Рисунки позволяют существенно повысить привлекательность веб-страницы, лучше передать содержание документа. Здесь мы познакомимся, как вставлять изображение в веб-документ.
Рисунки на веб-странице должны быть созданы в таком графическом формате, который поддерживается веб-браузером. К стандартным форматам веб-графики относятся GIF, JPG и PNG. Эти форматы обеспечивают эффективное сжатие изображений и минимальный размер файлов, что значительно сокращает время загрузки из сети. Форматы, а также способы создания веб-графики подробно описаны в в веб-курсе, посвященной программе Adobe Fireworks CS3, который можно получить по электронной почте.
Подберем картинку для нашего сайта. Пусть это будет логотип компании.
![]()
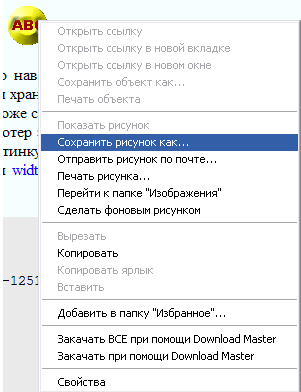
Сначала вам нужно сохранить эту картинку у себя на компьютере. Для этого наведите курсор мышки на картинку и нажмите правую кнопку мышки. Выберите "Сохранить рисунок как..."

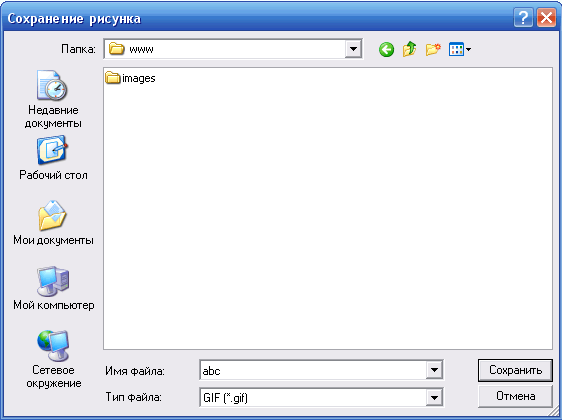
Укажите место для сохранения картинки. У меня для хранения картинок создана папка images, которая расположена внутри нашей главной папки www. Сохраните картинку в папке images. Имя файла картинки оставьте тоже самое abc.gif.

Для вставки на страницу картинки используется тег <img>. В качестве параметра для этого тега, используется название картинки. Должен же компьютер знать какую картинку мы хотим вставить. В нашем случае для вставки картинки вставляем в код страницы abc.gif, в то место, куда мы хотим вставить картинку, следующий код: <img src="images/abc.gif" width="41" height="41">. Параметр src указывается имя файла-картинки, images папку, где она находится. Параметры width="45" height="39" ширину и высоту картинки, размеры картинки указываются в пикселях. Таким образом код нашей страницы теперь будет выглядеть вот так:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body bgcolor="blue" text="red">
<h1 align="center" >Компания АВС</h1>
<h2 align="center" style="color:#FFFFFF">О компании</h2>
<hr>
<img src="images/abc.gif" width="41" height="41"> <font size="5" color="#FFFFFF">Компания АВС — поставки электронной техники ведущих мировых производителей.</font><br>
<hr noshade>
<big>В компании АВС вы всегда найдете:</big><dd>
телевизоры<dd>
видиомагнотофоны<dd>
видеоплейеры<dd>
музыкальные центры<dd>
компьютеры<dd>
принтеры и сканеры<dd>
и другие товары.
<hr size="5">
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF"> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта </p>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
При этом не забываем сохранять документ.
Фоновое изображение может придать веб-странице дополнительный колорит. Фоновый рисунок всегда заполняет все окно веб-браузера. Если размер изображения меньше размеров окна, то оно будет размножено по принцыпу мозайки. По этой причине на экране границы сшивки повторяющихся рисунков должны быть невидимы. Обычно в качестве фона используется небольшое изображение, которое будет быстро передаваться по Интернету.
Для установки фонового рисунка применяется атрибут background тега <body>. В качестве значения атрибута следует указать имя графического файла с изображением.
Подготовим фоновый рисунок.

Сохриним фоновый рисунок у себя на компьютере. Для этого наведите курсор мышки на картинку и нажмите правую кнопку мышки. Выберите "Сохранить рисунок как..." Укажите для сохранения картинки папку images. Имя файла картинки оставьте тоже самое abc1.gif.
Добавим в тег <body> атрибут background = "abc1.gif", чтобы данный фрагмент кода выглядел так:
<body bgcolor="blue" text="red" background="images/abc1.gif">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Компания АВС</title>
</head>
<body bgcolor="blue" text="red" background="images/abc1.gif">
<h1 align="center" >Компания АВС</h1>
<h2 align="center" style="color:#FFFFFF">О компании</h2>
<hr>
<img src="/images/abc.gif"> <font size="5" color="#FFFFFF">Компания АВС — поставки электронной техники ведущих мировых производителей.</font><br>
<hr noshade>
<big>В компании АВС вы всегда найдете:</big><dd>
телевизоры<dd>
видиомагнотофоны<dd>
видеоплейеры<dd>
музыкальные центры<dd>
компьютеры<dd>
принтеры и сканеры<dd>
и другие товары.
<hr size="5">
<p style="font-style:italic; font-size:120%; text-align:justify; color: #FFFFFF"> Для получения дополнительной информации о наличии товара перейдите в соответствующий раздел сайта </p>
</body>
</html>
Сохраните вашу страницу (Файл->Сохранить) и откройте ее (или нажмите обновить ![]() , если вы не закрывали страницу).
, если вы не закрывали страницу).
В окне веб-браузера это будет выглядеть ТАК.
Обратите внимание, что имена графических файлов в HTML-документе набраны строчными буквами. Операционная система Windows не различает регистр букв. В тоже время операционная система Unix, в которой в дальнейшем может функционировать ваш сайт или веб-страница, отличает строчные и прописные буквы, поэтому имя графического файла в теге следует указывать с соблюдением регистра.