
В указателях, стрелках, раскрывающемся меню, рисунках или комиксах, где используется прямая речь, мы довольно часто применяем треугольник небольшого размера. Как правило его создавали в графическом редакторе и дальше использовали в качестве рисунка на веб-страницах. Использование свойств и селекторов даже не CSS3, а CSS2 позволяет нам без всяких изображений создать треугольник.
Создавать треугольник мы будем из обычных рамок. Если внимательно посмотреть на угол поля, то вы увидите, что у отрезков, составляющих его рамку, края скошены.

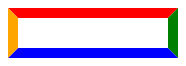
Уменьшите значения width и height для этого поля до нуля, выберите для всех отрезков рамки большее значение толщины и разные цвета, и у вас получится фигура из составленных вместе четырех треугольников, указывающих в разных направлениях.

Код, представляющий фигуру, примет следующий вид:
.triangle {
border-color: red green blue orange;
border-style: solid;
border-width: 30px;
width: 0;
height:0;
}
<div class="triangle"></div>
Если верхний, правый и нижний отрезки рамки сделать не цветными, а прозрачными, на странице мы увидим только правый отрезок, который будет выглядеть как треугольник, указывающий вправо.

Код треугольника будет иметь следующий вид:
.triangle-right {
border-color: transparent transparent
transparent orange;
border-style: solid;
border-width: 30px;
width: 0;
height: 0;
}
<div class="triangle-right"></div>
Таким образом, для того чтобы создать треугольник с помощью кода CSS, вам нужно уменьшить ширину и высоту элемента до нуля, добавить толстую рамку и все отрезки рамки, за исключением одного, сделать прозрачными. Степень остроты угла можно варьировать, устанавливая разные значения толщины для разных отрезков рамки.

Код треугольника примет следующий вид:
.triangle-right1 { }
border-color: transparent transparent
transparent orange;
border-style: solid;
border-width: 30px 60px 30px 60px;
width: 0;
height: 0;
<div class="triangle-right1"></div>





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться