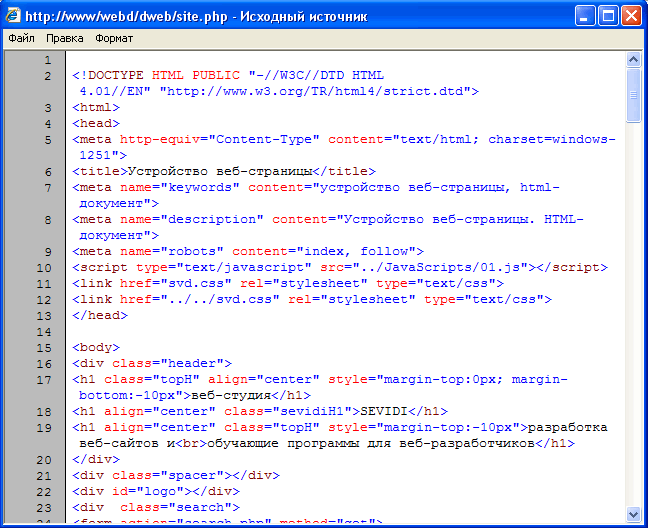
Если вы читаете эту страницу то у вас, естественно установлена связь с Интернетом и вы находитесь на сайте sevidi.ru. Теперь если выбрать команду Вид > Просмотр HTML-кода , то в окне веб-браузера будет запущена программа Блокнот, в окне которой появится исходный код данной страницы.

Файлы с текстом кода на языке HTML имеют расширение .html или .htm. В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>. Такие элементы разметки называются тегами. Теги управляют отображением информации и при этом сами не выводятся на экран. Теги бывают одиночными, открывающими и закрывающими. Кроме угловых скобок тег содержит свое имя и необязательные атрибуты, т.е. параметры тега, например type="text/javascript".
Если в тег включается символ слеш /, то тег является конечным тегом, закрывающим некоторую структуру, например </script>. Обратите внимание, что в начале документа расположен тег <html>. Данный тег означает начало документа. В свою очередь, тег </html> указывает на конец документа.
В тегах могут использоваться только символы латинского алфавита, а в значениях атрибутов — любые символы. Если к качествезначений атрибута используется, например русские символы, то они должны быть заключены в кавычки, например name = "Название". Язык HTML не различает большие и маленькие буквы, как что теги <TITLE>, <title>, <Title> эквивалентны.
Многие теги являются парными: за открывающимся тегом следует закрывающий, а между ними содержится текст или другие теги, например:
<title>Устройство веб-страницы</title>
В подобных случаях два тега и часть документа, заключенная между ними образует блок, называемый элементом HTML. Некоторые теги, например <br>, являются одиночными, и для них нет закрывающего тега. Данные теги сами по себе являются элементами HTML.
Как мы уже знаем теги могут иметь атрибуты — параметры с дополнительной информацией о том, как браузер должен обрабатывать текущий тег, например можно указать цвет текста. Атрибут тега состоит из имени, например type, знака = и значения, которое задается строкой символов, например type="text/javascript". Значения атрибута может записываться в кавычках, так и без них. Если эти значения используют только символы латинского алфавита, цифры и дефисы, то кавычки иногда опускаются. Атрибуты в теге отделены друг от друга пробелами, при этом их порядок следования произволен.
Каждый HTML-документ имеет определенную структуру.
<html>
<head>
. . .
</head>
<body>
. . .
</body>
</html>
HTML-документ содержит теги <html> и </html>, отмечающие начало и конец документа, заголовок ограниченный тегами <head> и </head>, а также тело или содержательную часть документа, заключенную между тегами <body> и </body>.
В заголовке, ограниченном тегами <head> и </head>, теги <title> и </title> определяют название документа, которое описывает его содержимое. Название документа должно содержать несколько слов. Это название отображается браузерами в строке в строке заголовка рабочего окна программы. При создании названия документа следует помнить о том, что остается от имени после минимизации окна браузера. Тег <title> нельзя путать с названием файла документа. Важность названия документа заключается еще и в том, что имя страницы загружается из Интернета в первую очередь, а получение остальной части документа может занять продолжительное время.
Задачей заголовка является представление необходимой информации для браузеров. Заголовок может включать элементы <meta>. . . </meta>, чтобы указать сведения о документе. Данная информация не имеет отношения к языку HTML, но может использоваться браузером. Открывающейся тег <meta> включает пары имя = значение, описывающие свойства документа, например авторство, список клюсевых слов и т.д. Например:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Тег <script> позволяет включать в документ программу (скрипт), который будет запущен на вашем компьютере после загрузки веб-страницы. Скрипты можно использовать, например, для анимации изображения.
Документ HTML может содержать комментарии для пояснения HTML-кода. Комментарии обычно используются авторами документа для заметок, предназначенных длясобственного применения. Комметтарии игнорируются браузерами и не влияют на отображение веб-страницы на экране. Следует помнить, что комментарии являются частью файла, передаются по сети вместе с документом и могут приводить к увеличению времени загрузки. Комментарии могут состоять из произвольного числа строк, они начинаются с последовательности <!-- и завершаются символами -->.
Примечание. Один из способов создания профессиональных сайтов и освоения приемов использования языка HTML заключается в знакомстве с оформлением и внутренним устройством веб-страниц известных фирм и организаций. Как правило эти сайты разработаны квалифицированными специалистами. Познакомившись с исходным кодом данных страниц, вам, возможно удастся что-то улучшить при создании своего веб-сайта.