

Как вы убедились, функции в JavaScript играют очень важную роль. Поэтому еще раз, более подробно рассмотрим их предназначение.
Функцией называется подпрограмма, которую можно вызвать для выполнения, обратившись к ней по имени, путем передачи параметров и приема от нее результатов.
В JavaScript существуют два вида функций: встроенные и пользовательские.
Встроенные функции – это функции, которые можно использовать в программах, но код которых нельзя редактировать и посмотреть.
Пользовательские функции – это функции созданные вами, для решения стоящих задач.
В JavaScript имеется несколько встроенных функций.
Рассмотрим пример.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Встроенные функции</title>
<script language="JavaScript">
parseInt("2.5")
alert(parseInt("2.5")) //результат=2
parseInt("-17.589")
alert(parseInt("-17.589")) //результат=-17
parseInt("1980")
alert(parseInt("1980")) //результат=1980
parseInt("125 руб.")
alert(parseInt("125 руб.")) //результат=125
parseInt("цена 125 руб.")
alert(parseInt("цена 125 руб.")) //результат=NaN
parseInt("")
alert(parseInt("")) //результат=NaN
parseInt("ff", 16)
alert(parseInt("ff", 16)) //результат=255
parseInt("0xff", 16)
alert(parseInt("0xff", 16)) //результат=255
parseInt("0xF0F0FA", 16)
alert(parseInt("0xF0F0FA", 16)) //результат=15790330
parseInt("14", 6)
alert(parseInt("14", 6)) //результат=10
parseInt("1235", 2)
alert(parseInt("1235", 2)) //результат=1
parseInt("1235", 2)
alert(parseInt(1235, 2)) //результат=1
</script>
</head>
<body >
</body>
</html>
Для правильного преобразования шестнадцатеричного числа, последнее должно быть представлено как данные строкового типа.
В окне веб-браузера это будет выглядеть ТАК.
Рассмотрим пример.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Встроенные функции</title>
<script language="JavaScript">
parseFloat ("2.5")
alert(parseFloat ("2.5")) //результат= 2.5
parseFloat ("-17.589")
alert(parseFloat ("-17.589")) //результат=-17.589
parseFloat ("1980")
alert(parseFloat ("1980")) //результат= 1980
parseFloat ("2.5 px")
alert(parseFloat ("2.5 px")) //результат= 2.5
parseFloat ("сто")
alert(parseFloat ("сто")) //результат= NaN
parseFloat (0xF0F0FA, 16)
alert(parseFloat (0xF0F0FA, 16)) //результат= 15790330
</script>
</head>
<body>
</body>
</html>
Для преобразования шестнадцатеричного числа, последнее не должно быть представлено как данные строкового типа, в отличие от parseInt.
В окне веб-браузера это будет выглядеть ТАК.
isNaN (значение) – возвращает true, если указанное в параметре значение не является числом, иначе – false.
Рассмотрим пример.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Встроенные функции</title>
<script language="JavaScript">
isNaN(125)
alert(isNaN(125)) //результат false
isNaN("125")
alert(isNaN("125")) //результат false
isNaN("цена 125")
alert(isNaN("цена 125")) //результат true
isNaN("125 px")
alert(isNaN("125 px")) //результат true
isNaN(true)
alert(isNaN(true)) //результат false
isNaN(false)
alert(isNaN(false)) //результат false
isNaN("Петя")
alert(isNaN("Петя")) //результат true
</script>
</head>
<body>
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
eval(строка) — вычисляет выражение в указанной строке. Выражение должно быть записано на языке JavaScript (не содержит тегов HTML).
Рассмотрим пример.
// JavaScript Document
х=5 //значение х равно 5
y="x" //значение у равно "х"
z=eval(y) // значение z равно 5
В данном примере переменная у содержит имя переменной х, а функция eval(y) возвращает значение переменной х. Так в JavaScript реализуется понятие "переменная".
В переменной можно сохранить выражение с оператором, которое затем выполняется с помощью фунуции eval().
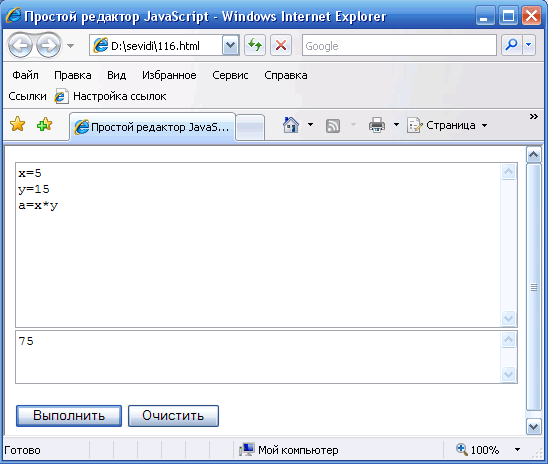
Пример простого редактора кода на языке JavaScript, содержащий текстовые области для ввода и отражения выполнения результатов выражений.
Код введенный в верхнюю текстовую область, выполняется с помощью функции eval(), а результат отражается в нижней части области.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Простой редактор JavaScript </title>
</head>
<body>
<form>
<textarea name="mycode" cols="60" rows="10" id="mycode"></textarea><br>
<textarea name="myresult" cols="60" rows="3" id="myresult"></textarea><br><br>
<input name="" type="button" onClick="document.all.myresult.value=eval(mycode.value)" value="Выполнить">
<input name="" type="button" onClick="document.all.mycode.value=' ';document.all.myresult.value=' '" value="Очистить">
</form>
</body>
</html>
Здесь сценарии записаны в виде символьных строк в качестве значений атрибутов onClick, определяющих событие "Щелчок кнопкой мыши".
В окне веб-браузера это будет выглядеть ТАК.

escape("Привет!") /* значение равно u041F%u0440%u0432%u0435%u0442*/