
Пример веб-страницы, который мы рассмотрели, будет работать во всех браузерах, кроме IE7 и IE8. В этих веб-браузерах страница будет отображаться неправильно и только потому, что Internet Explorer не добавляет стиль к элементам, которые не понимает. Эту проблему можно решить, если добавить к новым тегам свойство display:
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display: block; }
и создать фиктивный элемент с помощью JavaScript:
Например, для тега header это будет выглядеть так:
<script>
document.createElement("header");
</script>
Хорошо, если на странице встречается только один тег, а если их много. Не повторять же строку десять раз для десяти разных тегов, поэтому автоматизируем этот процесс через цикл. Сами теги указываются списком, разделяясь запятой:
<!--[if lt IE 9]>
<script>
var e = ("article,aside,figcaption,figure,footer,header,hgroup,nav,section,time").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
Как видите, скрипт заключен в условные комментарии, чтобы выполнялся только для IE 8 и ниже, так как поддержка новых тегов в IE9 уже включена.
Если вы не хотите вставлять к себе на сайт данный скрипт, то можно воспользоваться общедоступным скриптом написанным Реми Шарпом и распространяемым по лицензии MIT. Для этого достаточно указать на него ссылку, как показано в примере:
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Все указанные скрипты должны располагаться в коде перед CSS.
Таким образом, для полноценного использования тегов HTML5 во всех браузерах достаточно выполнить три условия:
- установить доктайп
<!DOCTYPE html>; - включить выше рассмотренные скрипты;
- в стилях для новых тегов установить
display: block.
Мы рассмотрели некоторые новые теги, на примере веб-страницы. Но в структуру нашего документа на вошли теги: figcaption,figure и hgroup.
Давайте рассмотрим их.
<figure> — используется для группирования любых элементов, например, изображений и подписей к ним.
<figcaption> — cодержит описание для тега figure. Тег figcaption должен быть первым или последним элементом в группе.
<hgroup> — используется для группирования заголовков веб-страницы или раздела.
А теперь внесем изменения в код веб-страницы и протестируем ее в браузерах IE7 и IE8.
Вот так страница выглядела до модернизации кода в браузере IE7:

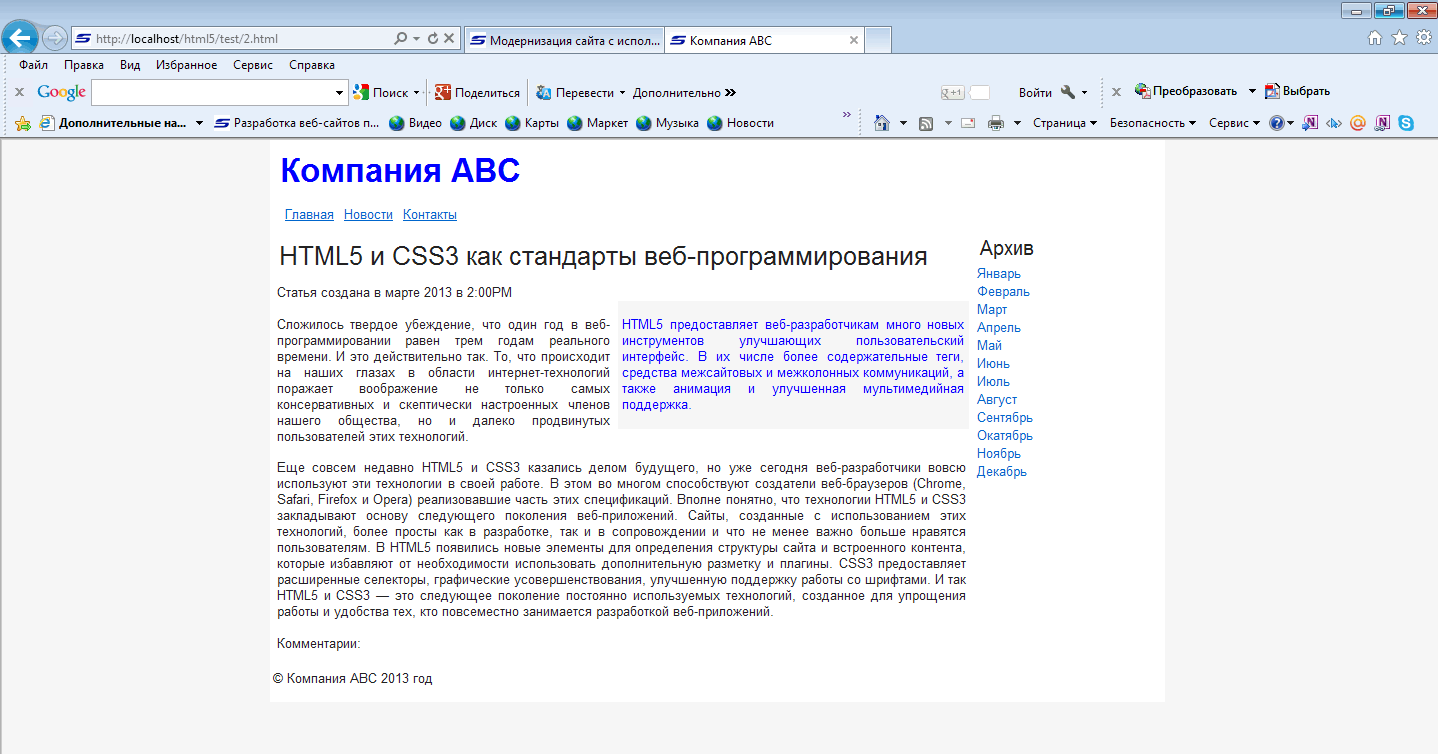
На этом рисунке таже веб-страница после модернизации:

Тестирование проводилось с помощью браузера IE9. Новый веб-браузер IE10 такой возможности уже не предоставляет.
Если внимательно посмотреть на веб-страницу, то мы не увидим в правой части страницы горизонтального меню, в котором разместили архив блока.
Теперь давайте протестируем страницу в IE8. До модернизации ее интерфейс ничем не отличается от интерфейса IE7.
Вот так веб-страница будет выглядеть после модернизации:

Как видите отображение страницы в IE8 ничем не отличается от той, что мы видели в IE9.
Как исправить несоответствие в браузере IE7?
Вот об этом и не только мы поговорим дальше.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться