>
<script language="JavaScript">
window.open('http://sevidi.narod.ru', 'joe', config ='height = 350,width = 600')
self.name ="main window"
</script>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Давайте разберем скрипт.
Начнем с расположения скрипта на странице. До сих пор мы говорили, что лучше помещать скрипты повыше, чтобы они первыми загружались в память компьютера и начинали работать без задержки. Когда вы имеете дело с функцией, скрипт помещается между командами <HEAD>.
Но, если вы собираетесь открывать новое окно, ставьте скрипт ближе к концу документа. Проще говоря, пусть он идет в последнюю очередь. Причина простая: сначала загрузится страница, а потом всплывет окошко. Если команда стоит в начале, то окошко всплывет прежде, чем пользователь увидит вашу страницу. Скорее всего он закроет новое окно, не успев им воспользоваться.
На самом деле можно ставить скрипт куда угодно, и он будет работать. Просто чем позже откроется новое окно, тем лучше для вас и для посетителей ваших страниц.
window.open
Нельзя сказать яснее, чем это: window (окно) — объект, a open (открыть) — метод, который на него воздействует.
Информация об этом находится в круглых скобках (это называется примером, помните?) Вот схема, которой вы будете следовать:
('URL документа в новом окне', 'Название нового окна', config='параметры нового окна')
В нашем случае:
('http://sevidi.narod.ru','joe',config = 'height = 350, width = 600')
Они сообщают, что новое окно будет размером 350 на 600 пикселей.
Кстати, всегда делайте ваше окно немножко больше, чем нужно вам. Может быть, у кого-то другое разрешение экрана, и ваши размеры окна ему не годятся.
Обратите внимание, что команды height (высота) и width (ширина) разделены только запятой без пробелов, а значения поставлены в одинарные кавычки, так как эти два элемента являются подкомандами config. Пробел для браузера означает конец команды. А это ошибка.
Есть множество подкоманд для команды config. Про высоту и ширину вы уже знаете, они определяются в пикселях. Остальные подкоманды употребляются со словами «yes» или «no» в зависимости от того, нужны ли в новом окне эти элементы. (Можно ставить «1» вместо «да» и «0» вместо «нет».) Помните, никаких пробелов между подкомандами и одинарные кавычки.
От строки с заголовком вы не избавитесь никогда, хотите вы этого или нет.
Все вышеперечисленное называется характеристиками или атрибутами.
Рассмотрим еще один пример. Создадим новый документ 61.html. Назовем его Главное окно.
Пишем скрипт.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
</head>
<body>
<h2>Главное окно</h2>
</body>
<script language="JavaScript"> window.open('60.html','joe',config='height=350,width=400')
self.name="main window"
</script>
</html>
joe— название окна.
У большого окна есть имя, «main window» (главное). В скрипте это обозначено строкой self.name="main window".
Создадим второй документ 60.html. Назовем его Тестовая страница.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
</head>
<body>
<h3>Тестовая страница</h3>
</body>
<script language="JavaScript">
window.open('61.html','tes',config='height=250,width=350')
self.name="test window"
</script>
</html>
tes— название окна.
self.name="test window"— большое окно, по отношению к следующему окну.
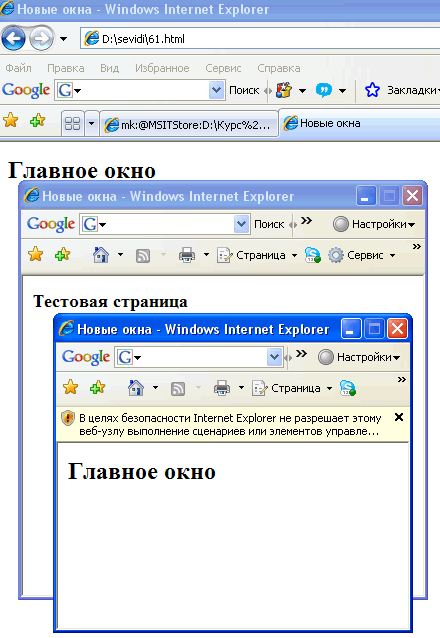
И так, что у нас получилось. При входе на первую страницу, скрипт откроет второе окно Тестовую страницу, в свою очередь скрипт второго окна откроет первое — Главное окно и т.д.
В окне браузера это будет выглядеть ТАК.

Если из второго документа убрать строку self.name="test window", картинка с вызовом окон поменяется. Можете проверить.
Давайте создадим функцию, которая откроет новое окно.
Пишем скрипт. Назовем файл 62.html.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
<script language="JavaScript">
function opWin(){
Win=open('61.html','tes',config='height=250,width=350');
}
</script>
</head>
<body onLoad="opWin()">
<h3>Новое окно 62.html</h3>
</body>
</html>
В окне браузера это будет выглядеть ТАК.
Или давйте откроем окно с помощью кнопки.
Пишем скрипт.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
<script language="JavaScript">
function opWin(){
Win=open('61.html','tes',config='height=250,width=350');
}
</script>
</head>
<body>
<form action="" method="get">
<input name="bay" type="button" value="Открыть окно" onClick="opWin()">
</form>
</body>
</html>
Откроем страницу и мы увидим уже знакомые нам окна.
В окне браузера это будет выглядеть ТАК.
Теперь создадим всплывающее окно.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Новые окна</title>
<script language="JavaScript">
function opWin(){
Win=open('61.html','tes',config='height=250,width=350');
}
</script>
</head>
<body>
<a href="62.html" target="tes">окно</a>
</body>
</html>
Мы поставили две ссылки: первая на созданный нами ранее файл 62.html и вторая на новое окно с именем tes. Войдя на созданную нами страницу и щелкнув по ссылке окно, мы попадем на страницу Новое окно 62.html, которая откроет нам страницу Главное окно а дальше всплывет окно Тестовая страница.
В окне браузера это будет выглядеть ТАК.
А сможем ли мы закрывать окна? Вполне. Чтобы сделать это, Вам понадобится метод close().
Пишем скрипт.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Закрываем окно</title>
<script language="JavaScript">
function cls(){
close()
}
</script>
</head>
<body>
<form action="" method="get">
<input name="trax" type="button" value="Закрыть" onClick="cls()">
</form>
</body>
</html>
Откроем страницу. В окне браузера это будет выглядеть ТАК.
При нажатии на кнопку появится диалоговое окно.

В этом скрипте мы использовали новый метод close()-закрыть(закрывает окно).Здесь вместо window.close() мы записали просто close(). Нам нет необходимости писать префикс window, если мы хотим всего лишь вызвать один из методов этого объекта (и такое возможно только для этого объекта).
Остальные значения скрипта нам знакомы по предыдущим урокам.
А можно ли на языке JavaScript создавать новые HTML-страницы. Давайте рассмотрим такую возможность.
Пишем скрипт.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Создаем динамичный документ</title>
<script language="JavaScript">
function openWin(){
Win=open("","diswin","width=300,height=200,status=yes,toolbar=yes,menubar=yes");
//открыть объект document для последующей печати
Win.document.open();
//генерировать новый документ
Win.document.write("<html><head><title>Создаем динамичный документ</title>");
Win.document.write("</head><body bgcolor='#CCFFFF'><center><font size='4'>");
Win.document.write("Данный документ был создан с помощью JavaScript</font>");
Win.document.write("</center></body></html>");
//закрыть документ - (но не окно!)
Win.document.close();
}
//-->
</script>
</head>
<body>
<form action="" method="get">
<input type="button" value="Открыть" onClick="openWin()">
</form>
</body>
</html>
Откроем страницу. В окне браузера это будет выглядеть ТАК.
Теперь разберем скрипт.
Главная часть скрипта, содержащая функцию, помещается между тегами <HEAD> и </HEAD>, как большинство функций.
По самой обычной схеме функция получает имя openWin(). Теперь подходим к основному моменту. Создаем переменную Win, под которой скрывается команда open(). В данном случее имя объекта window у нас опущено.(Почему это сделано мы говорили ранее).
Win=open("","diswin","width=300,height=200,status=yes,toolbar=yes,menubar=yes");
Единственная разница в том, что вы не указываете URL. Видите пустые парные кавычки? Они говорят браузеру, что он должен искать информацию о новом окне.
Теперь начинаем писать страницу HTML, которая будет внутри нового окна. Вот первая строка текста:
Win.document.open();
Переменная Win (то есть новое окно) говорит, что этот текст должен быть вписан в документ.Взгляните на скрипт. C помощью вызова document.write() формируется текст нового документа. Каждая новая строка следует той же схеме. Можно написать сотню строк, создающих законченную страницу. Наш скрипт совсем небольшой, так как это наглядное пособие.
Наконец командой onClick в строке < input> запускается функция.
Еще один пример.
<html>
<head>
<script language="JavaScript">
function openWin(){
Win=open('67.html','tes',config='height=250,width=350');
}
</script>
</head>
<body >
<form>
<input type=button value="Oткрыть" onClick="openWin()">
</form>
</body>
</html>
Откройте страницу. Вы увидите кнопку. Нажмите на нее. Появится новое окно с кнопкой. Нажмите на кнопку. Откроется диалоговое окно. Заполните строку состояния и нажмите ОК. Откроется второе окно. Заполняем строку и жмем ОК.
Результат будет выглядеть ТАК.
А вот так будет выглядеть скрипт нового окна.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Изучаем JavaScript</title>
<script language="JavaScript">
function opWin(){
var user_name = prompt ("Введите свое имя ", " ");
var rec_name = prompt ("Введите свое отчество ", " ");
var txt=('! Вы зашли на мою страницу.');
var doc=document.write(user_name+rec_name+txt);
}
</script>
</head>
<body >
<form action="" method="get"><input name="" type="button" value="Открыть" onClick="opWin()">
</form>
</body>
</html>
Так что, ни чего нового. Все создано на основе пройденного материала.