
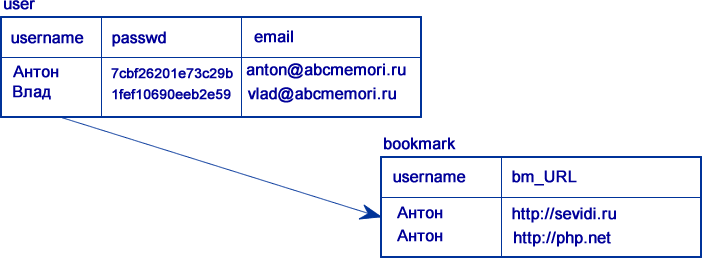
База данных ABCMemori описывается достаточно простой схемой. Необходимо хранить имена пользователей, их адреса электронной почты и пароли. Кроме того следует хранить URL-адреса закладок. Один пользователь может иметь множество закладок, а одну и туже закладку может зарегистрировать несколько пользователей. Поэтому, очевидно, что база данных должна содержать две таблицы — для пользователей user и для закладок bookmark .

Таблица user хранит имя пользователя (оно также является первичным ключем) пароль и адрес электронной почты.
Таблица bookmark хранит пары "имя пользователя — закладка" (bm_URL). Каждое имя пользователя в этой таблице ссылается на соответствующее имя пользователя в таблице user.
SQL-код для создания базы данных, а также одного пользователя для подключения к ней представлен в листинге. Если этот код планируется применять в своей системе, его следует отредактировать — заменить пароль на более надежный.
bookmark.sql — SQL-файл для создания базы данных закладок
create database bookmarks;
use bookmarks;
create table user (
username varchar(16) primary key,
passwd char(40) not null,
email varchar(100) not null
);
create table bookmark (
username varchar(16) not null,
bm_URL varchar(255) not null,
index (username),
index (bm_URL)
);
grant select, insert, update, delete
on bookmarks.*
to bm_user@localhost identified by 'password';
Эту базу данных можно создать, выполнив данный набор команд после регистрации в качестве привлегированного пользователя (root) MySQL. Воспользуйтесь следующей командной строкой:
mysql -u root -p < bookmarks. sql
Затем будет предложено ввести пароль.
Теперь, когда база данных готова, приступим к построению основы сайта.
Реализация базового варианта сайта
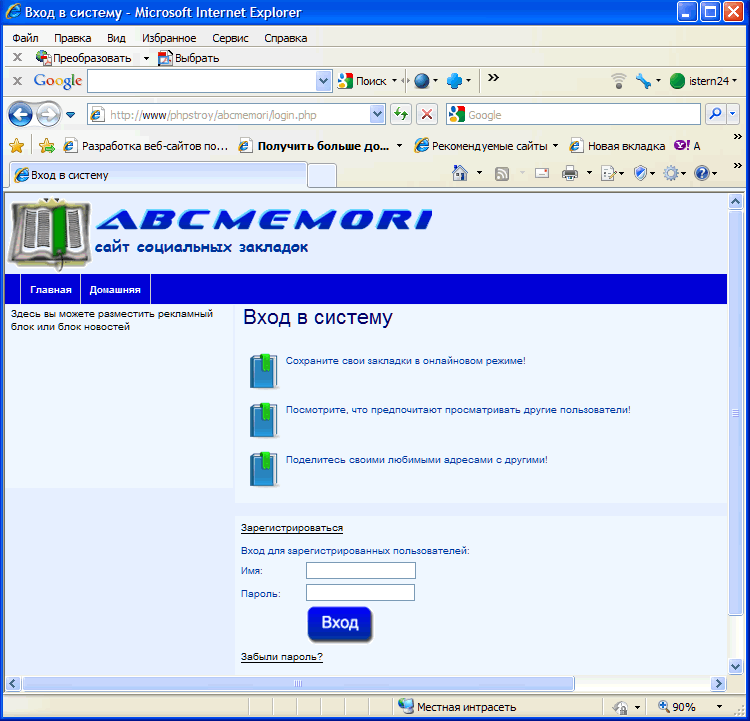
Первая страница, которую мы сейчас разработаем, будет называться login.php, поскольку она предоставляет пользователям возможность входа в систему.
login.php —титальная траница системы ABCMemori
<?php
require_once('bookmark_fns.php');
$title="Вход в систему";
$description = "Вход в систему";
$keywords = "вход, систему";
//Выодим верхнюю часть страницы
do_html_header($title, $description, $keywords);
//Выводим левый блок страницы
blok_left();
//Выводим правый блок страницы
?>
<div id="blok_right">
<div class="blok_text" align="left">
<div class="text_top">
<?php
//Выводим заголовок страницы
do_html_heading($title);
//Выводим информацию
display_site_info()
?>
</div><br>
<div class="register" align="left">
<?php
//Выводим форму входа в систему
display_login_form();?>
</div></div></div>
<?php
//Выводим нижнюю часть страницы
do_html_footer();
?>
Этот код выглядит очень простым, поскольку в нем, в основном, вызываются функции из API-интерфейса, который мы построим для данного приложения. Подробное описание функций следует ниже. Несложно заметить, что выполняется подключение файла (содержащего функции), а затем вызываются функции визуализации HTML-заголовка, отображения содержимого и отображения нижнего колонтитула.
bookmark_fns.php —включаемый файл с функциями для приложения ABCMemori
<?php
// Этот файл можно включать во всех остальных файлах. В результате
// каждый файл будет содержать все необходимые функции и исключения.
require_once('data_valid_fns.php');
require_once('db_fns.php');
require_once('user_auth_fns.php');
require_once('output_fns.php');
require_once('url_fns.php');
?>
Как видите, этот файл служит лишь контейнером для пяти других подключаемых файлов, которые будут использоваться в этом приложении. Данная структура объясняется тем, что функции разбиваются на логические группы. Некоторые из групп могут применяться для других проектов, поэтому каждая группа помещается в отдельный файл. Файл bookmark_fns.php создан потому, что большая часть из пяти файлов функций будут использоваться в большинстве сценариев. Проще подключать один файл к каждому сценарию, чем использовать пять операторов require_once.
В этом отдельном случае используются функции файла output_fns.php. Они реализуют вывод простого HTML-содержимого. Данный файл включает четыре функции, которые были использованы в файле login.php — do_html_header(), display_site_info(), display_login_fonn() и do_html_footer(), а также ряд других функций.
Мы не будем в этом разделе изучать вышеперечисленные функции подробно, но одну из них рассмотрим в качестве примера, а остальные оставим без комментариев, выведя лишь один программный код функций.
output_fns.php —функции, форматирующие вывод в виде HTML-кода
<?php
function do_html_header($title, $description, $keywords)
{
// Вывести заголовок HTML
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $title ?></title>
<meta name="description" content="<?php echo $description ?>">
<meta name="keywords" content="<?php echo $keywords ?>">
<link href="abcmemori.css" rel="stylesheet" type="text/css">
</head>
<body>
<div align="center">
<div class="page" >
<div class="header">
<img style="clear:left; float:left;" src="images/abcmemori.gif" alt="Логотип ABCMemori" ><br>
<img src="images/abcmemori_title.gif" alt="title">
<div class="info"><a href="login.php" target="_self">Войти</a> | <a href="register_form.php" target="_self">Зарегистрироваться</a></div>
<h1 class="title" >сайт социальных закладок </h1>
<div class=spacer></div>
</div>
<div id="navsite" align="left">
<ul>
<li> </li>
<li><a href="index.php" target="_self">Главная</a></li>
<li><a href="member.php" target="_self">Домашняя</a></li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
<?php
}
function do_html_heading($heading)
{
// Вывести верхний колонтитул HTML
?>
<h2><?php echo $heading;?></h2>
<?php
}
function blok_left()
{
//Вывести левый блок страницы
?>
<div id="blok_left">
<div class="left">
<p>Здесь вы можете разместить рекламный блок или блок новостей</p>
</div>
</div>
<?php
}
function display_site_info()
{
// Вывод некоторой маркетинговой информации
?>
<p><img src="images/Bookmark.png" width="48" height="48" style="float:left; clear:left">Сохраните свои закладки в онлайновом режиме!</p><br>
<p><img src="images/Bookmark.png" width="48" height="48" style="float:left; clear:left">Посмотрите, что предпочитают просматривать другие пользователи!</p><br>
<p><img src="images/Bookmark.png" width="48" height="48" style="float:left; clear:left">Поделитесь своими любимыми адресами с другими!</p><br>
<?php
}
function do_html_footer()
{
// Вывести нижний колонтитул HTML
?>
<div class="spacer"></div>
<div class="bottom" align="left"><p>Здесь размещается контактная информация: E-mail Телефон Skype</p></div>
</div></div>
</body>
</html>
<?php
}
function do_html_URL($url, $name)
{
// Вывести URL-адрес в виде ссылки и дескриптор новой строки
?>
<br ><a href="<?php echo $url;?>"><?php echo $name;?></a><br >
<?php
}
function display_login_form(){
?>
<form method='post' action='member.php'>
<table border="0" >
<tr>
<td colspan=2><a href='register_form.php'>Зарегистрироваться</a></td>
<tr>
<tr>
<td colspan=2>Вход для зарегистрированных пользователей:</td>
<tr>
<td>Имя:</td>
<td><input type='text' name='username' size="18"></td></tr>
<tr>
<td>Пароль:</td>
<td><input type='password' name='passwd' size="18"></td></tr>
<tr>
<td></td>
<td align='left'>
<input type="image" src="images/entrance.gif"></td></tr>
<tr>
<td colspan=2><a href='forgot_form.php'>Забыли пароль?</a></td>
</tr>
</table></form>
<?php
}
function display_registration_form()
{
?>
<form method='post' action='register_new.php'>
<table>
<tr>
<td>Адрес электронной почты:</td>
<td><input type='text' name='email' size=30 maxlength=100></td></tr>
<tr>
<td>Предпочитаемое имя <br />(до 16 символов):</td>
<td valign='top'><input type='text' name='username'
size=16 maxlength=16></td></tr>
<tr>
<td>Пароль <br />(более 6 символов):</td>
<td valign='top'><input type='password' name='passwd'
size=16 maxlength=16></td></tr>
<tr>
<td>Подтверждение пароля:</td>
<td><input type='password' name='passwd2' size=16 maxlength=16></td></tr>
<tr>
<td colspan=2 align='center'>
<input type="image" src="images/register.gif"></td></tr>
</table></form>
<?php
}
function display_user_urls($url_array)
{
// Вывести таблицу URL-адресов
// Установить глобальную переменную, чтобы впоследствии проверить,
// находимся ли мы на данной странице
global $bm_table;
$bm_table = true;
?>
<br>
<form name='bm_table' action='delete_bms.php' method='post'>
<table width=300 cellpadding=2 cellspacing=0>
<?php
$color = "#cccccc";
echo "<tr bgcolor='$color'><td><strong>Закладка</strong></td>";
echo "<td><strong>Delete?</strong></td></tr>";
if (is_array($url_array) && count($url_array)>0)
{
foreach ($url_array as $url)
{
if ($color == "#cccccc")
$color = "#ffffff";
else
$color = "#cccccc";
// обязательно вызвать htmlspecialchars() при выводе пользовательских данных
echo "<tr bgcolor='$color'><td><a href=\"$url\">".htmlspecialchars($url)."</a></td>";
echo "<td><input type='checkbox' name=\"del_me[]\"
value=\"$url\"></td>";
echo "</tr>";
}
}
else
echo "<tr><td>Нет сохраненных закладок</td></tr>";
?>
</table>
</form>
<?php
}
function display_user_menu()
{
// Выводит меню опций для данной страницы
?>
<hr style="width:100%; border:#039 solid 1px">
<div class="blok_text">
<a href="member.php">Домой</a> |
<a href="add_bm_form.php">Добавить закладку</a> |
<?php
// Опция удаления будет только тогда, когда на странице выведена таблица закладок
global $bm_table;
if($bm_table==true)
echo "<a href='#' onClick='bm_table.submit();'>Удалить закладку</a> | ";
else
echo "<font color='#cccccc'>Удалить закладку</font> | ";
?>
<a href="change_passwd_form.php">Изменить пароль</a>
<br >
<a href="recommend.php">Порекомендовать мне URL</a> |
<a href="logout.php">Выход</a>
</div>
<hr style="width:100%; border:#039 solid 1px">
<?php
}
function display_add_bm_form()
{
// Отображает форму для ввода новой закладки
?>
<form name='bm_table' action='add_bms.php' method='post'>
<table width=250 cellpadding=2 cellspacing=0 >
<tr><td>Новая<br />закладка:</td><td><input type='text' name='new_url' value="http://"
size=30 maxlength=255></td></tr>
<tr><td colspan=2 align='center'><input type="image" src="images/zacladka.gif"></td></tr>
</table>
</form>
<?php
}
function display_password_form()
{
// Выводит HTML-форму изменения пароля
?>
<br >
<form action='change_passwd.php' method='post'>
<table width=250 cellpadding=2 cellspacing=0 >
<tr><td>Старый пароль:</td>
<td><input type='password' name='old_passwd' size=16 maxlength=16></td>
</tr>
<tr><td>Новый пароль:</td>
<td><input type='password' name='new_passwd' size=16 maxlength=16></td>
</tr>
<tr><td>Подтверждение нового<br/>пароля:</td>
<td><input type='password' name='new_passwd2' size=16 maxlength=16></td>
</tr>
<tr><td colspan=2 align='center'><input type="image" src="images/passwd.gif">
</td></tr>
</table>
<br>
<?php
}
function display_forgot_form()
{
// Вывод HTML-формы для переустановки и отправке пароля по электронной почте
?>
<br>
<form action='forgot_passwd.php' method='post'>
<table width=250 cellpadding=2 cellspacing=0 >
<tr><td>Введите имя:</td>
<td><input type='text' name='username' size=18 maxlength=16></td>
</tr>
<tr>
<td></td>
<td><input type="image" src="images/passwd1.gif">
</td></tr>
</table>
<br>
<?php
}
function display_recommended_urls($url_array)
{
// Выводит информацию подобно функции display_user_urls().
// Вместо вывода зпкладок конкретного пользователя выводит рекомендуемые закладки для него
?>
<br>
<table width=300 cellpadding=2 cellspacing=0>
<?php
$color = "#cccccc";
echo "<tr bgcolor=$color><td><strong>Рекомендации</strong></td></tr>";
if (is_array($url_array) && count($url_array)>0)
{
foreach ($url_array as $url)
{
if ($color == "#cccccc")
$color = "#ffffff";
else
$color = "#cccccc";
echo "<tr bgcolor='$color'><td><a href=\"$url\">".htmlspecialchars($url)."</a></td></tr>";
}
}
else
echo "<tr><td>На сегодня рекомендаций нет.</td></tr>";
?>
</table>
<?php
}
?>
Код функции do_html_header() показан в листинге.
Функция do_html_header() из файла output_fns.php — эта функция выводит стандартный заголовок, который отображается на каждой странице приложения
<?php
function do_html_header($title, $description, $keywords)
{
// Вывести заголовок HTML
?>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title><?php echo $title ?></title>
<meta name="description" content="<?php echo $description ?>">
<meta name="keywords" content="<?php echo $keywords ?>">
<link href="abcmemori.css" rel="stylesheet" type="text/css">
</head>
<body>
<div align="center">
<div class="page" >
<div class="header">
<img style="clear:left; float:left;" src="images/abcmemori.gif" alt="Логотип ABCMemori" ><br>
<img src="images/abcmemori_title.gif" alt="title">
<div class="info"><a href="login.php" target="_self">Войти</a> | <a href="register_form.php" target="_self">Зарегистрироваться</a></div>
<h1 class="title" >сайт социальных закладок </h1>
<div class=spacer></div>
</div>
<div id="navsite" align="left">
<ul>
<li> </li>
<li><a href="index.php" target="_self">Главная</a></li>
<li><a href="member.php" target="_self">Домашняя</a></li>
<li> </li>
<li> </li>
<li> </li>
</ul>
</div>
<?php
}
Несложно заметить, что логика функции сводится к добавлению заголовка и логотипа к странице. Остальные функции, использованные в файле login. php, подобны данной. Функция display_site_info() добавляет текстовое описание сайта; display_login_form() отображает форму входа в систему, показанную на рисунке; do_html_footer() включает в страницу стандартный нижний колонтитул HTML.

Преимущества изоляции либо удаления HTML-кода из главного потока логики обсуждались ЗДЕСЬ. Здесь используется подход, основанный на функциях API. Для сравнения дальше будет рассматривается подход, основанный на шаблонах.
На рисунке показано, что страница предоставляет три опции — пользователь может зарегистрироваться, войти в систему, если он уже зарегистрирован, либо переустановить забытый пароль. Для реализации этих модулей перейдем к следующему разделу — аутентификации пользователей.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться