

Любой текст, который мы поместим на рабочий лист, будет заключен в текстовой блок. Этот особый примитив, мало чем отличается от других графических примитивов — линий и заливок.
Создание текстовых блоков выполняется с помощью инструмента Текст. Чтобы выбрать его, нужно щелкнуть по кнопку ![]() на панели инструментов или нажать клавишу <T>.
на панели инструментов или нажать клавишу <T>.
Для создания текстового блока, мы щелкаем в той точке рабочего листа, где будет находиться левый верхний угол создаваемого текстового блока. После этого там появится небольшой синий прямоугольник с мигающим курсором.
Текст в текстовой блок вводится так же, как в обычном текстовом редакторе. Для переноса текста на новую строку используется клавиша <Enter>. Мы можем редактировать текст, пользуясь клавишами-стрелками, <Backspace>, <Del> и др.
Мы можем выделять фрагменты текста и работать с буфером обмена Windows, переносить текст из другого Windows-приложения, например Microsoft Word.
Введем текст в текстовой блок.

Мы видим черный прямоугольник выделения с маленькими черными маркерами изменения размера. И еще один круглый маркер в правом верхнем углу.
Еще мы видим текстовой курсор — это значит, что мы можем добавить в текстовой блок новый текст или исправить уже введенный. Текстовой блок в этом случае открыт. Добавляя текст, можно увидеть, что он увеличивается по ширине. Высота блока остается неизменной, чтобы вместить ровно одну строку с текстом. такой текстовой блок называется блоком с фиксированной высотой.
Теперь выбирем на панели Инструментов Стрелку, или нажмем <Esc> текстовой блок после этого закроется. Но при этом он останется выделенным, и мы можем переместить его на другое место мышью.

В этом случае он окружон синим прямоугольником с маленькими синими маркерами изменения размеров.
Второй способ создания текстового блока аналогичен рисованию прямоугольника. Помещаем курсор мыши в том месте, где будет располагаться левый верхний угол текстового блока, и нажимаем левую кнопку мыши. Затем, не опуская кнопку, протащим мышь в то место, где будет находиться правый нижний угол текстового блока. Пока мы тащим мышь, Flash будет отображать синий "резиновый" прямоугольник. Переместив курсор в нужную точку, отпустим левую кнопку.. Текстовой блок нарисован, и внутри него появился курсор.

Созданный таким образом текстовой блок имеет неизменную ширину, но будет растягиваться по высоте, чтобы вместить в себя весь набранный нами текст (текстовой блок с фиксированной шириной). Flash будет при этом автоматически переносить строки, если текст не уместится в текстовом блоке по ширине.
Как видно,текстовой блок с фиксированной шириной отличается от текстового блока с фиксированной высотой формой маркера, находящегося в правом верхнем углу прямоугольника выделения. Этот маркер имеет форму квадратика.
Текстовые блоки с фиксированной шириной хорошо подходят для помещения в изображение Flash больших фрагментов текста.
Чтобы открыть текстовой блок, нужно:
Как только мы выберем любой другой инструмент или нажмем клавишу <Esc>, все сделанные нами правки будут применены, а текстовой блок — закрыт.
А еще мы можем преобразовать текстовой блок с фиксированной высотой в текстовой блок с фиксированной шириной. Для этого достаточно изменить его ширину с помощью маркеров.. Высототой текстового блока будет управлять Flash.
Чтобы превратить текстовой блок с фиксированной шириной в текстовой блок с фиксированной высотой, достаточно открыть его и дважды щелкнуть маркер, находящийся в правом верхнем углу. Flash сам установит размеры текстового блока такими, чтобы охватить весь содержащийся в нем текст
Форматирование отдельных символов текста во Flash, а именно, задание шрифта и цвета, выполняются с помощью панели Свойства.

Элементы управления позволяют задать размеры и местоположение выбранного фрагмента изображения. Остальные элементы управления отвечают за текст.
Если текстовой блок закрыт, все заданные в панели Свойства параметры форматирования применяются ко всему тексту, помещенному в блок. Если текстовой блок открыт, то эти параметры будут применены к вновь набираемому тексту. Если выделить какой-либо фрагмент в открытом текстовом блоке, то заданные нами параметры будут применимы к выделенному тексту.
Мы уже знакомы с панелью Свойства текста. Остановимся более подробно на форматировании абзаца.
Форматирование целых текстовых абзацев выполняется с помощью все той же панели Свойства. Выравнивание текста в абзаце задается с помощью находящегося в верхнем правом углу панели набора из четырех кнопок переключателей. Для этого также можно воспользоваться пунктами-переключателями подменю Выравнивание меню Текст.
Правее этого набора кнопок находится кнопка ![]() Изменить параметры формата. Если ее нажать, на экране появится диалоговое окно Параметры формата.
Изменить параметры формата. Если ее нажать, на экране появится диалоговое окно Параметры формата.

Поле ввода Отступ задает значение отступа красной строки, т.е расстояние между левой границей текстового блока и первым символом первой строки абзаца. Значение задается в пикселах.
Поле ввода Межстрочный интервал задает расстояние между строками по вертикали в типографических пунктах.
Поля ввода Левое поле и Правое поле задают отступ, соответственно слева и справа, текста от границ текстового блока. Эти значения задаются в пикселах.
Шрифты, также как и все графические изображения, можно разделить на векторные и растровые. В растровых шрифтах символы храняться в виде массива точек, а в векторных — в виде набора параметров кривых. В этом смысле каждый шрифт можно считать набором изображений, соответственно векторных или растровых.
В операционной системе Windows для вывода текста применяются и векторные, и растровые шрифты. В растровом виде хранятся почти все системные шрифты, которыми набраны заголовки окон, пункты меню и надписи к элементам управления. Растровыми являются шрифты MS Sans Serif и Fixedsys.Векторными шрифтами обычно набираются текстовые документы; к ним относятся такие шрифты как Arial, Courier, Time New Roman, Tahoma, Verdana.
Для набора текстов Flash позволяет использовать только векторные шрифты. Любые растровые шрифты игнорируются и не выводятся в списке выбора панели Свойства.
Задавать параметры можно не только для отдельных символов или отдельного абзаца текста, но и для всего текстового блока.
Кнопка- выключатель ![]() Выбираемый — если она включена, мы можем выделить и копировать в буфер обмена текст, помещенный в текстовой блок. По умолчанию кнопка отключена, и текст в текстовом поле не может быть выделен. Это полезно, если мы желаем защитить тексты от несанкционированного копирования.
Выбираемый — если она включена, мы можем выделить и копировать в буфер обмена текст, помещенный в текстовой блок. По умолчанию кнопка отключена, и текст в текстовом поле не может быть выделен. Это полезно, если мы желаем защитить тексты от несанкционированного копирования.
Теперь рассмотрим раскрывающийся список, задающий метод отображения шрифта, которым набран текст в текстовом блоке. Этот список находится в центре панели Свойства. В нем доступно пять пунктов:

Поле ввода с регулятором Толщина служит для задания толщины сглаживания участков шрифтов.
Поле ввода Резкость задает величину плавности перехода между границами символов и фоном.
Если выбрать для текста в данном текстовом блоке шрифт-псевдоним, раскрывающийся список задания метода отображения шрифта будет недоступен. В этом случае в нем будет выбран пункт Применить шрифты устройства.
Мы можем применять к текстовым блокам те же трансформации, что и к другим фрагментам изображения. Делается это так же — выделяем нужный текстовой блок, выбираем на панели Инструментов инструмент трансформатор и перемещаем соответствующий маркер. Таким образом мы можем повернуть текстовой блок на 90 o, создав вертикальный текстовой блок.

Примечание. Для создания вертикальных текстовых блоков не следует пользоваться кнопкой ![]() Изменить ориентацию текста. Эта кнопка предназначена для создания текстовых блоков, содержащих иероглифы.
Изменить ориентацию текста. Эта кнопка предназначена для создания текстовых блоков, содержащих иероглифы.
А еще Flash предоставляет возможность работы с символами текста, как с обычной графикой. Символы текста после операции разбиения, аналогичной разбиению группы, преобразуются в набор обычных контуров и заливок. Теперь мы можем менять форму отдельных символов текста, так как еслибы это были фрагменты обычной графики, нарисованной с помощью обычных инструментов рисования.
Чтобы выполнить разбиение, нужно выделить требуемый текстовой блок и дважды выбрать пункт Разгруппировать меню Изменить или нажать комбинацию клавиш <Ctrl>+<B>.
Мы можем применять для преобразованного в графику текста любые знакомые нам приемы изменения формы и цвета. Но это уже отдельная тема, к которой мы вернемся позже.
Flash позволяет превратить фрагмент текста, находящегося в текстовом блоке, в гиперссылку.
Для этого надо выделить нужный фрагмент текста. Далее введем в большое поле ввода, находящегося вдоль нижнего края панели Свойства, нужный нам URL-адрес.
Правее поля ввода URL-адреса находится раскрывающейся список Назначение. C помощью его задается цель гиперссылки, т.е . то, будетли веб-страница, не которую указывает гиперссылка, загружаться в то же самое или в другое окно веб-браузера. Список содержит четыре пункта:
Создадим меню наших роликов, созданных в процессе изучения курса. В меню войдут клипы:
Создадим новый документ menu. В нем будет пять слоев с названиями пунктов меню и заглавием. Создадим первый пункт меню — Путешествие на автомобиле. Для этого в первом ключевом кадре пишем текст и выводи его за пределы сцены. На 40 фрейме создаем второй ключевой кадр с текстом Путешествие на автомобиле и располагаем его в середине сцены. То же самое делаем с другими пунктами меню. В итоге должно получиться примерно так.
Первый ключевой кадр.

Второй ключевой кадр.

Теперь создадим гиперссылки на созданные клипы. Выделяем певый пункт меню Путешествие на автомобиле. Обратим внимание на панель Свойства. Введем в поле ввода гиперссылки URL-адрес первого клипа.

Затем выделем второй пункт меню и проделаем тоже самое, введем URL-адрес Летающего автомобиля. Затем тоже самое сделаем с третьим и четвертым пунктами меню.
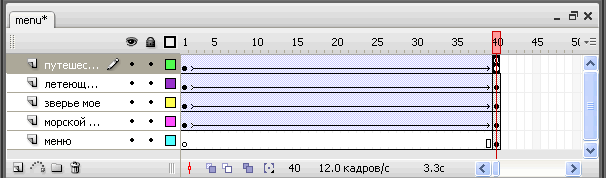
На каждом слое зададим анимацию Движение. Как это сделать мы уже знаем. В итоге панель Timeline должна принять вид как на рисунке.

На последнем кадре устанавливаем команду stop(). Как это сделать мы также знаем.
Протестируем клип нажав сочетание клавиш <Ctrl>+<Enter>.
В окне веб-браузера это будет выглядеть ТАК.
Теперь создадим HTML-документ. Для этого откроем в меню Файл пункт Параметры публикации, в одноименном диалоговом окне отметим пункт HTML и нажмем кнопку Опубликовать. Откроем директорию, где храняться Flash-файлы. Там мы увидем новый HTML-документ menu.html. Откроем его в веб-редакторе и введем заголовок. Сохраним документ и откроем его в веб-браузере.
В окне веб-браузера это будет выглядеть ТАК.