
Вставка и чтение комментариев
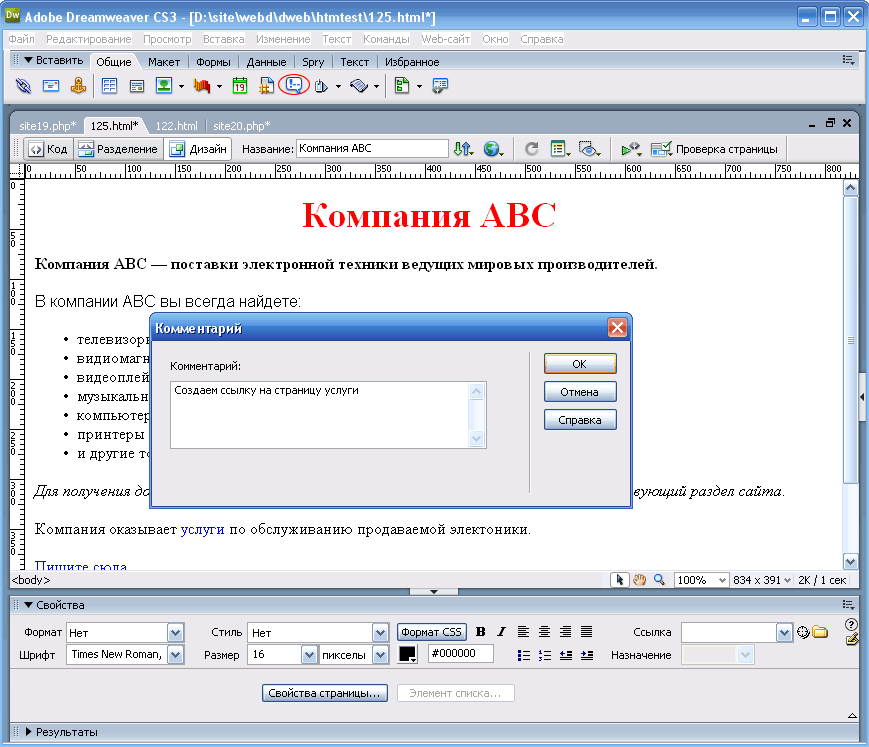
Создать комментарии проще всего с помощью панели Вставить. Переключимся на вкладку Общий этой панели и нажмем кнопку Комментарий. Появится диалоговое окно Комментарий. Текст комментария вводится в область редактирования Комментарий, после чего нажимается кнопка ОК.

Вставка текущей даты
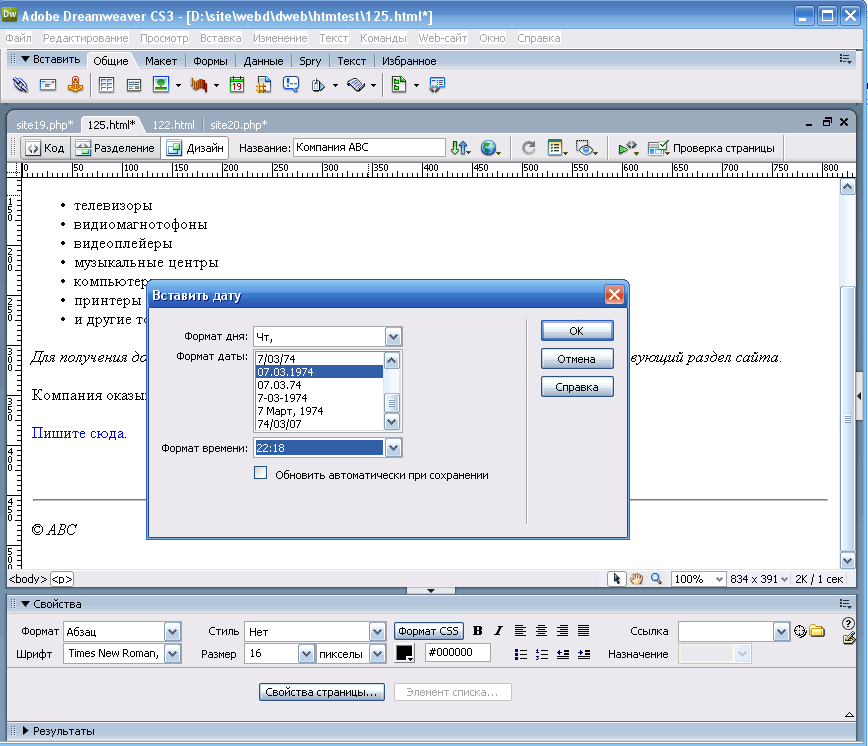
Чтобы не забыть проставить дату последнего посещения веб-страницы, воспользуемся возможностями, которые предоставляет нам Dreamweaver. Для этого нужно переключится на вкладку Общие панели Вставить и нажать кнопку Дата. После этого появится диалоговое окно Вставить дату. В пункте Формат дня выбираем удобного вида обозначение дня недели. В списке Формат даты выбираем удобного вида обозначение числа, месяца и года. В раскрывающемся списке Формат времени задаем удобное отражение времени. Флажок Обновить автоматически при сохранении включает или отключает обновление даты при каждом сохранении страницы. По умолчанию он выключен. Кнопка ОК выполняет вставку даты, Отмена-отменяет.

Чистим HTML-код
В процессе работы над веб-страницей Dreamweaver создает и удаляет множество различных HTML тегов. Хотя Dreamweaver считается очень корректным редактором, и все-таки время от времени стоит чистить получившейся код. Чистка включает в себя:
- удаление пустых тегов;
- удаление избыточных тегов;
- объединение тегов, где это возможно;
- удаление комментариев.
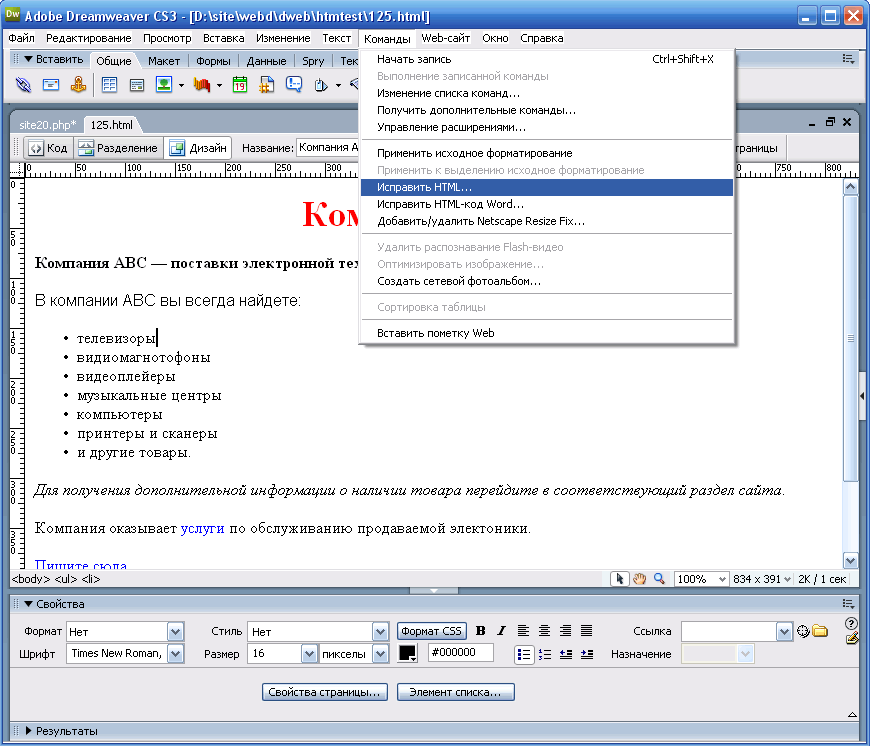
За "чистку" HTML-кода отвечает пункт Исправить HTML в меню Команды.

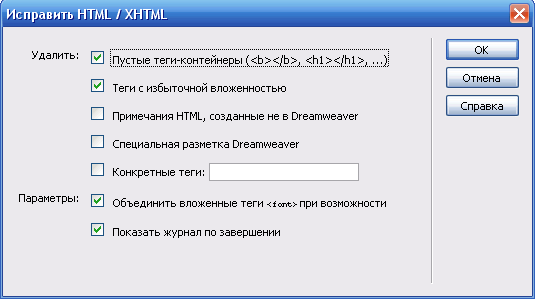
Открываем диалоговое окно.

Группа флажков позволит нам задать, что именно удалить при "чистке".
Задав нужные параметры, нажмем кнопку ОК для запуска процесса "чистки". После окончания, если был включен флажок Показать журнал по завершении, на экране появится окно статистики, где будет описано, что сделал редактор в процессе "чистки". Закроем это окно нажатием кнопки ОК.
Чистим HTML-код порожденный Microsoft Word
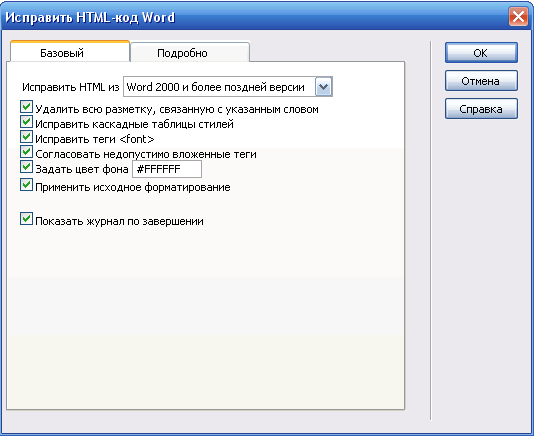
Текстовой редактор Microsoft Word, начиная с версии 2000, поддерживает сохранение своих документов в виде веб-страниц. Можно ли созданные таким образом веб-страницы публиковать в Сети? Можно, только из-за обилия специфических тегов и стилей, создаваемых Word для поддержки своих возможностей форматирования, они получаются очень большими. Поэтому перед публикацией их желательно"почистить". Для чистки кода веб-страниц, порожденных Word, следует выбрать пункт Исправить HTML-код Word меню Команды.

Изначально это окно открыто на вкладке Базовый. Рассмотрим ее. Раскрывающейся список Исправить HTML из, задает версию Word, в которой была создана web-страница. Ниже находится набор флажков, задающих "чистку" различных тегов и стилей.
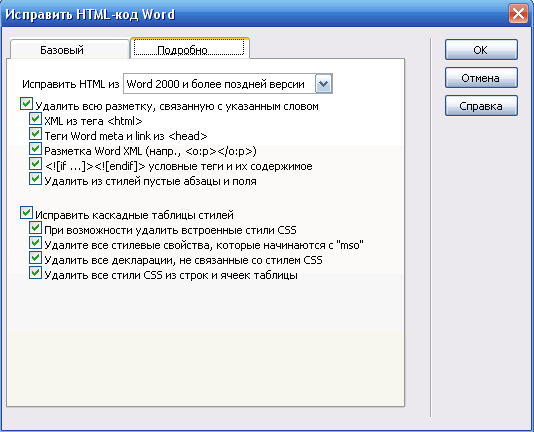
Для любителей держать все нити управления предназначена вкладка Подробно. Переключившись на нее, мы увидим:

Как правило, параметры "чистки" HTML-кода уже выставлены, и нам менять их не придется. Нам остается нажать кнопку ОК и запустить процесс "чистки". После окончания на экране появится окно статистики, которое мы закроем нажатием кнопки ОК.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться