
Не существует универсального рецепта для случаев, когда браузер не поддерживает добавляемый вами код CSS3. Какой путь выберете именно вы — зависит от требований конкретного сайта, ваших пользователей, вашего клиента, личных предпочтений и самой техники CSS3, о которой идет речь. Мы обсудим несколько подходов к решению проблемы браузеров без поддержки CSS3 и применим каждый из них в подходящей ситуации.
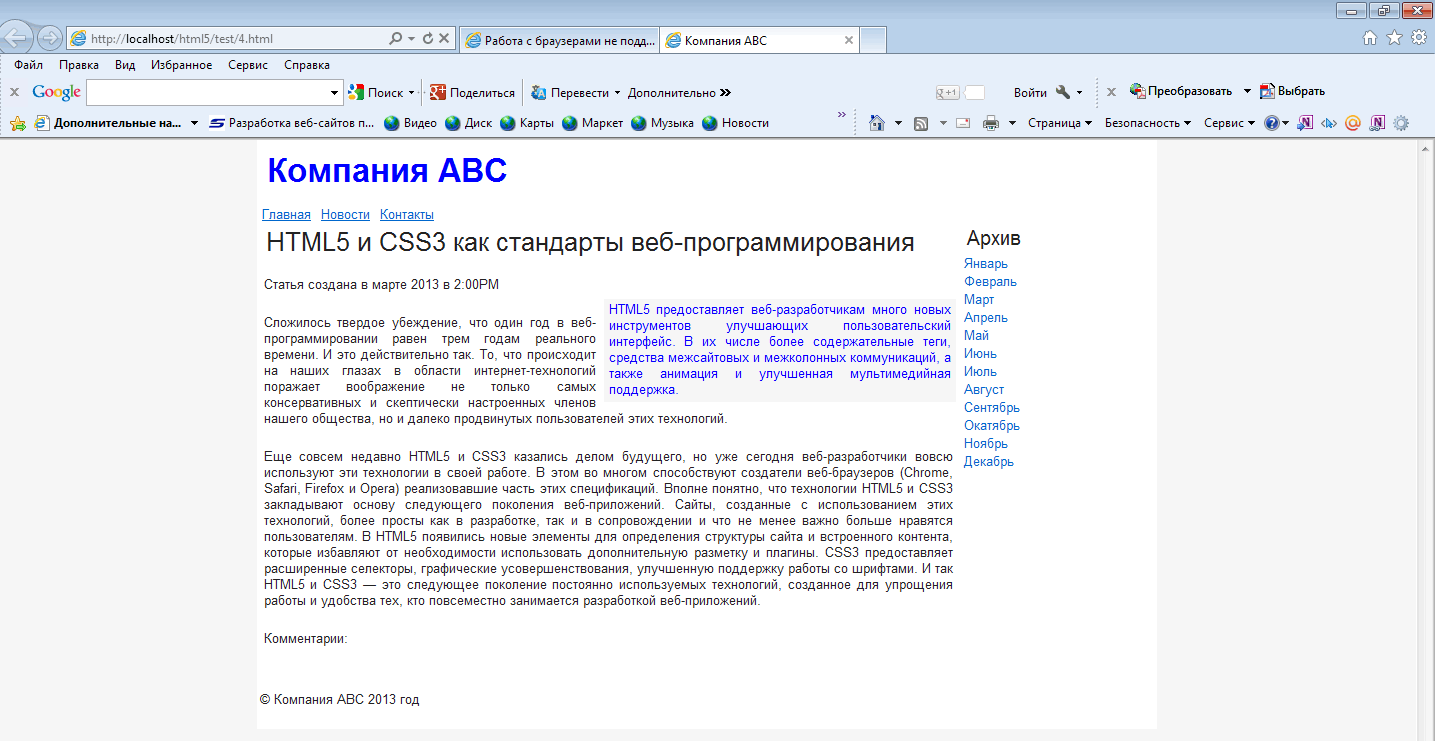
Еще раз обратимся к только что созданной нами веб-странице. При тестировании в IE7 мы сразу же увидели несоответствие в расположении отдельных разделов. В конкретном случае на странице не оказалось боковой панели навигации. Как сделать так, чтобы пользователи использующие IE7, видели страницу такой же как и пользователи использующие другие современные браузеры.
Для этого создаются обходные пути решающие конкретную задачу. Это означает, что должен существовать какой-то способ передавать правила или сценарии только IE (или скрывать их только от IE), но не остальным браузерам. Вероятно, вы уже достаточно близко знакомы с этой проблемой: IE всегда требовал особого внимания, и необходимость предоставлять ему особые данные возникла задолго до появления CSS3.
Из всех существующих способов применяемых при обращении к IE, сегодня наиболее популярным является использование условных комментариев.
Условные комментарии — это особая форма комментариев HTML, прочитать которые способен только IE. Это допустимый код HTML, и он не причиняет ущерба никаким браузерам — все остальные браузеры, кроме IE, пропускают условные комментарии точно так же, как любые другие комментарии HTML. Таким образом, вы можете добавлять код HTML, который будет прочитан только IE — всеми версиями или только определенными.
Первый вариант использования условного комментария заключается в том, чтобы поместить внутрь него директиву link или @import, ссылающуюся на специальную таблицу стилей для всех версий IE:
<!--[if IE]>
<link rel="stylesheet" href="ie_all.css" type="text/css">
<![endif]-->
Данный комментарий передает IE, что таблица стилей создана для всех версий IE. Об этом говорит ключевое слово IE, помещенное в условие комментария [if IE].
Последние версии IE 9 и 10 намного лучше поддерживают стандарты HTML5 и CSS3. Чтобы данные версии не загружали таблицы стилей с условными комментариями, можно использовать следующий код:
<!--[if lte IE 8]>
<link rel="stylesheet" href="ie_lte8.css" type="text/css">
<![endif]-->
Символы lte в условном комментарии означают «less than or equal to» — меньше или равно. Другие возможные значения: lt (less than — меньше), gte (greater than or equal to — больше или равно) и gt (greater than — больше).
Также есть вариант вместо ссылки на одну таблицу стилей для IE использовать несколько условных комментариев и загружать разные таблицы стилей в разные версии IE, требующие определенных исправлений:
<!--[if IE 6]>
<link rel="stylesheet" href="ie_6.css" type="text/css">
<![endif]-->
<!--[if IE 7]>
<link rel="stylesheet" href="ie_7.css" type="text/css">
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" href="ie_8.css" type="text/css">
<![endif]-->
Теперь для исправления несоответствия в IE7, нам осталось создать отдельный файл ie_7.css таблицы стилей для IE7 и поместить его в комментарии веб-страницы.
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Компания АВС</title>
<!--[if lt IE 9]>
<script>
var e = ("article,aside,figcaption,figure,footer,header,hgroup,nav,section,time").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
<link href="style1.css" rel="stylesheet" type="text/css">
<!--[if IE 7]>
<link rel="stylesheet" href="ie_7.css" type="text/css">
<![endif]-->
</head>
<body>
<div id="container">
<header id="page_header">
<header>
<h1>Компания АВС</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
<section id="post">
<header>
<h2>HTML5 и CSS3 как стандарты веб-программирования</h2>
</header>
<article>
<p>Статья создана в<time datetime="2013-03-7T14:00"> марте 2013 в 2:00PM</p>
<aside>
<p>HTML5 предоставляет веб-разработчикам много новых инструментов улучшающих пользовательский интерфейс. В их числе более содержательные теги, средства межсайтовых и межколонных коммуникаций, а также анимация и улучшенная мультимедийная поддержка.</p>
</aside>
<p>Сложилось твердое убеждение, что один год в веб-программировании равен трем годам реального времени. И это действительно так. То, что происходит на наших глазах в области интернет-технологий поражает воображение не только самых консервативных и скептически настроенных членов нашего общества, но и далеко продвинутых пользователей этих технологий.
<p>Еще совсем недавно HTML5 и CSS3 казались делом будущего, но уже сегодня веб-разработчики вовсю используют эти технологии в своей работе. В этом во многом способствуют создатели веб-браузеров (Chrome, Safari, Firefox и Opera) реализовавшие часть этих спецификаций.
Вполне понятно, что технологии HTML5 и CSS3 закладывают основу следующего поколения веб-приложений. Сайты, созданные с использованием этих технологий, более просты как в разработке, так и в сопровождении и что не менее важно больше нравятся пользователям. В HTML5 появились новые элементы для определения структуры сайта и встроенного контента, которые избавляют от необходимости использовать дополнительную разметку и плагины. CSS3 предоставляет расширенные селекторы, графические усовершенствования, улучшенную поддержку работы со шрифтами.
И так HTML5 и CSS3 — это следующее поколение постоянно используемых технологий, созданное для упрощения работы и удобства тех, кто повсеместно занимается разработкой веб-приложений.</p>
<footer>
<p>Комментарии:</p>
</footer>
</article>
</section>
<section id="sidebar">
<nav>
<h4>Архив</h4>
<ul>
<li><a href="#">Январь</a></li>
<li><a href="#">Февраль</a></li>
<li><a href="#">Март</a></li>
<li><a href="#">Апрель</a></li>
<li><a href="#">Май</a></li>
<li><a href="#">Июнь</a></li>
<li><a href="#">Июль</a></li>
<li><a href="#">Август</a></li>
<li><a href="#">Сентябрь</a></li>
<li><a href="#">Окатябрь</a></li>
<li><a href="#">Ноябрь</a></li>
<li><a href="#">Декабрь</a></li>
</ul>
</nav>
</section>
<div class="spacer"></div>
<footer id="page_footer">
<p>© Компания АВС 2013 год</p>
</footer>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
#container{
width:900px
}
#sidebar{
float: left;
}
#sidebar nav ul{
margin:5px 0 0 42px;
}
Веб-страница примет вот такой вид:

Недостатки условных комментариев
Несмотря на надежность и огромную популярность в среде веб-разработчиков, у загрузки особых таблиц стилей для IE есть свои недостатки:
- дополнительные HTTP-запросы. Каждая дополнительная таблица стилей — это еще один ресурс, который браузер должен получить с сервера, а подобные запросы всегда замедляют загрузку страниц;
- правила для одного объекта могут находиться в двух разных документах или даже больше. Это увеличивает время отслеживания и отладки проблем, связанных с объектом, и значительно затрудняет процесс, поскольку не всегда удается сразу вспомнить, что на объект могут ссылаться правила и в какой-то другой таблице стилей. Кроме того, когда вы редактируете какие-то правила в основной таблице стилей, очень легко забыть о необходимости соответствующим образом скорректировать правила и в таблицах стилей для IE;
- блокировка параллельной загрузки в IE 8. Наличие условного комментария в коде HTML приводит к тому, что в IE 8 загрузка прочих ресурсов страницы блокируется до тех пор, пока не завершится загрузка основного файла CSS. Не важно, для какой версии IE предназначен условный комментарий, и не важно, обслуживает он CSS или нет, — в IE 8 эта ошибка возникает всегда. И ее нельзя назвать незначительной помехой — время загрузки страниц может очень сильно увеличиться. Единственный способ избавиться от этой проблемы — добавить пустой условный комментарий над основным файлом CSS или использовать условные комментарии вокруг тега html, а не где-то еще. О втором решении мы еще раз поговорим далее. Более подробное описание этой ошибки вы найдете на веб-сайте http://www.phpied.com/ conditional-comments-block-downloads.
Как спрятать часть кода от IE
С помощью условных комментариев можно не только загрузить дополнительные данные для IE, но и скрыть от него определенный код. Это называется downlevelrevealed conditional comments (условные комментарии с выявлением на нижнем уровне) — не самое описательное имя. Синтаксис таков:
<!--[if !IE]>-->
<link rel="stylesheet" href="not_ie.css" type="text/css">
<!--<![endif]-->
Восклицательный знак перед символами IE сообщает всем версиям браузера IE, что они не должны выполнять никакой последующий код до тех пор, пока не встретится выражение <![endif], обозначающее конец условного комментария.
На этот раз все браузеры, отличные от IE, увидят код HTML между условными комментариями, так как начальный и конечный условные комментарии в действительности представляют собой автономные регулярные комментарии HTML. Вот как воспринимает предыдущий код браузер, отличный от IE:
<!-- это какой-то код, который меня не касается, а вот теперь комментарий
закончился, и следующий код я должен разобрать -->
<link rel="stylesheet" href="not_ie.css" type="text/css">
<!-- еще код, который меня не касается, а вот теперь
комментарий закончился -->
Обратите внимание, что все комментарии автономны, каждый из них открывается и закрывается в одной и той же строке. У браузеров нет причины игнорировать код HTML за пределами комментариев, и единственная причина, почему это делает IE, — потому что его запрограммировали именно так понимать специальный синтаксис подобных комментариев.
Можно также создавать условные комментарии с выявлением на нижнем уровне не для всех, а только для определенных версий IE:
<!--[if !IE 6]>-->
<link rel="stylesheet" href="not_ie6.css" type="text/css">
<!--<![endif]-->
Добавление классов для версий IE в тег html
Еще один способ применения условных комментариев подразумевает добавление в тег html классов, указывающих версии IE, вместо «скармливания» соответствующим версиям браузера собственных таблиц стилей. После этого вам остается только написать в основной таблице стилей правила для каждого из перечисленных классов. Данная техника не так распространена, как вариант с условными комментариями, однако она набирает популярность благодаря Полу Айришу.
Код HTML выглядит при этом приблизительно так:
<!--[if lt IE 7]> <html class="ie6" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="ie7" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="ie9" lang="en"> <![endif]-->
<!--[if gt IE 9]> <html lang="en"> <![endif]-->
<!--[if !IE]>--> <html lang="en"> <!--<![endif]-->
Почему тег html?
Если вам так больше нравится, вместо тега html-классы можно прописать в теге body или в обрамляющем блоке div — главное, чтобы это был элемент, окружающий все прочие элементы на страницы.
Однако у элемента html есть определенное преимущество над остальными обрамляющими тегами: он не блокирует параллельную загрузку таблиц стилей в IE 8 (об этом рассказывалось выше, во врезке «Недостатки условных комментариев»). Добавление условных комментариев в тег body или обрамляющий блок div не устраняет эту ошибку в IE 8 — вам все равно приходится добавлять пустой условный комментарий над основным файлом CSS.
Стоит упомянуть также, что в HTML4 и XHTML1 в теге html не допускалось использование атрибутов class, поэтому данный метод сломал бы разметку страницы. Однако в HTML5 с этим проблем нет — мы работаем именно с версией HTML5.
Браузеры, отличные от IE, игнорируют все условные комментарии, поэтому не обращают внимания на первые пять строк. В шестой строке содержится условный комментарий с выявлением на нижнем уровне, поэтому IE его не учитывает, а остальные браузеры используют. Таким образом, все прочие браузеры применяют только последнюю строку, включающую простой, не содержащий классов тег html.
Добавив этот фрагмент кода HTML, вы можете приступать к созданию правил для любых версий IE. Они добавляются прямо в основную таблицу стилей, что устраняет необходимость в лишнем HTTP-запросе и упрощает отладку и поддержку — ведь теперь все правила содержатся в одном общем файле. Вы не прибегаете к помощи трюков и не беспокоитесь, что браузеры, отличные от IE, прочитают не предназначенный для них код.
Внесем изменения в нашу веб-страницу и основной файл style.css и протестируем в браузере IE7.
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Компания АВС</title>
<!--[if lt IE 9]>
<script>
var e = ("article,aside,figcaption,figure,footer,header,hgroup,nav,section,time").split(',');
for (var i = 0; i < e.length; i++) {
document.createElement(e[i]);
}
</script>
<![endif]-->
<link href="style3.css" rel="stylesheet" type="text/css">
<!--[if lt IE 7]> <html class="ie6" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="ie7" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9]> <html class="ie9" lang="en"> <![endif]-->
<!--[if gt IE 9]> <html lang="en"> <![endif]-->
<!--[if !IE]>--> <html lang="en"> <!--<![endif]-->
</head>
<body>
<div id="container">
<header id="page_header">
<header>
<h1>Компания АВС</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
<section id="post">
<header>
<h2>HTML5 и CSS3 как стандарты веб-программирования</h2>
</header>
<article>
<p>Статья создана в<time datetime="2013-03-7T14:00"> марте 2013 в 2:00PM</p>
<aside>
<p>HTML5 предоставляет веб-разработчикам много новых инструментов улучшающих пользовательский интерфейс. В их числе более содержательные теги, средства межсайтовых и межколонных коммуникаций, а также анимация и улучшенная мультимедийная поддержка.</p>
</aside>
<p>Сложилось твердое убеждение, что один год в веб-программировании равен трем годам реального времени. И это действительно так. То, что происходит на наших глазах в области интернет-технологий поражает воображение не только самых консервативных и скептически настроенных членов нашего общества, но и далеко продвинутых пользователей этих технологий.
<p>Еще совсем недавно HTML5 и CSS3 казались делом будущего, но уже сегодня веб-разработчики вовсю используют эти технологии в своей работе. В этом во многом способствуют создатели веб-браузеров (Chrome, Safari, Firefox и Opera) реализовавшие часть этих спецификаций.
Вполне понятно, что технологии HTML5 и CSS3 закладывают основу следующего поколения веб-приложений. Сайты, созданные с использованием этих технологий, более просты как в разработке, так и в сопровождении и что не менее важно больше нравятся пользователям. В HTML5 появились новые элементы для определения структуры сайта и встроенного контента, которые избавляют от необходимости использовать дополнительную разметку и плагины. CSS3 предоставляет расширенные селекторы, графические усовершенствования, улучшенную поддержку работы со шрифтами.
И так HTML5 и CSS3 — это следующее поколение постоянно используемых технологий, созданное для упрощения работы и удобства тех, кто повсеместно занимается разработкой веб-приложений.</p>
<footer>
<p>Комментарии:</p>
</footer>
</article>
</section>
<section id="sidebar">
<nav>
<h4>Архив</h4>
<ul>
<li><a href="#">Январь</a></li>
<li><a href="#">Февраль</a></li>
<li><a href="#">Март</a></li>
<li><a href="#">Апрель</a></li>
<li><a href="#">Май</a></li>
<li><a href="#">Июнь</a></li>
<li><a href="#">Июль</a></li>
<li><a href="#">Август</a></li>
<li><a href="#">Сентябрь</a></li>
<li><a href="#">Окатябрь</a></li>
<li><a href="#">Ноябрь</a></li>
<li><a href="#">Декабрь</a></li>
</ul>
</nav>
</section>
<div class="spacer"></div>
<footer id="page_footer">
<p>© Компания АВС 2013 год</p>
</footer>
</div>
</body>
</html>
@charset "utf-8";
/* CSS Document */
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display: block; }
body{
width:900px;
margin:0 auto;
background:#f6f6f6;
font-size: 13px;
line-height: 1.231;
font-family: sans-serif;
color: #222;
}
#container{
background:#fff;
position:absolute;
top:0;
}
.ie7 #container{width:900px}
h1{font-size: 250%}
h2{font-size: 200%}
h3{font-size: 170%}
h4{font-size: 150%}
h2,h3,h4,h5{font-weight:500}
p{padding:0 0.2em 0.2em 0.2em; text-align:justify;}
li{line-height:18px}
#page_header{
display:block;
height:80px;
}
h1{
color:#0000FF;
margin:10px 0 10px 10px;
}
#page_header ul {
margin:5px 0 5px -30px;
display: block;
}
#page_header ul li{
list-style-type:none;
padding:5px 5px;
float:left;
}
#page_header ul li a:hover{
text-decoration:none;
color: #000082;
}
#post{
width:695px;
margin:0 2px 0 0;
padding:4px;
float:left;
}
#post h2{ margin:5px 5px}
#post aside {
float:right;
width:50%;
margin:-15px 0 0 8px;
color:#0000FF;
background:#F7F7F7;
padding:2px;
}
#sidebar{
width:190px;
float:right;
}
.ie7 #sidebar{float: left;}
#sidebar h4{margin:5px 5px}
#sidebar nav ul{
margin:5px 0 0 2px;
display:block;
}
.ie7 #sidebar nav ul{margin:5px 0 0 42px}
#sidebar nav ul li {
list-style-type:none;
margin:0 0 0 -40px;
}
#sidebar nav ul li a{text-decoration:none}
#sidebar nav ul li a:hover{text-decoration:underline}
.spacer {clear:both}
Как видите, в стилевой файл внесены три изменения:
#container{
background:#fff;
position:absolute;
top:0;
}
.ie7 #container{width:900px}
#sidebar{
width:190px;
float:right;
}
.ie7 #sidebar{float: left;}
#sidebar nav ul{
margin:5px 0 0 2px;
display:block;
}
.ie7 #sidebar nav ul{margin:5px 0 0 42px}
Страница в IE7 выглядит также как и на предыдущем рисунке.
Конечно, добавление правил для IE в основную таблицу стилей увеличивает размер файла, но увеличение не так существенно — при условии, что вы не захламляете свой код CSS трюками и пишете его так, чтобы избежать типичных проблем IE. Кроме того, не забывайте, что в терминах производительности запросы HTTP обходятся намного дороже, чем пара лишних килобайт, поэтому данный метод в целом эффективнее — как в смысле скорости загрузки страницы, так и для упрощения разработки и поддержки.
Какой из вариантов выбрать для верстки веб-страница выбирать вам, но последний вариант мне кажется наиболее предпочтительным.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться