
Мы уже знаем, как создать блок или раздел на веб-странице, где контент ограничен полями с закругленными углами. Нам также понятно как создавать овалы различной формы и треугольники с помощью CSS3. Теперь, эти приемы мы воплотим в создание блоков комментариев пользователей.
Традиционное поле комментариев может выглядеть так:

Код веб-страницы:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Оформление блока с комментариями с использованием возможностей CSS3</title>
<style type="text/css">
img{
float:left;
margin:0 0 0 0;
background:#CCCCCC;
width:100px;
height:100px
}
.blockquote {
margin: 0 0 0 112px;
padding: 10px 15px 5px 15px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border-top: 1px solid #fff;
background-color: #A6DADC;
word-wrap: break-word;
behavior: url(../../pie/pie.htc);
}
</style>
</head>
<body>
<div ><img src="../../images/user.png" ></div>
<div class="blockquote">
Мы уже знаем, как создать блок или раздел на веб-странице, где контент ограничен полями с закругленными углами. Нам также понятно как создавать овалы различной формы и треугольники с помощью CSS3. Теперь, эти приемы мы воплотим в создание блоков комментариев пользователей. Как сделать так, чтобы обычные комментарии пользователей, которые мы традиционно видим на различных сайтах "заиграли"? Для этого, каждый комментарий должен передавать "Прямую речь" пользователя, написавшего его.
</div>
</body>
</html>
Как сделать так, чтобы обычные комментарии пользователей, которые мы традиционно видим на различных сайтах "заиграли"? Для этого, каждый комментарий должен передавать "Прямую речь" пользователя, написавшего его.
Давайте слева от поле для комментариев добавим треугольник так, чтобы он указывал на аватар пользователя. Для этого можно было бы вложить блок span или div внутрь каждого комментария, а затем трансформировать этот элемент в наш треугольник. Мы не будем менять код HTML, а содержимое нужного нам элемента, сгенерируем через CSS.
Генерируемое содержимое (generated content) — это метод CSS 2.1, позволяющий делать так, чтобы содержимое из CSS появлялось в коде HTML. Его удобно применять для добавления элементов, которые вам не хочется программировать вручную в коде HTML, таких как порядковые номера в заголовках или значки после ссылок. Однако его не следует применять для важного содержимого, отсутствие которого исказит страницу или испортит впечатление пользователя, браузер которого не может загрузить файл CSS.
Для создания генерируемого содержимого необходимо указать, куда оно должно быть вставлено; для этого используются псевдоэлементы ::before и ::after (которые также можно записывать как :before и :after). Свойство content указывает на то, какое содержимое вставляется в код HTML.
Примечание
Вы наверняка обратили внимание, что в названии псевдоэлементов ::before и ::after используется не привычное одинарное, а двойное двоеточие. Это не опечатка. В CSS3 синтаксис псевдоэлементов поменялся, и теперь они записываются с двойным двоеточием, в то время как одинарное двоеточие сохраняется за псевдоклассами.
При желании вы можете продолжать использовать версию с одинарным двоеточием; она прекрасно работает. Поскольку IE8 и более ранние версии не поддерживают запись с двойным двоеточием, мы также будем придерживаться варианта с одинарным двоеточием. Кроме того, оба псевдоэлемента можно применять как групповые селекторы, например .caption:before, .caption::before { content: «Figure: »;}.
Например, для того чтобы вставить слово «Figure» перед подписями ко всем картинкам на странице, можно добавить такой код CSS:
.caption:before {
content: "Примечание: ";
}
Благодаря такому коду фрагмент HTML <p class=«caption»>Это фрагмент небольшого текста.</p> на самой странице в браузере будет отображаться так:
Примечание: Это фрагмент небольшого текста.
Поскольку перед нами стоит задача сгенерировать хвостики к облачкам с текстом прямой речи, в нашем случае отображаться должны только рамки сгенерированного содержимого, а не само содержимое. Чтобы добиться этого, давайте сгенерируем невидимое содержимое — неразрывный пробел.
В HTML неразрывный пробел обозначается мнемоникой , однако внутри свойства content невозможно применять мнемоники HTML. Вместо этого придется использовать шестнадцатеричную часть элемента кода Unicode для данного символа. Многим из вас может показаться, что эта китайская грамота доступна лишь самым продвинутым разработчикам, но не пугайтесь — в Сети можно найти массу удобных таблиц, содержащих подобные значения.
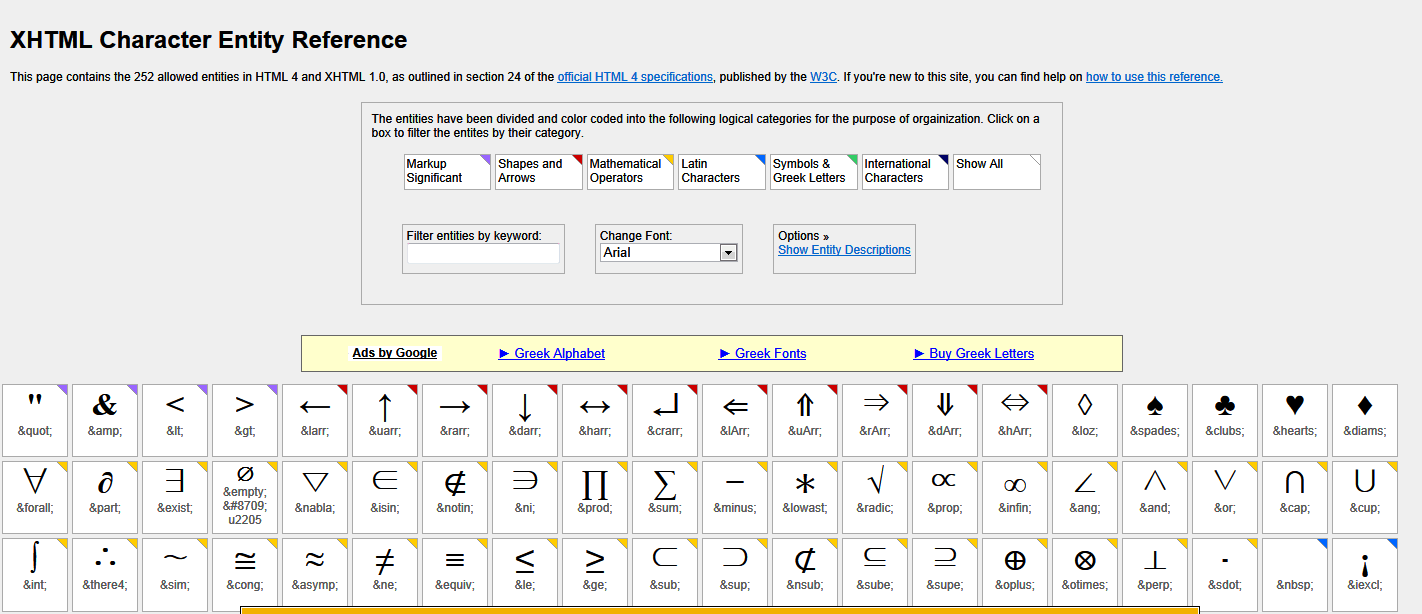
на сайте http://www.digitalmediaminute.com/reference/entity/ вы видите 252 маленьких поля, в каждом из которых отображается одна допустимая мнемоника (X)HTML.
Примечание
Еще один полезный инструмент — конвертер Unicode Code Converter, адрес которого http://rishida.net/tools/conversion. Здесь вы вводите символ или его мнемонику HTML в текстовое поле и можете преобразовать ее в разнообразные форматы, в том числе получить шестнадцатеричный элемент кода.

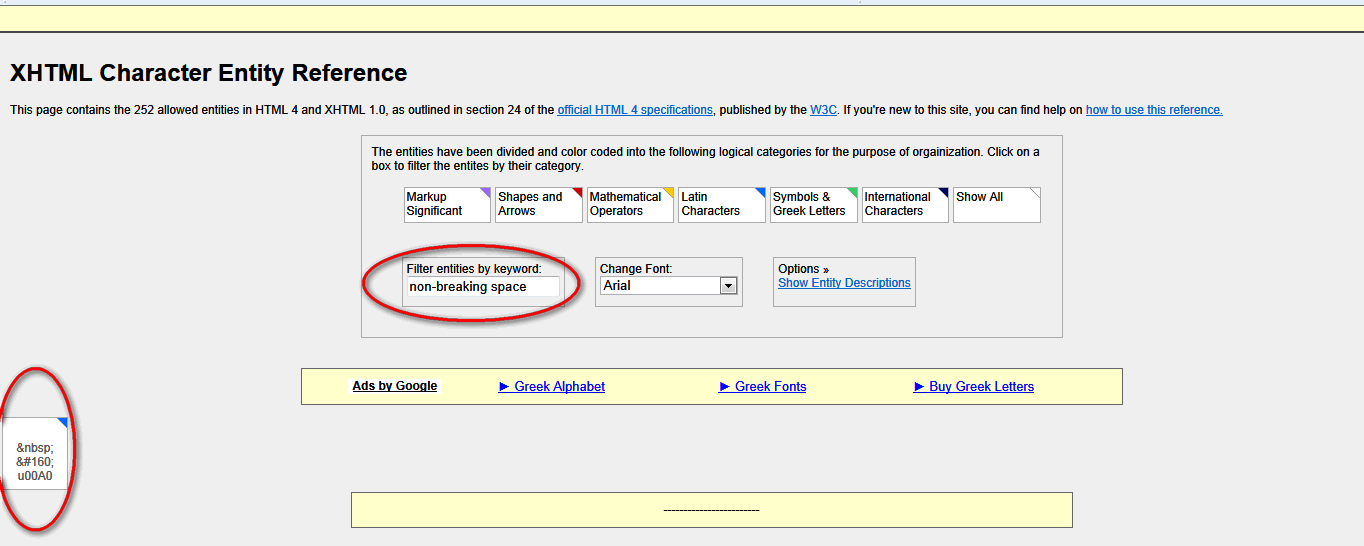
В поле Filter entities by keyword (Фильтровать записи по ключевому слову) введите «non-breaking space». 251 поле пропадет, и на странице останется только одно поле, содержащее имя мнемоники в HTML, .

Подведите указатель мыши к этому полю. Появятся еще два кода: числовой код мнемоники (в данном случае ) и ее код Unicode (u00A0). Вас интересует шестнадцатеричная часть кода Unicode, т. е. то, что находится после «u». Скопируйте текст 00A0 в буфер обмена.
Почти все готово. Но, хотя мы и получили код Unicode, его невозможно напрямую добавить в свойство content, например, так:
blockquote:after {
content:"00A0";
}
Если бы мы так сделали, то браузер вполне логично посчитал бы, что мы просим его отобразить текст «00A0», а не неразрывный пробел. Для того чтобы сообщить браузеру, что это не текст, а код специального символа, необходимо добавить управляющий символ. Программистам должна быть знакома эта концепция: вы добавляете перед кодом обратную косую черту, указывая, что далее следует особый набор символов. Таким образом, браузер воспринимает его не буквально, а как код, описывающий какой-то другой элемент.
Благодаря обратной косой черте мы наконец-то получаем правильные символы и пунктуацию, необходимые для вставки простого неразрывного пробела:
blockquote:after {
content:"\00A0";
}
Но после добавления этого кода страница не изменится, ведь неразрывный пробел — это невидимый символ. Нужно добавить вокруг него рамки, и тогда мы сможем что-то увидеть на странице. Кроме того, мы должны установить для свойств width и height значение 0 и сделать так, чтобы пробел вместе с рамкой отображался как блочный элемент, что позволит нам переместить его и прикрепить сбоку от облачка с текстом:
blockquote:after {
content: "\00A0";
display: block;
width: 0;
height: 0;
border-width: 10px 20px 10px 0;
border-style: solid;
border-color: transparent #000 transparent transparent;
}
Чтобы сделать треугольник длиннее и уже, мы установили для верхнего и нижнего отрезков ширину 10 пикселов, а левый отрезок рамки сделали невидимым, т. е. нулевой ширины. Правый отрезок рамки — тот, что в результате превратился в указывающий влево треугольник — крупнее всех, его ширина составляет 20 пикселов. Все отрезки рамки, за исключением правого, прозрачные; для правого отрезка я временно выбрала черный цвет — так удобнее будет корректировать его местоположение.
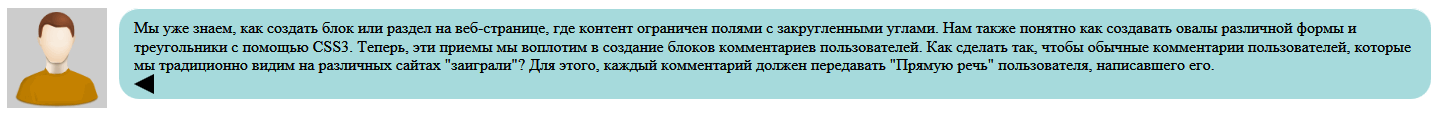
Поле комментариев примет следующий вид:

Сейчас треугольник выводится сразу после содержимого blockquote — но хвостик облачка с текстом должен находиться совсем не там. Исправить местоположение можно, прибегнув к абсолютному позиционированию. Во-первых, добавьте к правилу blockquote еще одну строку, position: relative;. Таким образом, вы определите ориентир для абсолютного позиционирования элемента:
blockquote {
position: relative;
margin: 0 0 0 112px;
padding: 10px 15px 5px 15px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border-top: 1px solid #fff;
background-color: #A6DADC;
word-wrap: break-word;
behavior: url(../../pie/pie.htc);
}
Теперь добавьте данные абсолютного позиционирования для генерируемого содержимого, а также укажите значения top и left:
blockquote:after {
content: "\00a0";
display: block;
position: absolute;
top: 20px;
left: -20px;
width: 0;
height: 0;
border-width: 10px 20px 10px 0;
border-style: solid;
border-color: transparent #000 transparent transparent;
}
Значение top может быть любым; удостоверьтесь только, что оно не меньше значения border-radius — это нужно, чтобы треугольник прикреплялся к прямой части окантовки поля, прямо под скругленным углом. Значение left должно быть отрицательным, чтобы треугольник выдавался влево, и совпадать с шириной треугольника. Ширина нашего треугольника — 20 пикселов (вспомните, это ширина правого отрезка рамки), поэтому значение left равно -20px. Таким образом, треугольник отображается слева от поля комментария вплотную к нему.
Поле комментариев примет следующий вид:

Если комментарий короткий, то его поле получается достаточно узким, и тогда хвостик может некрасиво свисать. Для того чтобы исправить этот косметический недостаток, добавьте к правилу blockquote строку:
min-height: 42px;
blockquote {
position: relative;
min-height: 42px;
margin: 0 0 0 112px;
padding: 10px 15px 5px 15px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border-top: 1px solid #fff;
background-color: #A6DADC;
word-wrap: break-word;
behavior: url(../../pie/pie.htc);
}
Теперь, когда треугольник выводится рядом с содержимым blockquote, а не поверх него, можно поменять цвет хвостика, для того чтобы он составлял единое целое с основным блоком:
blockquote:after { }
content: "\00a0";
display: block;
position: absolute;
top: 20px;
left: -20px;
width: 0;
height: 0;
border-1width: 10px 20px 10px 0;
border-style: solid;
border-color: transparent #A6DADC transparent
transparent;
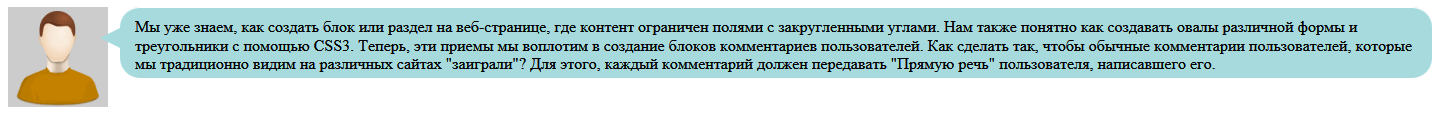
Поле комментариев примет следующий вид:

С помощью этого несложного кода мы создали бесшовное соединение между облачками с текстом комментариев и их хвостиками.
Обходные пути для IE
В IE 8 и более поздних версиях хвостик будет отображаться правильно, однако IE 7 и более ранние версии не поддерживают генерируемое содержимое, поэтому не смогут отобразить хвостики облачков с текстом. В этом нет ничего страшного.
Чтобы добавить хвостики в IE 7 и предыдущих версиях, нужно вручную внести в код HTML каждого комментария дополнительный элемент, например пустой блок span, и превратить его в треугольник.
Например, вот так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Оформление блока с комментариями с использованием возможностей CSS3</title>
<style type="text/css">
img{
float:left;
margin:0 0 0 0;
background:#CCCCCC;
width:100px;
height:100px
}
.blockquote {
position: relative;
min-height: 42px;
margin: 0 0 0 112px;
padding: 10px 15px 5px 15px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
border-top: 1px solid #fff;
background-color: #A6DADC;
word-wrap: break-word;
behavior: url(../../pie/pie.htc);
}
span{
display: block;
position: absolute;
top: 20px;
left: -20px;
width: 0;
height: 0;
border-width: 10px 20px 10px 0;
border-style: solid;
border-color: transparent #A6DADC transparent transparent;
}
</style>
</head>
<body>
<div ><img src="../../images/user.png" ></div>
<div class="blockquote">
Мы уже знаем, как создать блок или раздел на веб-странице, где контент ограничен полями с закругленными углами. Нам также понятно как создавать овалы различной формы и треугольники с помощью CSS3. Теперь, эти приемы мы воплотим в создание блоков комментариев пользователей. Как сделать так, чтобы обычные комментарии пользователей, которые мы традиционно видим на различных сайтах "заиграли"? Для этого, каждый комментарий должен передавать "Прямую речь" пользователя, написавшего его.
<span></span>
</div>
</body>
</html>





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться