

Данная группа функций позволяет работать с цветом: получать и уничтожать дескриптор цвета, используемый для заливки, определять цвета отдельных пикселей и т.д.
Примечание. Функции данной группы принимают в качестве первого параметра дескриптор открытого изображения $image.
При работе с цветом используется RGB-представление: все цвета получаются смешанием красного ($red), зеленого ($green) и синего ($blue) цветов. Каждый из этих параметров может принимать значения от 0 (полное отсутствие цвета) до 255 (100% присутствие цвета), обеспечивая тем самым создание 16 777 216 оттенков. Если имя функции заканчивается суффиксом alpha, функция поддерживает работу с прозрачностью, которая задается параметром $alpha, способным принимать значения от 0 (полная непрозрачность) до 127 (полная прозрачность).
Функции для работы с цветом
| Функция | Описание |
| imageistruecolor($image) | Определяет, является ли изображение $image полноцветным |
| imagatruecolortopalette ($image, $dither, $ncolors) |
Конвертирует полноцветное изображение в изображение с ограниченной цветовой палитрой. Если параметр $dither принимает значение true, осуществляется размытие (смешание двух цветов для получения третьего), в противном случае, если параметр принимает значение false, размытия не происходит. Парметр $ncolors определяет количество цветов в конечном изображении |
| imagecolorallocate ($image, $red, $green, $blue) |
Возвращает дескриптор цвета, представленного RGB-компонентами: $red (красный), $green (зеленый), $blue (синий) |
| imagecolorallocatealpha ($image, $red, $green, $blue, $alpha) |
Функция аналогична imagecolorallocate(), однако позволяет в четвертом параметре $alpha задать прозрачность |
| imagecolordeallocate ($image, $color) |
Уничтожает дескриптор цвета, выделенный ранее функцией imagecolorallocate() или imagecolorallocatealpha() |
| imagecolorat($image, $x, $y) |
Возвращает дескриптор цвета для пикселя изображения в точке с координатами $x, $y |
| imagecolorsforindex ($image, $index) |
Для дескриптора цвета $index возвращает ассоциированный массив с ключами 'red', 'green', 'blue', соответствующих долям красного, зеленого и синего цветов |
| imagecolorresolve($image, $red, $green, $blue) |
Ищет на изображении RGB-цвет, заданный компонентами $red (красный), $green (зеленый), $blue (синий), и в случае успеха возвращает дескриптор цвета. Если цвет не найден возвращает дескриптор ближнего цвета |
| imagecolorresolvealpha ($image, $red, $green, $blue, $alpha) |
Функция аналогична imagecolorresolve(), однако помимо цветов учитывает степень прозрачности $alpha |
| imagecolorexact($image, $red, $green, $blue) |
Ищет на изображении RGB-цвет, заданный компонентами $red (красный), $green (зеленый), $blue (синий), и в случае успеха возвращает дескриптор цвета. Если цвет не найден возвращается -1 |
| imagecolorexactalpha ($image, $red, $green, $blue, $alpha) |
Функция аналогична imagecolorexact(), однако помимо цветов учитывает степень прозрачности $alpha |
| imagecolorclosest($image, $red, $green, $blue) |
Ищет на изображении RGB-цвет, заданный компонентами $red (красный), $green (зеленый), $blue (синий), и возвращает дескриптор наиболее близкого цвета |
| imagecolorclosestalpha ($image, $red, $green, $blue, $alpha) |
Функция аналогична imagecolorclosest(), однако помимо цветов учитывает степень прозрачности $alpha |
| imagecolorclosesthwb ($image, $red, $green, $blue) |
Возвращает дескриптор градации серого для цвета, заданного компонентами $red (красный), $green (зеленый), $blue (синий) |
| imagecolorset($image, $index, $red, $green, $blue) |
Функция заменяет на изображении цвет с дескриптором $index новым цветом, заданный компонентами $red (красный), $green (зеленый), $blue (синий) |
| imagecolortransparent ($image [, $color]) |
Области изображения, прорисованные цветом $color, после применения этой функции станут прозрачными |
| imagecolorstotal($image) | Возвращает количество цветов в цветовой палитре изображения, если изображение создано функцией imagecreate(), и 0, если изображение полноцветное |
| imagecolormatch($image1, $image2) | Сравнивает два изображения: полноцветное изображение $image1 и изображение с ограниченной палитрой цветов $image2. Если изображения признаются похожими, возвращается true, в противном случае — false |
| imagepalettecopy ($destination, $source) |
Копирует цветовую палитру из изображения источника $source в изображение приемник $destination |
| imagegammacorrect ($image, $inputgamma, $outputgamma) |
Осуществляет гамма-коррекцию изображения |
Создадим скрипт, который примет три GET-параметра: red, green, blue, соответствующих красному, зеленому и синему цветам в RGB-схеме. В качестве результата скрипт будет выводить квадрат размером 100 на 100 пикселей заданного цвета.
Примечание. В работе скрипта для заливки изображения используется функция imagefill(), которая более подробна рассматривается далее.
Вывод цветного квадрата
<?php
// Создаем пустое изображение размером
// 100x100 пикселей
$image = imagecreatetruecolor(100, 100);
if($image)
{
// Осуществляем проверку корректности
// компонентов RBG-цвета, переданных через
// GET-параметры
if($_GET['red'] < 0) $_GET['red'] = 0;
if($_GET['red'] > 255) $_GET['red'] = 255;
if($_GET['green'] < 0) $_GET['green'] = 0;
if($_GET['green'] > 255) $_GET['green'] = 255;
if($_GET['blue'] < 0) $_GET['blue'] = 0;
if($_GET['blue'] > 255) $_GET['blue'] = 255;
// Получаем дескриптор цвета
$color = imagecolorallocate($image,
$_GET['red'],
$_GET['green'],
$_GET['blue']);
// Заливаем выбранным цветом изображение
imagefill($image, 0, 0, $color);
// Отправляем HTTP-заголовок Content-type
header("Content-type: image/gif");
// Выводим изображение в браузер
imagegif($image);
// Уничтожаем изображение в памяти
imagedestroy($image);
}
?>
В окне веб-браузера это будет выглядеть ТАК.
Для вывода трех цветных квадратов создадим еще один скрипт.
Вывод трех цветных квадратов на одной странице
<img src=474.php?red=127&green=0&blue=0>
<img src=474.php?red=0&green=127&blue=0>
<img src=474.php?red=0&green=0&blue=127>
В окне веб-браузера это будет выглядеть ТАК.
Для получения дескриптора пикселя в заданной точке изображения удобно воспользоваться функцией imagecolorat(), далее компоненты RBG-схемы можно получить при помощи функции imagecolorsforindex().
Получение цвета заданного пикселя
<?php
//Создаем изображение на основе существующего
$image=imagecreatefromjpeg("images/100-IMGA0425.JPG");
if($image)
{
//Получаем дескриптор цвета для точки
//с координатами х=100, у=100
$color=imagecolorat($image, 100, 100);
//Получаем компоненты цвета в виде массива
$arr=imagecolorsforindex($image, $color);
echo "<pre>";
print_r($arr);
echo "</pre>";
//Уничтожаем изображение в памяти
imagedestroy($image);
}
?>
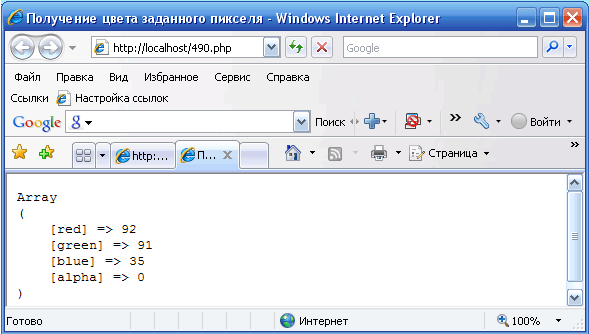
Результат работы скрипта

Часто для оптимизации изображения или для достижения плакатного эффекта количество цветов в гамме сокращают. Для этого предназначена функция imagatruecolortopalette(). Создадим скрипт, который будет принимать единственный GET-параметр color, равный количеству цветов в конечном изображении.
Уменьшение количества цветов визображении (491.php)
<?php
//Создаем изображение на основе существующего
$image=imagecreatefromjpeg("images/img_small.jpg");
if($image)
{
//Проверяем корректность параметра color
if($_GET['color']<1) $_GET['color']=1;
if($_GET['color']>256) $_GET['color']=256;
//Уменьшаем количество цветов
imagetruecolortopalette($image, true, $_GET['color']);
//Отправляем HTTP-заголовок Content-type
header("Content-type: image/gif");
// Выводим изображение в браузер
imagegif($image);
// Уничтожаем изображение в памяти
imagedestroy($image);
}
?>
Для демонстрации работы скрипта создадим скрипт, который наряду с исходным изображением выводит изображение, содержащее 20, 10 и 2 цвета.
Вывод изображения с разным количеством цветов
<img src="images/img_small.jpg" >
<img src="491.php?color=20">
<img src="491.php?color=10">
<img src="491.php?color=2">
В окне веб-браузера это будет выглядеть ТАК.
Графические пакеты часто предоставляют пользавателю возможность замены одного цвета другим. Зачастую перед этой операцией удобно сократить количество цветов в изображении при помощи функции imagetruecolortopalette(), которая делает этот эффект более заметным. Создадим скрипт, который уменьшает количество цветов в фотографии до 10, затем выбирает цвет икселя, отстоящего от левого верхнего угла на 10 пикселей по оси абсцисс Х и по оси У, и заменяет этот цвет на черный.
Замена цвета
<?php
//Создаем изображение на основе существующего
$image=imagecreatefromjpeg("images/img_small.jpg");
if($image)
{
//Уменьшаем количество цветов
imagetruecolortopalette($image, true, 10);
//Отправляем HTTP-заголовок Content-type
header("Content-type: image/gif");
// Выводим изображение в браузер
imagegif($image);
// Уничтожаем изображение в памяти
imagedestroy($image);
}
?>
В окне веб-браузера это будет выглядеть ТАК.