
Мы с вами на одном из уроков познакомились с таблицами. Теперь мы умеем их создавать и форматировать, объединять и разъединять ячейки, вводить и форматировать текст. Одним словом, получили минимальный набор знаний необходимый для использования его в дизайнерских целях. Вы спросите, причем здесь таблицы и дизайн? А при том, что сегодня ни одна web-страница не создается без использования таблиц. Табличный дизайн позволяет создавать страницы, больше напоминающие печатные документы, например газеты. Они включают в себя несколько колонок с текстом, множество графических иллюстраций, линеек, и прочего к чему привыкли дизайнеры полиграфисты.
Рассказывать о табличном web-дизайне особенно нечего. Веб-страница создается на основе очень большой таблицы, в разные ячейки которой помещаются заголовок или "шапка" сайта, набор гиперссылок или полоса навигации, сведения об авторских правах и основное содержимое.
И так применим на практике то, что изучили до этого. Создаем таблицу.
Применим классическую схему табличного дизайна. Объединим верхнюю и нижнюю строчки в одну ячейку.
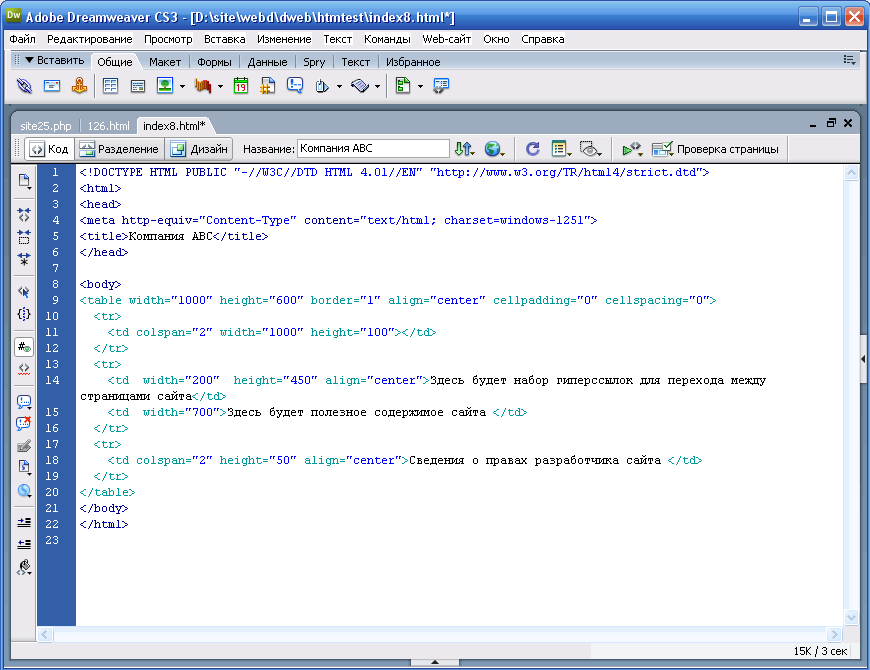
Теперь произведем разметку нашей таблицы. Это тоже мы с вами умеем. Зададим ширину таблицы 1000 пикселей, ширину средних ячеек 200 и 700 пикселей соответственно. Не забудем ввести атрибуты для выравнивания текста таблицы. HTML-код страницы будет выглядеть так:

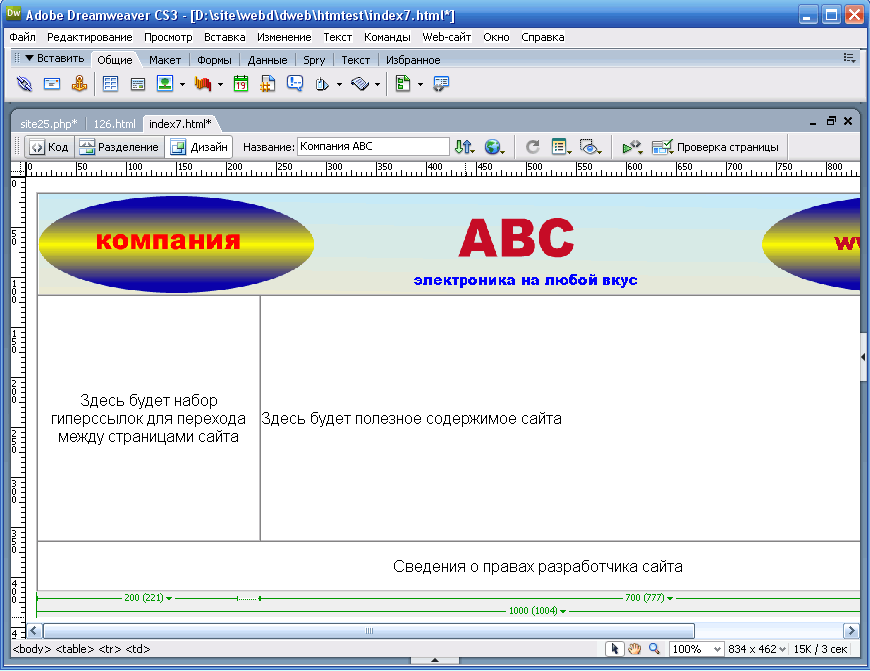
Таблица примет примерно такой вид.
| Здесь будет заголовок или шапка сайта | |
| Здесь будет набор гиперссылок для перехода между страницами сайта | Здесь будет полезное содержимое сайта |
| Сведения о правах разработчика сайта | |
И так схема дизайна нашего сайта готова. Эту схему мы применим, как к главной, так и к остальным страницам нашего сайта. Наполним ячейки сайта содержимым.
Для заголовка сайта выберем картинку из знакомой нам папки images. Для этого установим курсор в строке таблицы, где будет размещен заголовок сайта и нажмем кнопку Изображение вкладки Общее панели Вставить.
Откроется диалоговое окно Выбрать источник изображения. В поле Папка найдем папку abc ->images, и выберем рисунок , нажимаем кнопку ОК. Откроется еще одно диалоговое окно Атрибуты доступности тега изображения. И здесь жмем ОК.

В окне веб-браузера это будет выглядеть ТАК.
Теперь давайте создадим фон в ячейке, где мы собираемся размещать гиперссылки на другие страницы сайта.
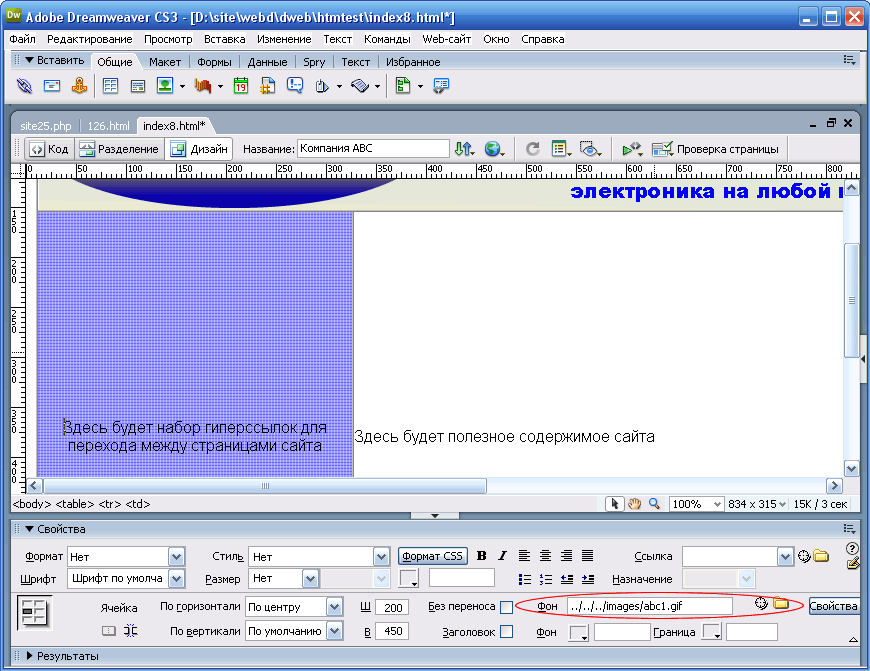
Для этого опять производим теже действия, что и в первом случае. Устанавливаем текстовой курсор в поле ячейки, а дальше действуем в несколько ином порядке. Имя фонового изображения ячейки таблицы задается в диалоговом окне Выбрать исходный файл изображения, которое мы можем открыть в поле ввода Фон, который служит для задания интернет-адреса фонового изображения ячейки, панели Cвойства. В папке abc->images находим рисунок abc1.gif, нажимаем ОК.

В окне веб-браузера это будет выглядеть ТАК.
С дизайном страницы мы разобрались. Теперь пришло время заняться наполнением главной страницы. Перенесем текст с cозданной нами страницы "Компания АВС", на вновь созданную главную страницу сайта. Отформатируем текст и рисунок на вновь созданной веб-странице. Как это делается, мы знаем. Приступаем к творческой работе.
HTML-код страницы после форматирования:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<style type="text/css">
<!--
.стиль2 {
color: #FF0000
}
.стиль3 {
color: #FFFFFF;
font: italic;
}
body,td,th {
font-family: Times New Roman, Times, serif;
font-size: 16px;
color: #000000;
}
p {
padding-left:5px;
}
h1 {
font-size: 36px;
color: #FF0000;
}
-->
</style>
</head>
<body>
<table width="1000" height="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td width="200" height="450" align="center" background="images/abc1.gif">Здесь будет набор гиперссылок для перехода между страницами сайта</td>
<td width="700" valign="top">
<h1 align="center" class="стиль2">Компания АВС </h1>
<p><b><img src="images/abc.gif" width="41" height="41">Компания АВС — поставки электронной техники ведущих мировых производителей.</b></p>
<p>В компании АВС вы всегда найдете:</p>
<ul>
<li>телевизоры</li>
<li>видиомагнотофоны </li>
<li>видеоплейеры</li>
<li>музыкальные центры</li>
<li>компьютеры</li>
<li>принтеры и сканеры</li>
<li>и другие товары.</li>
</ul>
<p><i>Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта</i>.</p>
<p>Компания оказывает <a href="122.html" target="_blank">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:[email protected]" target="_blank">Пишите сюда</a>.</p>
</td>
</tr>
<tr>
<td height="50" colspan="2" align="center" bgcolor="#0000FF"><p class="стиль3"> ©Компания АВС</p></td>
</tr>
</table>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Создадим вторую страничку сайта — Услуги. Для этого создадим новый файл servis.html. Перенесем в него HTML-код первой странички, за исключение текста и создадим в ней первую гиперссылку на Главную страницу сайта. В ячейке, где будут располагаться гиперссылки, пишем слово Главная. Далее выделяем его и открываем диалоговое окно Выбрать файл поля Ссылка панели Свойства. Находим файл, в котором задана главная страница, в нашем случае это файл index.html и нажимаем ОК. В ячейке справа пишем заголовок страницы "Услуги компании" и переносим на страницу текст с ранее созданной страницы. Cохраним страницу.
В окне веб-браузера это будет выглядеть ТАК.
Создадим третью страницу сайта — Ссылки. Для этого создадим новый файл ssilki.html. Перенесем в него HTML-код первой странички, за исключение текста и создадим в ней первую гиперссылку на Главную страницу сайта и вторую на вторую страницу сайта — Услуги.
HTML-код страницы должен быть такой:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Ссылки</title>
<style type="text/css">
<!--
.стиль1 {
color: #0000FF
}
body,td,th {
font-family: Times New Roman, Times, serif;
font-size: 16px;
color: #000000;
}
p {
padding-left:5px;
}
h1 {
font-size: 36px;
color: #FF0000;
}
.стиль3 {
color: #FFFFFF;
font: italic;
}
.стиль4 {
color: #770000;
font-weight: bold;
}
-->
</style>
</head>
<body>
<table width="1000" height="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td width="200" height="450" background="images/abc1.gif" valign="top">
<a href="index.html" target="_blank" class="стиль4">Главная</a><br>
<a href="abc_serv.html" target="_blank" class="стиль4">Услуги</a> </td>
<td width="700" valign="top">
<h1 align="center" class="стиль1">Ссылки</h1>
<p>Компания поддерживает отношения со следующими Интернет-ресурсами:</p>
<ul>
<li><a href="http://www/" target="_blank">Веб-студией Sevidi</a></li>
<li><a href="http://localhost/">Сайтом о сайтах</a> </li>
</ul>
</td>
</tr>
<tr>
<td height="50" colspan="2" align="center" bgcolor="#0000FF"><p class="стиль3"> ©Компания АВС</p></td>
</tr>
</table>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Можете создать еще несколько страниц, для закрепления пройденного материала и создать на этих страницах гиперссылки. А мы вернемся к главной странице нашего сайта и создадим там тоже гиперссылки или маленькое меню.
Напишем в ячейке слева два слова: Главная, Услуги, Ссылки. Выделим их в порядке очередности и создадим ссылки на соответствующие страницы.
HTML-код страницы должен быть такой:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
<style type="text/css">
<!--
.стиль2 {
color: #FF0000
}
body,td,th {
font-family: Times New Roman, Times, serif;
font-size: 16px;
color: #000000;
}
p {
padding-left:5px;
}
h1 {
font-size: 36px;
color: #FF0000;
}
.стиль3 {
color: #FFFFFF;
font: italic;
}
.стиль4 {
color: #770000;
font-weight: bold;
}
-->
</style>
</head>
<body>
<table width="1000" height="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" width="1000" height="100"><img src="images/abc_top.gif" width="1000" height="100"></td>
</tr>
<tr>
<td width="200" height="450" background="images/abc1.gif" valign="top" >
<a href="index.html" class="стиль4">Главная</a><br>
<a href="abc_serv.html" target="_blank" class="стиль4">Услуги</a><br>
<a href="ssilki.html" target="_blank" class="стиль4">Ссылки</a></td>
<td width="700" valign="top">
<h1 align="center" class="стиль2">Компания АВС </h1>
<p><b><img src="images/abc.gif" width="41" height="41">Компания АВС — поставки электронной техники ведущих мировых производителей.</b></p>
<p>В компании АВС вы всегда найдете:</p>
<ul>
<li>телевизоры</li>
<li>видиомагнотофоны </li>
<li>видеоплейеры</li>
<li>музыкальные центры</li>
<li>компьютеры</li>
<li>принтеры и сканеры</li>
<li>и другие товары.</li>
</ul>
<p><i>Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта</i>.</p>
<p>Компания оказывает <a href="abc_serv.html" target="_blank">услуги</a> по обслуживанию продаваемой электоники.</p>
<p><a href="mailto:[email protected]" target="_blank">Пишите сюда</a>.</p>
</td>
</tr>
<tr>
<td height="50" colspan="2" align="center" bgcolor="#0000FF"><p class="стиль3"> ©Компания АВС</p></td>
</tr>
</table>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
И так сайт создан. Для того чтобы его увидели, сайт необходимо опубликовать на веб-сервере. Мы уже занимались этим на первом цикле занятий. Регистрация и публикация сайта проходила вручную. А теперь мы это сделаем с помощью Dreamweaver.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться