Подведем некоторые итоги. Клип создан. Его размер составил 35 Кбайт, что собственно не так уж много. Но если загружать его с медленных сетей, то может возникнуть проблема. Не каждому посетителю понравится наблюдать за его загрузкой. Так вот, чтобы удержать пользователя на сайте, можно и нужно создать предзагрузку. Предзагрузка это очень короткий клип, который сообщает пользователю как идет загрузка основного клипа.
Создадим такой клип. И кроме этого создадим еще и кнопки, позволяющие осуществить переход с любого места клипа к концу ролика или на HTML-страницу сайта. Предусмотрим возможность повторного просмотра интро-ролика при окончании проигрыша фильма. А также две кнопки, позволяющие осуществить переход напрямую к сайту, минуя заставку — на первом и последнем кадре.
Создадим отдельный ролик-предзагрузчик, который будет проигрываться в том же клипе до того как, из Сети будет загружен основной.
Предзагрузчик (preloader) — это специальный короткий и легкий клип, который появляется перед глазами пользователя с сообщением о том, что идет загрузка, в то время пока основной клип подгружается из Интернет.
Откроем файл с нашим клипом.
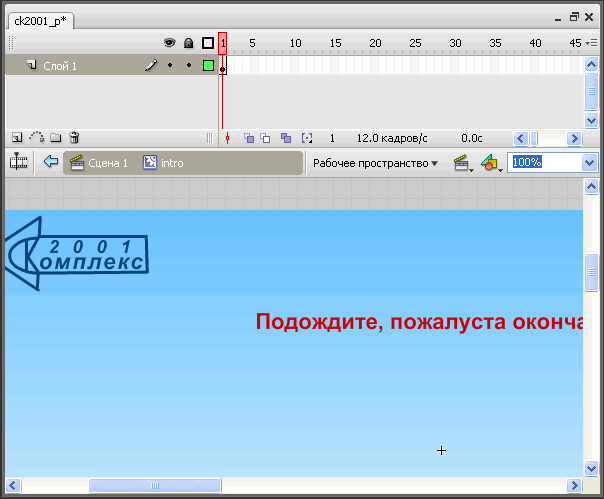
С помощью комбинации клавиш <Ctrl>+<F8>, создадим новый символ типа Фрагмент ролика с именем intro. Откроем его. Скопируем с символа m_clip фон со слоев трава и небо и поместим в новый символ. Найдем в библиотеке символ типа Графика логотип и перетащим его в верхний левый угол. Чуть ниже логотипа в центре напишем текст "Подождите, пожалуста окончания загрузки".

Создадим заготовку для процентного отображения загружаемого клипа. Сделаем это с помощью динамического текста.
На панели инструментов нажмем кнопку Т (Текст). Обратим внимание на панель Свойства. В левой части панели появится раскрывающийся список Т. В нем три пункта:
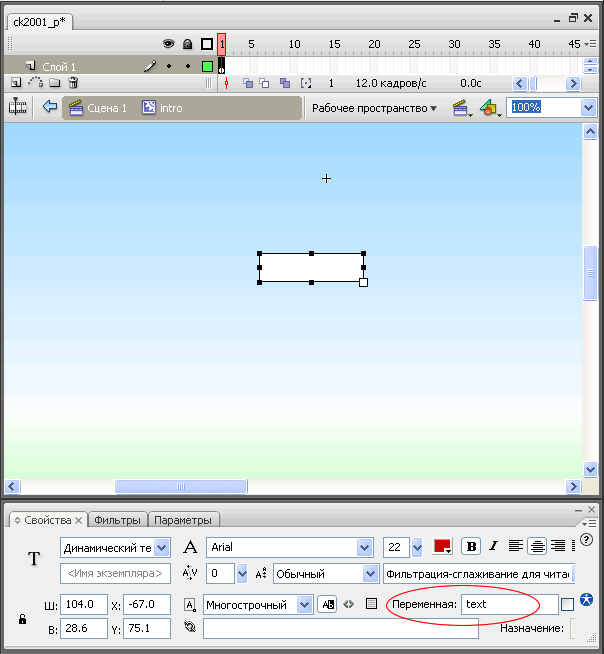
Теперь с помощью инструмента Текст создадим в символе intro небольшую рамку, в которой потом автоматически будет отображаться процент загрузки клипа.
На панели Свойства выберем в раскрывающемся списке пункт Динамический текст.

На той же панели Свойства настроим цвет, гарнируру, начертание и размер будущего текста.
Определим имя переменной в поле Переменная. Впишем в данное поле слово text.
Приступим к программированию. Выйдем из символа intro на основную сцену и выделим первый кадр клипа.
Откроем панель Действия и напишем в ней следующий скрипт.
Код предзагрузчика
onClipEvent(load) // На событие клипа «загрузка» проводим инициализацию команд в момент появления символа типа Movie Сlip на Timeline.
{
all = _root.getBytesTotal(); // Присваиваем переменной all значение полного размера (в байтах) клипа.
}
onClipEvent(enterFrame) // Производим таким образом инициализацию команд в каждом воспроизводимом кадре клипа. Теперь команды, связанные с событием OnEnterFrame, будут обрабатываться после любых команд, прописанных в кадрах.
{
preloaded = _root.getBytesLoaded(); // Присваиваем переменной preloaded значение загруженных байтов клипа.
percent = preloaded/all*100; // Просчитываем процент загрузки клипа.
text = Math.floor(percent); // Присваиваем объявленной нами переменной «Динамического текста» text значение процента загрузки. Метод Math.floor возвращает наибольшее целое число, меньшее или равное по значению числу или выражению, заданному аргументом percent.
text = text+"%" // Просим добавить к текущему, только что просчитанному значению знак процента % для более наглядного отображения.
if(preloaded >= all){_root.gotoAndStop(2)} // Когда будет загружено все, действие перейдет на второй кадр клипа и продолжится с него.
}
Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.
Теперь создадим второй ключевой кадр и поместим в него основной символ ролика m_clip.
Создадим новый слой. Продлим его на два кадра и пропишем для него скрипт stop().

Протестируем ролик.
В окне веб-браузера это будет выглядеть ТАК.