

Для установления соединения с удаленным сервером используется сетевой адрес документа. Этот адрес зовется универсальным указателем ресурса — URL (Uniform Resource Locator). В ответ сервер посылает документы, чаще всего в формате HTML. Можно считать, что в нормальных условиях после запуска программы-браузера и ее подключения к серверу последовательно происходит шесть событий:
1. Hа стороне пользователя браузер декодирует заданный URL и подключается к серверу.
2. Браузер требует от сервера предоставить необходимый документ.
3. Сервер преобразует переданную ему часть URL в имя файла и путь к нему.
4. Сервер отсылает найденный файл документа на компьютер пользователя.
5. Сервер разрывает установленное соединение.
6. Браузер на компьютере пользователя отражает полученный документ. HTML (HyperText Markup Language) — язык разметки документа.
HTML-документы являются основой любого сайта, поскольку именно они определяют форму отображения информации на экране компьютера. Документы на языке HTML позволяют пользователю, указав на выделенное слово или фразу, получить доступ к файлу или перейти на другой HTML-документ, который связан с указанным участком текста гиперссылкой. Такие гипертекстовые связи между файлами и документами, расположенными на серверах по всему миру, позволяют системе работать так, как будто она представляет собой огромную паутину информации. HTML - не язык верстки! Это средство логической разметки.
Просматривать HTML-документы можно с помощью специальных программ, которые называются Web-браузерами. Web-браузеры отображают документы с форматированием, выполненным на основе исходного кода, описывающего структуру документа.
Результат интерпретации HTML-документа, отображаемый в окне Web-браузера, называется Web-страницей. В отличие от HTML-документа Web-страница может содержать не только текст, но и графику, видео, звуковое сопровождение, может реагировать на действия пользователя и т.д. Кроме того, Web-страница может быть результатом интерпретации сразу нескольких HTML-документов.
Документы в формате HTML имеют расширение html и htm.
Язык HTML не сложен для изучения, но в нем есть несколько тонкостей. На самом деле HTML в основном интуитивен и его легко читать. Независимо от того, как выглядит ваша страница, и какую информацию вы хотите отобразить, существует три тега, которые в соответствии со стандартами HTML должны присутствовать на каждой странице:
<html> — cообщает браузеру, что документ создан на HTML.
<head> — отмечает вводную и заголовочную части HTML-документа.
<body> — отмечает основной текст и информацию.
Эти тэги необходимы Web-браузеру для определения различных частей HTML-документа, они не оказывают прямого влияния на внешний вид WEB-страницы. Они необходимы для того, чтобы последующие нововведения в HTML правильно интерпретировали вашу страницу, а также для того, чтобы она выглядела одинаково в часто используемых браузерах. Например, на хостинге (место, где вы расположите веб-страницу) веб-сервером, создавая список имеющихся HTML-документов (подобных вашему), запускается программа, которая использует только эти тэги. Таким образом, если на странице нет этих тэгов, она не будет включена в этот список.
HTML-документ начинается с тега <html> и заканчивается тегом </html>. Эти тэги сообщают браузеру, что текст между ними следует интерпретировать как HTML-текст. Поскольку документы HTML чисто текстовые, тэг <HTML> говорит о том, что файл написан на языке HTML (HyperTextMarkupLanguage - Язык гипертекстовой разметки).
Создавая новый HTML-файл, в первую очередь необходимо ввести данную пару тэгов. Для этого наберите <html> в самом начале текста. Затем наберите его напарника </html> — в конце. Теперь весь текст, написанный между ними, будет принят браузерам за текст HTML. Вы заметили, что во втором тэге присутствует символ (/)? Правый слэш ( / ) используется для обозначения закрывающихся тэгов. Большинство HTML-тэгов парные: один открывает ( <html> ), другой закрывает (</ >html> ). Их действие распространяется только на тот текст, который находится между ними. Открыв на браузере эту страницу, мы ничего не увидим. Пока мы не завершили работу над <head> и </head>.
Теперь введем тэги <head> и</head> . Они должны быть между тэгами <html> и </html> . Эти тэги отмечают ту информацию в нашем документе, которая будет служить названием. В этих тэгах должна содержаться следующая информация:
<title> Моя первая Web-страница </title> — между этими двумя тэгами необходимо ввести заголовок странички.
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> — эту строчку нужно вставить, если вы создаете свой документ в блокноте или другом простейшем текстовом редакторе.
Теперь перейдем к тэгам <body> и </bode>.
Зона <body> </body> — тело страницы, т.е. отображающаяся в браузере часть. Всё, что мы напишем и изобразим в этой зоне, увидит посетитель нашей страницы.
И так приступаем к конкретной работе.
Создаём в удобном для нас месте жесткого диска новую папку, пусть она будет называться htmtest. В этой папке создаем текстовой документ (блокнот).
Для этого воспользуемся текстовым редактором блокнот. Для запуска блокнота, используем кнопку Пуск -> Все программы -> Стандартные -> Блокнот.
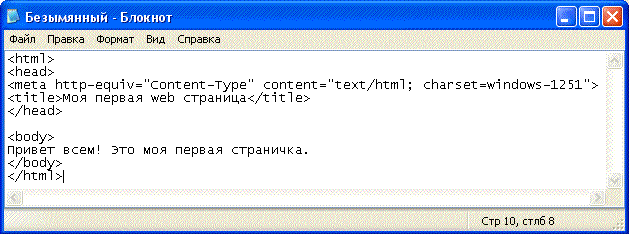
Пишем в него следующее:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Моя первая web страница</title>
</head>
<body>
Привет всем! Это моя первая страничка.
</body>
</html>

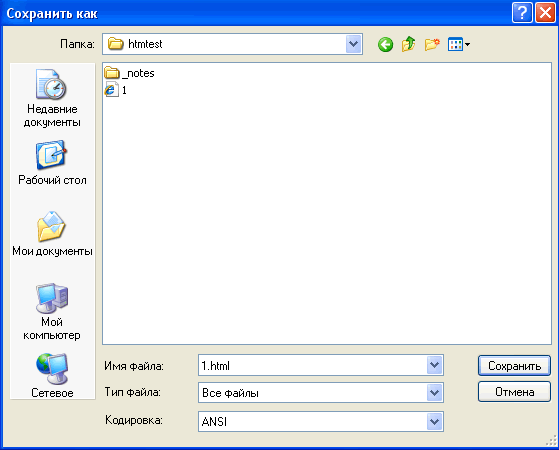
Теперь выбираем в меню Блокнот: Файл - > Сохранить как

и сохраняем в папку htmtest наш файл как 1 .html.
Расширение файла html - показывает, что данный файл является интернет-страницей.
Теперь заходим в папку htmtest, находим на диске наш файл 1.html и запускаем его, щелкнув два раза мышкой. У вас запуститься ваш браузер, например Internet Explorer и откроется вот такая СТРАНИЧКА.
Похожие материалы по теме: Устройство веб-страницы
Создание веб-страницы