
Остановимся на основных приемах создания веб-страниц на языке HTML. Здесь мы рассмотрим как вводить заголовок и текст документа, устанавливать цвет текста и фона. В качестве примера создадим страницы сайта вымышленной компании АВС, которая занимается продажей электронной техники. Сайт компании должен обеспечить рекламу ее деятельности, упростить выбор товара и привлечь новых клиентов.
Создавать HTML-код лучше в простом текстовом редакторе, например в программе Блокнот. Введем код, который содержится практически на каждой веб-странице и определим структуру документа.
- Открываем меню
Пуск > Все программы> Стандартные > Блокнот; - Щелкнем мышью по иконке программы Блокнот;
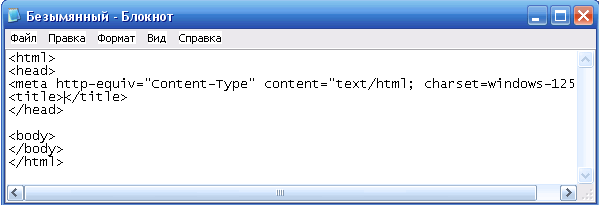
- В открывшееся окно введем код, содержащий основные теги для определения структуры документа:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title></title>
</head>
<body>
</body>
</html>

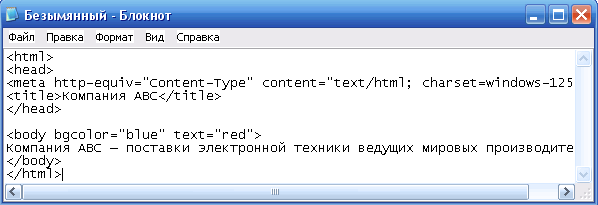
Теперь введем в HTML-документ название веб-страницы и краткую информацию о фирме АВС.
- Между тегами
<title>и</title>наберем на клавиатуре название веб-страницы:Компания АВС; - Между тегами
<body>и</body>вставим новую строку с информацией о компании:
Компания АВС — поставки электронной техники ведущих мировых производителей.
Цвет фона и текста можно задать в цифровом или символьном виде. Словестное указание цвета более удобно использовать, зато числовое обозначение позволяет задать любой оттенок.
Примечание. Как задать цвет текста можно узнать перейдя по ссылке на страницу "Форматирование отдельных символов" и фона на страницу "Раздел BODY. Основная часть документа" в разделе "Основы HTML"
Язык HTML понимает 2 вида цветовых переменных: HEX и Color. Color — это ввод цвета словом, как в английском языке (red — красный, blue — синий и т.д.). А очень интересно устроены HEX — значения. Давайте посмотрим на эту таблицу:
| #110000 | #330000 | #550000 | #990000 | #ff0000 | |||||
| #001100 | #003300 | #005500 | #009900 | #00ff00 | |||||
| #000011 | #000033 | #000055 | #000099 | #0000ff |
В HEX палитре числа представлены парами. Т.е. можно присмотревшись заметить то, что первая пара влияет на красный цвет, вторая пара чисел влияет на зеленый цвет, и третья пара - на синий (#RRGGBB).
В HEX палитре числа представлены парами. Т.е. можно присмотревшись заметить то, что первая пара влияет на красный цвет, вторая пара чисел влияет на зеленый цвет, и третья пара - на синий (#RRGGBB).
А вот палитра текстовых цветов:
| red | cyan | lime | pink | fuchsia | |||||
| green | gray | maroon | navy | olive | |||||
| blue | purple | silver | teal | yellow |
Например, #00CCFF расшифровывается так: 00 частей красного, СС частей зеленого, FF частей голубого. Каждый из знаков может быть от 0 до 9, или буквы от А до F. Таким образом, мы можем синтезировать любой цвет.
Теперь раскрасим страницу. Атрибуты bgcolor и text обеспечивают установку цвета фона и текста веб-страницы. Давайте установим синий (blue) цвет для фона веб-страницы и красный (red) для текста. Для этого в тег <body> добавим следующие параметры: bgcolor="blue" и text="red":
<body bgcolor="blue" text="red">

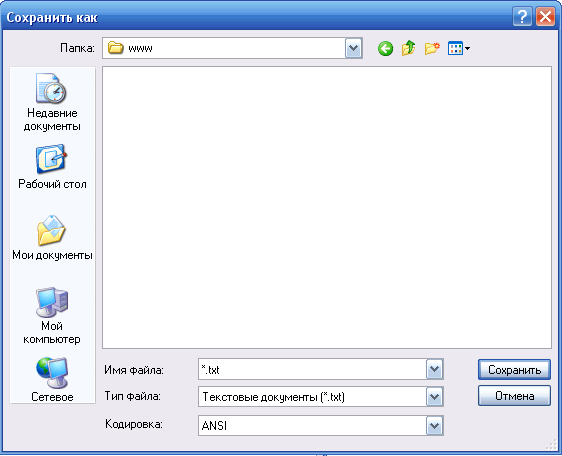
Чтобы сохранить документ выполним следующие шаги.
- Создим в удобном для нас месте жесткого диска новую папку, пусть она будет называться
www. - Выберите в меню Файл команду Сохранить. Откроется диалоговое окно Сохранить как;
-

- В открывшемся списке Папка выберите диск для сохранения документа;
- В списке файлов и папок, выберите каталог
www, в котором будет храниться HTML-документ. - В поле Имя файла введите имя файла
abc.htmlдля хранения страницы. Расширение файлаhtml- показывает, что данный файл является интернет-страницей. - Нажмите кнопку Сохранить, чтобы закрыть диалоговое окно Сохранить как. Документ будет сохранен в папке
www. - Теперь заходим в папку www, находим на диске наш файл abc.html и запускаем его, щелкнув два раза мышкой. У вас запуститься ваш браузер, например Internet Explorer и откроется вот такая СТРАНИЧКА.
- Обратите внимание, что текст на странице отображается красным цветом на синем фоне.





Комментарии(0)
Для добавления комментариев надо войти в систему и авторизоватьсяКомментирование статей доступно только для зарегистрированных пользователей:Зарегистрироваться