

Остановимся на основных приемах создания веб-страниц на языке HTML. Здесь мы рассмотрим как вводить заголовок и текст документа, устанавливать цвет текста и фона. В качестве примера создадим страницы сайта вымышленной компании АВС, которая занимается продажей электронной техники. Сайт компании должен обеспечить рекламу ее деятельности, упростить выбор товара и привлечь новых клиентов.
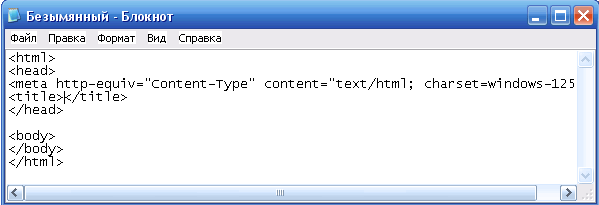
Создавать HTML-код лучше в простом текстовом редакторе, например в программе Блокнот. Введем код, который содержится практически на каждой веб-странице и определим структуру документа.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title></title>
</head>
<body>
</body>
</html>

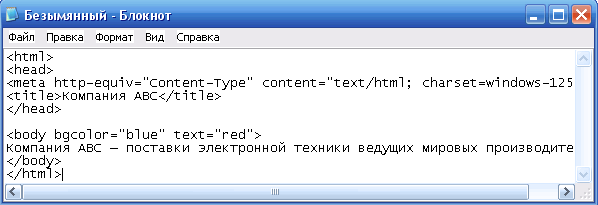
Теперь введем в HTML-документ название веб-страницы и краткую информацию о фирме АВС.
Компания АВС — поставки электронной техники ведущих мировых производителей.
Цвет фона и текста можно задать в цифровом или символьном виде. Словестное указание цвета более удобно использовать, зато числовое обозначение позволяет задать любой оттенок.
Примечание. Как задать цвет текста можно узнать перейдя по ссылке на страницу "Форматирование отдельных символов" и фона на страницу "Раздел BODY. Основная часть документа" в разделе "Основы HTML"
Язык HTML понимает 2 вида цветовых переменных: HEX и Color. Color — это ввод цвета словом, как в английском языке (red — красный, blue — синий и т.д.). А очень интересно устроены HEX — значения. Давайте посмотрим на эту таблицу:
| #110000 | #330000 | #550000 | #990000 | #ff0000 | |||||
| #001100 | #003300 | #005500 | #009900 | #00ff00 | |||||
| #000011 | #000033 | #000055 | #000099 | #0000ff |
В HEX палитре числа представлены парами. Т.е. можно присмотревшись заметить то, что первая пара влияет на красный цвет, вторая пара чисел влияет на зеленый цвет, и третья пара - на синий (#RRGGBB).
А вот палитра текстовых цветов:
| red | cyan | lime | pink | fuchsia | |||||
| green | gray | maroon | navy |
olive
|
|||||
| blue | purple | silver | teal | yellow |
Например, #00CCFF расшифровывается так: 00 частей красного, СС частей зеленого, FF частей голубого. Каждый из знаков может быть от 0 до 9, или буквы от А до F. Таким образом, мы можем синтезировать любой цвет.
Теперь раскрасим страницу. Атрибуты bgcolor и text обеспечивают установку цвета фона и текста веб-страницы. Давайте установим синий (blue) цвет для фона веб-страницы и красный (red) для текста. Для этого в тег <body> добавим следующие параметры: bgcolor="blue" и text="red":
<body bgcolor="blue" text="red">

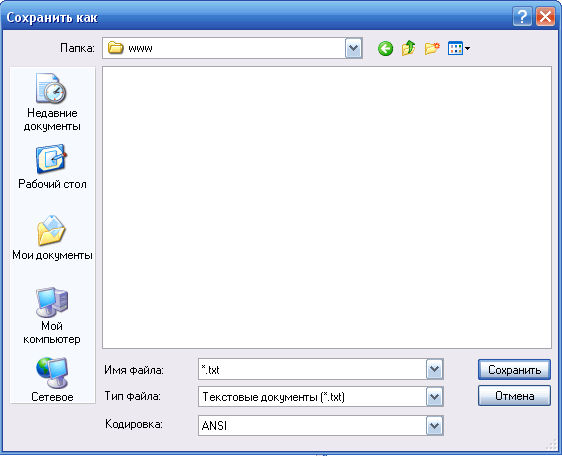
Чтобы сохранить документ выполним следующие шаги.

Обратите внимание, что текст на странице отображается красным цветом на синем фоне.