

Любой грамотный веб-дизайнер должен знать язык HTML и уметь с ним работать. Визуальные средства Dreamweaver настолько богаты, что мы можем создавать с их помощью даже весьма сложные веб-страницы, не зная о существовании HTML. Поэтому сделаем следующий шаг и влезем в дебри HTML кода. С основными средствами Dreamweaver для работы HTML кодом мы познакомились на втором Уроке данного цикла. Поэтому рассмотрим простейшие средства для работы с кодом HTML.
Код HTML набирается так же, как текст страницы. Для создания нового текстового абзаца мы ставим курсор в нужное место страницы и начинаем набирать тег <p>. Вводим значок и увидим раскрывающейся список, содержащий теги:

Мы можем выбрать нужный нам тег, воспользовавшись клавишами стрелками и клавишей <Enter>, либо мышью. После этого Dreamweaver автоматически подставит в это место нужный тег без закрывающего знака >. Эта функция называется подстановкой. Подстановка работает не только для тегов, но и для атрибутов. Так, если вместо знака >, обозначающего конец тега поставить пробел, на экране появится раскрывающейся список атрибутов, в котором мы можем выбрать нужный. А если при появлении списка набрать латинскую букву, список прокрутится, представляя нам теги на эту букву.
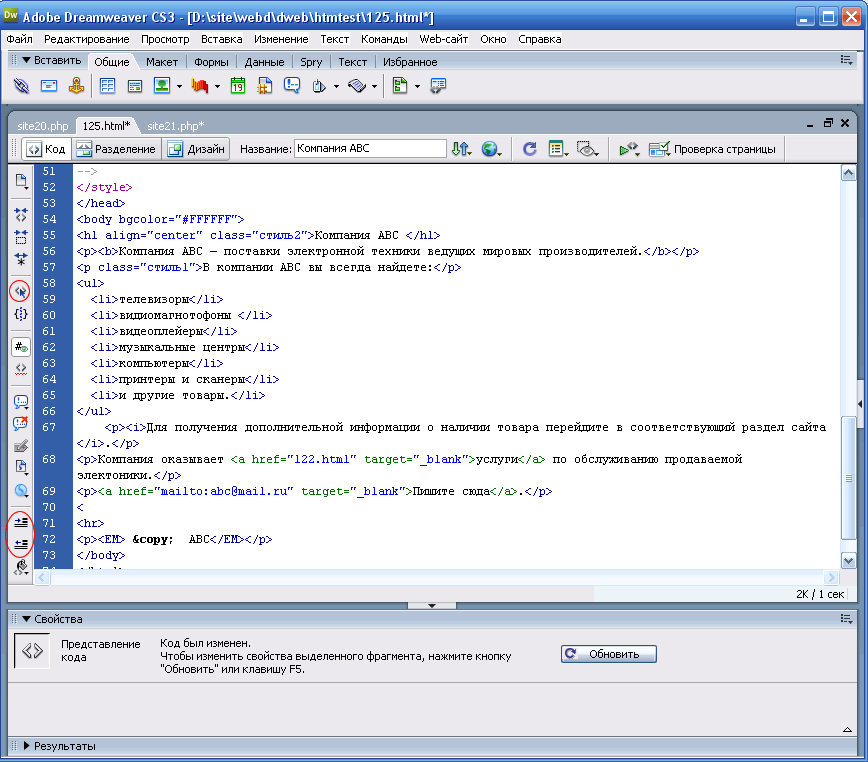
Теперь давайте закончим ввод нового тега <p> и его содержимого и введем закрывающий тег. Наберем знак < и сразу же наберем / . Dreamweaver после этого автоматически подставит закрывающейся тег </p>. Вдоль левого края окна документа находится особая панель. Это панель кода. Она доступна только в режиме отображения HTML-кода и содержит кнопки, с помощью которых мы можем выполнять разные действия над HTML-кодом страницы.

Выделим фрагмент текста, отступ которого хотим увеличить, и найдем на панели кода кнопки ![]() . Первая увеличивает отступ, вторая уменьшает.
. Первая увеличивает отступ, вторая уменьшает.
Нажав кнопку ![]() панели кода, мы можем выделить родительский тег того тега, на котором стоит текстовой курсор.
панели кода, мы можем выделить родительский тег того тега, на котором стоит текстовой курсор.
Давайте выделим какой-либо тег нашей страницы вместе с содержимым. И посмотрим после этого на толстую темно-синюю полосу, отделяющую область редактирования кода в окне документа от панели кода.

Мы увидим, что на этой полосе у верхней и нижней границ выделенного фрагмента видны небольшие кнопки со знаком "минус" и тонкая черная линия, соединяющая эти кнопки. Если щелкнуть по любой из этих кнопок, выделенный нами фрагмент кода сожмется до одной строки.
А слева от строки, на темно-синей полосе, появится кнопка со знаком "+". Если по ней щелкнуть, "сжавшийся" фрагмент кода "разожмется". Эта возможность называется -свертка HTML-кода.
Помимо кнопок свертки, Dreamweaver предоставляет три кнопки панели кода и несколько пунктов меню, управляющие сверткой.
Кнопка![]() свертывает тег, на котором стоит текстовой курсор. Если при щелчке по ней удерживать нажатой клавишу <Alt>, будут свернуты все остальные теги, а тот, на котором стоит текстовой курсор, остается развернутым.
свертывает тег, на котором стоит текстовой курсор. Если при щелчке по ней удерживать нажатой клавишу <Alt>, будут свернуты все остальные теги, а тот, на котором стоит текстовой курсор, остается развернутым.
Кнопка![]() свертывает выделенный фрагмент HTML-кода. Если при щелчке по ней удерживать нажатой клавишу <Alt>, будут свернуты все остальные теги, а выделенный фрагмент кода остается развернутым.
свертывает выделенный фрагмент HTML-кода. Если при щелчке по ней удерживать нажатой клавишу <Alt>, будут свернуты все остальные теги, а выделенный фрагмент кода остается развернутым.
Кнопка![]() разворачивает все свернутые фрагменты кода.
разворачивает все свернутые фрагменты кода.
Пункты меню предоставляют примерно теже возможности по свертыванию и развертыванию кода. Все пункты находятся в подменю Свертывание кода в меню Редактировать.
При создании нового тега можно либо завернуть в него выделенный фрагмент кода, либо создать "пустой" тег и потом ввести в него нужное содержимое. Новый "пустой" тег будет создан там, где стоит текстовой курсор.
Проще всего создать тег, нажав на кнопку![]() панели кода. На экране появится небольшое окно так называемого мини-редактора:
панели кода. На экране появится небольшое окно так называемого мини-редактора:

Вводим в него HTML-код нужного тега и нажимаем клавишу <Enter>. Чтобы отказаться от создания нового тега, нужно нажать на клавишу <Esc>.
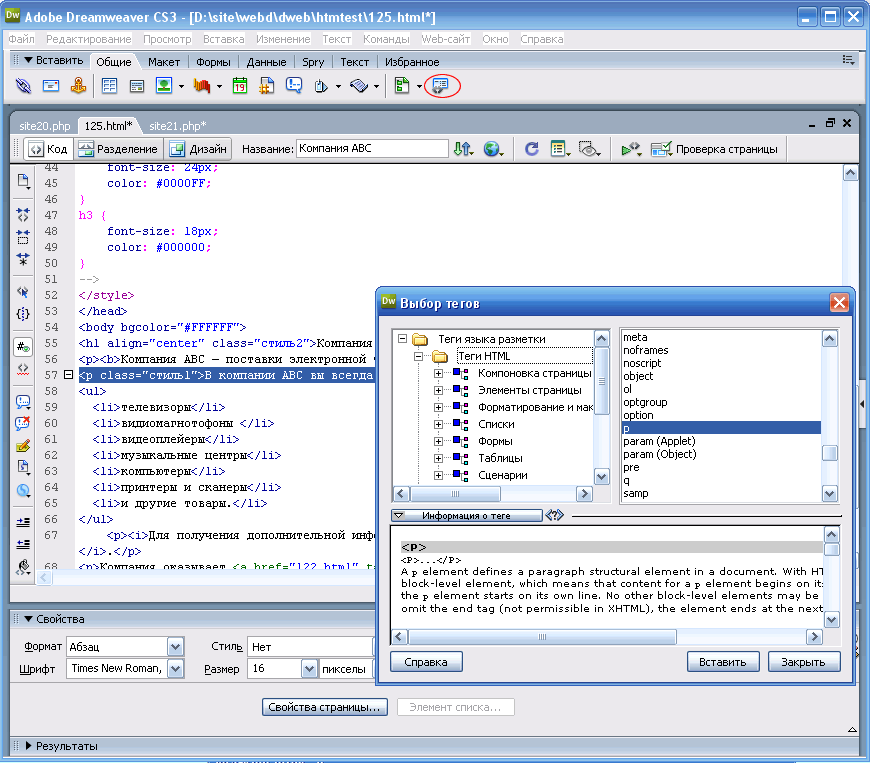
Воспользуемся другим способом вставки тегов. Для этого нажмем кнопку![]() Выбор тегов на вкладке Общие панели Вставить. Или выбрать пункт Тег меню Вставка.
Выбор тегов на вкладке Общие панели Вставить. Или выбрать пункт Тег меню Вставка.

В иерархическом списке тегов, расположенном слева в этом диалоговом окне, мы можем выбрать категорию тегов. В данный момент нам понадобится категория Теги HTML. Нам останется только выбрать тег и нажать кнопку Вставить. Если щелкнуть по кнопке Информация, появится панель с кратким описанием выбранного тега.
После нажатия кнопки Вставить появится другое диалоговое окно Редактор тегов.

Пользуясь им, мы можем задать значения различных атрибутов выбранного тега. Закончив правку, нажимаем ОК. Нужно заметить, что после правки любого тега окно Редактор тегов останется на экране, так что мы сможем сразу же создать еще один новый тег. Чтобы закрыть окно надо нажать кнопку Отмена.
И еще один инструмент для вставки не просто отдельных тегов, а целых фрагментов HTML-кода, это панель Фрагменты кода. Вывести ее на экран можно набором пункта выключателя Фрагменты панели Окно.

Раскрываем в иерархическом списке, занимающем большую часть панели, нужную ветвь, далее в этой ветви выбираем пункт соответствующий фрагменту кода, который мы хотим вставить, и нажимаем кнопку Вставить в левом нижнем углу панели. В верхней части панели находится панель предварительного просмотра, в которой отображается внешний вид выбранного нами фрагмента.
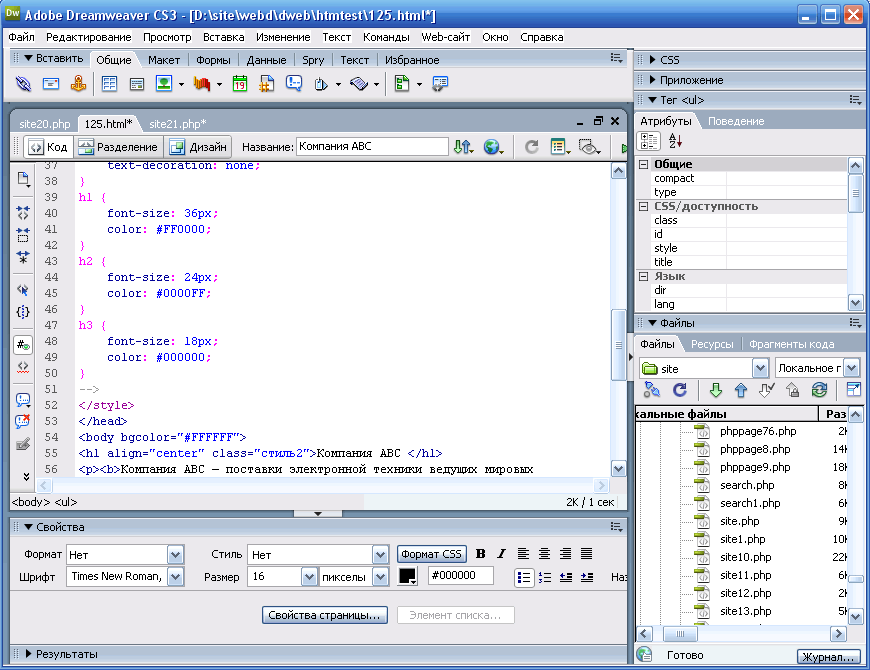
Для правки тегов Dreamweaver предоставляет уже знакомое нам диалоговое окно Редактор тегов, а также Мини-редактор, и панель Атрибуты.

Чтобы вызвать ее на экран, достаточно включить пункт-выключатель Инспектор тегов меню Окно.
И последнее, что мы рассмотрим на этом уроке, это какие настройки Dreamweaver влияют на создаваемый им HTML-код.
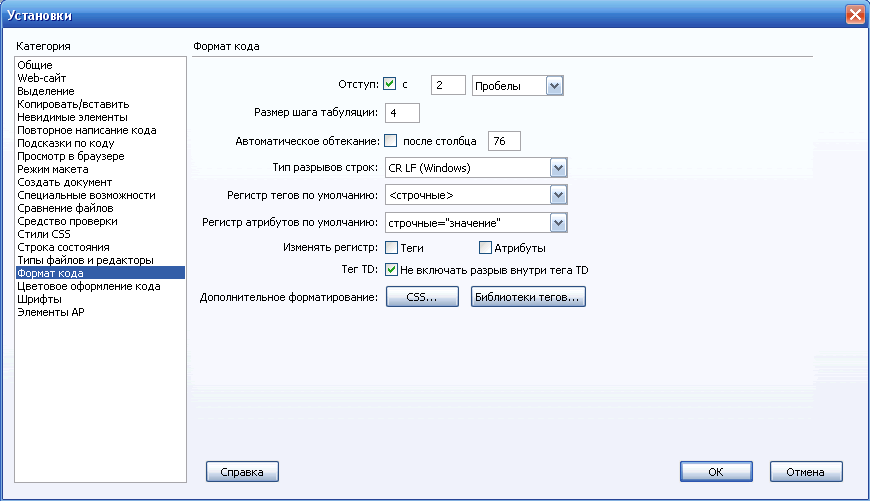
Чтобы задать параметры HTML-кода, воспользуемся уже знакомым нам диалоговым окном Установки меню Редактирование.

Флажок Отступ включает или отключает использование отступов. Лучше держать его включенным. Справа от него вводится количество пробелов или символов табуляции. В поле ввода Размер шага табуляции вводится количество пробелов, которым в режиме отображения кода показывается один символ табуляции. Флажок Автомататическое обтекание включает или отключает автоматический перенос строк HTML-кода. В поле ввода справа вводится максимальное количество символов, допускаемых в одной строке переноса.
Раскрывающейся список Тип разрывов строк задает символ, который обозначается конец строки. Это может быть последовательность символов возврата каретки и перевода строки в стиле Windows (пункт CRLF (Windows)), и ряд других пунктов. Изначально выбран первый пункт, и менять его в нашем случае не стоит.
Раскрывающейся список Регистр тегов по умолчанию задает регистр символов, которыми набираются имена тегов. Пункт <ПРОПИСНЫЕ> задает верхний регистр, пункт <строчные>-нижний.
Раскрывающейся список Регистр атрибутов по умолчанию позволяет выбрать регистр символов, которыми набираются имена и значения атрибутов тегов HTML.
Группа флажков Изменить регистр: включает или отключает принудительное изменение регистра символов, которыми набраны имена тегов и атрибутов, при открытии веб-страниц.
Задав нужные настройки, нажимаем кнопку ОК.