

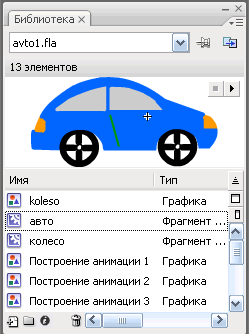
Теперь мы имеем в своем распоряжении статический символ машины типа Movie (Фрагмент ролика) и отдельно к нему символ колеса типа Graphic (Графика). Как создается символ типа Graphic мы уже знаем. Сейчас займемся тем, что приведем все в движение.
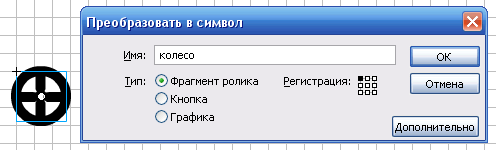
На основе графического символа koleso создадим еще один символ типа Movie(Фрагмент ролика). Для этого выполним следующее:

Мы уже знаем, что такое анимация движения Motion Tween и сейчас рассмотрим еще несколько свойств этого движения.
Принципы работы с символами типа Movie ничем не отличаются от работы с обычным Flash-документом. Когда мы открываем символ, появляется новое окно с практически пустой линейкой Timeline, на которой отмечен только первый ключевой кадр с жирной черной точкой с находящимся на месте статическим изображением. Наша задача создать на этой базе анимацию, поскольку необходимо добиться того, чтобы колесо начало вращаться.
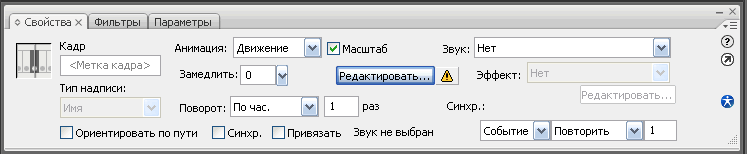
Разберемся с движением колес, а для этого надо знать ответ на вопрос — как заставить их вращаться. Одной из опций панели Свойства предусмотрена данная возможность.

Кроме того, у параметра Поворот есть следующие возможности:
Перед нами стояло две задачи по анимации: первое — заставить колеса вращаться и второе — осуществить следущий сценарий движения автомобиля: сначала машина въезжает, но что-то сней случается, она тормозит, некоторое время стоит на месте, колеса при этом продолжают вращаться. Потом автомобиль начинает медленно двигаться назад.
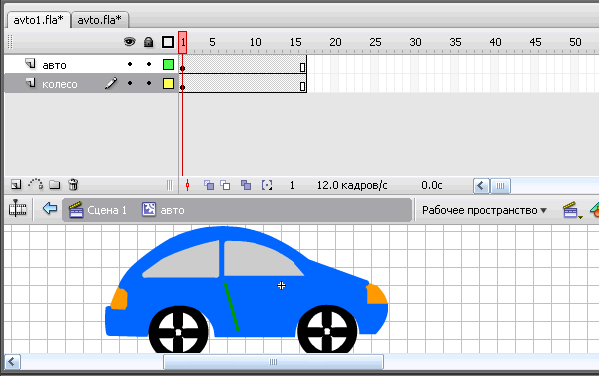
Займемся вторым пунктом. Но для того чтобы его выполнить на сцене клипа, предварительно необходимо отредактировать символ avto, заменив колеса на вращающиеся.


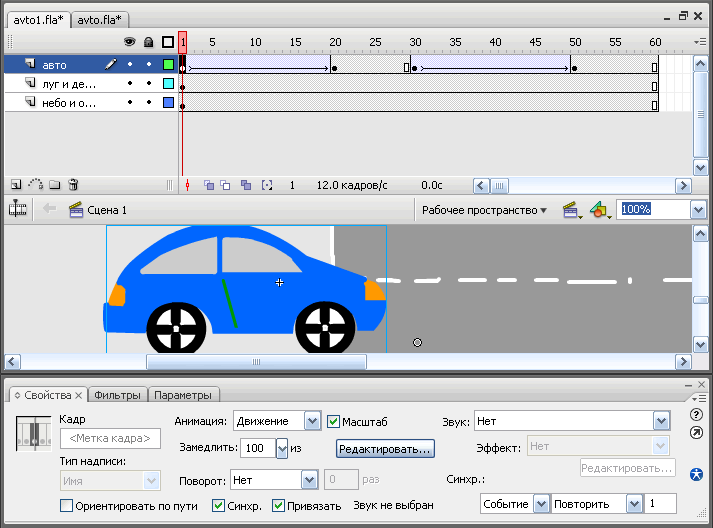
Теперь возвратимся на основную сцену. Для этого нажмем  в нижей части панели Timeline. Теперь будем катать машину по дороге. Убедимся в том, что в слое авто находится анимированный символ, а не статический. Проверить это можно, если двойным щелчком мыши щелкнуть по машине. Мы должны попасть в только что отредактированный символ авто(рис.вверху). Если это не так, то удалите изображение машины и перетяните из панели Библиотека на сцену символ авто.
в нижей части панели Timeline. Теперь будем катать машину по дороге. Убедимся в том, что в слое авто находится анимированный символ, а не статический. Проверить это можно, если двойным щелчком мыши щелкнуть по машине. Мы должны попасть в только что отредактированный символ авто(рис.вверху). Если это не так, то удалите изображение машины и перетяните из панели Библиотека на сцену символ авто.
Если у нас все на месте, приступим к анимации.
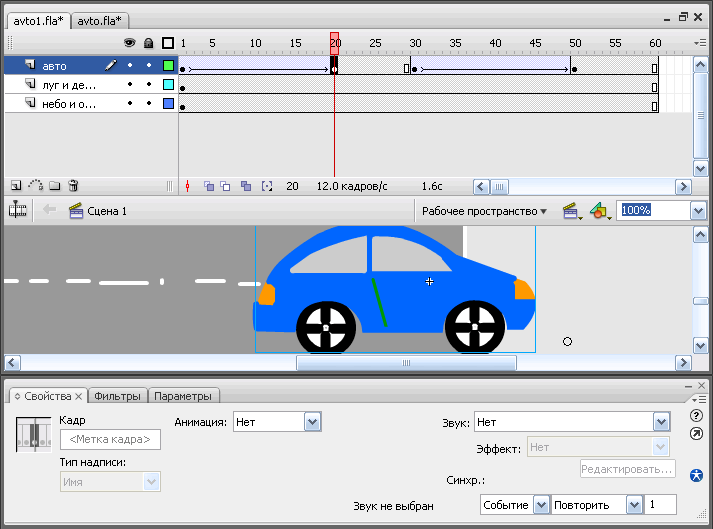
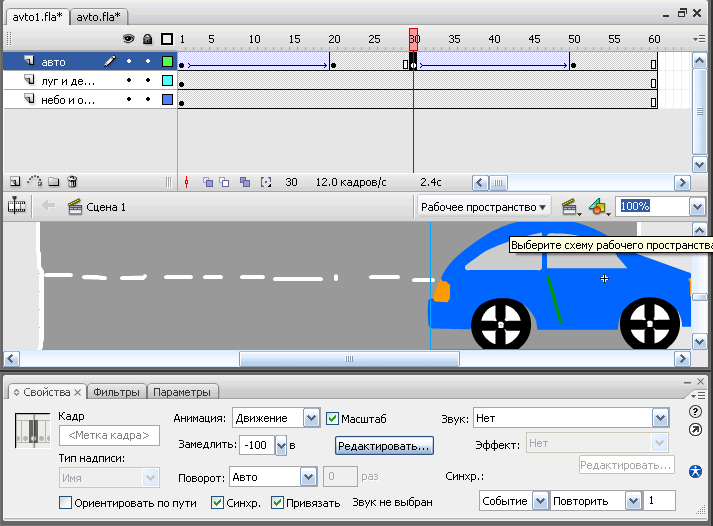
Создадим серию ключевых кадров и анимацию типа Анимация движения, взяв за основу Timeline приведенную ниже.

Машина должна вести себя следующим образом.


Примечание. Во время тестирования в рабочем окружении Adobe Flash вращения колес не происходит. Колеса будут вращаться как только мы зайдем в режим тестирования, нажав комбинацию клавиш <Ctrl>+<Enter>. Подробнее вопрос тестирования будет рассмотрен дальше.
В окне веб-браузера это будет выглядеть ТАК.
Теперь пора научиться тестировать клип. Для этого в Adobe Flash предусмотрен режим Профиль полосы. С помощью его удобно отслеживать процесс загрузки клипа. Чтобы активизировать Профиль полосы, необходимо войти в режим тестирования, нажав клавиши <Ctrl>+<Enter>, а затем выбрать в меню Просмотр опцию Профилировщик пропускной способности. После этого действия в верхней части окна появится график, на котором показано, сколько данных передается каждому кадру клипа при определенной скорости загрузки. Скорость можно менять при помощи меню Просмотр->Параметры загрузки.

Обратите внимание на левую часть панели, где показаны ключевые характеристики созданного нами ролика. Рассмотрим их подробнее.
Ролик (Клип) — отображаются основные параметры клипа (ролика):
Параметры — показывают при какой скорости выполняется проигрыш клипа. Параметр можно изменить.
Состояние — отображает состояние текущего кадра: номер и сколько данных передается на данном фрейме. Старайтесь избегать ситуаций, когда загрузка на одном кадре превышает 16 Кбайт, если не хотим, чтобы на слабеньких компьютерах клип притормаживал.
Создадим или научимся создавать собственный каталог горячих клавиш.
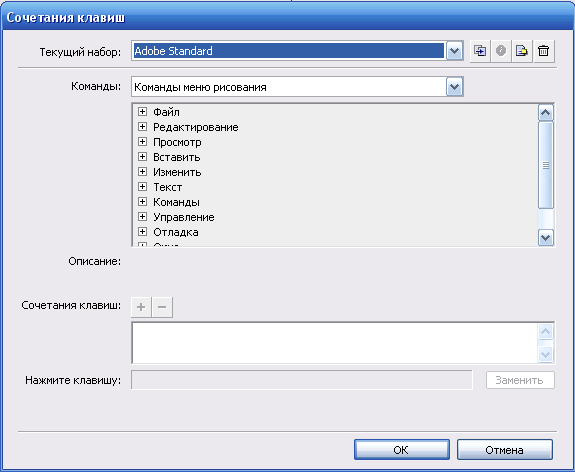
Для этого выберем в меню Редактирование пункт Сочетания клавиш. В ответ появится одноименное диалоговое окно.

Окно Сочетание клавиш состоит из следующих пунктов:
Текущий набор — отображает активный набор горячих клавиш. Из списка можно выбрать наборы для новых и старых версий графических программ.
Команды — содержат основные группы команд, к которым и осуществляется быстрый доступ благодаря горячим клавишам. Это раскрывающиеся списки, в которых можно выбратьотдельную команду, и тогда в поле появится клавиатурное обозначение.
Сочетания клавиш — показывает, какие клавиши клавиатуры позволяют заменить вызов команды с помощью меню.
Нажмите клавишу — в данном поле мы нажимаем те клавиши клавиатуры, кторые хотим видеть в качестве горячих.