
Давайте сразу обратимся к коду и начнем с разметки самой обычной страницы с помощью HTML5. Создадим новую страницу index.html, и вместо элементов <div>, включим к нее новые теги HTML5: <nav>, <header>, <footer>, <aside>, <article> и др. Далее мы посмотрим, как эти элементы работают, и поговорим об однозначности структуры НТМL5 документа и ero «семантичности».
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Компания АВС</title>
</head>
<body>
</body>
</html>
Обратите внимание на директиву doctype — это все, что необходимо для объявления типа документа HTML5.
Посмотрим, как doctype выглядел бы в стандарте XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Вот так она выглядит в новом стандарте:
<!DOCTYPE HTML>
Разница существенная. Упрощение кода налицо.
Директива doctype выполняет сразу две функции. Во-первых, она помогает валидаторам определить, какие правила следует применить при проверке валидности кода. Во-вторых, она заставляет браузеры Internet Explorer версий 6-8 перейти в режим соответствия стандартам — это важно, если ваша страница должна работать во всех браузерах.
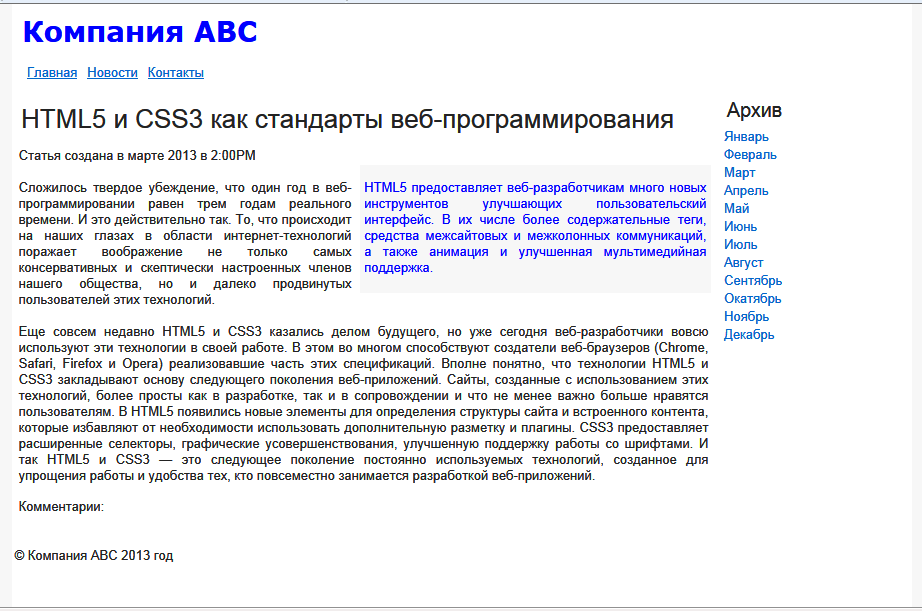
Общий вид страницы, рассматриваемый нами в качестве примера, изображен на рисунке ниже:

Так выглядит веб-страница в браузере IE9. В других браузерах картинка будет точно такой же.
Заголовки
Заголовки или области заголовков (не путать с h1, h2, h3 и т.д) могут содержать любой контент от логотипа фирмы до поля поиска. В заголовке нашего сайта или точнее шапки сайта будет содержаться название сайта и горизонтальная навигация.
<header id="page_header">
<header>
<h1>Компания АВС</h1>
</header>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</header>
На странице может быть несколько заголовков. В их числе нас никто не ограничивает. Каждый конкретный раздел или статья может иметь свой заголовок, поэтому для однозначного определения элементов мы будем пользоваться атрибутом id. Наличие уникального идентификатора упрощает стилевое оформление с применением CSS или поиск элементов в коде JavaScript.
Что такое семантическая разметка?
Семантическая разметка предназначена для описания контента.Семантическая разметка упрощает понимание смысла и контекста информации, размещенной на странице — как для компьютеров, так и для людей. Новые теги, которые мы рассматривает помогут нам в решении этой задачи.
Завершители
Элемент footer определяет завершающую область документа или раздела. В них обычно содержится дата установления авторского права и информация о владельце сайта. В спецификации говорится, что документ может иметь несколько завершителей. Таким образом статьи сайта могут иметь собственные завершители.
Так как страница имеет несколько завершителей, присвоим завершителю веб-страницы идентификатор. Это поможет идентифицировать этот конкретный завершитель при определении стилевого оформления элементов и его потомков.
<footer id="page_footer">
<p>© Компания АВС 2013 год</p>
</footer>
В данном случае завершитель имеет дату установления авторского права. Однако завершители, как и заголовки, часто содержат и другие элементы, в том числе и навигационные.
Область навигации
Элемент nav используется для создания панели навиrации. Панель навиrации состоит из ссылок, позволяющих перемещаться по странице или по сайту, Однако не любой набор ссылок является элементом nav. К навиrации, например, не относится список спонсорских ссылок. То же самое касается и списка результатов поиска он является частью основноro содержимоrо страницы. Как и в случае с элементами header и footer, на странице может быть не один элемент nav. Вы можете создать панель глобальной навигации в теге header , а затем использовать элемент nav для оглавления и списка ссылок на похожие статьи в конце страницы.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
Разделы и статьи
Разберем понятия раздела и статьи. Раздел определяет логическую часть документа, а статья — его фактическое содержание. Новые теги описывают содержащийся в них контент. Раздел может содержать несколько статей, а каждая статья в свою очередь может делиться на разделы. Некоторые разделы, такие как заголовки и завершители, помечаются соответствующими тегами. Раздел — более общий элемент, который может использоваться для логической группировки других элементов.
Основная часть контента нашей страницы содержит несколько записей. Раздел обрамлен тегом article. Элемент article представляет собой самодостаточный компонент страницы, дoкумента или приложения, предназначенный для многократного использования и свободного распространения.
<article>
<p>Статья создана в<time datetime="2013-03-7T14:00"> марте 2013 в 2:00PM</p>
<aside>
<p>HTML5 предоставляет веб-разработчикам много новых инструментов улучшающих пользовательский интерфейс. В их числе более содержательные теги, средства межсайтовых и межколонных коммуникаций, а также анимация и улучшенная мультимедийная поддержка.</p>
</aside>
<p>Сложилось твердое убеждение, что один год в веб-программировании равен трем годам реального времени. И это действительно так. То, что происходит на наших глазах в области интернет-технологий поражает воображение не только самых консервативных и скептически настроенных членов нашего общества, но и далеко продвинутых пользователей этих технологий.
<p> Еще совсем недавно HTML5 и CSS3 казались делом будущего, но уже сегодня веб-разработчики вовсю используют эти технологии в своей работе. В этом во многом способствуют создатели веб-браузеров (Chrome, Safari, Firefox и Opera) реализовавшие часть этих спецификаций.
Вполне понятно, что технологии HTML5 и CSS3 закладывают основу следующего поколения веб-приложений. Сайты, созданные с использованием этих технологий, более просты как в разработке, так и в сопровождении и что не менее важно больше нравятся пользователям. В HTML5 появились новые элементы для определения структуры сайта и встроенного контента, которые избавляют от необходимости использовать дополнительную разметку и плагины. CSS3 предоставляет расширенные селекторы, графические усовершенствования, улучшенную поддержку работы со шрифтами.
И так HTML5 и CSS3 — это следующее поколение постоянно используемых технологий, созданное для упрощения работы и удобства тех, кто повсеместно занимается разработкой веб-приложений.</p>
<footer>
<p>Комментарии:</p>
</footer>
</article>
При внимательном рассмотрении этого кода, мы увидим несколько элементов.
Элемент time.
<p>Статья создана в <time datetime="2013-03-7T14:00"> марте 2013 в 2:00PM</p>
time — зто новый элемент, позволяющий однозначно кодировать даты и время и отображать их на экране в привычном для нас виде.
В статьях могут быть использованы элементы header и footer, что значительно упрощает описание этих разделов. Статья может быть разбита на несколько разделов при помощи элемента section.
Элемент section
Элемент section не является компонентом cтpaницы, документа, приложения или сайта, предназначенным к мноrократному использованию и свободному распространению. Это либо способ разделения страницы на несколько тeматических областей, либо способ разделения статьи на разделы.
Дополнения и боковые панели
Иногда на странице размещается информация дополняющая основной контент: выносимые цитаты, диаграммы, сопутствующие ссылки. Для пометки таких элементов может использоваться новый тег aside.
<aside>
<p>HTML5 предоставляет веб-разработчикам много новых инструментов улучшающих пользовательский интерфейс. В их числе более содержательные теги, средства межсайтовых и межколонных коммуникаций, а также анимация и улучшенная мультимедийная поддержка.</p>
</aside>
Выносимая цитата находится в элементе aside. Мы вложили дополнение в статью, чтобы оно находилось поблизости от своего контента.
<section id="post">
<header>
<h2>HTML5 и CSS3 как стандарты веб-программирования</h2>
</header>
<article>
<p>Статья создана в<time datetime="2013-03-7T14:00"> марте 2013 в 2:00PM</p>
<aside>
<p>HTML5 предоставляет веб-разработчикам много новых инструментов улучшающих пользовательский интерфейс. В их числе более содержательные теги, средства межсайтовых и межколонных коммуникаций, а также анимация и улучшенная мультимедийная поддержка.</p>
</aside>
<p>Сложилось твердое убеждение, что один год в веб-программировании равен трем годам реального времени. И это действительно так. То, что происходит на наших глазах в области интернет-технологий поражает воображение не только самых консервативных и скептически настроенных членов нашего общества, но и далеко продвинутых пользователей этих технологий.
<p> Еще совсем недавно HTML5 и CSS3 казались делом будущего, но уже сегодня веб-разработчики вовсю используют эти технологии в своей работе. В этом во многом способствуют создатели веб-браузеров (Chrome, Safari, Firefox и Opera) реализовавшие часть этих спецификаций.
Вполне понятно, что технологии HTML5 и CSS3 закладывают основу следующего поколения веб-приложений. Сайты, созданные с использованием этих технологий, более просты как в разработке, так и в сопровождении и что не менее важно больше нравятся пользователям. В HTML5 появились новые элементы для определения структуры сайта и встроенного контента, которые избавляют от необходимости использовать дополнительную разметку и плагины. CSS3 предоставляет расширенные селекторы, графические усовершенствования, улучшенную поддержку работы со шрифтами.
И так HTML5 и CSS3 — это следующее поколение постоянно используемых технологий, созданное для упрощения работы и удобства тех, кто повсеместно занимается разработкой веб-приложений.</p>
<footer>
<p>Комментарии:</p>
</footer>
</article>
</section>
Боковая панель
В правой части нашего сайта находится панель со ссылками на архив блога. Разметка этой панели будет состоять из тега section и тега nav.
<section id="sidebar">
<nav>
<h4>Архив</h4>
<ul>
<li><a href="#">Январь</a></li>
<li><a href="#">Февраль</a></li>
<li><a href="#">Март</a></li>
<li><a href="#">Апрель</a></li>
<li><a href="#">Май</a></li>
<li><a href="#">Июнь</a></li>
<li><a href="#">Июль</a></li>
<li><a href="#">Август</a></li>
<li><a href="#">Сентябрь</a></li>
<li><a href="#">Окатябрь</a></li>
<li><a href="#">Ноябрь</a></li>
<li><a href="#">Декабрь</a></li>
</ul>
</nav>
</section>
На этом определение структуры сайта завершается. Теперь можно переходить к применению стилей к новым элементам.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться