
Теперь, когда мы научились приемам работы с браузерами не поддерживающими CSS3, можно перейти к вопросам улучшения дизайна нашей веб-страницы. Давайте для начала скруглим углы блоков и разделов страницы, чтобы придать им более мягкую, обтекаемую форму и обозначить визуальное разделение между ними.
Скругленные углы — это простой и распространенный визуальный эффект, который раньше на удивление сложно было реализовывать на веб-страницах. Приходилось не только тратить время на создание изображений скругленных углов в графических приложениях, но и подолгу просиживать над добавлением кода HTML и CSS. Для определения местоположения каждого угла зачастую нужно было создавать целый букет вложенных блоков div, ведь спецификация CSS 2.1 допускала наличие у поля не более одного фонового изображения. Таким образом, код CSS, относящийся к размещению изображений, мог стать очень и очень сложным. Изображения, в дополнение к чрезмерно раздутому коду HTML и CSS, изрядно увеличивали объем данных, которые приходилось загружать каждому пользователю, и это снижало скорость загрузки страниц. Даже если вы применяли сценарии динамического создания скругленных углов, не создавая и не встраивая изображения вручную, все равно вы своими руками увеличивали число файлов для загрузки пользователями и уменьшали производительность страниц. И все это ради банальных скругленных углов!
Создание овалов и окружностей с помощью свойства border-radius
Если вы хотите, чтобы блоки с текстом имели овальную форму, а не форму прямоугольников со скругленными углами, для этого нужно определить углы не как дуги окружности, а как эллиптические дуги. Эллиптическая дуга, в отличие от дуги окружности, немного спрямлена — просто вспомните, как выглядит овал. Для того чтобы задать скругление угла по эллиптической дуге, укажите два значения, разделив их косой чертой, примерно так: border-radius: 50px/20px. (В Safari 3 и 4 используется нестандартный синтаксис, без косой черты, и два значения разделяются простым пробелом.) Предыдущие значения описывают сглаженную эллиптическую кривую, вытянутую на 50 пикселов по горизонтали, но только на 20 пикселов по вертикали. Для всех углов можно указать разные значения. Подробнее об этом рассказывается на веб-сайте http://css-tricks.com/snippets/css/rounded-corners. Чтобы создать окружность, сначала определите поле с одинаковыми значениями width и height; используйте единицы изменения em, а не пикселы, для того чтобы размер поля автоматически подстраивался под увеличивающиеся блоки текста. Затем для каждого угла укажите значение свойства border-radius, вполовину меньшее значения width/height. На- пример, для поля шириной и высотой 10 em используйте значение border-radius, равное 5 em. Еще больше примеров вы найдете на веб-сайте http://blog.creativityden.com/thehidden-power-of-border-radius-2.
С другой стороны, в CSS3 для создания скругленных углов достаточно всего-навсего добавить в один блок div еще одну строку кода, например: border-radius: 10px. Никакой дополнительной разметки, никаких изображений, никакого JavaScript.
Разумеется, с учетом непрерывного совершенствования CSS3 и внедрения в браузерах поддержки новых спецификаций в реальном мире все становится чуть сложнее. Однако по сравнению с другими подходами, это совершеннейшие пустяки.
Давайте отредактируем файл style.css и сделаем блок с горизонтальным меню, раздел контентом и блок с вертикальным меню, а также завершитель страницы со скругленными углами. Для этого в код соответствующих блоков впишем border-radius.
#page_header ul {
margin:5px 4px 5px 4px;
display: block;
height:30px;
border: solid 1px #D1D1D1;
-moz-border-radius:10px; /* Для Firefox */
-webkit-border-radius:10px; /* Для Safari и Chrome */
border-radius:8px;
}
#post{
width:695px;
margin:5px 2px 0 4px;
padding:4px;
float:left;
border: solid 1px #D1D1D1;
-moz-border-radius:10px; /* Для Firefox */
-webkit-border-radius:10px; /* Для Safari и Chrome */
border-radius:10px;
}
#sidebar{
width:190px;
float:right;
border: solid 1px #D1D1D1;
-moz-border-radius:10px; /* Для Firefox */
-webkit-border-radius:10px; /* Для Safari и Chrome */
border-radius:10px;
margin:5px 4px 0 2px;
padding:4px 2px;
}
#page_footer{
margin:4px 0 0 0;
border: solid 1px #D1D1D1;
-moz-border-radius:10px 10px 0 0; /* Для Firefox */
-webkit-border-radius:10px 10px 0 0; /* Для Safari и Chrome */
border-radius:10px 10px 0 0;
}
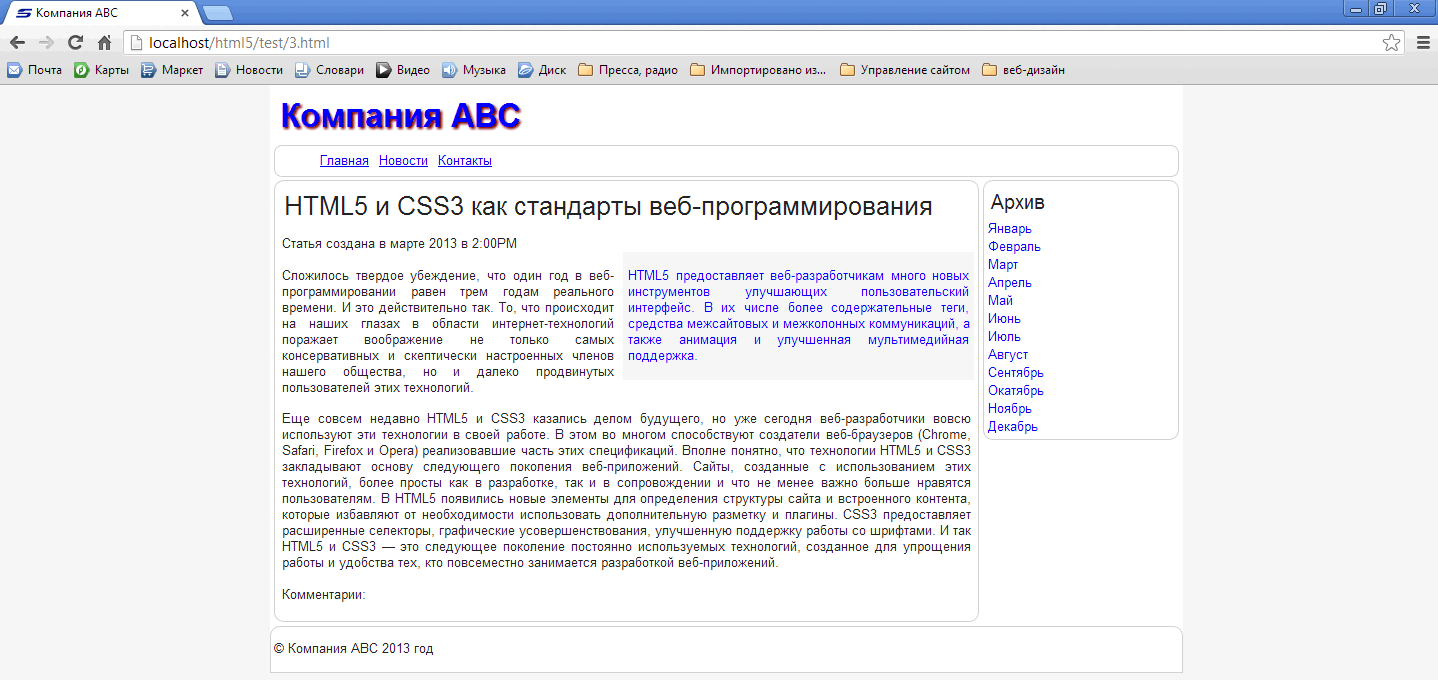
Протестируем веб-страницу. В современных браузерах она будет выглядеть так.

Объявление border-radius: 10px; — это стандартный синтаксис W3C для скругленных углов. Оно означает, что все четыре угла поля скругляются на 10 пикселов. Данный синтаксис в настоящее время поддерживается в браузерах Opera, Chrome, Safari 5 и IE 9. В Firefox и Safari 4 и более ранних версиях используются свойства -moz-border-radius и -webkit-border-radius соответственно. Производители браузеров применяют подобные уникальные префиксы, пока разработка спецификации не завершена, на случай, если что-то кардинально поменяется. Версия того же свойства, но без префикса (в данном случае borderradius) всегда должна находиться на последнем месте; таким образом, если браузеры поддерживают свойство без префикса, то оно переопределяет предыдущие правила, которые могут наследовать нестандартное поведение от более ранних версий спецификации.
О свойстве border-radius
Свойство border-radius входит в модуль Backgrounds and Borders (Фон и границы), который вы найдете по адресу http://www.w3.org/TR/css3-background. Оно объединяет четыре свойства, указывающих степень скругления каждого из четырех углов поля, в следующем порядке: border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius. В браузере Mozilla свойства для отдельных углов поля обладают нестандартным синтаксисом: -moz-border-radius-topleft и т. п.
Все четыре значения можно перечислить внутри одного свойства border-radius, разделив их пробелами; можно также использовать одно общее значение для единообразного скругления всех углов. В Safari 4 и Safari для iOS 3 и более ранних версий добавление нескольких значений в одно свойство border-radius не поддерживается; разрешается указать только одно значение, которое будет применено ко всем углам.
Синтаксис для создания эллиптических дуг в углах поля приводится чуть выше. На страницах http://www.owlfolio.org/htmletc/border-radius и http://muddledramblings.com/table-of-css3-border-radiuscompliance/ вы найдете более подробное описание деталей синтаксиса и множество примеров.
С использованием свойства border-radius можно оформлять следующие элементы:
- кнопки (см. http://blogfreakz.com/button/css3-button-tutorials и http://css-tricks.com/examples/ButtonMaker);
- заголовки вкладок;
- диалоговые окна;
- круглые эмблемы;
- столбцовые диаграммы (см. http://www.marcofolio.net/css/animated_wicked_css3_3d_bar_chart.html);
- смайлики (см. http://ryanroberts.co.uk/_dev/experiments/css-border-faces).
| IE | Firefox | Opera | Safari | Chrome |
|---|---|---|---|---|
| Да, начиная с версии 9 | Да, с префиксом -moz- | Да | Да, начиная с версии 5; с префиксом -webkit-, начиная с версии 4 | Да |
Три дополнительные строчки кода создают эффект скругленных углов во всех браузерах, за исключением IE 8 и более ранних версий. Эти версии IE попросту игнорируют перечисленные свойства и сохраняют углы полей прямыми, не искажая страницу. Поскольку сейчас речь идет об исключительно декоративных эффектах, пользователи IE нисколько не страдают от их отсутствия.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться