

Обработка данных в формах имеет много общего с обработкой переменных, передаваемых в URL, — эта тема подробно рассматривалась в разделе "Динамическое создание страниц".
Рассмотрим несколько примеров, в которых будут реализованы разные подходы к реализации интерактивных возможностей на сайте.
В этом примере представлена характерная ситуация — когда пользовательские данные вводятся на одной странице и отображаются на другой.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Передача данных формы из одного сценария в другой</title>
</head>
<body bgcolor="#CCFFFF">
<form action="234.php" method="post" name="form">
<table border="0" cellpadding="5">
<tr>
<td width="93">Фамилия</td>
<td width="150"><input name="фамилия" type="text" size="20" maxlength="30"></td>
</tr>
<tr>
<td>Имя</td>
<td><input name="имя" type="text" size="20" maxlength="30"></td>
</tr>
<tr>
<td>Пароль</td>
<td><input name="пароль" type="password" size="20" maxlength="30"></td>
</tr>
<tr>
<td>E-mail</td>
<td><input name="адрес" type="text" size="20" maxlength="30"></td>
</tr>
</table>
Посылать информацию о новостях сайта по электронной почте?
<input name="checkbox" type="checkbox" value="">
<br>
<p>Ваши предпочтения
<select name="select" >
<option value="Програмное обеспечение">Програмное обеспечение
<option value="Обучающие программы">Обучающие программы
<option value="Другое">Другое
</select>
</p>
<p>
<input name="submit" type="submit" value="Зарегистрироваться" id="submit">
</p>
</form>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Обратите внимание на строку, с которой начинается форма:
<form action="234.php" method="post" name="form">
Атрибут name используется для присвоения форме названия. Атрибут method указывает на метод передачи данных скрипту. Метод может быть post(отправить) или get(получить). Атрибут action задает имя сценария, который будет обрабатывать информацию, полученную из формы.
Теперь создадим сценарий на языке РНР для обработки данных формы.
Для этого создадим файл, назовем его 234.php.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Передача данных формы из одного сценария в другой</title>
</head>
<body>
<?php
echo "Уважаемый $фамилия $имя! Вы зарегистрированы. <br>
Иформацию о новостях сайта Вам будут высылать по адресу $адрес . <br>
Ваш пароль регистрации на сайте $пароль";
?>
</body>
</html>
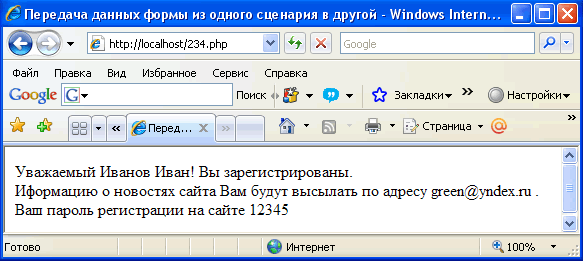
Теперь откройте файл с формой, заполните поля ввода и нажмите кнопку Зарегистрироваться. У вас должно получиться примерно так:

Существует и другой способ обработки данных форм, при котором используется всего один сценарий. К недостаткам этого способа относятся увеличение сценария и как следствие — затруднения с редактированием и сопровождением. Впрочем, есть и достоинства — уменьшение количества файлов, с которыми вам приходится работать. Более того, в этом варианте сокращается избыточный код при проверке ошибок (эта тема рассматривается ниже). Конечно, в некоторых ситуациях работать с одним сценарием неудобно, но, по крайней мере, вы должны знать об этой возможности. Рассмотрим пример использования обработки формы с одним сценарием
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Oбработка формы с одним сценарием</title>
</head>
<body bgcolor="#CCFFFF">
<form action="236.php" method="post" name="form">
<table width="255" border="0" cellpadding="5">
<tr>
<td width="101">Фамилия</td>
<td width="135"><input name="фамилия" type="text" size="20" maxlength="30" value=""></td>
</tr>
<tr>
<td>Имя</td>
<td><input name="имя" type="text" size="20" maxlength="30"></td>
</tr>
<tr>
<td>Пароль</td>
<td><input name="пароль" type="password" size="20" maxlength="30"></td>
</tr>
<tr>
<td>E-mail</td>
<td><input name="адрес" type="text" size="20" maxlength="30" value=""></td>
</tr>
</table>
Посылать информацию о новостях сайта по электронной почте?
<input name="checkbox" type="checkbox" value="">
<br>
<p>Ваши предпочтения
<select name="select" >
<option value="Програмное обеспечение">Програмное обеспечение
<option value="Обучающие программы">Обучающие программы
<option value="Другое">Другое
</select></p>
<p><input name="submit" type="submit" value="Зарегистрироваться"></p>
</form>
<?php
//вывод содержимого массива $_POST
foreach($_POST as $key=>$value){
if($фамилия!="")
echo "$key=$value <br>";
}
if($фамилия!="")
echo "Уважаемый $фамилия $имя! Вы зарегистрированы. <br>
Иформацию о новостях сайта Вам будут высылать по адресу $адрес . <br>
Ваш пароль регистрации на сайте $пароль";
?>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
В этом примере мы получили содержимое элемента формы. Для этого достаточно было обратиться к элементу массива $_POST['myelement'] или $GET['myelement'], в зависимости от использования метода передачи.
Теперь рассмотрим подробнее, что именно происходит при реализации данного примера:
При загрузке в браузер файла 236.php в окне браузера отображаются элементы формы: HTML-код этого файла отображается, РНР-код ничего не выводит, поскольку в данный момент массив $_POST пуст.
После ввода в элементы формы каких-либо данных и щелчка на кнопке типа submit (Зарегистрироваться) эти данные передаются серверу — исходному файлу 236.php. Теперь массив $_POST, всегда доступен любому серверному РНР-сценарию, уже не пуст. Сервер возвращает браузеру клиента форму с пустыми полями, а затем то, что посылает оператор echo в РНР-сценарии — индексы и значения массива $_POST.
Обратите внимание, что в рассмотренном примере HTML-форма была создана с помощью HTML-кода непосредственно. Тоже самое можно сделать исключительно с помощью РНР-сценария, используя оператор echo. В этом сценарии с помощью оператора echo в окно браузера выводится строка, содержащая теги формы, которые интерпретируются браузером. А именно в окне браузера отображается форма в соответствии с принятыми тегами.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Форма созданная сценарием</title>
</head>
<body bgcolor="#CCFFFF">
<?php
$form= '<form action="238.php" method="post" name="form">
<table width="255" border="0" cellpadding="5">
<tr>
<td width="101">Фамилия</td>
<td width="135">
<input name="фамилия" type="text" size="20" maxlength="30" value=""></td>
</tr>
<tr>
<td>Имя</td>
<td><input name="имя" type="text" size="20" maxlength="30"></td>
</tr>
<tr>
<td>Пароль</td>
<td><input name="пароль" type="password" size="20" maxlength="30"></td>
</tr>
<tr>
<td>E-mail</td>
<td><input name="адрес" type="text" size="20" maxlength="30" value=""></td>
</tr>
</table>
Посылать информацию о новостях сайта по электронной почте?
<input name="mycheckbox" type="checkbox" value="">
<br>
<p>Ваши предпочтения
<select name="select" >
<option value="Програмное обеспечение">Програмное обеспечение
<option value="Обучающие программы">Обучающие программы
<option value="Другое">Другое
</select></p>
<p><input name="submit" type="submit" value="Зарегистрироваться" id="submit"></p>
</form>';
echo $form;
foreach($_POST as $key=>$value){
if($фамилия!="")
echo "$key=$value <br>";
}
if($фамилия!="")
echo "Уважаемый $фамилия $имя! Вы зарегистрированы. <br>
Иформацию о новостях сайта Вам будут высылать по адресу $адрес . <br>
Ваш пароль регистрации на сайте $пароль";
?>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
В форме может содержаться набор элементов, допускающий множественный выбор(т.е. выбор сразу нескольких значений). Типичным примером является набор флажков, задаваемых тегами <input type="checkbox"> и переключатель задаваемый тегами <input type="radio">. Здесь пользователь может установить один или более флажков. Принадлежность флажков одному и тому же набору задается с помощью одинаковых имен — значений атрибута name. В этом случае удобно задавать значение атрибута name как массив, поскольку в РНР-сценарии легко организовать разбор того, что выбрал пользователь в наборе одноименных элементов. Такой вариант уже рассматривался нами в предыдущем разделе. Поэтому к готовой форме напишем соответствующий сценарий.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Формы</title>
</head>
<body>
<form action="239.php" method="post" name="myform">
<strong>Уважаемый пользователь! Просим вас сообщить некоторую информацию о себе.<br><br>
</strong>
<table border="0" cellpadding="5">
<tr>
<td width="106">Имя</td>
<td width="288">
<input type="text" name="textfield" maxlength="15" size="25" value="">
</td>
</tr>
<tr>
<td>E-mail</td>
<td>
<input type="text" name="textfield2" maxlength="25" size="25">
</td>
</tr>
<tr>
<td colspan="2">Как часто вы посещаете наш сайт?</td>
</tr>
<tr>
<td></td>
<td><select name="frequency">
<option value="первый раз">Первый раз
<option value="ежедневно">Ежедневно
<option value="раз в месяц">Раз в месяц
<option value="два раза в месяц">Два раза в месяц
<option value="раз в неделю">Раз в неделю
</select></td>
</tr>
<tr>
<td colspan="2">Что вас больше всего интересует на сайте?</td>
</tr>
<tr>
<td> </td>
<td>
<input type="checkbox" name="check[]" value="Програмное обеспечение" >
Програмное обеспечение<br>
<input type="checkbox" name="check[]" value="Обучающие программы">
Обучающие программы<br>
<input type="checkbox" name="check[]" value="Другое">
Другое</td>
</tr>
<tr>
<td colspan="2">Какие еще разделы вы хотели бы увидеть на сайте?</td>
</tr>
<tr>
<td> </td>
<td>
<input type="radio" name="radio[]" value=" Как работать с графикой?">
Как работать с графикой?<br>
<input type="radio" name="radio[]" value="Как создать анимацию?">
Как создать анимацию?<br>
<input type="radio" name="radio[]" value="Другое">
Другое
</td>
</tr>
<tr>
<td> </td>
<td>Ваше сообщение</td>
</tr>
<tr>
<td> </td>
<td><label>
<textarea name="textarea" cols="45" rows="5"></textarea>
</label></td>
</tr>
<tr>
<td> </td>
<td><label>
<input type="submit" name="button" id="button" value="Отправить">
</label></td>
</tr>
</table>
</form>
<?php
if($textfield!="")
print "Здравствуйте $textfield. <br>
Вы посещаете сайт $frequency.<br>";
if(isset($_POST['check'])){
echo "Вы выбрали: <br>";
foreach($_POST['check'] as $key=>$value) {
echo "$value <br>";
}
}
if(isset($_POST['radio'])){
echo "Вы выбрали: <br>";
foreach($_POST['radio'] as $key=>$value) {
echo "$value <br>";
}
}
if($textfield!="")
echo "Вы сообщаете:“ $textarea “<br>
Вам будет отправлено сообщение по адресу $textfield2 "
?>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
Обратите внимание, что все флажки имеют одинаковые имена check[] и radio[], определенные как массивы. Значения $_POST['check'] и $_POST['radio'] являются массивами, содержащими значения атрибутов value только тех флажков и переключателей, которые были установлены, а доступ к ним можно получить с помощью числовых индексов. В данном примере $_POST['check'][0] содержит "Програмное обеспечение", $_POST['radio'][1] — "Как создать анимацию?". Таким образом длина массива заранее не фиксирована и зависит от того, сколько флажков и переключателей было установлено пользователем. Кроме того, нефиксированными оказываются и индексы в данных массивах одного и того же элемента формы. Это является следствием того, сто в именах элементов формы (check[] и radio[]) в квадратных скобках индексы не указывались.
При первом вызове файла массивы $_POST['check'][0] и $_POST['radio'][1] не существуют, поэтому сценарий ничего не выводит. Если бы проверка на его существование с помощью функции isset() не производилась, то при первом вызове файла появилось бы сообщение об ошибке.
isset(переменная[, переменная[, . . .]]) — определяет, установлена ли переменная. Возвращает true, если переменная существует, в противном случае возвращается false.
Внимание! Аналогичным образом можно организовать отправку на сервер групп значений раскрывающихся списков.
Особенностью рассмотренных в данном разделе примеров является то, что после отправки на сервер, последние принимают пустые значения.